我的一个配置redux(实现一次存储与调用方法)之旅
前言 : 今天呢,就配置一下redux,redux的重要性呢,就叭叭叭一大堆,什么也没有带着配置一次来的重要,因为许多涉及到的属性和方法,用法是活的,但格式是需要记忆的。
过程中不要嫌我唠叨,有的地方为了便于理解和记忆,反而会绕一下,配置redux的确比较麻烦,用到我们平时不常用的方法,我们不熟悉他们,所以会使用过程需要记忆。
(1)首先呢,安装redux环境
一个稳定版的redux和一个redux绑定库
npm install redux --save
npm install react-redux --save
本行代码纯属友情赠送,看到了就是赚到了,一个redux开发者工具
npm install redux-devtools --save-dev
是在这里用滴:

然后我们检查package,已经完成。

(2)现在呢,感受这3个重要的概念action,reducer以及store。
Action 作用:
1、用Action来分辨具体的执行动作。比如我是要添加一个项目还是删除一个项目。
2、操作数据首先得有数据。比如添加数据得有数据,删除数据得有ID。action就是存这些数据的地方。
3、不带其他数据,仅仅启示已有数据需要如何调整,或者需要主动获取哪些数据。如果我要删除掉全部数据,只要告知这件事即可
Reducer的作用:
官方描述:Action 只是描述了有事情发生了这一事实,并没有指明应用如何更新 state。这是 reducer 要做的事情。
这么说吧,Action就像一个指挥者,告诉我们应该做哪些事,比如我要删除,reducer就会给我们提供‘资源(就是上面说的数据)’,真正的体力劳动者是reducer。
也就是说,action里面的每一种描述,比如新增啦,删除一个,删除全部啦,reducer都有一个对应的函数来处理数据。之后返回给你一个新的state
reducer 只是一个模式匹配的东西,真正处理数据的函数,是额外在别的地方写的,在 reducer 中调用罢了。
※:reducer:缩减 (我们用来写方法的)因为 action 对象各种各样,每种对应某个 case ,但最后都汇总到 state 对象中,从多到一,这是一个减少( reduce )的过程,所以完成这个过程的函数叫 reducer。
Store:
前面两个,我们知道使用 action 来描述“发生了什么”,和使用 reducers 来根据 action 更新 state 的用法。
Store 就是把它们联系到一起的对象。Store 有以下职责:
- 维持应用的 state;
- 提供 getState() 方法获取 state;
- 提供 dispatch(action) 方法更新 state;
- 通过 subscribe(listener) 注册监听器
(3)接下来创建actions文件夹,再新建一个reducers文件夹,并创建各自的index.js。
创建文件夹不截图了。。。index先空着,等下补充。
(4)我们需要将actions和reducers关联起来(截图对比代码,菜鸟请注意)
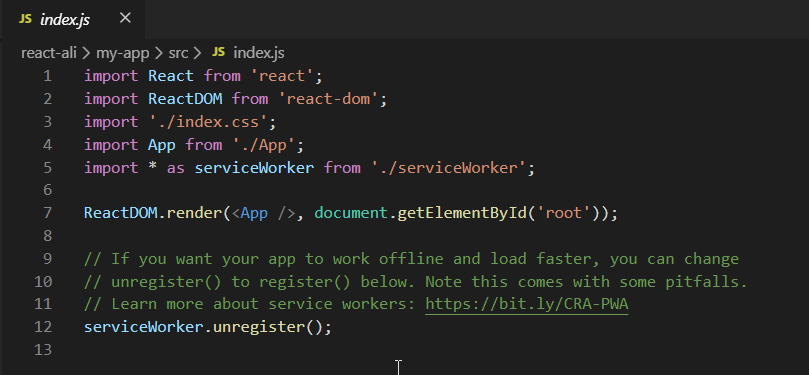
未修改的src的index.js:

现在呢,从react-redux库里,调出Provider方法,从redux里拿出creatStore方法。
import { Provider } from 'react-redux';
import { creatStore } from 'redux';
React-Redux提供了两个接口Provider、connect。
Provider 是一个React组件,它的作用是保存store给子组件中的connect使用。
connect 会把State和dispatch转换成props传递给子组件。我的理解是,因为所有的数据都集中在了 store中,Provider从那里把store的数据拿了过来。给它的好朋友 connect,connect是联系,连接的意思嘛,所以它将好朋友provider的数据拿了过来,让它供那些子组件使用。
import rootReducer from "./reducers"
将reducers文件引入(如果是引入文件,默认引入的是index.js)。
我们创建一个仓库store:我们用创建库方法来以存放应用中所有的 state。
const store = createStore(rootReducer)
用Provider包裹App模块,然后作为Hello模块抛出,在根节点中渲染
const store = createStore(rootReducer)
export default class Hello extends Component {
render() {
return (
<Provider store={ store }>
<div>
<App/>
</div>
</Provider>
)
}
}
ReactDOM.render(<Hello />, document.getElementById('root'));
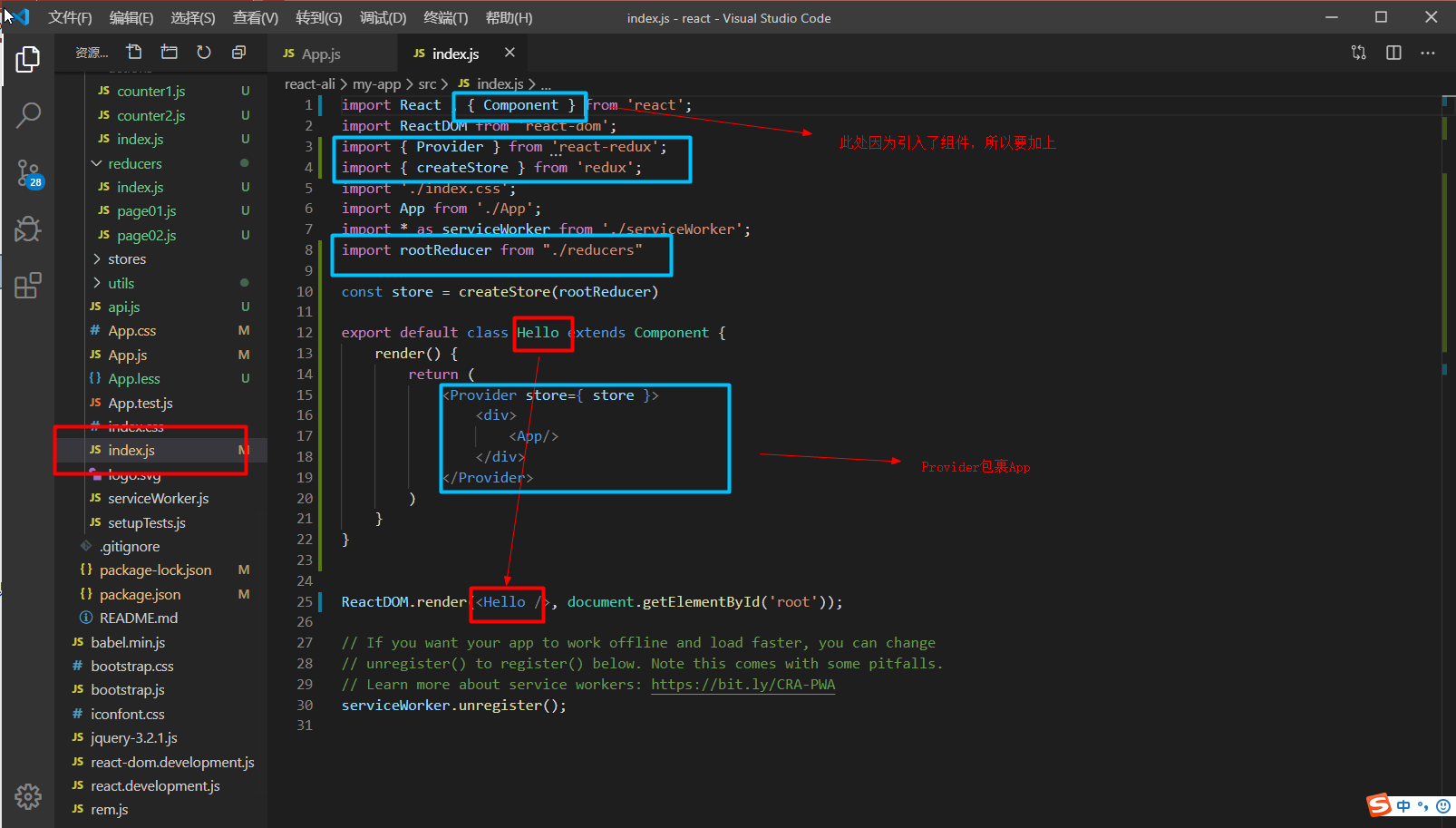
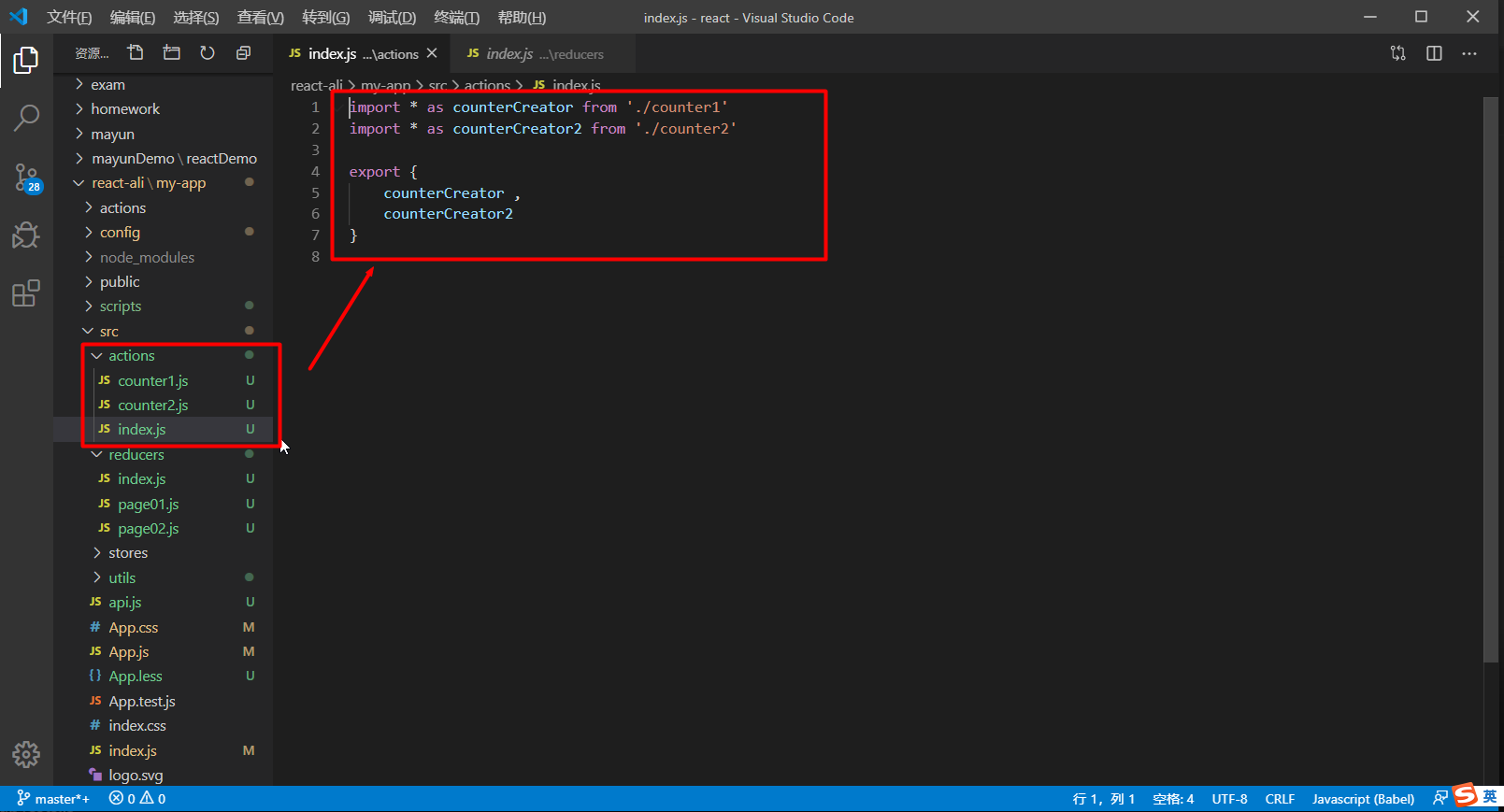
最后的代码是这个样子的(运行之后包Component报错的,注意看图片上的第一个蓝框):

这段代码的作用,总体上来说应该这样表述:
我创建了一个Hello模块来给大家展示redux,创建Hello模块将App标签包裹,但是,我们用Provider组件将return出来的东西包裹,connect方法生成容器组件以后,需要让容器组件拿到state对象,才能生成 UI 组件的参数。这样,App的所有子组件就默认都可以拿到state了。同时,我们直接渲染到root根节点的App也就改成了Hello。
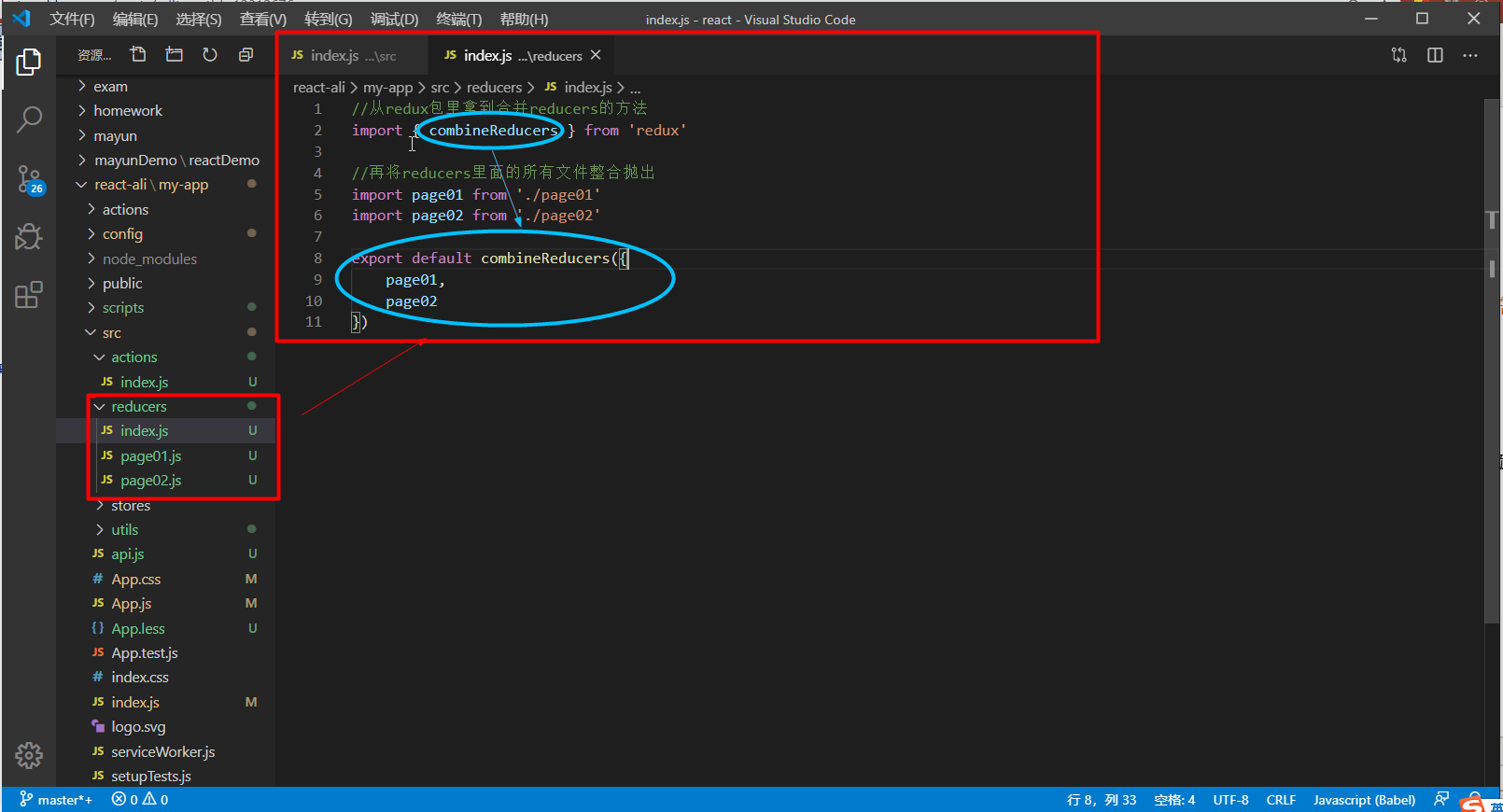
(5)接下来配置reducers的index.js
在这个index里,我们要做的,就是将里面所有的小的reducers整合起来,然后抛出。我这里假设用page01和page02来分开管理小的reducers,当然,你不嫌麻烦可以把所有的功能都写在主文件里。

我的page1和2里都没有写方法,等下再进行功能的编写。
(6)配置actions里面的index.js
在这个index,我们要做的呢,是将所有的方法抛出,也是两个空的,额,等下就写。。。

(7)运行调试
这次运行呢,就是看看我的组件能不能正常加载。。。因为你没仔细看我的index.js里的第一个蓝框,就有可能报这个错:

其他错误请自己逐渐调试,因为我的已经正常运行。
(8)既然搭建了redux,然后我们要实现一个方法,点击自增。。。
(笑喷了自己,这个方法是演示方法中,最常用也是最low的demo,自己认为。。。)

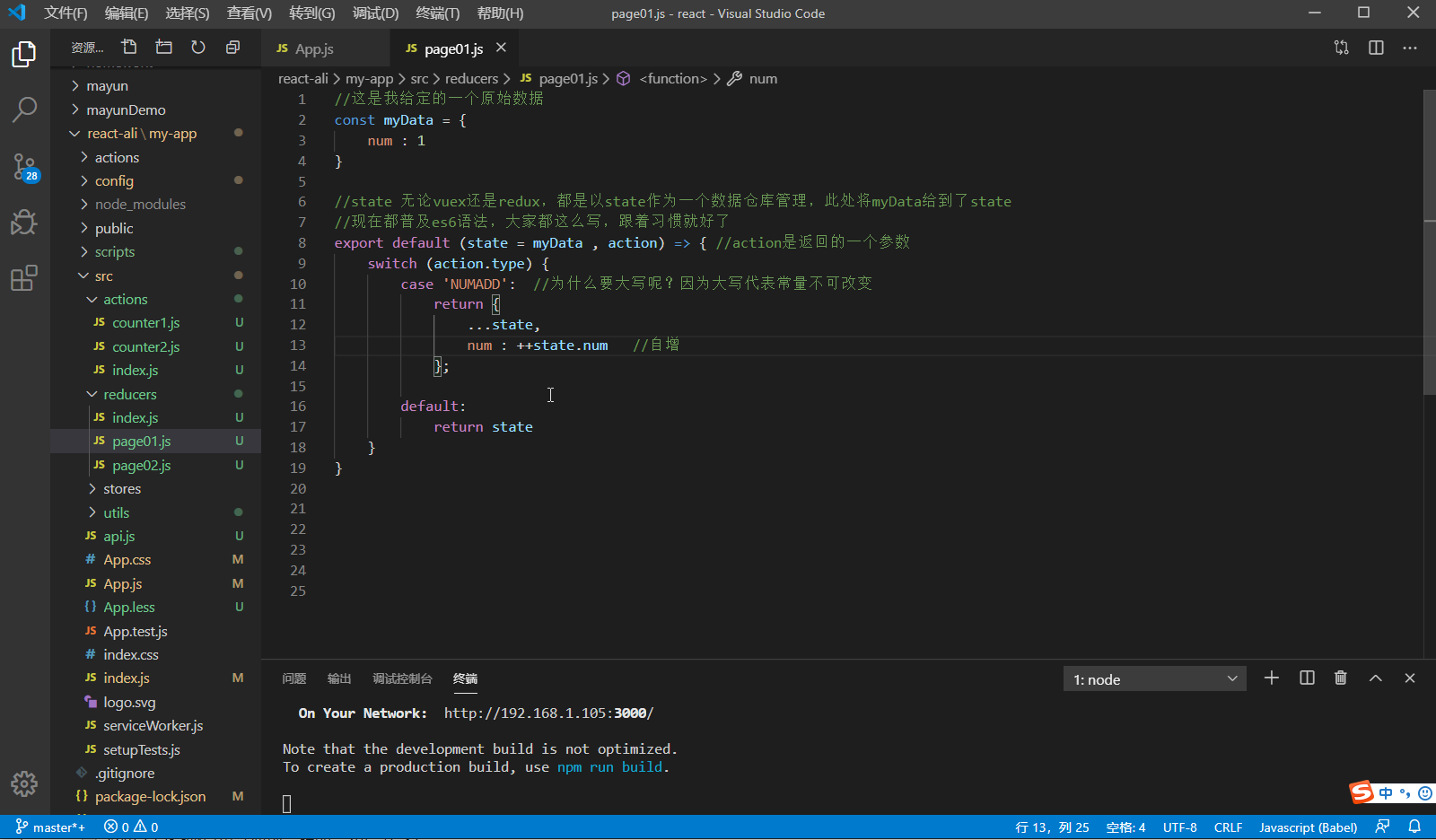
注释给的很详细了
(9)配置reducer的counter1

我们把方法反出去,这里是把自增的方法反出去了
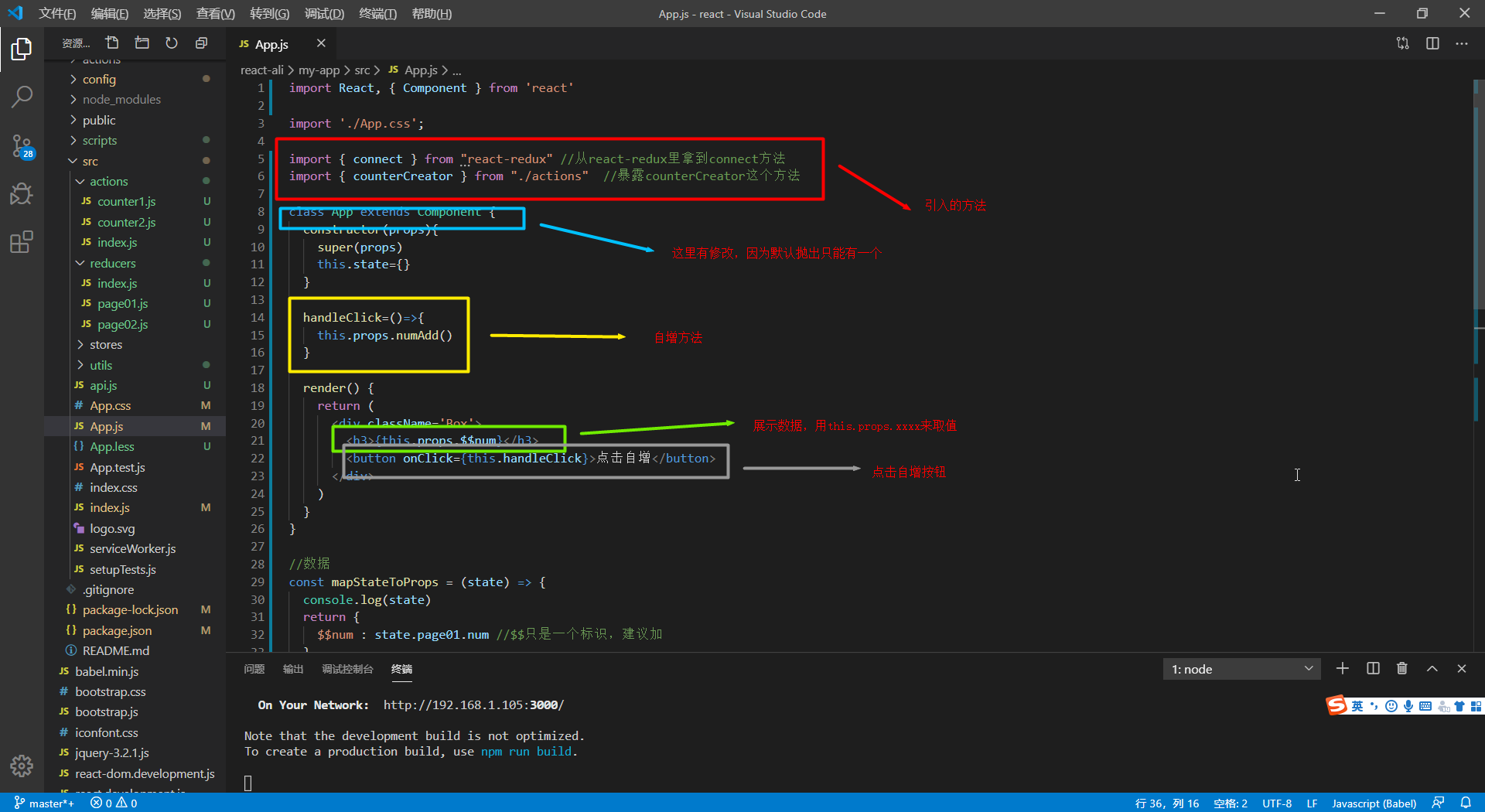
(10)主组件的一些个操作(两张图并一张):


注释已经很清楚了
mapStateToProps 是一个函数(函数名可以自定义),它的作用就像它的名字那样,建立一个从(外部的)state对象到(UI组件的)props对象的映射关系。由此你就可以推测,mapDispathToProps的意思和这个是差不多的,分发方法。
(11)此时的页面效果:

我点击的效果:

恭喜自己,功能实现了。
(12)代码给你们(index的)
import React, { Component } from 'react'
import './App.css';
import { connect } from "react-redux" //从react-redux里拿到connect方法
import { counterCreator } from "./actions" //暴露counterCreator这个方法
class App extends Component {
constructor(props){
super(props)
this.state={}
}
handleClick=()=>{
this.props.numAdd()
}
render() {
return (
<div className='Box'>
<h3>{this.props.$$num}</h3>
<button onClick={this.handleClick}>点击自增</button>
</div>
)
}
}
//数据
const mapStateToProps = (state) => {
console.log(state)
return {
$$num : state.page01.num //$$只是一个标识,建议加
}
}
//dispatch 分发方法
const mapDispathToProps = (dispatch) => {
return{
numAdd : () => dispatch(counterCreator.numAdd())
}
}
//connect 高阶组件、高阶函数 传入一个组件=>返回一个新的组件
export default connect(
mapStateToProps,
mapDispathToProps
)(App)
感悟:暂时凭自己的知识储备是配置不了的,希望自己一直进步,学不会的时候,千万别停下来,戒骄戒躁,加油!
我的一个配置redux(实现一次存储与调用方法)之旅的更多相关文章
- 一个原生ajax在jetbrains开发平台的调用方法
这段随笔的记述目的无非是,一个html页面中可能有多段js代码,所以采用外引的方法应该会好一些 function checkfiles() { var xhr = new XMLHttpRequest ...
- 一个 React & Redux的目录树
|-----------------------------------------| | | | React & Redux | | | |------------------------- ...
- 关于cas-client单点登录客户端拦截请求和忽略/排除不需要拦截的请求URL的问题(不需要修改任何代码,只需要一个配置)
前言:今天在网上无意间看到cas单点登录排除请求的问题,发现很多人在讨论如何通过改写AuthenticationFilter类来实现忽略/排除请求URL的功能:突发奇想搜了一下,还真蛮多人都是这么干的 ...
- 「造个轮子」——cicada 设计一个配置模块
前言 在前两次的 cicada 版本中其实还不支持读取配置文件,比如对端口.路由的配置. 因此我按照自己的想法创建了一个 issue ,也收集到了一些很不错的建议. 最终其实还是按照我之前的想法来做了 ...
- 浅谈配置chrome浏览器允许跨域操作的方法
浅谈配置chrome浏览器允许跨域操作的方法 一:(Lying人生感悟.可忽略) 最近有一天,对着镜子,发现满脸疲惫.脸色蜡黄.头发蓬松.眼神空洞,于是痛诉着说生活的不如意,工作没激情,工资不高,一个 ...
- Ubuntu 14.04 x64配置Android 4.4 kitkat编译环境的方法
Ubuntu 14.04 x64配置Android 4.4 kitkat编译环境的方法跟Ubuntu 12.04 - 13.10 以及jellybean编译环境配置没多大区别, 顺便记录下而已: Ub ...
- 利用Openfiler配置基于文件系统的网络存储
一.Openfiler简介 Openfiler是一个操作系统,其提供基于文件的网络附加存储和基于块的存储区域网络功能. Openfiler支持的网络协议包括:NFS,SMB/CIFS,HTTP/Web ...
- 22.编写一个类A,该类创建的对象可以调用方法showA输出小写的英文字母表。然后再编写一个A类的子类B,子类B创建的对象不仅可以调用方法showA输出小写的英文字母表,而且可以调用子类新增的方法showB输出大写的英文字母表。最后编写主类C,在主类的main方法 中测试类A与类B。
22.编写一个类A,该类创建的对象可以调用方法showA输出小写的英文字母表.然后再编写一个A类的子类B,子类B创建的对象不仅可以调用方法showA输出小写的英文字母表,而且可以调用子类新增的方法sh ...
- struts2 action配置时 method 省略不写 默认执行方法是父类ActionSuppot中的execute()方法
struts2 action配置时 method 省略不写 默认执行方法是父类ActionSuppot中的execute()方法
随机推荐
- Mybatis-plus 实体类继承关系 插入默认值
在实际开发中,会定义一些公共字段,而这些公共字段,一般都是在进行操作的时候由程序自动将默认值插入.而公共的字段一般会被封装到一个基础的实体类中,同时实体类中会实现相应的getter setter 方法 ...
- 做前端的你还没用这些软件?? out 啦
1. 编辑器 写代码只是生产软件过程中的一环.无论是数据结构.编译原理.操作系统还是组成原理都是编码的重要基础,试问没有学过编译原理的人能够针对性地进行编译优化吗?不懂操作系统的人能玩得转linux吗 ...
- 【一起学源码-微服务】Hystrix 源码二:Hystrix核心流程:Hystix非降级逻辑流程梳理
说明 原创不易,如若转载 请标明来源! 欢迎关注本人微信公众号:壹枝花算不算浪漫 更多内容也可查看本人博客:一枝花算不算浪漫 前言 前情回顾 上一讲我们讲了配置了feign.hystrix.enabl ...
- wireshark使用过程中,卡死未响应
原因 : 未知 处理办法:1.重装wireshark ----------无效果 2.卸载有道词典-----------成功,wireshark正常运行,重装有道词典该问题必现,所以问题由有道词典引起 ...
- ubuntu pycharm、idea创建快捷方式
编辑/usr/share/application/pycharm.desktop [Desktop Entry] Type=Application Name=Pycharm GenericName=P ...
- poj 2689 区间素数筛
The branch of mathematics called number theory is about properties of numbers. One of the areas that ...
- java 大数的学习
import java.math.*; import java.util.*; public class study { public static void main(String[] args) ...
- 正斜杠(" / ")和反斜杠(" \ ")的区别
反斜杠“\”是电脑出现了之后为了表示程序设计里的特殊含义才发明的专用标点.所以除了程序设计领域外,任何地方都不应该使用反斜杠. 如何区分正反斜杠 英语:"/" 英文是forward ...
- UVA A Spy in the Metro
点击打开题目 题目大意: 在一个有n个站台的地铁线路里,给你列车通向每相邻两个车站所花费的时间,从0时刻开始,从1号站出发,要在T这个时间点上,到达n号站,给你m1辆从1开到n的列车及其出发时间,和m ...
- 有关PyCharm安装库失败的问题的解决方法
最近因为要使用Python的缘故,安装了python IDE+pycharm,如此安装的原因是因为Pycharn 并不像anaconda一样拥有相对完整的依赖库和开发包,可以直接运行python,但因 ...
