d3.js制作条形时间范围选择器
此文章为原创文章,原文地址:https://www.cnblogs.com/eagle1098/p/12146688.html

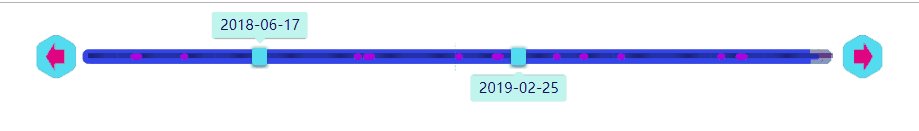
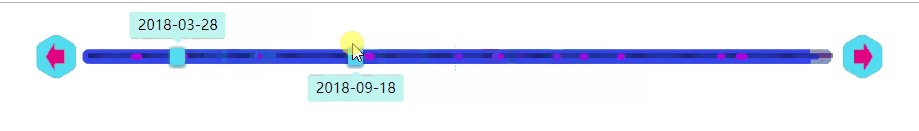
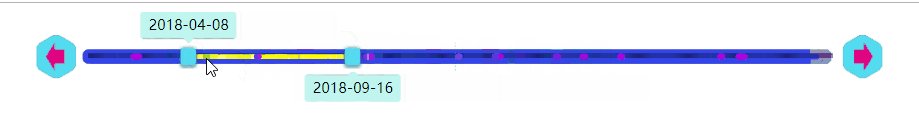
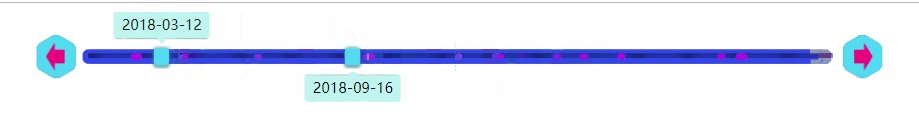
效果如上图所示。
本项目使用主要d3.js v4制作,可以用来选择两年的时间范围,两端按钮切换年,在时间轴上标注可以选择的时间范围和关键时间点。时间数据可以在前端配置,也可以从后端请求。
此程序相对比较简单,主要涉及d3的比例尺和拖动处理。
1)d3的比例尺其实就是把一个范围的数据映射到另一个范围的数据上
此处,我们使用线性比例尺:d3.scaleLinear()
它可以把一段连续的值域映射到另一段连续的值域,比如
var scale = d3.scaleLinear()
.domain([0, 730])
// startPos是时间横条的开始x坐标,endPos是结束x坐标
.range([startPos, endPos]);
如果我们想知道两年中的具体某天在时间横条上对应点的x坐标,就可以把天数作为参数传给scale(),返回值就是对应的x坐标。
当然,d3.js中还有很多其他比例尺,详细信息可以查询API文档:https://github.com/d3/d3-scale#scaleLinear
此文章为原创文章,原文地址:https://www.cnblogs.com/eagle1098/p/12146688.html
2)我们这里的拖动主要分两部分,首先是单独拖动滑块,然后是两个滑块一起拖动。
单独拖动滑块的逻辑:
a.如果两个滑块被同时拖动过,则移除两个滑块间的黄线。
b.使用class名称来判断拖动的是哪个滑块。
c.计算鼠标x坐标,然后用比例尺反向求出对应的天数位置。
// xPos为x轴坐标
var index = scale().invert(xPos);
d.移动对应滑块到鼠标位置。
var dragFun = function () {
// 移除拖拽连线元素
if (stickDragLine) {
stickDragLine.remove();
stickDragLine = null;
}
// 获得被点击元素class
var className = d3.select(this).attr('class');
// 计算鼠标x坐标,要减去滑块宽度的二分之一
var pos = d3.event.x - slipBlockWidth / 2;
// 计算鼠标index,
var index = getIndex(pos);
var blockIndex;
// 当前块位置,可以配置默认位置,也可从后端请求
if (className === 'slip-left') {
blockIndex = splitBlockIndex.left;
}
if (className === 'slip-right') {
blockIndex = splitBlockIndex.right;
}
// 滑块只能在0到maxIndex之间滑动,即上层横条内
if (blockIndex >= 0 && blockIndex <= maxIndex) {
if (className === 'slip-left') {
// 移动左滑块和相关背景和文字到鼠标位置
changeLeftBlock(index);
}
if (className === 'slip-right') {
// 移动左滑块和相关背景和文字到鼠标位置
changeRightBlock(index);
}
}
// 滑块拖动
var slipBlockDrag = d3.drag()
.on('drag', dragFun);
// 滑块元素调用拖拽方法
slipBlockLeft.call(slipBlockDrag);
slipBlockRight.call(slipBlockDrag);
两个滑块一起拖动则在它们中间增加1个黄色连线。最后使用时间条元素调用拖拽方法。
// 主横条上处理两个滑块一起拖动事件
var stickDrag = d3.drag()
.on('drag', function () {
// 计算移动前两个滑块位置
var leftEventX = scale(splitBlockIndex.left),
rightEventX = scale(splitBlockIndex.right);
if (d3.event.x > rightEventX || d3.event.x < leftEventX) {
return;
}
// 添加拖动线条
if (!stickDragLine) {
stickDragLine = _stickG.append('line')
.attr('x1', leftEventX + 2)
.attr('y1', stickTop + stickHeight / 2)
.attr('x2', rightEventX + 2)
.attr('y2', stickTop + stickHeight / 2)
.attr('stroke-width', 1)
.attr('stroke', 'yellow');
}
// 移动后的x
var leftAfterX = leftEventX + d3.event.dx,
rightAfterX = rightEventX + d3.event.dx,
// 移动后的index
leftIndex = Math.floor(scale().invert(leftAfterX)),
rightIndex = Math.floor(scale().invert(rightAfterX));
if ((leftIndex >= 0 && rightIndex < maxIndex) &&
(rightIndex >= 0 && leftIndex < maxIndex)) {
// 保存移动后的index
splitBlockIndex.left = leftIndex;
splitBlockIndex.right = rightIndex;
// 移动各元素
changeLeftBlock(leftAfterX, splitBlockIndex.left);
changeRightBlock(rightAfterX, splitBlockIndex.right);
stickDragLine
.attr('x1', leftAfterX + 2)
.attr('x2', rightAfterX + 2);
}
});
_stickG.call(stickDrag);
文中代码用来说明逻辑结构,具体功能函数实现起来很容易,所以没有给出。
此文章为原创文章,原文地址:https://www.cnblogs.com/eagle1098/p/12146688.html
d3.js制作条形时间范围选择器的更多相关文章
- D3.js 制作中国地图 .net 公共基础类
D3.js 制作中国地图 from: http://d3.decembercafe.org/pages/map/index.html GeoJSON is a format for encoding ...
- d3.js制作连线动画图和编辑器
此文章为原创文章,原文地址:https://www.cnblogs.com/eagle1098/p/11431679.html 连线动画图 编辑器 效果如上图所示.本项目使用主要d3.jsv4制作,分 ...
- d3.js制作蜂巢图表带动画效果
以上是效果图,本图表使用d3.js v4制作.图表主要功能是在六边形格子中显示数据,点击底部图标可以切换指定格子高亮显示,图表可以随浏览器任意缩放. 1.图表的主体结构是由正六边形组成,使用d3生成六 ...
- d3.js 制作简单的俄罗斯方块
d3.js是一个不错的可视化框架,同时对于操作dom也是十分方便的.今天我们使用d3.js配合es6的类来制作一个童年小游戏--俄罗斯方块.话不多说先上图片. 1. js tetris类 由于方法拆分 ...
- d3.js 制作简单的贪吃蛇
d3.js是一个不错的可视化框架,同时对于操作dom也是十分方便的.今天我们使用d3.js配合es6的类来制作一个童年小游戏–贪吃蛇.话不多说先上图片. 1. js snaker类 class Sna ...
- D3.js 制作中国地图
from: http://d3.decembercafe.org/pages/map/index.html GeoJSON is a format for encoding a variety of ...
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图.我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上.如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到. 还有 ...
- D3.js使用过程中的常见问题(D3版本D3V4)
目录 一.学习D3我必须要学习好SVG矢量图码? 二.如何理解D3给Dom节点绑定数据时的Update.Enter和Exit模式 三.D3绑定数据时用datum与data有什么不一样? 四.SVG图中 ...
随机推荐
- 上传图片如何对图片进行压缩canvas
前言:哈喽,朋友们,最近一直在马不停蹄地赶项目,很久没有写博客了.今天我们来看一下前端上传图片地时候如何对图片进行压缩 1.图片上传 我近期写项目都是使用的VUE,这里上传图片使用了Element-u ...
- POJ1664 放苹果
#include <iostream> #include <cstdio> #include <cstring> using namespace std; int ...
- git 本地仓库操作
一.git对象模型和存储 二.常用命令 1)git checkout branch 切换分支 假设现在有两个分支,master和dev分支 i dev分支上没有readme.txt 在master分支 ...
- 动画删除cell出问题
删除UITableView行的代理时出了问题 解决办法 先remove数据,再执行 [_mTableView deleteRowsAtIndexPaths:[NSArray arrayWithObje ...
- AtCoder Regular Contest 060
C - 高橋君とカード / Tak and Cards 思路:dp,先说说我想的,我写的dp数组是dp[i][j][k],表示从前i个数字中,选择j个数字,平均值为k,则dp[i][j][k] = d ...
- iptables 累计(Accounting)
对於每一条规则,核心各自设置两个专属的计数器,用于累计符合该条件的封包数,以及这些封包的总位元组数.这两项资讯可用於统计网路用量. 举例来說,假设有一台Internet闸道器路,eth0接内部网络,e ...
- TAE words all
// vol 1 could do with sth rhinoplasty angst the wee small hours familial Munich gladi ...
- 前端开发之BOM和DOM(转载)
BOM BOM:是指浏览器对象模型,它使JavaScript可以和浏览器进行交互. 1,navigator对象:浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息. naviga ...
- SQL 循环语句
一.if语句 二.while语句 练习: 三.case when 四.练习 1. 2. 3. 4.
- UVA 3027 Corporative Network 带权并查集、
题意:一个企业要去收购一些公司把,使的每个企业之间互联,刚开始每个公司互相独立 给出n个公司,两种操作 E I:询问I到I它连接点最后一个公司的距离 I I J:将I公司指向J公司,也就是J公司是I公 ...
