react css拓展 使用less
react 之中使用less
其实质只需要看一下resct 使用css的配置项,就能明白个大概了
第一步
还是下载
npm i less less-loader -save 下载less 和 less_loader
第二步
因为使用 create-react-app react脚手架搭建的项目,默认是把配置文件隐藏的 所以需要暴漏它
yarn eject 暴露配置文件 然后终端会询问你是否确认暴漏 y就够了
第三步
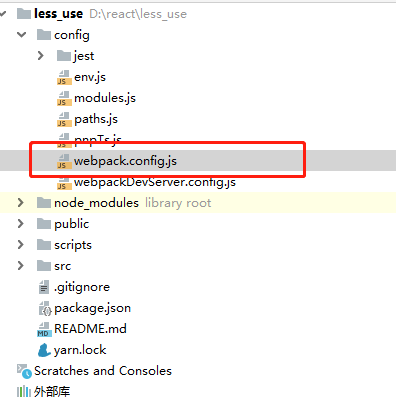
打开webpack.config.js 文件

找到使用匹配loader的正则表达式,项目应该都将它们放在一起了,这样也便于修改 照着css的样子添加less

第四步 找到
sassRegex 的配置项,recta 脚手架是默认使用sass的,并且还编写了一些处理loader正则匹配的方法,这个就涉及到webpack的使用了,在此就不多述,感兴趣的朋友可以自己去了解

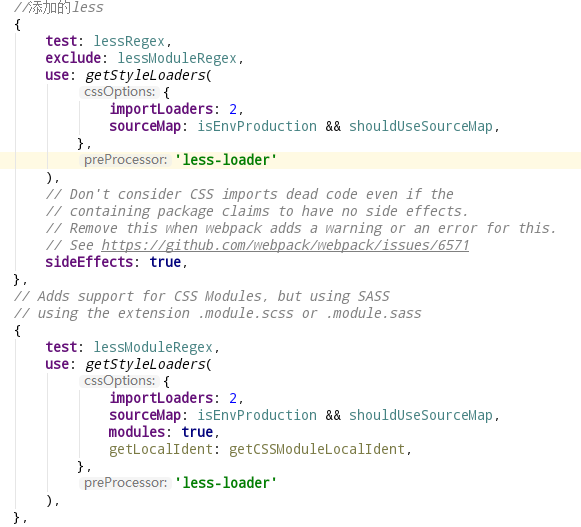
第五步 仿照sass配置的模板 添加下列配置

保存,重新启动服务 然后就 大功告成了,至于为什么会有一个lessModuleRegex 配置,这是一个关于模块化代码的问题,我的上一边文章会有讲述,
还有一个拓展,当进行开发的时候往往会将一些共有的样式提取出来,放在一个样式文件中,如果每次用到公用样式的地方都需要引用一次样式文件就太麻烦了。所以我们可以这样
先下载
- npm i style-resources-loader
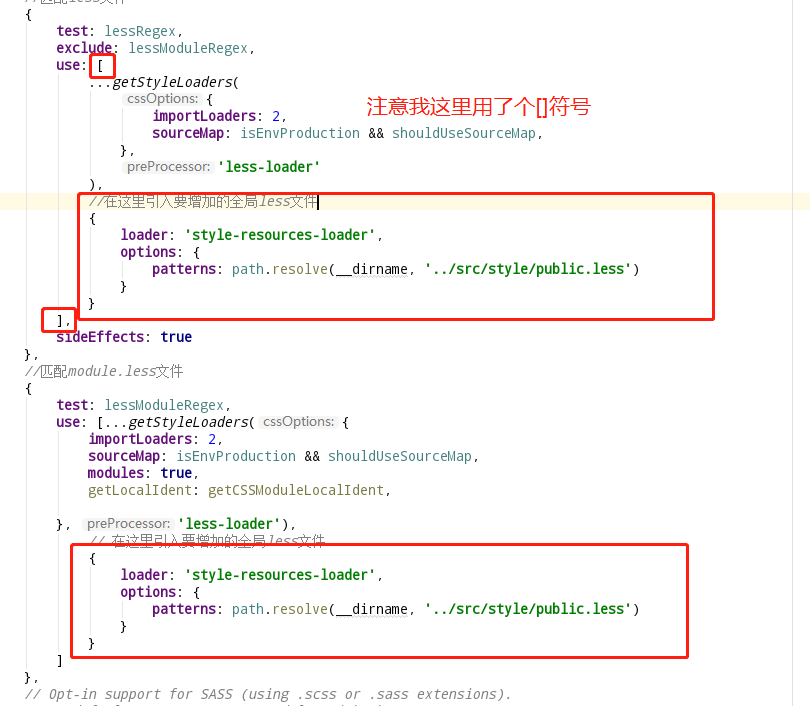
然后在刚才我们改动的地方加上

保存 重启服务 就可以愉快的使用lessle
react css拓展 使用less的更多相关文章
- React & CSS Modules & CSS in JS
React & CSS Modules & CSS in JS https://codesandbox.io/s/css-modules-name-mangling-ck1eo CSS ...
- CSS自学笔记(9):CSS拓展(二)
CSS图片 当一个网页上有一张或多张图片,而且这些图片的尺寸比较大时,为了是网页布局更紧凑合理,我们可以将这些图片放到一个图片库里,可以有效的防止图片过大可能会对网页布局造成的不良影响. 通过CSS我 ...
- CSS自学笔记(8):CSS拓展(一)
CSS元素对齐 可以使用margin属性类进行元素的水平对齐 水平对齐块元素时,可以将块元素的margin属性定义为"auto",这里需要注意的是,应该要声明!DOCTYPE,否则 ...
- react.css
/* KISSY CSS Reset 理念:清除和重置是紧密不可分的 特色:1.适应中文 2.基于最新主流浏览器 维护:玉伯(lifesinger@gmail.com), 正淳(ragecarrier ...
- react css module
<div className={style['content-warp']}></div> <div className={style.search}></d ...
- css拓展
自定义居中 .second-listleft{/*固定位置*/ position: relative; float: left; width: 25%; height: 100%; backgroun ...
- react——css样式
1.行内样式: 两个大括号包着.第一个大括号表示里面写js,第二个大括号里面是样式对象 2.传对象 将对象和结构分离,直接写一个大括号,里面写对象 3.将所有的样式对象合并成一个大对象,直接点 以上样 ...
- CSS Modules入门及React中实践(内附webpack4配置)
本篇文章以整理为主,自己进行了部分修改,如有侵权,请告知 CSS Modules介绍 CSS Modules是什么东西呢?首先,让我们从官方文档入手:GitHub – css-modules/css- ...
- Twitter Lite以及大规模的高性能React渐进式网络应用
Twitter Lite以及大规模的高性能React渐进式网络应用 原文:Twitter Lite and High Performance React Progressive Web Apps at ...
随机推荐
- 【记录】gitLab git命令add commit fetch pull push
最近项目使用git进行版本控制,由于之前用svn,所以对git不是太熟悉,网上一通乱找git各命令含义, 以下内容感觉讲的很详细,可以很清楚理解git提交流程,博主把重要的信息用红字标注了,更加显眼. ...
- linux 命令 - man, help, info(查看命令帮助手册)
man, help, info - 查看命令帮助手册 help xxx # 显示内置命令帮助信息: xxx --help # 显示外置命令帮助信息: man xxx # 没有内建与外部命令的 ...
- iptables 防火墙(上)
iptables 防火墙(上) 1. 防火墙概述 1.1 概念与作用 网络中的防火墙是一种将内部网络和外部网络分开的方法,是一种隔离技术.防火墙在内网与外网通信时进行访问控制,依据所设置的规则对数据包 ...
- (好题)2017-2018 ACM-ICPC, Asia Tsukuba Regional Contest F Pizza Delivery
题意:给n个点m条边的有向图.每次使一条边反向,问你1到2的最短路变短,变长,还是不变. 解法:遇到这种题容易想到正向求一遍最短路d1,反向再求一遍最短路d2.纪录原图上的最短路为ans,然后分开考虑 ...
- Codeforces 1150D DP
题意:给你一个长度为n的字符串,有q次询问,每次询问会给字符串x的末尾添加一个字符y,或者删除字符串x末尾的字符,询问过后,要判断长度为n的字符串中是否有3个不重合的子序列,是这3个字符串. 思路:设 ...
- hdu 5791 思维dp
题目描述: 求序列A,B的公共子序列个数: 基本思路: 想到了dp,选的状态也对,但是就是就是写不出状态转移方程,然后他们都出了,到最后我还是没出,很难受,然后主要是没有仔细考虑dp[i][j],dp ...
- javascript基础总结之实例(二)
div的显示和隐藏 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- 51Nod 1600 Simple KMP 解题报告
51Nod 1600 Simple KMP 对于一个字符串\(|S|\),我们定义\(fail[i]\),表示最大的\(x\)使得\(S[1..x]=S[i-x+1..i]\),满足\((x<i ...
- 学 Win32 汇编[22] - 逻辑运算指令: AND、OR、XOR、NOT、TEST
AND: 逻辑与 ;该指令会置 CF=OF=; 其结果影响 SF.ZF.PF ;指令格式: AND r/m, r/m/i ; Test22_1.asm - 使用 AND 运算将一个数的第二.四位清零 ...
- 使用python发送163邮件 qq邮箱
使用python发送163邮件 def send_email(title, content): import smtplib from email.mime.multipart import MIME ...
