css盒子模型概念
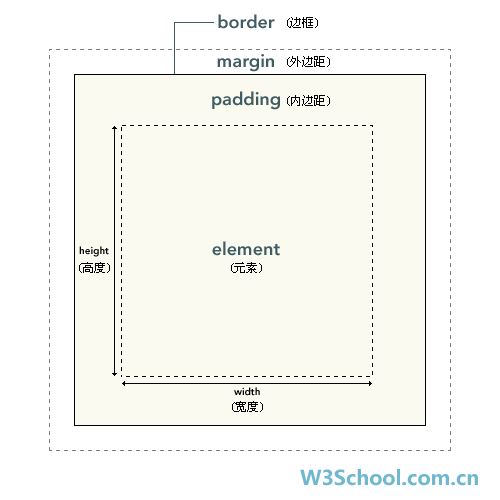
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

图中最内部的框是元素的实际内容,也就是元素框,紧挨着元素框外部的是内边距padding,其次是边框(border),然后最外层是外边距(margin),整个构成了框模型。通常我们设置的背景显示区域,就是内容、内边距、边框这一块范围。而外边距margin是透明的,不会遮挡周边的其他元素。
那么,元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度;
元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。
盒子模型=context+padding+border+margin.
2018-03-21 00:52:50
css盒子模型概念的更多相关文章
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- CSS盒子模型之详解
前言: 盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.一.css盒子模型概念 CSS盒子模型 又称框模型 (Box Model) ,包含了元 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
- css盒子模型(box-sizing)
盒子模型 关于CSS重要的一个概念就是CSS盒子模型.它控制着页面这些元素的高度和宽度.盒子模型多少会让人产生一些困惑,尤其当涉及到高度和宽度计算的时候.真正盒子的宽度(在页面呈现出来的宽度)和高度, ...
- 浅谈CSS盒子模型
[摘要]盒子模型是CSS中的一个重要概念,虽然CSS中没有盒子这个单独的属性对象,但它却是CSS中无处不在的一个重要组成部分.掌握盒子模型的原理和使用方法可以极大地丰富HTML元素的表现效果,同时对于 ...
随机推荐
- 案例-2D会旋转的盒子(rotate), 会缩放的盒子(scale),动画(animation)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 记录ajax前后交互
前台请求 $.ajax({ url : '/turn', type : "post", data : { "userName":userName, " ...
- CFgym100020 Problem J. Uprtof
题意:给你n个点m无向条边.每个点是黑色或者白色的.m条边第一条边边权为2^m,第二条边边权为2^(m-1)....... .在这个图上选择一些边连起来,使得满足:每个黑点连奇数条边,每个白点连偶数条 ...
- 使用Flask-Mail发送邮件
简介 在WEB开发时,我们常常会使用到发送邮件的功能,注册时或者更换密码时,需要验证邮箱,在flask的扩展中有Flask-mai来帮助完成这一功能 配置 flask-mail发送邮件需要你提供你的邮 ...
- C—变量
C—变量 在C语言中,变量要先定义后使用. 使用时,必须说明变量的存储类型与数据类型. 变量说明的一般形式: <存储类型> <数据类型> <变量名> 存储类型的 ...
- ie中datepicker赋值不成功
解决办法:删除placeholder即可 比如我代码如下:
- jsp service bean
//在jsp中使用后台service中方法需要在jsp页面引入service bean 1 <%@page import="com..entity.Users"%> & ...
- Collections 工具类常见方法
Collections 工具类常用方法: 排序 查找,替换操作 同步控制(不推荐,需要线程安全的集合类型时请考虑使用 JUC 包下的并发集合) 排序操作 void reverse(List list) ...
- 首次公开!单日600PB的计算力--阿里巴巴EB级大数据平台的进击
MaxCompute作为阿里巴巴的主力计算平台,在2018年的双11中,再次不负众望,经受住了双11期间海量数据和高并发量的考验.为集团的各条业务线提供了强劲的计算力,不愧是为阿里巴巴历年双11输送超 ...
- How To Use PostgreSQL with Your Ruby on Rails Application on Ubuntu 14.04
How To Use PostgreSQL with Your Ruby on Rails Application on Ubuntu 14.04 链接来自于:https://www.digitalo ...
