ElementUI的使用
一、安装
1、安装
在项目目录下执行
npm i element-ui -S
2、引入
在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; #样式文件单独引入 Vue.use(ElementUI); #全局注册
#ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf 此时需要在配置文件webpack.config.js中将缺少的文件后缀名补全
test: /\.(png|jpg|gif|svg|eot|ttf|woff|woff2)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
运行时可能出现错误
二、使用
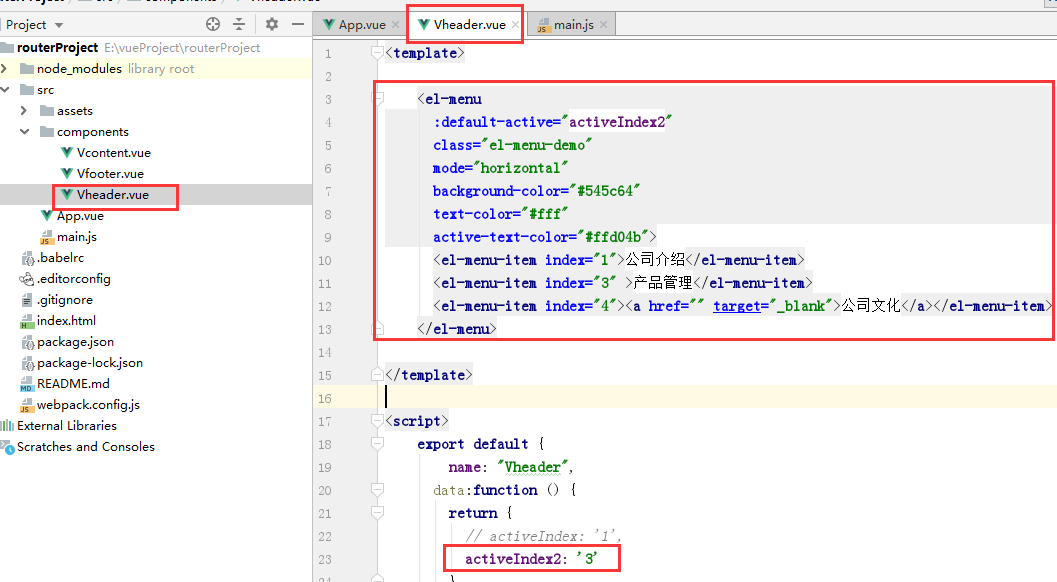
现在假设引入一个导航栏,在Vheader组件中引入导航栏代码
<template>
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="">公司介绍</el-menu-item>
<el-menu-item index="" >产品管理</el-menu-item>
<el-menu-item index=""><a href="" target="_blank">公司文化</a></el-menu-item>
</el-menu>
</template>
<script>
export default {
name: "Vheader",
data:function () {
return {
// activeIndex: '',
activeIndex2: '' //标题下变颜色
}
},
methods:{
//在当前组件内调用
}
,
computed:{
//在在当前组件内调用
}
}
</script>
<style scoped>
/*设置scoped,只对当前组件样式起作用*/
</style>

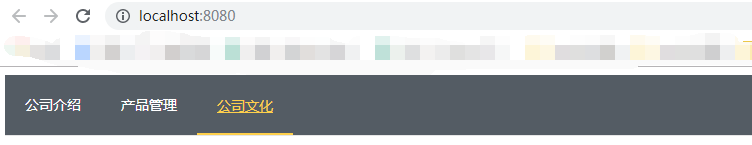
此时页面就可以显示引入的导航了:
ElementUI的使用的更多相关文章
- Element-ui,Mint-ui
style-loader css-loader style!css 饿了么团队开源一个基于vue 组件库 elementUI PC MintUI 移动端 官网: http://element.elem ...
- Vue2.0 + Element-UI + WebAPI实践:简易个人记账系统
最近正在学习Vue2.0相关知识,正好近期饿了么桌面端组件Element-UI发布,便动手做了一款简易个人记账系统,以达到实践及巩固目的. 1.开发环境 Win10 + VS2015 + Sqlser ...
- Vue + element-ui
在Vue-cli生成的项目中使用 element-ui,按照官方的指导 npm i element-ui -D 执行之后,查看package.json,element-ui 加在了 "dev ...
- vue2.0+elementUI构建单页面后台管理平台
git:https://github.com/reg21st/vue2-management-platform 访问:https://reg21st.github.io/vue2-management ...
- Vuejs实例-02Vue.js项目集成ElementUI
Vuejs实例-02Vue.js项目集成ElementUI 0:前言 vue.js的UI组件库,在git上有多个项目,我见的使用者比较多的是iView和Element.两个组件库,组件都很丰富. 官网 ...
- 解决element-ui 中upload组件使用多个时无法绑定对应的元素
问题场景 我们在一个列表中分别都需要有upload组件的时候也就涉及到了多个upload同时存在: 因为一般可以在success回调中拿到上传成功的图片已经成功的response,多个也可以,这个没毛 ...
- 修改ElementUI源码实践
提要 Vue2.0+Vuex+ElementUI是现在很多项目都在使用的BS软件的开发组合. Vue相较于Angular具有学习成本低,上手快以及组件轻量化的特点:相较于React,其官方提供的很多指 ...
- element-ui更换主题色
1.cd到你的项目文件目录下,npm i element-theme -g 2.npm i element-theme-default -D 3.et -i 执行后当前目录会有一个 element-v ...
- Element-ui Theme浅析
一.浅析 1.采用BEM方式管理类名 B:block,模块,一个块是一个独立的实体,块可以包含其它块,名字单词间用-连接:如一个搜索块: E:element,元素,一个元素是块的一部分,具有某种功能, ...
- 基于ElementUI的网站换主题的一些思考与实现
前言 web应用程序,切换主题,给其换肤,是一个比较常见的需求. 如何能快速的切换主题色?(只有固定的一种皮肤) 如果又想把主题色切换为以前的呢?(有多种可切换的皮肤) 该以何种方式编写标签的css属 ...
随机推荐
- C语言注意事项
#include <stdio.h> int main() { /*********************************************** * 指针使用注意事项: * ...
- 事务管理ACID
事务是由一组SQL语句组成的逻辑处理单元,事务具有以下4个属性,通常简称为事务的ACID属性. ACID是Atomic(原子性) Consistency(一致性) Isolation(隔离性) Dur ...
- swapon, swapoff - 使用/关闭用于分页和交换的文件和设备
总览 (SYNOPSIS) /sbin/swapon [-h -V] /sbin/swapon -a [-v] /sbin/swapon [-v] [-p priority] specialfile ...
- Codeforces 1149C 线段树 LCA
题意:给你一个括号序列,这个括号序列将确定一颗二叉树.有q次询问,每次询问输出这颗树的直径. 思路:https://blog.csdn.net/Huah_2018/article/details/89 ...
- 【Luogu】【关卡2-3】排序(2017年10月) 【AK】
任务说明:将杂乱无章的数据变得有规律.有各种各样的排序算法,看情况使用. 这里有空还是把各种排序算法总结下吧.qsort需要会写.. P1177 [模板]快速排序 这个题目懒得写了,直接sort了.. ...
- node快速入门
nodejs是一个方兴未艾的技术,近几年一直活跃在各大论坛.其实nodejs也只是新瓶装旧酒,只是它的一些激进的特性使她显得很神秘.nodejs使用的是JavaScript的语法,所以在学习nodej ...
- 数据结构(c语言版,严蔚敏)第1章绪论
第1章严蔚敏
- 数学思维——cf1244C
可惜cf不能用int128,不然这个题就是个exgcd的板子题 这是exgcd的解法,但是只用ll的话会溢出 #include<bits/stdc++.h> using namespace ...
- ssm+mysql 时间显示相差了12小时的问题 Gson
怎么改时区,连接字符串加时区都无效,后来才发现原来返回的是对的,并不是时区问题. 后来感觉是gson问题,关键是在其他数据表并没有这个问题. 把 gson改成 Gson gson = new Gson ...
- MakeDown渲染出错
MakeDown渲染出错 makedown作为程序员不可或缺的编辑工具,平时的使用技巧也是非常多的. 今天给新电脑装了一个,发现出现了错误(win10环境下),如图: 错误的表现形式即:不能实时预览M ...
