JS中for循环“全局”变量的传递
在项目中,遇到了一个问题,描述如下:我们在联动下拉框中,选中值后,会在隐藏的控件中记录一下选中值的主键(展示的是名称)。但是,在取消选中的时候,没有把隐藏控件中的value值清空,导致在提交的时候,有时并不是用户的自发性行为。这是一个严重的问题,改吧。
首先,我们是根据一定的规则进行初始化控件的,代码如下
function AutoPerson(obj, url, hiddenObj) {
for (var i = 0; i < obj.length; i++) {
AutoInfoPersion($(obj[i]), url, $(hiddenObj[i]));
}
}
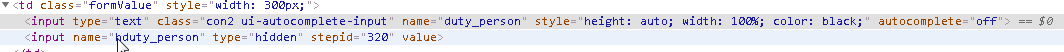
上述代码并没有处理控件中的值清空后隐藏控件值存在的问题。如下图所示,hduty_person中的值,如果不清空,在提交数据的时候,就会获取对应的值。

接下来,我是这样处理的
function AutoPerson(obj, url, hiddenObj) {
for (var i = 0; i < obj.length; i++) {
AutoInfoPersion($(obj[i]), url, $(hiddenObj[i]));
$(obj[i]).on("blur", function () {
if ($(this).val().trim() == "") {
$(hiddenObj[i]).val("");
}
});
}
}
然后,执行一下看看效果吧,结果并没有将数据的值清空。那么,调试一下js查看一下原因吧,发现在触发鼠标离开事件的时候,i的值是3,一脸懵,什么情况啊,怎么会是3,不应该是对应的吗,突然明白,对于blur事件来说,i就是一个全局变量,全局变量的值,变化所有的地方都会发生变化,所以啊,永远都不会按照你的想法进行实践。怎么样,难过吗?!
难过就解决吧
现在的问题很清晰,就是如何将变化的全局变量变为固定的传递变量,不会随着变化而发生变化。以下是解决方案:
function AutoPerson(obj, url, hiddenObj) {
for (var i = 0; i < obj.length; i++) {
AutoInfoPersion($(obj[i]), url, $(hiddenObj[i]));
backCheck($(obj[i]), $(hiddenObj[i]));
}
}
//回退事件检查是否没有数据,没有数据则将隐藏选中的控件中的值清空
function backCheck(obj, objHidden) {
obj.on("blur", function () {
if ($(this).val().trim() == "") {
objHidden.val("");
}
});
}
本质是将I的作用范围减小,传递到别的函数中,I的作用返回不会传递过去,也就在传递时,就结束了,所以,以上的方案是可以的,如果你的问题还存在,那么就将范围继续提前试一下,应该是OK的了。
最后:愿我们的代码总是符合需求!
JS中for循环“全局”变量的传递的更多相关文章
- js中for循环的研究
转自:http://blog.csdn.net/lushuaiyin/article/details/8541500 <html> <body> <b><ce ...
- 浅谈JS中 var let const 变量声明
浅谈JS中 var let const 变量声明 用var来声明变量会出现的问题: 1. 允许重复的变量声明:导致数据被覆盖 2. 变量提升:怪异的数据访问.闭包问题 3. 全局变量挂载到全局对象:全 ...
- js中的循环语句
js中的循环语句可分为三种:1.while:2.do……while:3.for. while的语法为 while (exp) { //statements;} var a=1,b=0; whil ...
- 深入探究js中的隐式变量声明
前两天遇到的问题,经过很多网友的深刻讨论,终于有一个相对可以解释的通的逻辑了,然后我仔细研究了一下相关的点,顺带研究了一下js中的隐式变量. 以下文章中提到的隐式变量都是指没有用var,let,con ...
- java和js中for循环的区别
java中for循环,先执行语句后循环 for (int i=1;i<10;i++){ for(int b=1;b<=i;b++){ System.out.print(b+"*& ...
- [js]js的惰性声明, js中声明过的变量(预解释),后在不会重新声明了
js的惰性声明, js中声明过的变量(预解释),后在不会重新声明了 fn(); // 声明+定义 js中声明过一次的变量,之后在不会重新声明了 function fn() { console.log( ...
- js中的循环
js中的循环是我们经常要用到的,现在进行一些归纳. 一.javascript种的循环. 1.循环对象 var o = { name: 'Jack', age: 20, city: 'Beijing' ...
- js中三种定义变量 const, var, let 的区别
js中三种定义变量的方式const, var, let的区别 1.const定义的变量不可以修改,而且必须初始化. 1 const b = 2;//正确 2 // const b;//错误,必须初始化 ...
- JS中for循环变量作用域--解决for循环异步执行的问题
被这个问题困惑了很久,终于在网上找到了答案,感谢~ 现在分享给大家~ js中如何让一个for循环走完之后,再去执行下面的语句? 这涉及for循环变量作用域的问题,js中作用域只有函数作用域和全局作用域 ...
随机推荐
- Harvard's CS50
最近看了哈佛大学David主讲的计算机科学入门,给我一个最大的感受是计算机编程语言真的不重要,重要的是编程者的思想. 1.同一个问题可以就Scratch解决,也可以用C,用Python,用JavaSc ...
- C# Timer 控件的用法
一.主要的属性 在 Windows 窗体应用程序中,定时器控件(Timer)与其他的控件略有不同,它并不直接显示在窗体上,而是与其他控件连用. Enabled 属性: 用于设置该Timer控件是否可用 ...
- hdu1716--全排列(dfs+有重复数字+输出格式)
Ray又对数字的列产生了兴趣: 现有四张卡片,用这四张卡片能排列出很多不同的4位数,要求按从小到大的顺序输出这些4位数. Input每组数据占一行,代表四张卡片上的数字(0<=数字<=9 ...
- 巨杉Tech | 使用 SequoiaDB 分布式数据库搭建JIRA流程管理系统
介绍 JIRA是Atlassian公司出品的项目与事务跟踪工具,被广泛应用于缺陷跟踪.客户服务.需求收集.流程审批.任务跟踪.项目跟踪和敏捷管理等工作领域.很多企业与互联网公司都在使用Jira作为内部 ...
- 【模板】堆优化的dijkstra
生命算法,以防忘记 #include<bits/stdc++.h> using namespace std; int head[200005],dis[200005],n,m,s,f,g, ...
- VMware上Linux虚拟机和Windows共享文件夹
参考文章:https://blog.csdn.net/qq_19004627/article/details/78689641 操作环境:主机:Windows10,VMware Workstation ...
- codeforces 1282C. Petya and Exam (贪心)
链接:https://codeforces.com/contest/1282/problem/C 题意: 有一个人参加考试,考试只有两种题,一种是简单题,每道题耗时固定为a:另一种是困难题,每道题耗 ...
- CSS的布局之文档流,与行内/块级元素的延伸
文档流,即(position:stiatic),是html布局机制的默认状态. 文档流在排列的过程中,块级元素从上到下,行内元素,从左到右. ·块级元素 <div> <h系列> ...
- 函数match应打印s中从ch1到ch2之间的所有字符,并且返回ch1的地址。
1 char *match( char *s, char ch1, char ch2 ){ ; ; ; while(s[len]){ len++; } *len+];//防止s字符串全满导致t溢出 * ...
- layui表单之单选框提交
<div class="layui-form-item"> <label class="layui-form-label">状态< ...
