VS2010-MFC(常用控件:标签控件Tab Control 上)
转自:http://www.jizhuomi.com/software/205.html
前面两节讲了树形控件Tree Control,本节开始讲解标签控件Tab Control,也可以称为选项卡控件。
标签控件简介
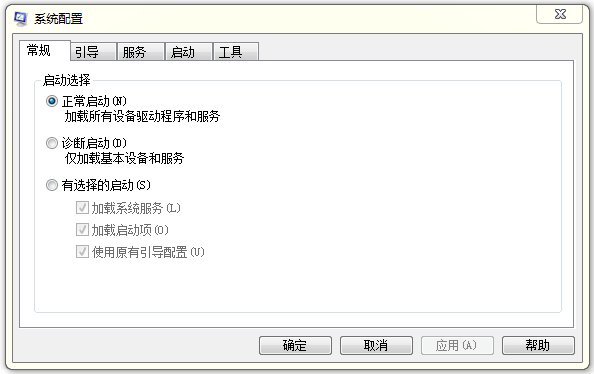
标签控件也比较常见。它可以把多个页面集成到一个窗口中,每个页面对应一个标签,用户点击某个标签时,它对应的页面就会显示。下图是Windows系统配置中标签控件的例子:

使用标签控件我们可以同时加载多个有关联的页面,用户只需点击标签即可实现页面切换,方便灵活的进行操作。每个标签除了可以显示标签文本,还可以显示图标。
标签控件相当于是一个页面的容器,可以容纳多个对话框,而且一般也只容纳对话框,所以我们不能直接在标签控件上添加其他控件,必须先将其他控件放到对话框中,再将对话框添加到标签控件中。最终我们点击标签切换页面时,切换的不是控件的组合,而是对话框。
标签控件的通知消息
在对标签控件进行一些操作,比如点击标签时,标签控件也会向父窗口发送一些通知消息。我们可以为这些通知消息添加处理函数,实现各种功能。标签控件的主要通知消息及含义如下所示:
TCN_SELCHANGE:通知父窗口控件的标签选择项已经改变
TCN_SELCHANGING 通知父窗口控件的标签选择项正在改变
TCN_KEYDOWN:通知父窗口在控件范围内键盘被按下
TCN_GETOBJECT:具有TCS_EX_REGISTERDROP扩展特性并且对象被拖动时的通知消息
TCN_FOCUSCHANGE:通知父窗口控件的按钮聚焦已经改变
NM_CLICK:通知父窗口用户在控件区域范围内点击了鼠标左键
NM_RCLICK:通知父窗口用户在控件区域范围内点击了鼠标右键
NM_RELEASEDCAPTURE:通知父窗口在控件区域范围内释放鼠标捕获消息
标签控件的相关结构体
标签控件在使用中也有一些相关的结构体经常用到,主要以下几个:
1. TCITEMHEADER结构体
该结构体用来指定或获取标签控件本身的属性。用在TCM_INSERTITEM、TCM_GETITEM和TCM_SETITEM消息中。
typedef struct tagTCITEMHEADER {
UINT mask; // 掩码,可以为TCIF_IMAGE(iImage成员有效)、TCIF_RTLREADING、TCIF_TEXT(pszText成员有效)
UINT lpReserved1; // 预留
UINT lpReserved2; // 预留
LPTSTR pszText; // 标签文本字符串
int cchTextMax;
int iImage; // 图标在标签控件图像序列中的索引
} TCITEMHEADER, *LPTCITEMHEADER;
2. TCITEM结构体
该结构体用来指定或获取标签页的属性。用在TCM_INSERTITEM、TCM_GETITEM和TCM_SETITEM消息中。
typedef struct tagTCITEM {
UINT mask; // 掩码,可以是TCIF_IMAGE(iImage成员有效)、TCIF_PARAM(lParam成员有效)、TCIF_RTLREADING、TCIF_STATE、TCIF_TEXT(pszText成员有效)
#if (_WIN32_IE >= 0x0300)
DWORD dwState;
DWORD dwStateMask;
#else
UINT lpReserved1;
UINT lpReserved2;
#endif
LPTSTR pszText;
int cchTextMax;
int iImage;
LPARAM lParam; // 与标签页关联的32位数据
} TCITEM, *LPTCITEM;
3. TCHITTESTINFO结构体
该结构体包含了鼠标单击测试的信息。
typedef struct tagTCHITTESTINFO
{
POINT pt; // 鼠标点击测试的客户区坐标
UINT flags; // 接收点击测试的结果。有以下几种:TCHT_NOWHERE(坐标点不在标签上)、TCHT_ONITEM(坐标点在标签上但不在标签文本或图标上)、TCHT_ONITEMICON(坐标点在标签图标上)、TCHT_ONITEMLABEL(坐标点在标签文本上)
} TCHITTESTINFO, *LPTCHITTESTINFO;
4. NMTCKEYDOWN结构体
该结构体包含了标签控件中键盘按下的相关信息。主要用在TCN_KEYDOWN通知消息中。
typedef struct tagNMTCKEYDOWN
{
NMHDR hdr;
WORD wVKey;
UINT flags;
} NMTCKEYDOWN;
标签控件的上半部分就讲到这里了,下节将继续讲解标签控件的知识和应用实例。
VS2010-MFC(常用控件:标签控件Tab Control 上)的更多相关文章
- VS2010/MFC编程入门之三十二(常用控件:标签控件Tab Control 上)
前面两节鸡啄米讲了树形控件Tree Control,本节开始讲解标签控件Tab Control,也可以称为选项卡控件. 标签控件简介 标签控件也比较常见.它可以把多个页面集成到一个窗口中,每个页面对应 ...
- VS2010 MFC中 Date Time Picker控件的使用
1. 在工具箱中找到Date Time Picker控件,然后拖放到对话框上. 2. 在其属性中按自己的需求做一些设置. Format 属性:Long Date (长日期):****年**月**日 S ...
- VS2010/MFC常用控件:图片控件Picture Control
图片控件Picture Control 本节主要讲一种简单实用的控件,图片控件Picture Control.我们可以在界面某个位置放入图片控件,显示图片以美化界面. 图片控件简介 图片控件和前面讲到 ...
- VS2010/MFC对话框四:为控件添加消息处理函数
为控件添加消息处理函数 创建对话框类和添加控件变量在上一讲中已经讲过,这一讲的主要内容是如何为控件添加消息处理函数. MFC为对话框和控件等定义了诸多消息,我们对它们操作时会触发消息,这些消息最终由消 ...
- VS2010/MFC编程入门教程之目录和总结
鸡啄米的这套VS2010/MFC编程入门教程到此就全部完成了,虽然有些内容还未涉及到,但帮助大家进行VS2010/MFC的入门学习业已足够.以此教程的知识为基础,学习VS2010/MFC较为深入的内容 ...
- VS2010/MFC编程入门之三十三(常用控件:标签控件Tab Control 下)
上一节中鸡啄米讲了标签控件知识的上半部分,本节继续讲下半部分. 标签控件的创建 MFC为标签控件的操作提供了CTabCtrl类. 与之前的控件类似,创建标签控件可以在对话框模板中直接拖入Tab Con ...
- VS2010/MFC编程入门之三十(常用控件:树形控件Tree Control 上)
前面两节为大家讲了列表视图控件List Control,这一节开始介绍一种特殊的列表--树形控件Tree Control. 树形控件简介 树形控件在Windows系统中是很常见的,例如资源管理器左侧的 ...
- VS2010/MFC编程入门之二十九(常用控件:列表视图控件List Control 下)
上一节是关于列表视图控件List Control的上半部分,简单介绍了列表视图控件,其通知消息的处理和有关结构体的定义.本节继续讲解下半部分,包括列表视图控件的创建.CListCtrl类的主要成员函数 ...
- VS2010/MFC编程入门之二十八(常用控件:列表视图控件List Control 上)
前面一节中,鸡啄米讲了图片控件Picture Control,本节为大家详解列表视图控件List Control的使用. 列表视图控件简介 列表视图控件List Control同样比较常见, ...
随机推荐
- 笔记47 Hibernate快速入门(四)
Hibernate注解,完成原来xml文件里的映射信息. 使用注解时,要修改hibernate.cfg.xml中的映射,不再是通过xml文件 <mapping class="hiber ...
- net core静态文件 访问除默认目录文件配置
在我们项目的实际应用中,不光是需要访问默认静态文件夹 wwwroot ,还有可能要要去访问除默认目录以外的文件夹,接下来我们进行配置 1.在根目录创建一个文件夹,继续创建它的子文件夹Images,在I ...
- 线性基算贡献——19牛客多校第一场H
/* 给定数组a[],求有多少集合的异或值为0,将这些集合的大小之和求出来 对于每个数来说,如果除去这个数后数组里做出的线性基和这个数线性相关,那么这个数贡献就是2^(n-1-线性基的大小) 反之这个 ...
- NX二次开发-UFUN批量操作图层状态UF_LAYER_set_many_layers_status
NX11+VS2013 #include <uf.h> #include <uf_ui.h> #include <uf_layer.h> UF_initialize ...
- 利用NHibernate与MySQL数据库交互
本文章使用Visual Studio作为开发工具,并建立在已经安装MySQL数据库的前提. NHibernate是一个面向.NET环境的对象/关系数据库映射工具.官网:http://nhibernat ...
- Spring-Security (学习记录六)--采用ehcache缓存UserDetails
目录 1. spring-security提供了缓存UserDetails的UserDetailsService实现类. 2. 通过配置来完成缓存 UserDetails (使用ehcache) 3. ...
- Dll注入技术之远程线程注入
DLL注入技术之远线程注入 DLL注入技术指的是将一个DLL文件强行加载到EXE文件中,并成为EXE文件中的一部分,这样做的目的在于方便我们通过这个DLL读写EXE文件内存数据,(例如 HOOK EX ...
- 记录一次像github开源项目提交pull request(Hexo Next)
文章目录 背景 fork到自己github 像往常一样的操作 克隆到本地 与上游建立连接 创建分支 修改项目代码 收尾工作 提交pull request 个人博客:https://mmmmmm.me ...
- RouterOS视频教程下载
下载信息 名称:RouterOS视频教程下载 格式:MP4 版本:V1.0 https://pan.baidu.com/s/1skU6oW1 下载密码:nb97
- UVA 12304 /// 圆的综合题 圆的模板
题目大意: ①给出三角形三个点,求三角形外接圆,求外接圆的圆心和半径. ②给出三角形三个点,求三角形内接圆,求内接圆的圆心和半径. ③给出一个圆,和一个点,求过该点的圆的切线与x轴的夹角(0<= ...
