js 不同浏览器的类型判断 navigator.userAgent
一、通过navigator.userAgent来进行浏览器类型判断
// 判断浏览器内核、手机系统等,使用 browser.userAgent.mobile
var browser = {
userAgent: function () {
var ua = navigator.userAgent;
var ualower = navigator.userAgent.toLocaleLowerCase();
return {
trident: ua.indexOf('Trident') > -1, // IE内核
presto: ua.indexOf('Presto') > -1, // opera内核
webKit: ua.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: ua.indexOf('Gecko') > -1 && ua.indexOf('KHTML') == -1, // 火狐内核
mobile: !!ua.match(/AppleWebKit.*Mobile.*/) || !!ua.match(/AppleWebKit/), // 是否为移动终端
ios: !!ua.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), // IOS终端
android: ua.indexOf('Android') > -1 || ua.indexOf('Mac') > -1, // 安卓终端
iPhone: ua.indexOf('iPhone') > -1 || ua.indexOf('Mac') > -1, // 是否为iphone或QQHD浏览器
iPad: ua.indexOf('iPad') > -1, // 是否为iPad
webApp: ua.indexOf('Safari') == -1, // 是否web应用程序,没有头部与底部
QQbrw: ua.indexOf('MQQBrowser') > -1, // QQ浏览器(手机上的)
weiXin: ua.indexOf('MicroMessenger') > -1, // 微信
QQ: ualower.match(/\sQQ/i) == " qq", // QQ App内置浏览器(需要配合使用)
weiBo: ualower.match(/WeiBo/i) == "weibo", // 微博
ucLowEnd: ua.indexOf('UCWEB7.') > -1, //
ucSpecial: ua.indexOf('rv:1.2.3.4') > -1,
webview: !(ua.match(/Chrome\/([\d.]+)/) || ua.match(/CriOS\/([\d.]+)/)) && ua.match(/(iPhone|iPod|iPad).*AppleWebKit(?!.*Safari)/),
ucweb: function () {
try {
return parseFloat(ua.match(/ucweb\d+\.\d+/gi).toString().match(/\d+\.\d+/).toString()) >= 8.2
} catch (e) {
if (ua.indexOf('UC') > -1) {
return true;
}
return false;
}
}(),
Symbian: ua.indexOf('Symbian') > -1,
ucSB: ua.indexOf('Firofox/1.') > -1
};
}()
};

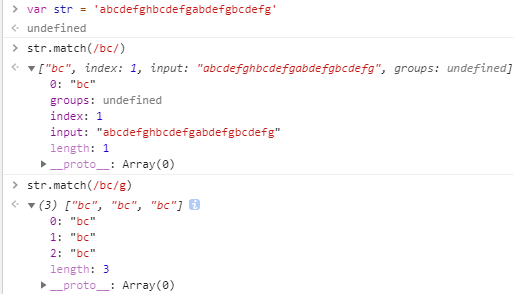
//i 不区分(ignore)大小写;
//例如: /abc/i 可以匹配 abc、aBC、Abc //g 全局(global)匹配
//如果不带g,正则过程中字符串从左到右匹配,找到第一个符合条件的即匹配成功,返回
//如果带g,则字符串从左到右,找到每个符合条件的都记录下来,知道字符串结尾位置
//例如:
var str = 'aaaaaaaa'
var reg1 = /a/; str.match(reg1) // 结果为:["a", index: 0, input: "aaaaaaaa"]
var reg2 = /a/g; str.match(reg2) // 结果为:["a", "a", "a", "a", "a", "a", "a", "a"]
// 判断android手机的 QQ浏览器、QQ APP内置浏览器、微信 APP内置浏览器
var ua = navigator.userAgent.toLowerCase(),
isWx = false, isQQ = false, isQQInstalled = false;
if (ua.indexOf(' qq') > -1 && ua.indexOf('mqqbrowser') < 0) {
//qq内置浏览器
isQQInstalled = true;
return;
}
if (ua.indexOf('mqqbrowser') > -1 && ua.indexOf(" qq") < 0) {
//qq浏览器
isQQ = true;
return;
}
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
//微信浏览器
isWx = true;
return;
}
使用上面的browser.userAgent,判断QQ浏览器、QQ APP内置浏览器 和 微信 APP内置浏览器
需要使用(browser.userAgent.QQ && !browser.userAgent.QQbrw)组合,来判断是不是QQ app内置浏览器
// 使用上面的 browser.userAgent 判断android手机的 QQ浏览器、QQ APP内置浏览器、微信 APP内置浏览器
if (browser.userAgent.weiXin) {
// 微信 app 内置浏览器
} else if (browser.userAgent.QQbrw && !browser.userAgent.QQ) {
//手机QQ浏览器
} else if (!browser.userAgent.QQbrw && browser.userAgent.QQ) {
//手机QQ app 内置浏览器
}
三、不同浏览器的navigator.userAgent
// 部分浏览器格式如下(PC): // chrome浏览器:navigator.userAgent
"Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36"
// QQ浏览器 navigator.userAgent
"Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.26 Safari/537.36 Core/1.63.5702.400 QQBrowser/10.2.1893.400"
// 搜狗浏览器 navigator.userAgent
"Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 SE 2.X MetaSr 1.0"
// 360浏览器:navigator.userAgent
"Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36"
// IE11浏览器:
"Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; McAfee; rv:11.0) like Gecko"
// safari 5.1 – MAC:User-Agent:
"Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50"
// safari 5.1 – Windows:User-Agent:
"Mozilla/5.0 (Windows; U; Windows NT 6.1; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50"
// Firefox 4.0.1 – MAC:User-Agent:
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10.6; rv:2.0.1) Gecko/20100101 Firefox/4.0.1"
// Firefox 4.0.1 – Windows:User-Agent:
"Mozilla/5.0 (Windows NT 6.1; rv:2.0.1) Gecko/20100101 Firefox/4.0.1"
// Opera 11.11 – MAC:User-Agent:
"Opera/9.80 (Macintosh; Intel Mac OS X 10.6.8; U; en) Presto/2.8.131 Version/11.11"
// Opera 11.11 – Windows:User-Agent:
"Opera/9.80 (Windows NT 6.1; U; en) Presto/2.8.131 Version/11.11" // 部分浏览器格式如下(移动端): // iphone6:
"Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1"
// ipad:
"Mozilla/5.0 (iPad; CPU OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1"
// Android QQ浏览器 For android:User-Agent:
"MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 2.3.7; zh-cn; MB200 Build/GRJ22; CyanogenMod-7) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1"
// Windows Phone:User-Agent:
"Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0; HTC; Titan)"
// BlackBerry:User-Agent:
"Mozilla/5.0 (BlackBerry; U; BlackBerry 9800; en) AppleWebKit/534.1+ (KHTML, like Gecko) Version/6.0.0.337 Mobile Safari/534.1+"
// UC标准:User-Agent:
"NOKIA5700/ UCWEB7.0.2.37/28/999"
具体的看本文: 常用浏览器的user-agent
---------------------
参考:
https://blog.csdn.net/u010568344/article/details/77568544
https://www.jianshu.com/p/3ec2492f268b
http://tools.jb51.net/table/useragent
https://www.cnblogs.com/zhangxiaoshu/p/8489665.html
https://blog.csdn.net/qq_36340642/article/details/79352876
https://www.cnblogs.com/nangezi/p/9342619.html
https://www.cnblogs.com/ukerxi/p/8038171.html
js 不同浏览器的类型判断 navigator.userAgent的更多相关文章
- js笔记——浏览器及版本判断
判断IE浏览器的时候注意需要做两个判断 一个是msie 一个是Edge function myBrowser(){ var userAgent = navigator.userAgent; //取得浏 ...
- JS 中对变量类型判断的几种方式
文章整理搬运,出处不详,如有侵犯,请联系~ 数据类型判断和数据类型转换代码工具 在 JS 中,有 5 种基本数据类型和 1 种复杂数据类型,基本数据类型有:Undefined, Null, Boo ...
- navigator.userAgent.toLowerCase();判断浏览器做兼容
js简单实例: var ua = navigator.userAgent.toLowerCase(); if (/android/.test(ua)) { $('.date>div>img ...
- js框架设计1.4类型判断
这篇司徒大神介绍了很多js的 不靠谱类型判断.篇幅也是第一篇中最常的 ,经阅读后,以后一定要用框架的自带的类型判断,万万不可随便乱用js原生判断.
- JavaScript类型判断详解(Object.prototype.toString.call()方法进行数据类型的可靠判断)
前言 在编写一些类库中,我们经常需要判断一些未知的用户的输入和配置,故而需要进行一系列的类型判断.故而总结下JS是如何进行类型判断的 typeof typeof操作符返回一个字符串,表示未经计算的操作 ...
- 使用window.navigator.userAgent属性判断浏览器类型及版本
使用window.navigator.userAgent属性判断浏览器类型及版本 2011-12-11 22:03:11 window.navigator.userAgent属性包含了浏览器类型.版本 ...
- 判断浏览器类型-----------navigator.userAgent.indexOf()
<script language="JavaScript"> <!-- function getOs() { var OsObject = "" ...
- java:JavaScript2:(setTimeout定时器,history.go()前进/后退,navigator.userAgent判断浏览器,location.href,五种方法获取标签属性,setAttribute,innerHTML,三种方法获取form表单信息,JS表单验证,DOM对象,form表单操作)
1.open,setTimeout,setInterval,clearInterval,clearTimeout <!DOCTYPE> <html> <head> ...
- 通过navigator.userAgent判断浏览器类型
1.navigator.userAgent返回一个浏览器信息字符串. 2.用到indexOf()方法,查找字符串中是否有指定的浏览器类型. 3. if(navigator.userAgent.inde ...
随机推荐
- nginx 访问控制之 认证
安装httpd yum install -y httpd 使用htpasswd生产密码文件 htpasswd -c /usr/local/nginx/conf/htpasswd aming# -c 表 ...
- DDD 全称 “Domain-Driven Design”,领域驱动设计
大型软件项目的最复杂之处不是实现,而是软件所服务的真正的领域. 领域驱动设计就是用来处理这些高度复杂领域的理想和途径,使得领域本身成为项目关注的焦点,从而达到维护能深刻反映领域的软件模型的目的. 通过 ...
- Mongoose 两个表关联查询aggregate 以及 Mongoose中获取ObjectId
Mongoose 两个表关联查询aggregate 通常两个表关联查询的时候,是一种一对多的关系,比如订单与订单详情就是一对多的关系,一个订单下面有多个商品 数据模拟 首先我们先将数据模拟出来,先选择 ...
- [原创]App弱网测试方法介绍
[原创]App弱网测试方法介绍 1 什么是弱网? 弱网就是在非正常网络状态下,用户在访问网络时遭遇到网络延迟或是丢包,造成使用产品时用户体验不佳或反感的场景. 2 为什么要进行弱网测试 简而方之, ...
- pytorch数据加载
一.方法一数据组织形式dataset_name----train----val from torchvision import datasets, models, transforms # Data ...
- 关于event 和 window.event问题及浏览器兼容问题
< html> < script language="javascript"> function test(event) { event = event | ...
- 刷题记录:[De1CTF 2019]Giftbox && Comment
目录 刷题记录:[De1CTF 2019]Giftbox && Comment 一.知识点 1.sql注入 && totp 2.RCE 3.源码泄露 4.敏感文件读取 ...
- uniapp - 文字收缩展示插件
插件地址:https://ext.dcloud.net.cn/plugin?id=657
- Groovy sort() list
https://www.w3cschool.cn/groovy/groovy_sort.html #Groovy sort()方法返回原始列表的排序副本. #句法List sort() #参数没有 # ...
- BATJ都爱问的多线程面试题
# 一 面试中关于 synchronized 关键字的 5 连击 ### 1.1 说一说自己对于 synchronized 关键字的了解 synchronized关键字解决的是多个线程之间访问资源的同 ...
