framework7 Autocomplete (自动完成) 具体使用
官网地址:https://framework7.io/docs/autocomplete.html#autocomplete-parameters
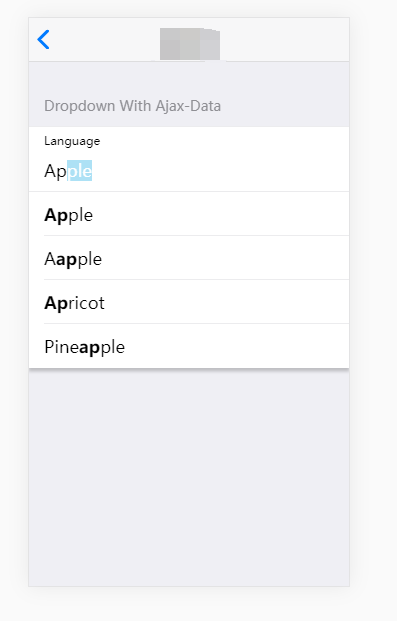
效果图:

<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="theme-color" content="#2196f3">
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap:">
<title></title>
//css引用样式
<link rel="stylesheet" href="../framework7-4.4.10/packages/core/css/framework7.bundle.css">
<link rel="stylesheet" href="../framework7-4.4.10/kitchen-sink/core/css/app.css">
//js引用
<script src="../framework7-4.4.10/packages/core/js/framework7.bundle.min.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/routes.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/app.js"></script>
<script src="../framework7-4.4.10/packages/core/components/picker.js"></script>
//页面html
<div class="list no-hairlines-md">
<div class="block-header">Dropdown With Ajax-Data</div>
<ul>
<li class="item-content item-input" onclick="dropdownajax()">
<div class="item-inner">
<div class="item-title item-label">Language</div>
<div class="item-input-wrap">
<input type="text" placeholder="Language" id="autocomplete-dropdown-ajax" />
</div>
</div>
</li>
</ul>
</div>
//js
function dropdownajax() {
var autocompleteDropdownAjax = app.autocomplete.create({
inputEl: '#autocomplete-dropdown-ajax',//id
openIn: 'dropdown',//打开方式:page 、 popup 、 dropdown
preloader: true, //设置为true包括预加载器以自动完成布局
/* 如果我们将valueProperty设置为“id”,那么select上的输入值将根据该属性设置 */
valueProperty: 'name', //匹配项对象的键的名称,表示项值
textProperty: 'name', //匹配项目对象的键的名称,表示项目显示值,用作显示选项的标题
limit: 20, //限制每个查询的自动完成中显示的最大项目数
typeahead: true,//预输入----(启用类型提前,将匹配中的第一项预填充输入值)
dropdownPlaceholderText: 'Try "JavaScript"',//鼠标放上去的提示信息
source: function (query, render) {//query为输入信息,reader用来绑定数据到备选列
var autocomplete = this;
var results = [];
if (query.length === 0) {
render(results);//如果没有值,显示备选列表为空
return;
}
autocomplete.preloaderShow();// 显示预警器(后边转圈圈的图标)
//Ajax请求自动完成数据吗
app.request({
url: 'json/autocomplete-languages.json',
method: 'GET',//目前个人使用的时候,type和method是都可以的
dataType: 'json',
data: {
query: query,//发送“query”到服务器。在动态生成响应时非常有用
},
success: function (data) {
for (var i = 0; i < data.first.length; i++) {
if (data.first[i].name.toLowerCase().indexOf(query.toLowerCase()) >= 0) results.push(data.first[i]);// 找到匹配项
}
autocomplete.preloaderHide();// 关闭预警器(后边转圈圈的图标)
render(results);//通过传递带有结果项的数组来呈现项(显示)
}
});
}
});
autocompleteDropdownAjax.open();//在主页面写此段js,一定要open()
}
//json文件:
{
"first": [
{
"name": "Apple"
},
{
"name": "Aapple"
},
{
"name": "Apricot"
},
{
"name": "Avocado"
},
{
"name": "Banana"
},
{
"name": "Melon"
},
{
"name": "Orange"
},
{
"name": "Peach"
},
{
"name": "Pear"
},
{
"name": "Pineapple"
}
]
}
注意事项与上一篇文章中写到的是一样的,如需使用,请参考上一篇文章的css引用和js引用以及注意事项
这里只是简单的组合了一套,能够使用ajax动态加载的一个方法,详细的一些属性方法和事件还是需要到官网去查看一下
如有问题,欢迎留言!
framework7 Autocomplete (自动完成) 具体使用的更多相关文章
- emacs 利用 auto-complete 自动补齐
emacs 利用 auto-complete 自动补齐 1,首先导入melpa,在文件~/.emacs中添加下面代码 (require 'package) (package-initialize) ( ...
- 弹窗中使用jquery ui的autocomplete自动完成插件无效果 实际是被遮挡了
在普通页面上使用jquery ui的autocomplete自动完成插件时正常显示提供选择的下拉框,但是放到弹窗中的时候就无法显示这个选择的下拉框,其它效果正常: 估计是被弹出窗遮挡了,网络搜索了jq ...
- Autocomplete 自动补全(Webform实战篇)
开篇语 因为项目中需要用到一个自动补全的功能,功能描述: 需求一:新增收件人的时候,自动下拉显示出数据库中所有的收件人信息(显示的信息包括:姓名-收件地址-联系方式) 需求二:选中一个值得时候,分别赋 ...
- jQuery AutoComplete 自动补全
jQuery.AutoComplete是一个基于jQuery的自动补全插件.借助于jQuery优秀的跨浏览器特性,可以兼容Chrome/IE/Firefox/Opera/Safari等多种浏览器. 特 ...
- 使用jQuery Autocomplete(自动完成)插件
jQuery 的Autocomplete(自动完成.自动填充)插件有不少,但比较下来我感觉,还是bassistance.de 的比较强大,我们就来写一些代码感受一下. 最简单的Autocomplete ...
- jquery.autocomplete自动补齐和自定义格式
1.简单的下拉自动补齐,可以使用本地或远程数据源 <input name="autoTag" id="autoTag" /> var source ...
- Bootstrap Typeahead/Jquery autocomplete自动补全
使用Bootstrap Typeahead 组件: Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,自动填充. 效果如图所示: 实现方式: 1.引入 ...
- jquery.autocomplete自动补全功能
项目实例: 一:js //SupplierAutoComplete.js $().ready(function () { $("#txtSupplier").autocomplet ...
- jquery-ui autocomplete 自动完成功能
效果图
随机推荐
- Shell 编程 文本处理工具 sed
本篇主要写一些shell脚本文本处理工具sed的使用. 概述 sed(Stream EDitor)是一个强大而简单的文本解析转换工具,可以读取文本,并根据指定的条件对文本内容进行编辑(删除.替换.添加 ...
- MySQL数据库(四)—— 记录相关操作之插入、更新、删除、查询(单表、多表)
一.插入数据(insert) 1. 插入完整数据(顺序插入) 语法一: INSERT INTO 表名(字段1,字段2,字段3…字段n) VALUES(值1,值2,值3…值n); # 后面的值必须与字段 ...
- MySQL的rpm安装教程
Linux 上安装 MySQL Linux平台上推荐使用RPM包来安装Mysql,MySQL AB提供了以下RPM包的下载地址: MySQL - MySQL服务器.你需要该选项,除非你只想连接运行在另 ...
- 日志级别facility
0 EMERG(紧急) 会导致主机系统不可用的情况 1 ALERT(警告) 必须马上采取措施解决的问题 2 CRIT(严重) 比较严重的情况 3 ERR(错误) 运行出现错误 4 WARNING(提醒 ...
- Django学习(不定期更新)
基于luffy项目的疑问点解决 删除掉.git文件夹,应该是该项目不需要git 在git克隆代码之后,初始化git,自动创建git仓库需要的目录,这些文件夹存在于项目下的.git文件夹中 .git文件 ...
- keil中使用——变参数宏__VA_ARGS__
本文说的__VA_ARGS__,就是一个可变参数宏,与printf中可变参数的宏定义一个道理,是新C99规范中增加的. __VA_ARGS__详情内容 1.关于__VA_ARGS__ __VA_ARG ...
- Eye sketch - ES
An interesting painting program, the interface is a blank drawing board, touch the bottom of the r ...
- 什么是ES5?js中的'use strict'是什么?目的是什么?
什么是ES5? ECMA Script5:ECMA(欧洲计算机制造联合会)的第五次改版,2009年. js中的'use strict'是什么? js的严格模式 目的: ①添加更多报错的场合,消除代码的 ...
- ZROI 暑期高端峰会 A班 Day5 杂题选讲
CF469E \(n\) 个需要表示的数,请使用最少的 \(2^k\) 或 \(-2^k\) 表示出所有需要表示的数.输出方案. \(n\le 10^5,|a_i|\le 10^5\). 首先每个数肯 ...
- K8s中的网络
Kubernetes的网络通信问题: 1. 容器间通信: 即同一个Pod内多个容器间通信,通常使用loopback来实现. 2. Pod间通信: K8s要求,Pod和Pod之间通信必须使用Pod-IP ...
