.net mvc 几种跨域获取数据方案
方案一:
在web.conflg配置文件system.webServer节点中添加以下节点配置
<!--允许 "所有网站" 跨域访问写法:-->
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/>
<add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>-
方案二: 某个方法允许跨域
在方法内添加代码: HttpContext.Response.AppendHeader("Access-Control-Allow-Origin", "*");
方案三、 ajax-jsonp请求:
to:jsonp只支持get请求。
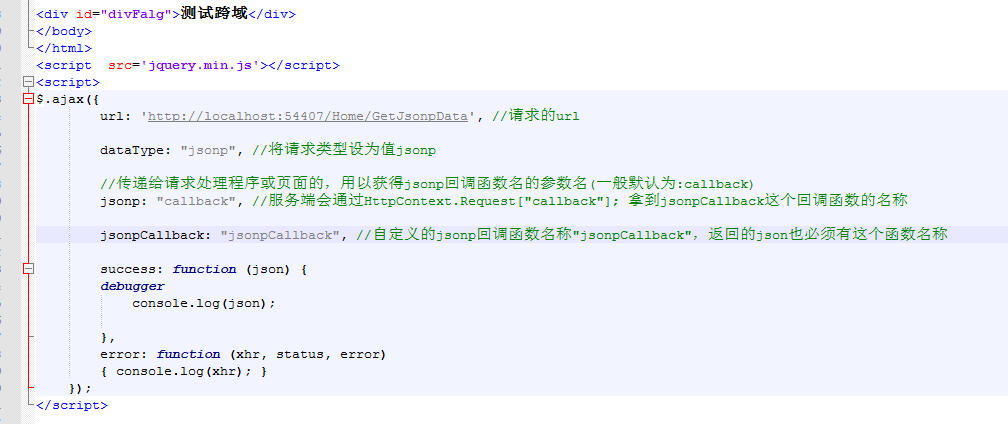
页面代码:
<script>
$.ajax({
url: 'http://localhost:54407/Home/GetJsonpData', //请求的url
dataType: "jsonp", //将请求类型设为值jsonp
//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonp: "callback", //服务端会通过HttpContext.Request["callback"]; 拿到jsonpCallback这个回调函数的名称
jsonpCallback: "jsonpCallback", //自定义的jsonp回调函数名称"jsonpCallback",返回的json也必须有这个函数名称
success: function (json) {
console.log(json);
},
error: function (xhr, status, error)
{ console.log(xhr); }
});
</script>

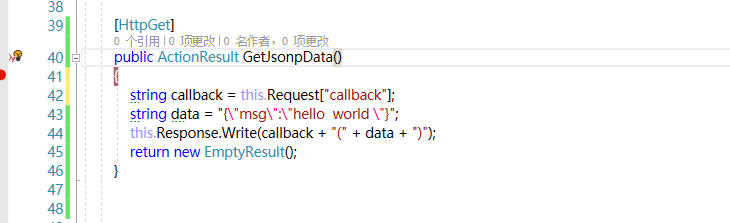
后台代码:
[HttpGet]
public ActionResult GetJsonpData()
{
string callback = this.Request["callback"];
string data = "{\"msg\":\"hello world \"}";
this.Response.Write(callback + "(" + data + ")");
return new EmptyResult();

.net mvc 几种跨域获取数据方案的更多相关文章
- 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- XMLHTTPRequest对象不能跨域获取数据?!
写了一小段代码,是用XMLHTTPRequest对象来获取数据的,在本地服务器中,运行的很顺利,但是转向实际服务器(实质上就是转向http://gumball.wickedlysmart.com获取一 ...
- iframe 跨域问题解决方案 利用window.name+iframe跨域获取数据详解
详解 前文提到用jsonp的方式来跨域获取数据,本文为大家介绍下如何利用window.name+iframe跨域获取数据. 首先我们要简单了解下window.name和iframe的相关知识.ifra ...
- jQuery之ajax的跨域获取数据
如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型.使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面.服务 ...
- 利用location.hash+iframe跨域获取数据详解
前言 如果看懂了前文利用window.name+iframe跨域获取数据,那么此文也就很好理解了.一样都是动态插入一个iframe,然后把iframe的src指向服务端地址,而服务端同样都是输出一段j ...
- jsonp跨域获取数据小解
jsonp跨域获取数据小解 由于浏览器有同源策略,所以要想获取非同源(协议,域名,端口三者有一不同都算非同源)的页面的数据,就得进行跨域 (1) jsonp原理 由于script标签的src属性可以访 ...
- jsonp跨域获取数据实现百度搜索
本菜鸡最近在写某个页面请求数据时,报了如下的错误. Failed to load https://...:No 'Access-Control-Allow-Origin' header is pres ...
- java之初识服务器跨域获取数据
当一个项目膨大到无法进行整理时,而作为新负责维护的团队是非常苦恼的.对于想实现两个系统的数据访问,使用Ajax数据请求方式获取jsonp格式的数据 需要有前端jquery库文件. 前端代码通过jque ...
- web三种跨域请求数据方法
以下测试代码使用php,浏览器测试使用IE9,chrome,firefox,safari <!DOCTYPE HTML> <html> <head> < ...
随机推荐
- bootstrap基础样式学习(一)
1.按钮btn .btn 按钮基础的样式 .btn-default 白底黑子的按钮 .btn-danger/warning/success/info/primary .btn-lg/sm/xs 按钮大 ...
- [日期工具分享][Shell]为特定命令依次传入顺序日期执行
[日期工具分享][Shell]为特定命令依次传入顺序日期执行 使用方式: <本脚本文件名(必要时需要全路径)> <要执行的命令所在的文件名> <开始日期> < ...
- 通过premake生成vs工程文件
visual studio的工程视图,在引用外部目录时非常麻烦,这时候可以使用premake一键生成工程文件,自动配置好工程的各种属性,还有目录的组织结构. 示例:如下是一个c++的外部目录结构,我们 ...
- XGBoost和LightGBM的参数以及调参
一.XGBoost参数解释 XGBoost的参数一共分为三类: 通用参数:宏观函数控制. Booster参数:控制每一步的booster(tree/regression).booster参数一般可以调 ...
- JS高阶---原型链
[大纲] [主体] 1.创建函数 注意:Object内置原生对象原来就有 2.添加实例方法 3.根据构造函数创建实例对象 原型链寻找 1.本身有在本身找 2.本身没有往摸着隐式原型链往里找 或者再上层 ...
- 201871010109-胡欢欢《面向对象程序设计(java)》第八周学习总结
博文正文开头:(2分) 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/ ...
- 莫烦TensorFlow_09 MNIST例子
import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data mnist = input_dat ...
- Identity入门1:Claims、ClaimsIdentity、ClaimsPrincipal详解【转】
在 ASP.NET Core 中,仍然沿用了 ASP.NET里面的 Identity 组件库,负责对用户的身份进行认证,总体来说的话,没有MVC 5 里面那么复杂,因为在MVC 5里面引入了OWIN的 ...
- Ultimate Chicken Horse GameProject需求规格报告书
团队名称:超级鸡马 成员: 身份 姓名 分工 组长 邱志明 主程序设计 组员 吴钧诚 界面设计 组员 李承哲 陷阱设计 组员 冯英炽 客户,参与测试和需求分析工作 组员 林裕权 素材确定 修 ...
- ASP.NET CoreMVC 中的视图
ASP.NET Core MVC 中的视图 MVC 中的视图 用于显示Controller提供给它的 Model 的业务数据. 视图是带有嵌入 Razor 标记的 HTML 模板. 如果编程语言是 C ...
