随笔记录--RegExp类型
阅读Javascript高级程序设计第五章 -- RegExp类型总结
对于基础教程部分, 有小伙伴不熟悉的,可以参考 正则表达式 - 教程
1. 基础部分回顾:
ECMASript通过RegExp类型来支持正则表达式, 语法如下
var expression = / pattern /flags;
参数介绍: pattern部分可以是如何简单或复杂的正则表达式,可以包含字符类,限定符,分组,向前查找以及反向引用. 每个正则表达式都可以带一个或多个flags,用以标明正则表达式的行为.
⭕️ g: 表示全局模式,即模式将被应用与所有字符串;
⭕️ i: 表示不区分大小写模式;
⭕️ m: 表示多行模式, 即在到达一行文本末尾时还会继续查找下一行中是否存在与模式匹配的项.
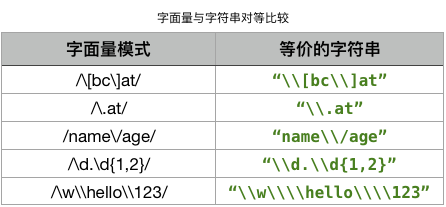
与其他语言中的正则表达式类似, 模式中使用的所有元字符都必须转移. 正则表达式中都元字符包括
( [ { \ ^ & | ) ? * + . ] }
举例说明:
let pattern1 = /at/g; //匹配字符串中所有"at"实例
let pattern2 = /[bc]at/i; // 匹配第一个"bat"或"cat", 不区分大小写
let pattern3 = /\[bc\]at/i; // 匹配第一个"[bc]at", 不区分大小写
let pattern4 = /.at/gi; //匹配所有以"at"结尾的3个字符的组合,不区分大小写
let pattern5 = /\.at/gi; // 匹配所有以".at",不区分大小写
除以上字面量模式, 正则表达式还常采用构造函数new RegExp(pattern,flags)来定义正则表达式
let reg = new RegExp(pattern,flags);
两者是等价的
let pattern1 = /[bc]at/i; // 匹配第一个"bat"或"cat", 不区分大小写
等价于 let pattern2 = new RegExp("[bc]at","i");
备注: 传递个RegExp构造函数的两个参数都是字符串. 由于RegExp构造函数的模式参数是字符串, 所以在某些情况下要对字符串进行双重转义. 因此, 上面列举对元字符都必须进行双重转义.

2. RegExp实例属性
⭕️ global: 布尔值, 表示是否设置了g标志
⭕️ ignoreCase: 布尔值, 表示是否设置了i标志
⭕️ lastIndex: 整数, 表示开始搜索下一个匹配项的字符位置,从0算起
⭕️ multiline: 布尔值, 表示是否设置了m标志
⭕️ source: 正则表达式字符串表示,按照字面量形式而非传人构造函数中的字符串模式返回
举例说明实例属性各个性质
let p1 = /\[bc\]at/g;
let p2 = new RegExp("\\[bc\\]at","g");
console.log(p1.global); // true
console.log(p1.ignoreCase); // false
console.log(p1.lastIndex); //
console.log(p1.multiline); // false
console.log(p1.source); // "\[bc\]at"
console.log(p2.source); // "\[bc\]at"
3 正则表达式实例方法
3.1 RegExp对象的主要方法之一是exec()
3.2
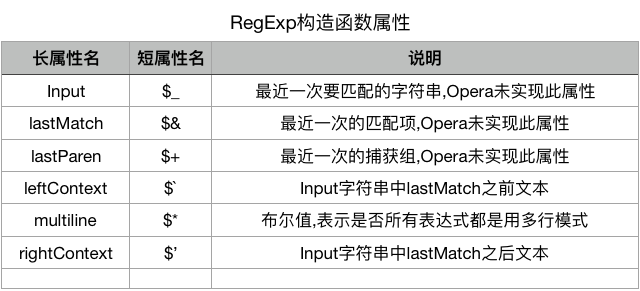
4 RegExp 构造函数属性
RegExp构造函数包含一些属性( 这些属性在其他语言中被看成是静态属性 ). 这些属性适用于作用域中所有的正则表达式,并且基于所执行的最近一次正则表达式操作而变化, 这些属性有一个长属性名和短属性名. 列表如下

举例说明
let str = "this is number of wuhan i love you yyhan";
let reg = /(.)han/g;
if(reg.test(str)){
console.log(RegExp.input);
console.log(RegExp.$1);
console.log(RegExp.lastMatch);
console.log(RegExp.lastParen);
console.log(RegExp.leftContext);
console.log(RegExp.rightContext);
console.log(RegExp.multiline);
console.log(RegExp.name);
} console.log("写法 **********上 等价 下***********"); if(reg.test(str)){
console.log(RegExp.$_);
console.log(RegExp.$1);
console.log(RegExp["$&"]);
console.log(RegExp["$+"]);
console.log(RegExp["$`"]);
console.log(RegExp["$'"]);
console.log(RegExp["$*"]);
console.log(RegExp.name);
}
打印结果
this is number of wuhan i love you yyhan
u
uhan
u
this is number of w
i love you yyhan
undefined
RegExp
写法 **********上 等价 下***********
this is number of wuhan i love you yyhan
y
yhan
y
this is number of wuhan i love you y
undefined
RegExp
随笔记录--RegExp类型的更多相关文章
- 随笔记录--Array类型
前言:除了Object类型之外,Array类型恐怕是ECMAScript中最常用的类型了.而且,ECMAScript中数组与其他多数语言中的数组有很大差别,ECMAScript数组中的每一项可以保存任 ...
- RegExp类型exec()方法的返回值说明
之前看别人写的插件经常会用到RegExp对象来验证输入,并且获取一些那时我并不晓得是什么东西的数组,来取值进行自定义的逻辑处理.今天学习了一下RegExp类型.终于有了一个初步的了解,至少不会看一会就 ...
- MapXtreme 随笔记录1
最近在用MapXtreme做项目,随笔记录备忘. 声明:PubMapPara 静态类,后缀为静态类成员变量 1.加载地图 /// <summary> /// 地图工作空间文件路径 /// ...
- 引用类型-RegExp类型
JavaScript高级程序设计(第三版)笔记-第五章-RegExp类型 定义正则表达式有两种方式 1.用字面量形式定义正则表达式: ver expression = /patterns/flags; ...
- RegExp类型,单体内置对象
1.RegExp类型: 1)什么是正则表达式:RegExp --是一种规则,模式 --强大的字符串匹配工具 --创建: --使用RegExp构造函数创建:var re=new ...
- js中RegExp类型
ECMAScript通过RegExp类型来支持正则表达式. var expression = / pattern / flag ; pattern可以是任意的正则表达式.每个正则都带有标志,用以正则表 ...
- 5.4 RegExp类型
ECMAScript通过RegExp类型来支持正则表达式.使用下面类似Perl的语法,就可以创建一个正则表达式. var expression=/pattern/flags; 复制代码 其中的模式(p ...
- 《JavaScript高级程序设计》读书笔记 ---RegExp 类型
ECMAScript 通过RegExp 类型来支持正则表达式.使用下面类似Perl 的语法,就可以创建一个正则表达式.var expression = / pattern / flags ; 其中的模 ...
- Javascript高级编程学习笔记(15)—— 引用类型(4)RegExp类型
JS中处理字符串最常用的应该就是正则了 同样正则(RegExp)类型也是JS中引用类型的一种 ECMAScript通过 RegExp类型 来支持正则表达式 创建正则 var expression = ...
随机推荐
- 【活动公告】Hackathon —— 腾讯云AI API接入迷你赛
一. 活动简介 编程马拉松(Hackathon)是将热爱软硬件开发的人聚集起来所举办的一项比赛,本次活动由腾讯云AI联合云+社区发起,希望让广大开发者体验到腾讯云AI的魅力.比赛过程中,参赛者可以尽情 ...
- 第21课 shared_ptr共享型智能指针
一. shared_ptr的基本用法 (一)与unique_ptr的比较 比较 shared_ptr unique_ptr 备注 初始化 ①shared_ptr<T> sp; sp.res ...
- springboot kafka 消费者
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- SpringBoot 第一篇:入门篇
作者:追梦1819 原文:https://www.cnblogs.com/yanfei1819/p/10819728.html 版权声明:本文为博主原创文章,转载请附上博文链接! 前言 博主从去年 ...
- Python 中把一个list 列表分组/分块
比如:将list:[1,2,3,4,5,6,7,8,9]按照下标顺序分成3组:[1,2,3] [4,5,6] [7,8,9]或分成5组:[1,2,] [3, 4] [5,6] [7, 8] [ 9 ] ...
- Distributed and Parallel Computing
Omega Network Model
- 《Interest Rate Risk Modeling》阅读笔记——第二章:债券价格、久期与凸性
目录 第二章:债券价格.久期与凸性 思维导图 瞬时回报率-收益率的例子 第二章:债券价格.久期与凸性 思维导图 瞬时回报率-收益率的例子
- 高通msm8909打开debug串口
1.修改板级文件 $ cd AOSP $ vim device/qcom/msm8909/BoardConfig.mk 如下所示: 2.修改defconfig文件 $ cd kernel/arch/a ...
- SQL --------------- 运算符 = 与 in
in 用于指定查询与where 一块进行使用,可以用来指定一个或多个,和 “ = ” 差不多 语法: select * from 表名 where 字段 in (字段对应的值可以是一个或多个) 建个表 ...
- protobuf 中import 的使用
目录结构如下: test.proto的文件内容如下: syntax="proto2"; package com.eagle.mohrss; option java_outer_cl ...
