python测试开发django-69.templates模板过滤器filter
前言
templates 模板里面过滤器 filter 的作用是对变量的出来,比如小写转大写,替换一些特殊字符,对列表取值,排序等操作。
内置的过滤器有很多,本篇拿几个常用的过滤器做案例讲解下相关的功能。
default
default 的功能是当 value 的值为为布尔值 False 的时候,输出过滤器自定义的值,语法
{{ value | default:"nothing" }}
视图函数 context 内容
# 上海悠悠,QQ交流群:750815713
def personalView(request):
context = {
"hello": "hello world!",
"name": "上海-悠悠",
"html": "<h2>这是一段html标签</h2>",
"n_name": "",
"age": 20,
"fancy": ["python", "django", "pytest"],
"blog": {
"url": "https://www.cnblogs.com/yoyoketang/",
"img": "https://pic.cnblogs.com/avatar/1070438/20161126151035.png"
}
}
return render(request, "personal.html", context=context)
personal.html 模板的部分内容
<div>
<p class="text_gray"><span>姓名: </span>{{ n_name | default:"yoyo" }}</p>
</div>
n_name 的值为空,所以在页面上回显示默认值 yoyo
add
add 的功能是将 value 的值加一个值,比如把age的值加8
{{ value | add:"8" }}
personal.html 模板的部分内容
<div>
<p class="text_gray"><span>年龄:</span>{{ age | add:"8" }}</p>
</div>
first、last、join
first 是输出列表中第一个,last 是输出列表中最后一个值,join是连接列表的值
{{ value | first }}
{{ value | last }}
{{ value | join:"arg" }}
personal.html 模板的部分内容
<p class="text_gray"><span>感兴趣的技术first:</span>{{ fancy | first }}</p>
<p class="text_gray"><span>感兴趣的技术last:</span>{{ fancy | last }}</p>
<p class="text_gray"><span>感兴趣的技术join:</span>{{ fancy | join:" | " }}</p>
safe
safe 关闭html转义,告诉Django,这段代码是安全的,不用转义
{{ value | safe }}
personal.html 模板的部分内容
<p class="text_gray"><span>html标签:</span>{{ html }}</p>
<p class="text_gray"><span>html标签:</span>{{ html | safe}}</p>
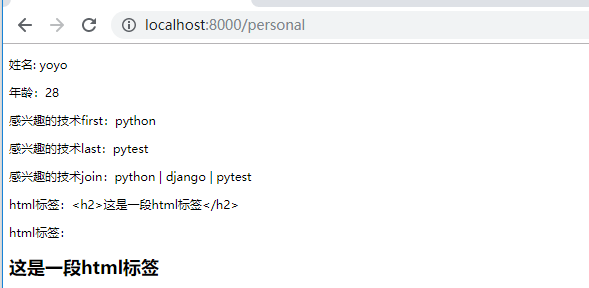
显示效果
personal.html 模板的部分内容
# 上海悠悠,QQ交流群:750815713
<div>
<p class="text_gray"><span>姓名: </span>{{ n_name | default:"yoyo" }}</p>
<p class="text_gray"><span>年龄:</span>{{ age | add:"8" }}</p>
<p class="text_gray"><span>感兴趣的技术first:</span>{{ fancy | first }}</p>
<p class="text_gray"><span>感兴趣的技术last:</span>{{ fancy | last }}</p>
<p class="text_gray"><span>感兴趣的技术join:</span>{{ fancy | join:" | " }}</p>
<p class="text_gray"><span>html标签:</span>{{ html }}</p>
<p class="text_gray"><span>html标签:</span>{{ html | safe}}</p>
</div>
页面显示

除了上面的这些过滤器,还有很多内置过滤器,如果内置过滤器不能满足你的需求,也可以自己写一个过滤器!
python测试开发django-69.templates模板过滤器filter的更多相关文章
- python测试开发django-36.一对一(OneToOneField)关系查询
前言 前面一篇在xadmin后台一个页面显示2个关联表(OneToOneField)的字段,使用inlines内联显示.本篇继续学习一对一(OneToOneField)关系的查询. 上一篇list_d ...
- python测试开发django-16.JsonResponse返回中文编码问题
前言 django查询到的结果,用JsonResponse返回在页面上显示类似于\u4e2d\u6587 ,注意这个不叫乱码,这个是unicode编码,python3默认返回的编码 遇到问题 接着前面 ...
- python测试开发django-15.查询结果转json(serializers)
前言 django查询数据库返回的是可迭代的queryset序列,如果不太习惯这种数据的话,可以用serializers方法转成json数据,更直观 返回json数据,需要用到JsonResponse ...
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- python测试开发django-rest-framework-63.基于函数的视图(@api_view())
前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ...
- Python测试开发-创建模态框及保存数据
Python测试开发-创建模态框及保存数据 原创: fin 测试开发社区 前天 什么是模态框? 模态框是指的在覆盖在父窗体上的子窗体.可用来做交互,我们经常会看到模态框用来登录.确定等等,到底是怎 ...
- 《Python测试开发技术栈—巴哥职场进化记》—前言
写在前面 今年从4月份开始写一本讲Python测试开发技术栈的书,主要有两个目的,第一是将自己掌握的一些内容分享给大家,第二是希望自己能系统的梳理和学习Python相关的技术栈.当时我本来打算以故事体 ...
- python测试开发django-197.django-celery-beat 定时任务
前言 django-celery-beat 可以支持定时任务,把定时任务写到数据库. 接着前面这篇写python测试开发django-196.python3.8+django2+celery5.2.7 ...
- python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ...
随机推荐
- alicebot
一. 为什么Alice不支持中文因为Alice的question都会被bitoflife.chatterbean.text.Transformations类中的fit函数过滤,而过滤的表达式就是: ...
- mysql操作(精简版)
一.数据库操作(建库.删库) 1.查看数据库:show databases; 2.创建数据库:DROP DATABASE 数据库名; 3.删除数据库:CREATE DATABASE 数据库名; 4.使 ...
- EasyNetQ笔记
Each call to Subscribe creates a new queue consumer. If you call Subscribe two times with the same m ...
- SourceTree 免登录
SourceTree 是 Windows 和Mac OS X 下免费的 Git 和 Hg 客户端,拥有可视化界面,容易上手操作.同时它也是Mercurial和Subversion版本控制系统工具.支持 ...
- 基于 HTML5 WebGL 的 3D 智慧隧道漫游巡检
前言 这次为大家展示的是通过 HT for Web 灵活的图型化编辑工具打造的智慧隧道监控系统.通过 HTML5 技术实现了桌面和移动端的跨平台性,同时现实了可视化运维. 这次主要跟大家分享里面的漫游 ...
- Blend 设置一个圆形的按钮
原文:Blend 设置一个圆形的按钮 1)画一个圆形 右击构成控件 3)选择button 当然如果想做成别的控件 都可以 4)我们有了一个button 5)做动画 6)定义触发器 7)定义事件 效果
- Vue-员工管理系统
大二暑假进行了两周Vue的入门学习,主要内容就是关于前端的入门学习,在两周内学习了Vue的一些简单使用 主要就是使用数据的双向绑定,使用Vue进行数据处理,使用Bootstrap进行布局搭建,下面是我 ...
- angular 监听离开页面执行相关操作
$scope.$on("$destroy", function() { //...})
- Postgresql中无则插入的使用方法INSERT INTO WHERE NOT EXISTS
一.问题 Postgresql中无则插入的使用方法INSERT INTO WHERE NOT EXISTS,用法请参考样例. 二.解决方案 (1)PostgresSQL INSERT INTO tes ...
- linux系统shell基础知识入门
什么是shell shell就是我们常说的命令行程序,它是一个作为用户与Linux系统间接口的程序,它允许用户向操作系统输入要执行的命令.在Linux中安装多个shell是可行的,一般系统有默认的sh ...
