Response知识点小结
HTTP协议:
1. 响应消息:服务器端发送给客户端的数据
* 数据格式:
1. 响应行
1. 组成:协议/版本 响应状态码 状态码描述
2. 响应状态码:服务器告诉客户端浏览器本次请求和响应的一个状态。
1. 状态码都是3位数字
2. 分类:
1. 1xx:服务器就收客户端消息,但没有接受完成,等待一段时间后,发送1xx多状态码
2. 2xx:成功。代表:200
3. 3xx:重定向。代表:302(重定向),304(访问缓存)
4. 4xx:客户端错误。
* 代表:
* 404(请求路径没有对应的资源)
* 405:请求方式没有对应的doXxx方法
5. 5xx:服务器端错误。代表:500(服务器内部出现异常)
2. 响应头:
1. 格式:头名称: 值
2. 常见的响应头:
1. Content-Type:服务器告诉客户端本次响应体数据格式以及编码格式
2. Content-disposition:服务器告诉客户端以什么格式打开响应体数据
* 值: in-line:默认值,在当前页面内打开
attachment;filename=xxx:以附件形式打开响应体。文件下载
3. 响应空行
4. 响应体:传输的数据
* 响应字符串格式
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length: 101
Date: Wed, 06 Jun 2018 07:08:42 GMT
(空行)
<html>
<head>
<title>$Title$</title>
</head>
<body>
hello , response
</body>
</html>
Response对象
* 功能:设置响应消息
1. 设置响应行
1. 格式:HTTP/1.1 200 ok
2. 设置状态码:setStatus(int sc)
2. 设置响应头:setHeader(String name, String value)
3. 设置响应体:
* 使用步骤:
1. 获取输出流
* 字符输出流:PrintWriter getWriter()
* 字节输出流:ServletOutputStream getOutputStream()
2. 使用输出流,将数据输出到客户端浏览器
* 案例:
1. 完成重定向
* 重定向:资源跳转的方式
* 代码实现:
//1. 设置状态码为302
response.setStatus(302);
//2.设置响应头location
response.setHeader("location","/day15/responseDemo2");
//简单的重定向方法
response.sendRedirect("/day15/responseDemo2");
* forward 和 redirect 区别
* 重定向的特点:redirect
1. 地址栏发生变化
2. 重定向可以访问其他站点(服务器)的资源
3. 重定向是两次请求。不能使用request对象来共享数据
* 转发的特点:forward
1. 转发地址栏路径不变
2. 转发只能访问当前服务器下的资源
3. 转发是一次请求,可以使用request对象来共享数据
* 路径写法:
1. 路径分类
1. 相对路径:通过相对路径不可以确定唯一资源
* 如:./index.html
* 不以/开头,以.开头路径
* 规则:找到当前资源和目标资源之间的相对位置关系
* ./:当前目录
* ../:后退一级目录
2. 绝对路径:通过绝对路径可以确定唯一资源
* 如:http://localhost/day15/responseDemo2 /day15/responseDemo2
* 以/开头的路径
* 规则:判断定义的路径是给谁用的?判断请求将来从哪儿发出
* 给客户端浏览器使用:需要加虚拟目录(项目的访问路径)
* 建议虚拟目录动态获取:request.getContextPath()
* <a> , <form> 重定向(redirect)...
* 给服务器使用:不需要加虚拟目录
* 转发路径(forward)
2. 服务器输出字符数据到浏览器
* 步骤:
1. 获取字符输出流
2. 输出数据
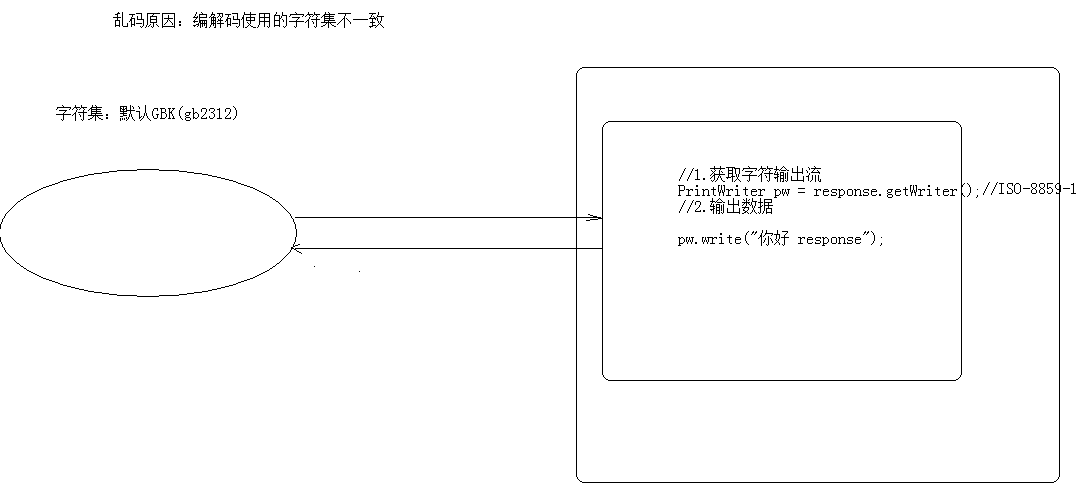
* 注意:
* 乱码问题:

1. PrintWriter pw = response.getWriter();获取的流的默认编码是ISO-8859-1
2. 设置该流的默认编码
3. 告诉浏览器响应体使用的编码
//简单的形式,设置编码,是在获取流之前设置
response.setContentType("text/html;charset=utf-8");
3. 服务器输出字节数据到浏览器
* 步骤:
1. 获取字节输出流
2. 输出数据
4. 验证码(点击查看相关代码)
1. 本质:图片
2. 目的:防止恶意表单注册
Response知识点小结的更多相关文章
- C++重要知识点小结---3
C++重要知识点小结---1:http://www.cnblogs.com/heyonggang/p/3246631.html C++重要知识点小结---2:http://www.cnblogs.co ...
- C++重要知识点小结---2
C++重要知识点小结--1 :http://www.cnblogs.com/heyonggang/p/3246631.html 1.C++允许程序员声明一个不能有实例对象的类,这样的类惟一的用途是被继 ...
- React及Nextjs相关知识点小结
React及Nextjs知识点小结 函数式组件和类组件区别是什么 1.函数式组件是用于创建无状态的组件,组件不会被实例化,无法访问this中的对象,无法访问生命周期方法,是无副作用的,相比于类组件函数 ...
- 【SpringBoot MQ 系列】RabbitMq 核心知识点小结
[MQ 系列]RabbitMq 核心知识点小结 以下内容,部分取材于官方教程,部分来源网络博主的分享,如有兴趣了解更多详细的知识点,可以在本文最后的文章列表中获取原地址 RabbitMQ 是一个基于 ...
- SpringBoot 系列教程之事务隔离级别知识点小结
SpringBoot 系列教程之事务隔离级别知识点小结 上一篇博文介绍了声明式事务@Transactional的简单使用姿势,最文章的最后给出了这个注解的多个属性,本文将着重放在事务隔离级别的知识点上 ...
- disruptor笔记之四:事件消费知识点小结
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- promise知识点小结
断断续续学习es6也有一段时间了,趁着开学空闲对知识点做一些小结. 为什么使用promise 谈到Promise,我们知道,这是社区较理想的异步编程解决方案.想要掌握promise,我们首先要知道其提 ...
- shell知识点小结
目录 引言 shell中的数组 数组的定义 数组的使用 实际的例子 shell中大小的比较 shell中的括号 shell中函数的定义 杂项知识点 字符串转数组 常用判断标志 linux后台运行相关 ...
- CSharp 相关知识点小结
1.JS获取iframe下面的内容document.getElementById('IFRAME1').contentDocument; 2.dialog 弹出层,定位:postion:'bottom ...
随机推荐
- 开源项目(4-2)手势识别-Keras/Theano/OpenCV实现的CNN手势识别
https://github.com/asingh33/CNNGestureRecognizer 我提供了两种捕获模式: 二进制模式:在这里我首先将图像转换为灰度,然后应用高斯模糊效果和自适应阈值滤波 ...
- Linux常用命令合集
常用命令合集 命令选项和参数 Linux中的命令格式为:command [options] [arguments] //中括号表示可选的,即有些命令不需要选项也不需要参数,但有的命令在运行时需要多个 ...
- 验证和交叉验证(Validation & Cross Validation)
之前在<训练集,验证集,测试集(以及为什么要使用验证集?)(Training Set, Validation Set, Test Set)>一文中已经提过对模型进行验证(评估)的几种方式. ...
- nodejs之express生成项目[windows平台]
安装nvm,nvm下载地址 用于管理多个版本node,此处可省略! 安装nodejs,nodejs下载地址 淘宝镜像 安装cnpm命令,后面包可以使用cnpm命令安装,此处可省略,如果安装了 ...
- 【AtCoder】 ARC 102
link C-Triangular Relationship 发现要么全部是\(K\)的倍数,要么全部是模\(K\)余\(K/2,(K=2n)\) #include<bits/stdc++.h& ...
- Java连接excel实现:通过姓名查找id和通过id查找姓名
注意每个方法结束都要关闭workbook: 还有getIdbyname()方法中字符串flag与name的比较,一定要用equals()方法!!!: 剩下的不多解释,注释都在代码中: import j ...
- Koa 脚手架创建项目
Koa 脚手架创建项目 通过应用 koa 脚手架生成工具 可以快速创建一个基于 koa2 的应用的骨架 全局安装koa npm install koa-generator -g //必须安装到全局 创 ...
- 块元素&行内元素
大多数HTML 元素被定义为块级元素或内联元素.块级元素在浏览器显示时,通常会以新行来开始(和结束) block元素特点 1 总是在新行上开始: 2 高度,行高以及外边距和内边距都可控制: 3 宽度缺 ...
- html 获取项目根路径
html 获取项目根路径 function getContextPath(){ var pathName = document.location.pathname; //当前文件的绝度路径 var i ...
- js DOM之基础详解
DOM(文档对象模型)是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加.删除和修改页面的某一部分. HTML DOM 树形结构如下: 1.Node方面 1.1 节点类 ...
