微信小程序 按钮固定在页面底部遮住页面显示内容问题
我们分为以下部分来解决这个问题:
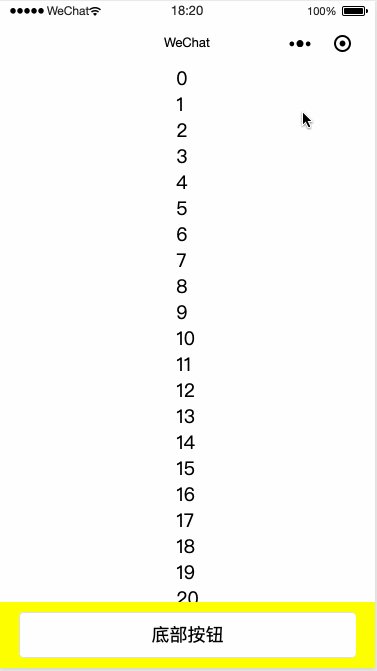
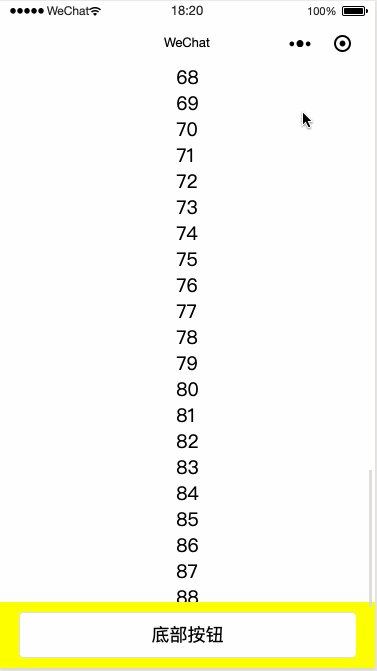
第一部分:问题的表现是怎么样的?
第二部分:问题的是如何实现的?
第三部分:如何解决问题?
第一部分:问题的表现是怎么样的?
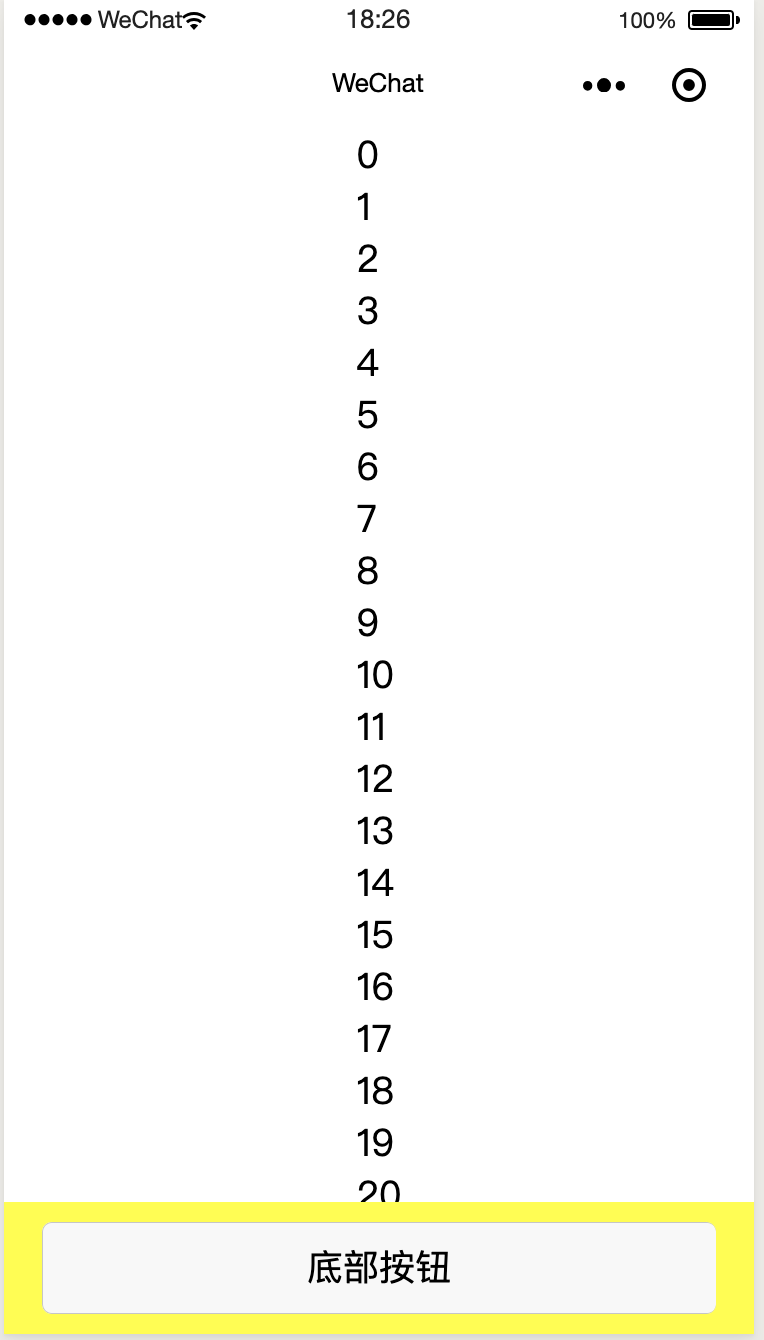
我设置了页面有0-99共100个数,但是最后几个数字被底部固定的按钮遮挡住了,显示不全

第二部分:问题的是如何实现的?
第一步:首先实现按钮固定在页面底部,需要设置按钮的position为fixed
(注意:文章底部回帖出全部代码,以下只是针对性的贴出此时正在说明的代码)
index.wxml页面:
- <view class='btn-view'>
- <button class='btn'>底部按钮</button>
- </view>
index.wxss页面:
- .btn-view {
- width: 100%;
- padding: 20rpx 0;
- background-color: yellow;
- position: fixed;
- bottom:;
- left:;
- }
- .btn {
- width: 90%;
- }
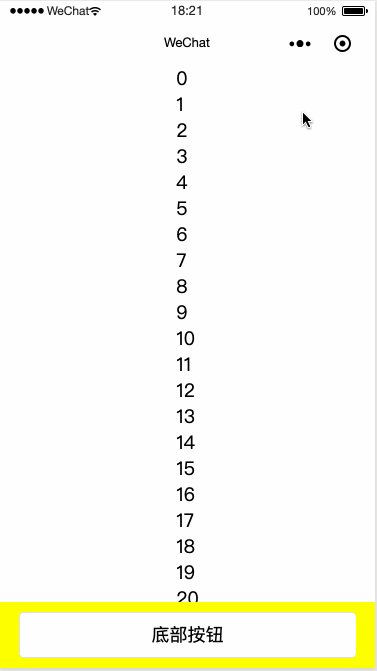
实现效果如下图:

第二步:给页面填充数据
index.js页面:
- var list = []
- for (var i = 0; i < 100; i++) {
- list.push(i)
- }
- this.setData({
- list:list
- })
index.wxml页面:
- <view class='list'>
- <view class='li' wx:for='{{list}}' wx:key=''>{{item}}</view>
- </view>
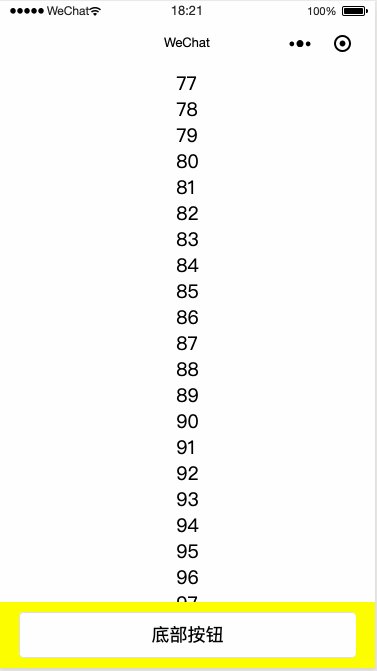
实现效果如下图:

结束之后,我们就会发现,结果会如第一部分展示的那样,按钮遮挡住了页面不部分内容
微信小程序 按钮固定在页面底部遮住页面显示内容问题的更多相关文章
- 《微信小程序七日谈》- 第四天:页面路径最多五层?导航可以这么玩
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 微信小 ...
- Java的家庭记账本程序(H) :微信小程序 image 标签,在模拟器中无法显示图片?(已解决)
日期:2019.2.25 博客期:036 星期一 吼!今天我还是继续研究了自己的微信小程序,还没有连接数据库,只是在xml的设计上添加了不少东西,大家可以看我的截图,嗯~说到今天的收获,就是 marg ...
- 解决微信小程序的wx-charts插件tab切换时的显示会出现位置移动问题-tab切换时,图表显示错乱-实现滑动tab
解决Echarts在微信小程序tab切换时的显示会出现位置移动问题 tab切换时,图表显示错乱 <canvas class="kcanvas" canvas-id=" ...
- 微信小程序自学第二课:app及页面的生命周期、使用setData绑定数据
一.App声明周期 1.App() app.js中的App() 函数用来注册一个小程序.接受一个 object 参数,其指定小程序的生命周期函数等. 示例代码: App({ onLaunch: fun ...
- 微信小程序 - 组件 | 自定义组件 | 组件事件传递页面
组件 小程序允许我们使用自定义组件的方式来构建页面 类似Vue的小组件 自定义组件 类似于页面,一个自定义组件由 json, wxml, wxss, js 4个文件组成 1.创建 1.创建compon ...
- 微信小程序--后台交互/wx.request({})方法/渲染页面方法 解析
小程序的后台获取数据方式get/post具体函数格式如下:wx.request({}) data: { logs:[] }, onLoad:function(){ this.getdata(); } ...
- 微信小程序web-view之动态加载html页面
官方推出的web-view方便了很多开发人员. 我们在做的时候,经常会想到写一个小程序的page然后通过动态加载web-view的形式来完成其他功能页面的开发. 之前研究web-view的时候发现网上 ...
- 微信小程序(19)-- 从底部向上滑出的动画效果
从底部向上滑出的动画效果: 用到了小程序的触摸事件bindtouchmove,以及创建一个annimation对象,完成动画操作之后使用animation这个对象的export()方法导出动画数据. ...
- 微信小程序wx.switchTab跳转到tab页面后onLoad里面的方法不执行
相信大家在做小程序的时候启动页跳转到tab首页会用到switchTab 但是在跳转后发现页面模块不全,后面console.log()后发现是onLoad里面的方法不执行 解决这种问题的方法页有很多中, ...
随机推荐
- 2019-07-24 PHP中mysql_fetch_assoc 和 mysql_fetch_array 有什么区别?
mysql_fetch_assoc() 函数从结果集中取得一行作为关联数组 来看下面的例子: 数据库中有上述几条数据,一般我们想取用就要按照如下代码: $con = mysql_connect('12 ...
- Matlab工厂模式
工厂模式定义一个用于创建对象的接口,让子类决定实例化哪一个类,工厂方法使一个类的实例化延迟到其子类.工厂模式主要分为简单工厂模式.工厂方法模式以及抽象工厂模式. Obj.m classdef Obj ...
- 【转载】C#中float.TryParse方法和float.Parse方法的异同之处
在C#编程过程中,float.TryParse方法和float.Parse方法都可以将字符串string转换为单精度浮点类型float,但两者还是有区别,最重要的区别在于float.TryParse方 ...
- 魅族手机使用应用沙盒一键修改imsi数据
较早前文章介绍了怎么在安卓手机上安装激活XPosed框架,XPosed框架的牛逼之处功能各位都介绍过,可以不修改apk的前提下,修改系统内核的参数,打比方在某些应用领域,各位需要修改手机的某个系统参数 ...
- linux技能点 一
vmware workstation:安装时永久性密钥 5A02H-AU243-TZJ49-GTC7K-3C61N linux技能点:系统管理,网络管理,文件操作,用户管理,文件权限,软件管理 ...
- 直播知识-推流&拉流
推流,指的是把采集阶段封包好的内容传输到服务器的过程.其实就是将现场的视频信号传到网络的过程.“推流”对网络要求比较高,如果网络不稳定,直播效果就会很差,观众观看直播时就会发生卡顿等现象,观看体验很是 ...
- WPF 依赖属性前言
WPF 依赖属性前言 在.net中,我们可以属性来获取或设置字段的值,不需要在编写额外的get和set方法,但这有一个前提,那就是需要在对象中拥有一个字段,才能在此字段的基础上获取或设置字段的值, ...
- ffmpg常用命令解析
1 相关学习官网地址 官网地址:https://www.ffmpeg.org 安装步骤:https://www.johnvansickle.com/ffmpeg/faq/ 2 涉及的常用命令 视频格式 ...
- bat文件中运行python脚本方法
在脚本中使用start命令: @echo off start python xxx.py 注: start命令:启动单独的“命令提示符”窗口来运行指定程序或命令.如果在没有参数的情况下使用,start ...
- Oracle11g安装步骤(CentOS7)
安装环境:CentOS 7(64位) . oracle11G 的压缩包 第一步:创建相关目录,并将安装包放在指定路径下 [root@localhost data]# pwd/data[root@loc ...
