HTML5 离线应用
一、离线应用cache manifes文件
- HTML5中构建了一个离线(无网络状态)应用,只需创建一个cache manifest文件
- 可以配置需要的缓存的资源,网络无连接应用任然可以使用,本地读取缓存资源,有效提升访问速度,可以增强用户体验,并且减少请求,缓解服务器的负担
- 缓存清单是一个普通的文本文件,其中列出了浏览器应缓存以供离线访问的资源,推荐使用appcache为后缀名,下面是manifest文件的格式:

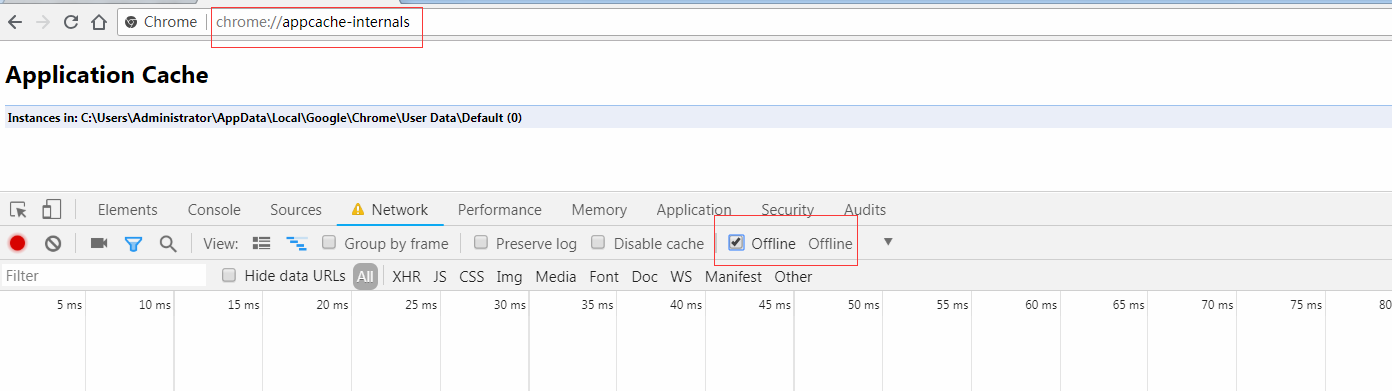
- Chrome可以通过Chrome://appcache-internals/工具和离线(offline)模式来调试管理应用缓存

二、网络状态 navigator.onLine
- window.navigator.onLine获取当前的网络状态
- onLine 属性是一个只读的布尔值,声明了系统是否处于脱机模式(是否拔网线)
HTML5 离线应用的更多相关文章
- HTML5离线缓存(Application Cache)
HTML5离线缓存又名Application Cache,是从浏览器的缓存中分出来的一块缓存区,要想在这个缓存中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源. ...
- HTML5 离线缓存管理库
一.HTML5离线缓存技术 支持离线缓存是HTML5中的一个重点,离线缓存就是让用户即使在断网的情况下依然可以正常的运行应用.传统的本地存储数据的方式有 localstorage,sessionsto ...
- HTML5离线Web应用实战:五步创建成功
[IT168 技术]HTML5近十年来发展得如火如荼,在HTML 5平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化.HTML功能越来越丰富,支持图片上传拖拽.支持localstorage. ...
- 吓哭原生App的HTML5离线存储技术,却出乎意料的容易!【低调转载】
吓哭原生App的HTML5离线存储技术,却出乎意料的容易![WeX5低调转载] 2015-11-16 lakb248 起步软件 近几天,WeX5小编编跟部分移动应用从业人士聊了聊,很多已经准备好全面拥 ...
- html5 离线存储
在html页面中引入manifest文件 <html manifest="sample.appcache"> 在服务器添加mime-type text/cache-ma ...
- HTML5离线缓存问题
HTML5离线缓存问题 1.应用程序缓存 什么是应用程序缓存(Application Cache)? HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. ...
- Manifesto – HTML5 离线应用程序缓存校验工具
Manifesto 是一个 HTML5 离线应用程序缓存校验工具,提供了快速校验 HTML5 manifest 文件有效性的方法.离线应用程序缓存在使用中最困难的部分之一就是无法正常工作的时候没有明显 ...
- HTML5离线存储原理
找到一篇介绍离线缓存的,感觉比之前看到的解释的更透彻,新的知识点记录如下: 大家都知道Web App是通过浏览器来访问的,所以离线状态下是无法使用app的.其中web app中的一些资源并不经常改变, ...
- html5 离线存储 worker
html5 离线存储 <!DOCTYPE html> <html manifest="cache.manifest"> <!--manifest存储- ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App —— HTML5 离线缓存
本文要介绍的,是 HTML5 离线网络应用程序的特性,离线网络应用程序在 W3C 中的实际名称是 "Offline Web applications" ,也称离线缓存.当用户打开浏 ...
随机推荐
- Golang ---json解析
golang官方为我们提供了标准的json解析库–encoding/json,大部分情况下,使用它已经够用了.不过这个解析包有个很大的问题–性能.它不够快,如果我们开发高性能.高并发的网络服务就无法满 ...
- C# 练习题 将一个正整数分解质因数
题目:将一个正整数分解质因数.例如:输入90,打印出90=2*3*3*5.程序分析:对n进行分解质因数,应先找到一个最小的质数k,然后按下述步骤完成:(1)如果这个质数恰等于n,则说明分解质因数的过程 ...
- MVC Filter的使用方法
相信对权限过滤大家伙都不陌生 用户要访问一个页面时 先对其权限进行判断并进行相应的处理动作 在webform中 最直接也是最原始的办法就是 在page_load事件中所有代码之前 先执行一个权限判断的 ...
- 【转载】华为荣耀V9手机如何设置WiFi热点共享
有时候我们在电脑的时候发现没有无线网络以及有线网络,如果你的手机有相应网络,并且流量足够(当前很多手机流量套餐都是不限量了),可以开启手机上的Wifi热点进行流量共享使用,开启Wifi流量热点后,电脑 ...
- Java 之 cookie 记住用户登录时间案例
需求: 1. 访问一个Servlet,如果是第一次访问,则提示:您好,欢迎您首次访问. 2. 如果不是第一次访问,则提示:欢迎回来,您上次访问时间为:显示时间字符串 分析: 1. 可以采用Cookie ...
- 给用过SAP CRM中间件的老哥老姐们讲讲SAP CPI
最近Jerry由于项目需要,又得学习一个新工具:SAP Cloud Platform Integration,简称CPI,以前又叫做HCI - HANA Cloud Platform Integrat ...
- vue2 手记
vue2 手记 Vue文档:https://cn.vuejs.org/v2/api/#provide-inject Vue 生命周期:https://cn.vuejs.org/v2/guide/ins ...
- 业余时间折腾了个微信小程序版本的街机游戏模拟器(吾爱街机),8090后的童年回忆,欢迎大家体验
好多年没来博客园了,有段时间想玩街机游戏,发现都需要下载安装,现在小程序这么流行,是不是可以集成到小程序里(无需下载,在线玩),出于这想法,就业余时间折腾了下,分享给大家,偶尔可以回味畅玩下. 中间遇 ...
- SQL进阶系列之9用SQL处理数列
写在前面 关系模型的数据结构里,并没有顺序的概念,但SQL处理有序集合也有坚实的理论基础 生成连续编号 --生成连续编号 CREATE TABLE Digits (digit INTEGER PRIM ...
- Codeforces E. Interesting Array(线段树)
题目描述: D. Interesting Arraytime limit per test1 secondmemory limit per test256 megabytesinputstandard ...
