(尚019)Vue基于脚手架编写项目
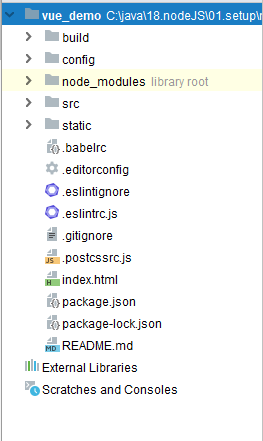
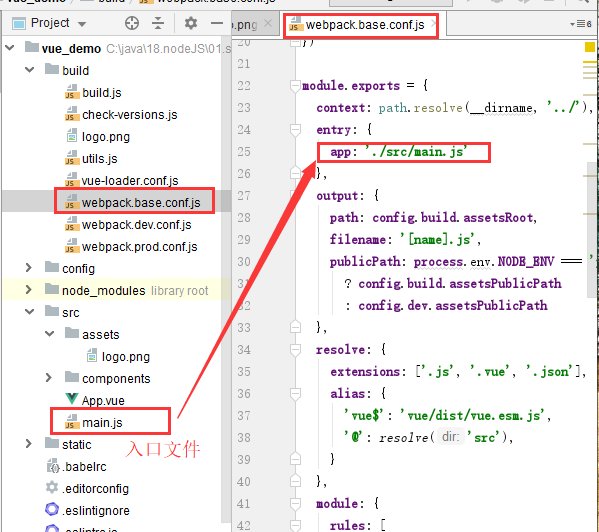
vue_demo目录结构截图:
(1)图一

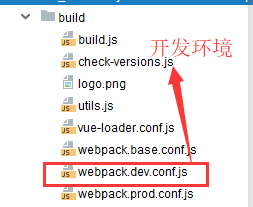
(2).图二

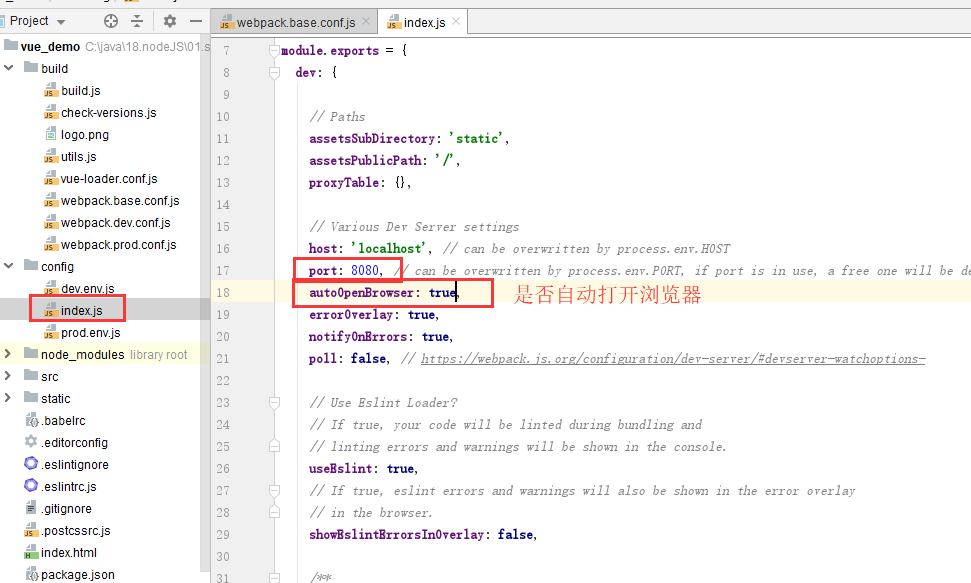
(3).图三

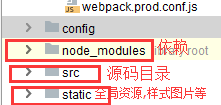
(四).图四

(5).图五

(6).图六

(7).图七

不能随便改入口文件的名字,因为已经配置好了
(8).图八

(9).图九

(10).图十

===================================================================
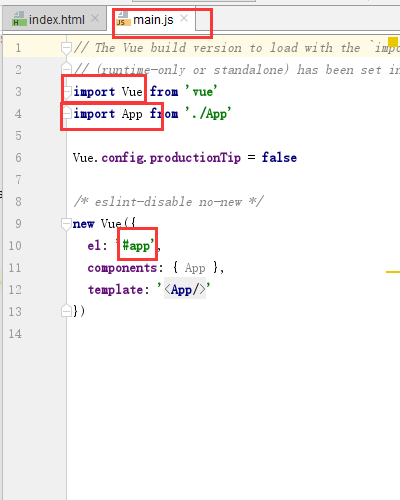
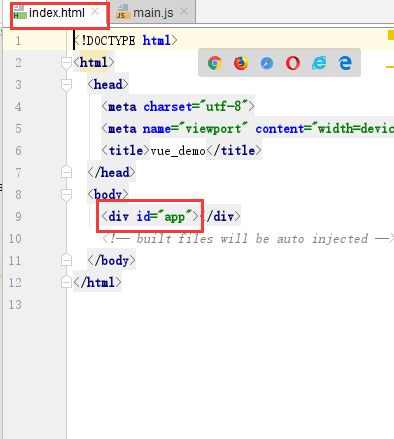
(11).main.js文件解析
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
//组件,简写为App,可以点进去;
//什么是组件?一个局部功能界面(html/js/css/img),包含了实现功能界面的所有资源
components: { App },
//模板
template: '<App/>'
})
==============================================================================
图十一

上图为一个组件
(12)
.jsx文件:就是js+xml
.less文件:就是样式文件
(13)根标签通常放在src的根目录下,App.vue+main.js放在src的根目录下
其他组件新建文件夹components,放到这个文件夹下
(14).
File-->settings
关闭jslint+eslint+jshint这三个自动检查,去掉Enable前面的对勾
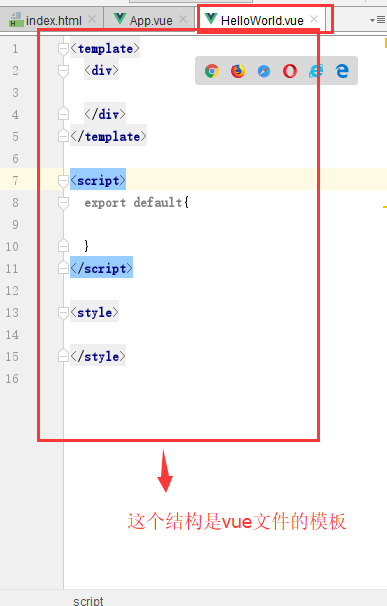
(15).vue文件的模板

(16).创建模板文件
Editor-->File and Code Templates-->选择vue
Name:vue Extention(后缀):vue
内容如下:
<template>
<div>
</div>
</template>
<script>
export default{
}
</script>
<style>
</style>
(17).HelloWorld.vue
<template>
<div>
<p class="msg">{{msg}}</p>
</div>
</template> <script>
export default {//配置对象(与vue一致)
data(){//必须写函数
return{
msg:'Hello Vue Component'
}
}
}
</script> <style>
.msg{
color:red;
font-size: 30px;
}
</style>
(18).App.vue<template>
<div>
<img class="logo" src="./assets/logo.png" alt="logo">
<!--3.使用组件标签-->
<HelloWorld/>
</div>
</template> <script>
//1.引入组件
import HelloWorld from './components/HelloWorld'
export default{
//2.映射组件标签(components可以配置多个)
components:{
HelloWorld
}
}
</script> <style>
.logo{
width:200px;
height:200px;
}
</style>
(19).main.js
/*
* 入口js:创建Vue实例
* */
import Vue from 'vue'
//将App组件渲染到index.html
//1.先引入
import App from './App.vue' new Vue({
//el需要查看index.html
el:'#app',
//将App组件渲染到index.html
//2.将它映射为标签
components:{
App
},
//3.使用组件标签
//将这个标签<App/>写入模板里面
template:'<App/>'
})
(尚019)Vue基于脚手架编写项目的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- vue进阶:基于vue-cli创建项目(搭建手脚架)
vue-cli安装.创建项目 基于vue-cli创建的项目进行开发 使用vue-cli图形化界面搭建项目 插件与工具 一.vue-cli简介.安装.创建项目 Vue-cli是基于Vue.js进行快速开 ...
- 基于gulp编写的一个简单实用的前端开发环境好了,安装完Gulp后,接下来是你大展身手的时候了,在你自己的电脑上面随便哪个地方建一个目录,打开命令行,然后进入创建好的目录里面,开始撸代码,关于生成的json文件请点击这里https://docs.npmjs.com/files/package.json,打开的速度看你的网速了注意:以下是为了演示 ,我建的一个目录结构,你自己可以根据项目需求自己建目
自从Node.js出现以来,基于其的前端开发的工具框架也越来越多了,从Grunt到Gulp再到现在很火的WebPack,所有的这些新的东西的出现都极大的解放了我们在前端领域的开发,作为一个在前端领域里 ...
- vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手. 在这里用git命令行搭建项目环境.(当然直接cmd命令行下也是一样的) git下载安装地址:https://www.git-scm.com/download/win ...
- Vue.js用脚手架创建项目
安装全局脚手架 cnpm install vue-cli -g vue --version 用脚手架创建项目 创建项目 运行项目 停止项目:Ctrl+C 修改端口 config - index.js ...
- vue简单的脚手架搭建项目
第一步 node环境安装 1.如果本机没有安装node运行环境,下载node安装包进行安装 下载地址:https://nodejs.org/en/或者http://nodejs.cn/ 第二步 nod ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- 基于maven的项目脚手架,一键创建项目的项目模板
制作基于maven的项目脚手架 Springboot的出现极大的简化了项目开发的配置,然而,到真实使用的时候还是会有一堆配置需要设定.比如依赖管理,各种插件,质量扫描配置,docker配置,持续集成配 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
随机推荐
- Linux 头文件详解
概览: 头文件目录中总共有32个.h头文件.其中主目录下有13个,asm子目录中有4个,Linux子目录中有10个,sys子目录中有5个. <a.out.h>:a.out头文件,定义了a. ...
- 一文读懂 IPv4 到 IPv6 的过渡技术
在介绍 IPv4 到 IPv6 过渡技术之前,我们先来简单了解一下 IPv4 和 IPv6.什么是 IPv4?IPv4 全称为 Internet Protocol version 4,它为互联网上的每 ...
- C#设计模式之12:中介者模式
中介者模式 在asp.net core中实现进程内的CQRS时用mediatR是非常方便的,定义command,然后定义commandhandler,或者notification和notificati ...
- Django:信号的使用
信号 Django中提供了"信号调度",用于在框架执行操作时解耦.通俗来讲,就是一些动作发生的时候,信号允许特定的发送者去提醒一些接受者. 应用:比如插入数据到数据库,插入之前写日 ...
- C++ Primer Plus(第6版)习题(第二章)
1..编写一个C++程序,它显示您的姓名和地址. #include<iostream> using namespace std; int main() { string name,addr ...
- nginx-ingress之server-snippet用法
apiVersion: extensions/v1beta1 kind: Ingress metadata: annotations: nginx.ingress.kubernetes.io/serv ...
- python系列:二、Urllib库的高级用法
1.设置Headers 有些网站不会同意程序直接用上面的方式进行访问,如果识别有问题,那么站点根本不会响应,所以为了完全模拟浏览器的工作,我们需要设置一些Headers 的属性. 打开我们的浏览器,调 ...
- Python学习日记(二十八) hashlib模块、configparse模块、logging模块
hashlib模块 主要提供字符加密算法功能,如md5.sha1.sha224.sha512.sha384等,这里的加密算法称为摘要算法.什么是摘要算法?它又称为哈希算法.散列算法,它通过一个函数把任 ...
- Docker Private Registry 常用组件
Docker Private Registry 常用组件 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Docker Registry概述 1>.什么是registry ...
- Unity进阶之ET网络游戏开发框架 07-修正游客登录的异步BUG
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
