html5中 input的pattern属性 和 details/summary元素
html5--3.21 课程小结与其他新增元素
一、总结
一句话总结:
input的pattern属性可以设置正则验证,比如检测学号的位数和数字区间
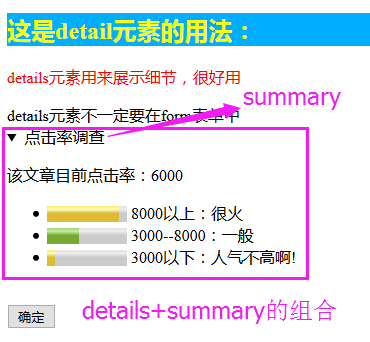
details/summary元素配合起来可以做元素折叠的效果,summary为detail设置标题
请输入你的学号:<input type="text" name="name" pattern="[0-9]{4}">
1、details/summary元素实例?
details/summary元素配合起来可以做元素折叠的效果,summary为detail设置标题
<details>
<summary>点击率调查</summary>
<p>该文章目前点击率:6000</p>
<ul>
<li><meter max="10000" low="3000" high="8000" value="9000"></meter> 8000以上:很火</li>
<li><meter max="10000" low="3000" high="8000" value="4000"></meter> 3000--8000:一般</li>
<li><meter max="10000" low="3000" high="8000" value="1000"></meter> 3000以下:人气不高啊!</li>
</ul>
</details>
二、html5--3.21 课程小结与其他新增元素
学习要点
- 了解新增的input属性pattern
- 其他几个新增元素(非表单中元素,但是也放在这里讲解)
- 新增的input属性pattern:设定输入类型的正则表达式;关于正则表达式的内容将在后续javascript的课程中进行讲解,暂时稍作了解即可
以下几个元素虽然放在表单这一章来讲,并非表单中的元素
- 目前所有主流浏览器都不支持的menu标签和目前只有 Internet Explorer 支持command标签暂时不做讲解。
学习要点
- 掌握details/summary元素的用法
- 虽然将这个元素放在表单这一章来讲解,但是它可以用在其他更多的场景中,比如导航菜单等
- details元素:用于描述文档或文档某个部分的细节。
- 通常与summary元素配合使用,可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details中的内容。
- details元素的属性:
- open属性:规定在 HTML 页面上 details 是可见的。
- 目前还不是所以浏览器都支持,但是相信以后都会支持的
实例




1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
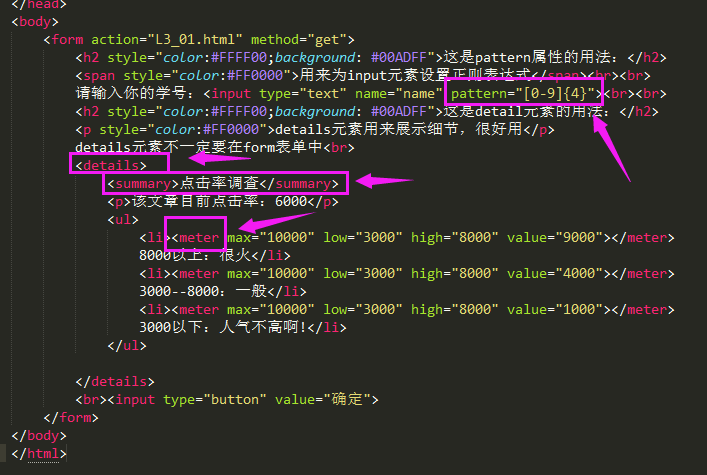
8 <form action="L3_01.html" method="get">
9 <h2 style="color:#FFFF00;background: #00ADFF">这是pattern属性的用法:</h2>
10 <span style="color:#FF0000">用来为input元素设置正则表达式</span><br><br>
11 请输入你的学号:<input type="text" name="name" pattern="[0-9]{4}"><br><br>
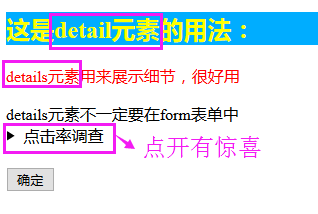
12 <h2 style="color:#FFFF00;background: #00ADFF">这是detail元素的用法:</h2>
13 <p style="color:#FF0000">details元素用来展示细节,很好用</p>
14 details元素不一定要在form表单中<br>
15 <details>
16 <summary>点击率调查</summary>
17 <p>该文章目前点击率:6000</p>
18 <ul>
19 <li><meter max="10000" low="3000" high="8000" value="9000"></meter> 8000以上:很火</li>
20 <li><meter max="10000" low="3000" high="8000" value="4000"></meter> 3000--8000:一般</li>
21 <li><meter max="10000" low="3000" high="8000" value="1000"></meter> 3000以下:人气不高啊!</li>
22 </ul>
23
24 </details>
25 <br><input type="button" value="确定">
26 </form>
27 </body>
28 </html>
html5中 input的pattern属性 和 details/summary元素的更多相关文章
- js进阶正则表达式14验证邮编(input的pattern属性)(正则表达式加起^始$)
js进阶正则表达式14验证邮编(input的pattern属性)(正则表达式加起^始$) 一.总结 1.input的pattern属性:里面可以直接放正则表达式,<input type=&quo ...
- html5中input的type类型有哪些(总结)
html5中input的type类型有哪些(总结) 一.总结 一句话总结:时间.颜色.(邮件.电话.url).(数字.数字范围).搜索search 二.html5中input的type类型 值 描述 ...
- HTML5中input[type='date']自定义样式
HTML5提供了日历控件功能,缩减了开发时间,但有时它的样式确实不如人意,我们可以根据下面的代码自行修改. 建议:复制下面的代码段,单独建立一个css文件,方便我们修改. /* 修改日历控件类型 */ ...
- HTML5中script的async属性异步加载JS
HTML5中script的async属性异步加载JS HTML4.01为script标签定义了5个属性: charset 可选.指定src引入代码的字符集,大多数浏览器忽略该值.defer 可 ...
- html5中script的async属性
html5中script的async属性 我兴奋于html5的原因之一是一些久久未能实现的特性现在可以真正运用于实际项目中了. 如我们使用placeholder效果蛮久了但是那需要javascript ...
- HTML5中input标签有用的新属性
HTML5对input增加了一些新标签,个人觉得比较常用有效的以下几个 placeholder=“请输入” 常见用于默认提示 autofocus 自动聚焦到当前输入框 maxlength=" ...
- HTML5 为 <input> 增加的属性 ; 为 <form> 增加的如需属性
HTML5 为 <input> 增加了如下属性: autocomplete autofocus form formaction formenctype formmethod formnov ...
- Html5中input新增的表单元素和属性介绍。
input标签主要用于Web表单的创建交互,以便接受来自用户的数据. 我们通过更改type属性的值,来实现不同的输入类型.在以前的写法中表单元素必须放在form元素所包含的里面,而在html5中,我们 ...
- html5中常见的全局属性
1.contentEditable属性 1.功能说明 (1)功能:允许用户编辑元素中的内容 (2)说明:是一个布尔值,false是不能编辑,true为可编辑 该元素还隐藏一个inherit状态 也是 ...
随机推荐
- python 3.7.4 安装 opencv
明确一下,我们需要使用python来调用opencv中的库函数,所以需要安装opencv-python. 主要需要安装: 1. opencv-python 2. numpy 第一步先来安装opencv ...
- vue routes路由
mode: 'history',去掉浏览器上url前的#号
- ES5_对象 与 继承
1. 对象的定义 //定义对象 function User(){ //在构造方法中定义属性 this.name = '张三'; this.age = 12; //在构造方法中定义方法: this.ru ...
- 小程序 wx.getSystemInfoSync 获取 windowHeight 不准确的问题
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. wx.getSystemInfo(OBJECT) 获取系统信息. OBJECT参数说明: 参数 ...
- Python学习日记(十二) 匿名函数
匿名函数: 未解决一些简单的需求而设计的函数 语法: func = lambda x : x**2 func:函数名 lambda:类似def的关键字 x:参数 x**2:返回值表达式 适用内置函数: ...
- mac中git flow使用
初始化 git flow init 最后就一路回车选择默认的就ok了 常用命令以及分支:分支介绍:1.master.只有一个,并且不会在master上进行代码的操作.2.develop.只有一个, ...
- Graphviz install the Windows for Scyther
1.在Pycharm 中使用Scyther工具的时候需要导入 graphviz 直接在 Interpreter 上安装的售后会报错,如果在 IDE上无法支架安装的库可以试图在控制台上安装,控制台上无法 ...
- 16、Real-time Personalization using Embeddings for Search Ranking at Airbnb
一.背景 Airbnb 平台包含数百万种不同的房源,用户可以通过浏览搜索结果页面来寻找想要的房源,我们通过复杂的机器学习模型使用上百种信号对搜索结果中的房源进行排序. 当用户查看一个房源时,他们有两种 ...
- 请解释下在单线程模型中Message、Handler、MessageQueue、Looper之间的关系
对于面试,每个职场人士都经历过,面试官更看中你对于技术的理解是否透彻,需要知其所以然,而实际工作中看中的工作效率,都是在使用API的角度来完成任务,当在一家公司呆久了有跳槽的想法时,个人的亲身经历就是 ...
- 网站检测空链、死链工具(Xenu)
网站常用检测空链.死链工具,Xenu是很小但是功能强大的检查网站404链接的软件,支持多线程,无需安装可直接打开使用.步骤如下: 网站的链接一般都成千上万,如果存在大量的空链接将大大的影响用户体验,怎 ...
