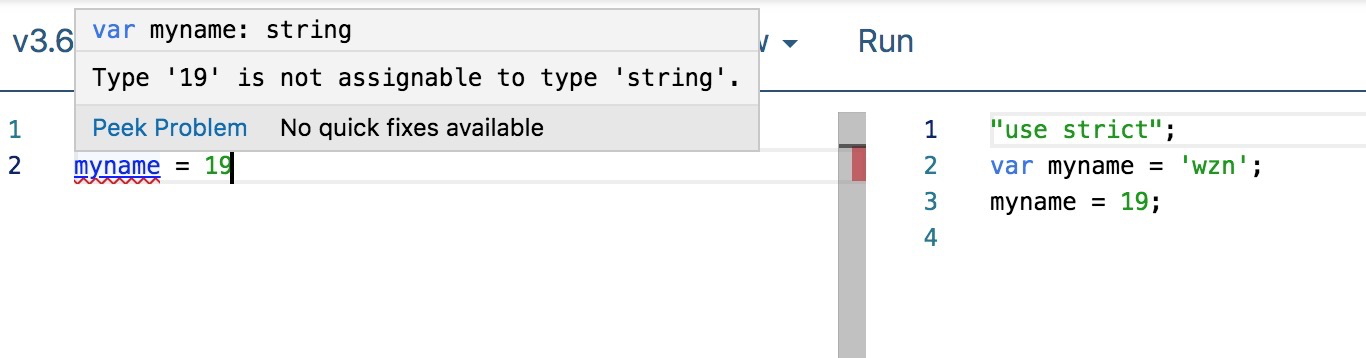
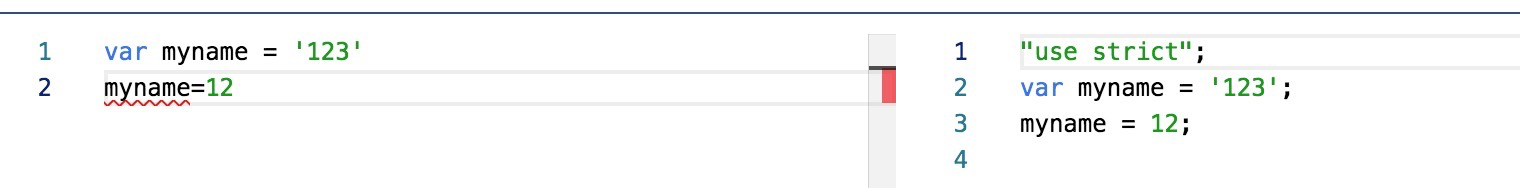
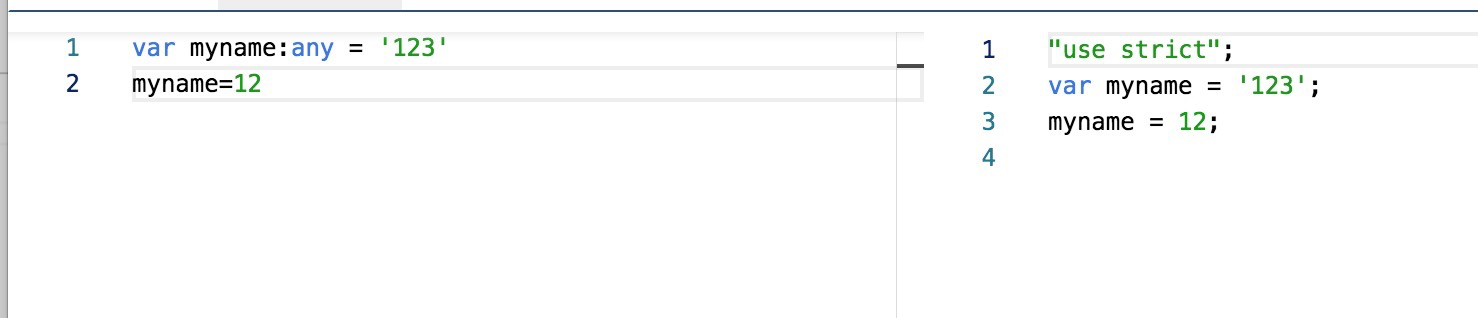
typescript 参数类型
var myname:string = 'wzn'
=>
"use strict";
var myname = 'wzn';



var age:number = 13
=>
"use strict";
var age = 13;
var man:boolean = true
=>
"use strict";
var man = true;
function test(): void{}
=>
"use strict";
function test() {
}
这个标示不需要任何返回值
function test(): string{
return ''
}
=>
"use strict";
function test() {
return '';
}
function test(name: string){}
test('')
=>
"use strict";
function test(name) { }
test('');
class Person {
name: string;
age: number
}
var zhangsan: Person = new Person();
zhangsan.name = 'zhangsna',
zhangsan.age = 19
function test(a: string, b: string, c: string) {
console.log(a);
console.log(b);
console.log(c);
}
test('xx', 'yy', 'zz')
function test(a: string, b: string, c: string='zina') {
console.log(a);
console.log(b);
console.log(c);
}
test('xx', 'yy')
function test(a: string, b?: string, c: string='zina') {
console.log(a);
console.log(b);
console.log(c);
}
function test(a: string, b?: string, c: string='zina') {
console.log(a);
console.log(b);
console.log(c);
}
test('xx')
typescript 参数类型的更多相关文章
- TypeScript泛型类 - 把类作为参数类型的泛型类
/* TypeScript泛型类 - 把类作为参数类型的泛型类 */ /* 泛类:泛型可以帮助我们避免重复的代码以及对不特定数据类型的支持(类型校验),下面我们看看把类当做参数的泛型类 1.定义个类 ...
- C# vs TypeScript - 高级类型
总目录 从C#到TypeScript - 类型 从C#到TypeScript - 高级类型 从C#到TypeScript - 变量 从C#到TypeScript - 接口 从C#到TypeScript ...
- 从C#到TypeScript - 高级类型
C# vs TypeScript - 高级类型 上一篇讲了基础类型,基本上用基础类型足够开发了,不过如果要更高效的开发,还是要看下高级类型,这篇和C#共同点并不多,只是延用这个主题. 联合类型 可以从 ...
- TypeScript基础类型,类实例和函数类型声明
TypeScript(TS)是微软研发的编程语言,是JavaScript的超集,也就是在JavaScript的基础上添加了一些特性.其中之一就是类型声明. 一.基础类型 TS的基础类型有 Boolea ...
- typescript枚举,类型推论,类型兼容性,高级类型,Symbols(学习笔记非干货)
枚举部分 Enumeration part 使用枚举我们可以定义一些有名字的数字常量. 枚举通过 enum关键字来定义. Using enumerations, we can define some ...
- TypeScript 之 类型推导
https://m.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Type%20Inference.html 类型推导:发生在初始化变 ...
- TypeScript 高级类型 接口(interface)
在代码的实现或者调用上能设定一定的限制和规范,就像契约一样.通常,我们把这种契约称为接口. TypeScript的核心原则之一是对值所具有的结构进行类型检查. 有时称为“鸭式辨型法”或“结构性子类型化 ...
- TypeScript入门三:TypeScript函数类型
TypeScript函数类型 TypeScript函数的参数 TypeScript函数的this与箭头函数 TypeScript函数重载 一.TypeScript函数类型 在上一篇博客中已经对声明Ty ...
- 编写TypeScript工具类型,你需要知道的知识
什么是工具类型 用 JavaScript 编写中大型程序是离不开 lodash 工具的,而用 TypeScript 编程同样离不开工具类型的帮助,工具类型就是类型版的 lodash .简单的来说,就是 ...
随机推荐
- Linux开机报错,提示根目录有错误,无法通过检测进入系统
报错信息如下: VolGroup-lv_root contains a file system with errors, check forced. 修复方法:(因为我的是虚拟机,可以随意做备份,所以 ...
- [LeetCode] 361. Bomb Enemy 炸敌人
Given a 2D grid, each cell is either a wall 'W', an enemy 'E' or empty '0' (the number zero), return ...
- IEDA中使用阿里插件Alibaba Cloud Toolkit和Arthas(阿尔萨斯)
在 IntelliJ IDEA 中安装和配置 Cloud Toolkit 在 IntelliJ IDEA 中安装和配置 Cloud Toolkit 后,您可以将本地应用快速部署到阿里云 ECS.EDA ...
- 【神经网络与深度学习】【CUDA开发】服务器(多GPU)caffe安装和编译
一. 前提 多GPU交互在神经网络是常见的,所以在安装caffe之前需要安装NCCL,来保证多GPU之间的相互交流. 多GPU,这里指的是2个及2个以上英伟达显卡,而不是笔记本中的集显和独显. 二. ...
- php利用crontab执行 5分钟发邮件给用户 (包含每分钟发一次)
php利用crontab执行 5分钟发邮件给用户 一开始设想用shell_exec执行sh 运行 crontab但发现并不可取 因为没办法传变量 (因为要传963529987@qq.com)所以决定采 ...
- 为什么Apache Kafka如此受欢迎
1.目标 今天,在这个Kafka教程中,我们将学习所有Kafka功能,如可扩展性,可靠性,耐用性,这些都说明了Kafka如此受欢迎的原因.我们将详细讨论Kafka的每个功能.但在那之前让我们明白什么是 ...
- Delphi百度语音【支持语音识别和语音合成】
作者QQ:(648437169) 点击下载➨百度语音 语音识别api文档 语音合成api文档 [Delphi 百度语音]支持获取 Access Token.语音识别.语 ...
- js指定日期时间加一天 ,判断指定时间是否为周末
function dateAdd(startDate) { startDate = new Date(startDate); startDate = +startDate + ***; startDa ...
- Locust性能测试_百度案例
一.安装: 1.Locust在PyPI上可用,可以通过pip或easy_install安装:pip install locustio 2.查看Locust可用选项:loc ...
- c#自制抽奖小程序
#region 第一部分界面设计 ; Button button = new Button(); Image[] images = new Image[N]; PictureBox[] picture ...
