window 10 打开某个 窗口常用命令
1. ctrl +R ,输入:inetcpl.cpl

2. ctrl +R ,输入:services.msc

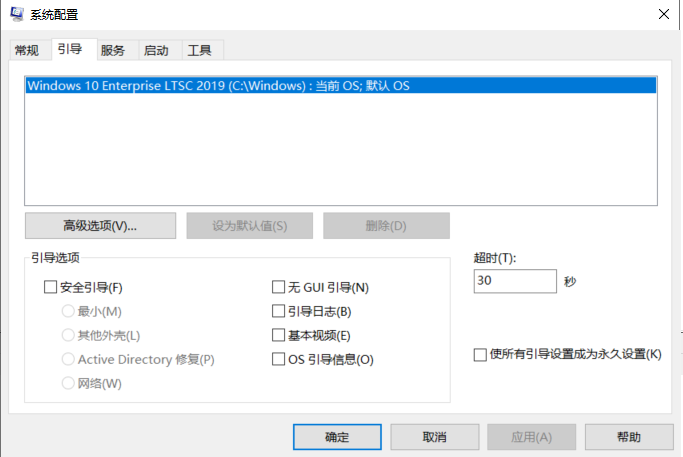
3. ctrl +R ,输入:msconfig
安装双系统,设置开机引导

4. ctrl +R,输入:control 打开控制面板
5. 查看电脑型号,ctrl +R,输入:dxdiag

window 10 打开某个 窗口常用命令的更多相关文章
- window.open打开新窗口被浏览器拦截的处理方法
一般我们在打开页面的时候, 最常用的就是用<a>标签,如果是新窗口打开就价格target="_blank"属性就可以了, 如果只是刷新当前页面就用window.loca ...
- 几个主流浏览器 Window.open打开新窗口 、模拟a标签打开新窗口的 表现
Window.open打开新窗口 1.常用浏览器打开新窗口(正常打开window.open)的的不同表现形式(PC/移动端) 2.Window.open在异步处理中打开(_blank) a标签在异步处 ...
- window.open 打开新窗口被拦截的解决方案
最近公司开发的一个项目,平凡用到下载各种类型的文件,但是例如.txt,.jpg,.pdf格式的文件呢浏览器会在当前窗口直接打开,影响用户体验,尝试各种方案和百度总结一下几点: 原理: 当window. ...
- ajax请求响应中用window.open打开新窗口会被浏览器拦截的解决方式
一.问题描述 ajax 异步请求成功后需要新开窗口打开 url,使用的是 window.open() 方法,但是会被浏览器给拦截了,需要用户点下. 二.问题分析 浏览器之所以拦截新开窗口是因为该操作并 ...
- 使用window.open打开新窗口被浏览器拦截的解决方案
问题描述: 代码中直接使用window.open('//www.baidu.com', '_blank');会被浏览器窗口拦截 原因浏览器为了维护用户安全和体验,在JS中直接使用window.open ...
- window.open 打开子窗口,关闭所有的子窗口
需求:通过window.open方法打开了子窗口,当关闭主窗口时,子窗口应当也关闭. 实现思路: 1.打开子窗口函数window.open(url,winName)的第二个参数winName可以唯一标 ...
- window.open打开新窗口 参数
1,基本描述 oNewWindow = window.open( sURL , sName , sFeatures, bReplace) window.open在打开一个窗口(其url为sURL)后, ...
- js 模拟window.open 打开新窗口
为什么要去模拟window.open() 打开一个 新的窗口呢,因为有些浏览器默认会拦截 window.open, 当需要函数中打开新窗口时,接可以使用a标签去模拟打开. /** * a模拟windo ...
- window.open()打开新窗口教程
使用 window 对象的 open() 方法可以打开一个新窗口.用法如下: window.open (URL, name, features, replace) 参数列表如下: URL:可选字符串, ...
随机推荐
- PCB板信号完整性分析的操作步骤及设置方法
AD16的主要功能是画电路原理图和根据电路原理图设计PCB板.为了使设计的电路.画完的电路原理图,从电路原理上不存在错误,从电路逻辑上不存在混乱,AD16专门开发了电路原理图的仿真程序.这样可以把设计 ...
- MySQL/MariaDB数据库的事务和隔离级别
MySQL/MariaDB数据库的事务和隔离级别 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.事务概述 1>.事务Transactions 一组原子性的SQL语句 ...
- node基础学习——http基础知识-02-http响应数据流
<一> 发送服务器端响应流 在createServer()方法的参数值回调函数或服务器对象的request事件函数中的第二个参数值为一个http.ServerResponse对象,可以利用 ...
- HttpClient代码设置代理
由于对接faceBook接口,本地测试时候要设置代理才能调试. (http和https通用) public SSLContext createIgnoreVerifySSL() throws NoSu ...
- 树莓派上 Docker 的安装和使用
Docker 是一个开源的应用容器引擎,可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不 ...
- 项目Alpha冲刺(团队)-总结篇
格式描述 课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(团队)-代码规范.冲刺任务与计划 团队名称:为了交项目干杯 作业目标:描述项目预期计划.现实进展.过程体会.组员分工 ...
- jquery ajax请求数据超时设置
var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 type : 'get', //请求方式,g ...
- 闷声发大财,中国 App 出海编年史及方法论
https://zhuanlan.zhihu.com/p/26700406 第一代 iPhone 发布于 2007 年初,至今已有十年有余.中国互联网公司出海的新篇章,也正始于这 iPhone / A ...
- [51Nod 1222] - 最小公倍数计数 (..怎么说 枚举题?)
题面 求∑k=ab∑i=1k∑j=1i[lcm(i,j)==k]\large\sum_{k=a}^b\sum_{i=1}^k\sum_{j=1}^i[lcm(i,j)==k]k=a∑bi=1∑kj ...
- Oracle 查看index是否失效
一.普通索引是否失效 select * from dba_indexes s where s.owner in ('ISMP','BOSS','PAY','ACCOUNT','SETTLE','TE ...
