javascrtpt DOM操作
DOM
DOM:(document object mode)文档对象模型。DOM为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。
目的就是为了能让js操作html元素而制定的一个规范
DOM是由节点组成的:HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树
操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
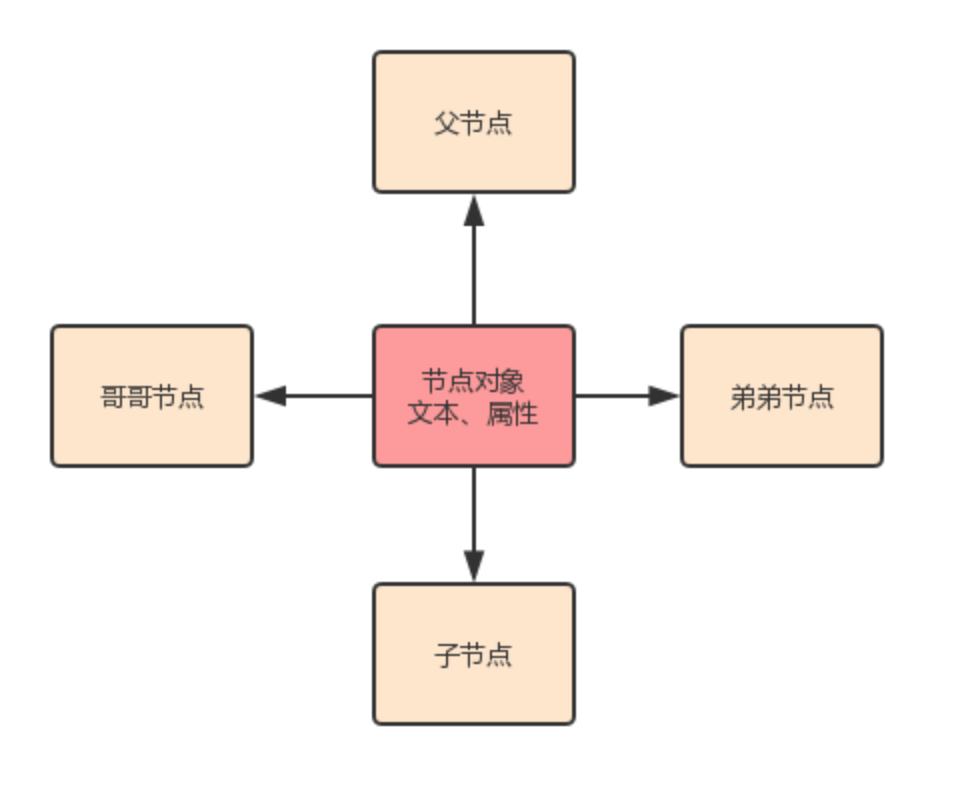
上图可知,在HTML当中,一切都是节点:(非常重要)
- 元素节点:HTML标签。
- 文本节点:标签中的文字(比如标签之间的空格、换行)
- 属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
object节点维护的内容

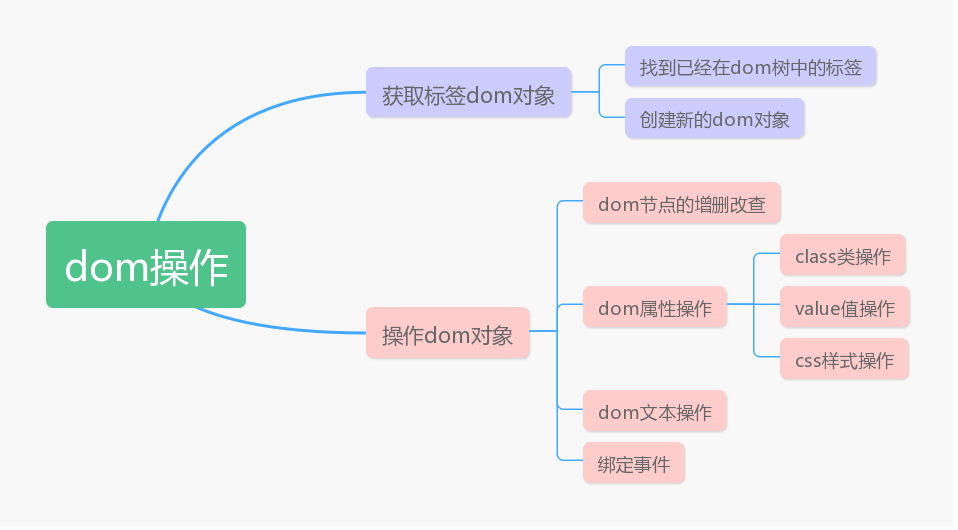
dom操作的内容

节点查找
直接查找
根据ID查找
永远只会找到一个标签
// obj = document.getElementById('元素的id') 永远只会找到一个标签
var dar = document.getElementById('d1');
console.log(dar)
根据类名查找
永远得到一个数组
var objs = document.getElementsByClassName('foo');
console.log(objs[0]);
console.log(objs[1]);
根据标签查找
永远得到一个数组
var objs = document.getElementsByTagName('div');
console.log(objs[0])
console.log(objs[1])
console.log(objs[2])
间接查找
节点之间的关系是以属性的方式存在的
找父亲
var p_obj = document.getElementsByClassName('foo')[0]
console.log(p_obj.parentElement);
找儿子
var objs = document.getElementById('d1');
console.log(objs.children); // objs的子标签
console.log(objs.firstElementChild); // objs的第一个子标签
console.log(objs.lastElementChild); // objs的最后一个子标签
找哥哥
var p_obj = document.getElementsByClassName('foo')[0];
dac = p_obj.nextElementSibling // p_obj的下一个同级元素
console.log(dac.previousElementSibling); // dac的上一个同级元素
找弟弟
var p_obj = document.getElementsByClassName('foo')[0];
console.log(p_obj.nextElementSibling); // p_obj的下一个同级元素
操作节点
// 创建节点
obj = document.createElement('p')
<p></p>
obj.innderText = 'p标签'
<p>p标签</p>
// 添加节点
父节点.appendChild(子节点对象)
父节点.insertBefore(要添加的子对象,参考节点对象)
// 删除节点
父节点.removeChild(子节点对象)
// 克隆节点
节点.cloneNode() 只拷贝一层
节点.cloneNode(True) 拷贝所有子节点
// 替换节点
父节点.replaceChild(新对象,旧子节点)
创建标签
obj = document.createElement('p'); // 创建一个p标签
obj.innerText = '我是一个p标签'; // 给创建的p标签插入值
插入节点
- appendChild 在查找到的元素最后一个元素的位置追加
- insertBefore 在查找到的元素前插入
// appendChild
var p = document.createElement('p');
p.innerText = '我是一个p标签'
var obj = document.getElementById('d1');
obj.appendChild(p); // 将p标签插入到obj子标签的最后位置
// insertBefore
var p = document.createElement('p');
p.innerText = '我是一个p标签'
var obj = document.getElementById('d1');
var p2 = obj.firstElementChild;
obj.insertBefore(p,p2); // 将p标签插入到p2标签前
删除子节点
var obj = document.getElementById('d1');
// var las_obj = obj.lastElementChild;
var las_obj = document.getElementsByTagName('a')[0];
obj.removeChild(las_obj); // 父节点 删除 las_obj
删除自己
var a_obj = document.getElementsByTagName('a')[0];
var di_obj = a_obj.parentElement;
di_obj.removeChild(a_obj);
复制节点
var obj = document.getElementById('d1');
var new_obj = obj.cloneNode(true);
// 不加true 默认只会浅拷贝,例如只会拷贝匹配到的这一行,而不会拷贝这一行的子元素
obj.appendChild(new_obj);
替换节点
var new_p = document.createElement('p');
new_p.innerText = '我是一个新的p标签'
var obj = document.getElementById('d1');
var p_obj = obj.firstElementChild;
// 父节点.replaceChild(新节点,旧节点)
obj.replaceChild(new_p,p_obj);
操作节点内的文本
// innerText pobj.innerText = '<a>我是一个a标签</a>'
// innerText 只人文本 html是不认识的
var new_p = document.createElement('p');
new_p.innerText = '<p>我是一个新的p标签</p>'
console.log(new_p);
// innerHTML
var new_p = document.createElement('p');
new_p.innerHTML = '<a href="http://www.baidu.com">chaojibaidu</a>'
console.log(new_p);
操作值
var obj = document.getElementsByTagName('input')[0];
obj.value; // 获取值
"alexvalue"
obj.value = 'cccc'; // 设置值
操作属性
// obj.setAttribute('属性名','属性值')
// obj.getAttribute('属性名')
// obj.removeAttribute('属性名')
var obj = document.getElementById('mi');
// 设置属性
obj.setAttribute('href','http://www.baidu.com')
// 删除属性
obj.removeAttribute('href')
// 获取属性的值
console.log(obj.getAttribute('href'));
操作类
// LOW方法
document.getElementsByTagName('li')[1].setAttribute('class','c_li');
var obj = document.getElementById('mi');
// 查看类的数组
obj.classList;
// 类名的数组中追加
obj.classList.add('c_li2');
// 类名数组中删除
obj.classList.remove('c_li');
// 类名数组中是否存在 存在返回true 不存在返回false
obj.classList.contains('c_li');
true
// 类名数组中存在就删除,没有就加上
obj.classList.toggle('c_li');
true
obj.classList.toggle('c_li');
false
操作样式
// obj.style.样式名 = 样式值
var obj = document.getElementById('mi');
obj.style.backgroundColor = 'red';
"red"
例子:红绿灯
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Green</title>
<style>
.outer{
border:solid darkgrey 5px;
display:inline-block;
padding:5px;
border-radius:10px;
}
.light{
float:left;
height:100px;
width:100px;
border-radius:50%;
background-color:lightgray;
margin-left:5px;
}
.clearfix:after{
content:'';
clear:both;
display: inline-block;
}
.red{
background-color:red;
}
.yellow{
background-color:yellow;
}
.green{
background-color:green;
}
</style>
</head>
<body>
<div class="outer">
<div class="container">
<div class="light red"></div>
<div class="light"></div>
<div class="light"></div>
</div>
</div>
</body>
<script>
function fn(){
var lights = document.getElementsByClassName('light');
if (lights[0].classList.contains('red')){
lights[0].classList.remove('red');
lights[1].classList.add('yellow');
}else if (lights[1].classList.contains('yellow')){
lights[1].classList.remove('yellow');
lights[2].classList.add('green');
}else{
lights[2].classList.remove('green');
lights[0].classList.add('red');
}
}
setInterval(fn,1000)
</script>
</html>
事件
JS是以事件驱动为核心的一门语言。
事件源:引发后续事件的html标签。
事件:js已经定义好了(见下图)
事件驱动程序:对样式和html的操作。也就是DOM。
代码书写步骤如下:(重要)
(1)获取事件源:document.getElementById(“box”); //类似与ios语言的 UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
(3)书写事件驱动程序:关于DOM的操作
代码示例:
<body>
<div id="box1"></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
常见事件如下:

3中绑定事件的方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<ul id="items">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
</div>
<button onclick="fn()">按钮1</button>
<button id="bt2">按钮2</button>
<button id="bt3">按钮3</button>
<!-- <bottom>按钮1</bottom> -->
</body>
<script>
var btn2 = document.getElementById('bt2');
btn2.onclick = fn;
function fn(){
var obj = document.getElementById('items');
var liobj = document.createElement('li');
liobj.innerText = '插入的li标签'
obj.appendChild(liobj);
}
var bt3 = document.getElementById('bt3');
bt3.onclick = function fn() {
var obj = document.getElementById('items');
var liobj = document.createElement('li');
liobj.innerText = '插入的li标签'
obj.appendChild(liobj);
}
</script>
</html>
下面针对事件的三要素,进行分别介绍。
1、获取事件源(DOM节点的获取)
示例:
1.模态框案例
需求:打开网页时有一个普通的按钮,点击当前按钮显示一个背景图,中心并弹出一个弹出框,点击X的时候会关闭当前的模态框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
html,body{
height: 100%;
}
#box{
width: 100%;
height: 100%;
background: rgba(0,0,0,.3);
}
#content{
position: relative;
top: 150px;
width: 400px;
height: 200px;
line-height: 200px;
text-align: center;
color: red;
background-color: #fff;
margin: auto;
}
#span1{
position: absolute;
background-color: red;
top: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<button id="btn">弹出</button>
</body>
<script type="text/javascript">
//获取dom元素 1.获取事件源
var oBtn = document.getElementById('btn');
//创建弹出模态框的相关DOM对象
var oDiv = document.createElement('div');
var oP = document.createElement('p');
var oSpan = document.createElement('span');
// 设置属性
oDiv.id = 'box';
oP.id = 'content'
oP.innerHTML = '模态框成功弹出'
oSpan.innerHTML = 'X';
oSpan.id = 'span1'
// 追加元素
oDiv.appendChild(oP);
oP.appendChild(oSpan);
// 点击弹出按钮 弹出模态框
oBtn.onclick = function(){
//动态的添加到body中一个div
this.parentNode.insertBefore(oDiv,oBtn)
}
// 点击X 关闭模态框
oSpan.onclick = function(){
// 移除oDiv元素
oDiv.parentNode.removeChild(oDiv)
}
</script>
</html>
2.Select选择框
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<select name="province" id="province">
<option value="0" selected>请选择省</option>
</select>
<select name="city" id="city">
<option>请选择市:</option>
</select>
</body>
<script>
data = {"河北": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}
var select1 =document.getElementById('province')
for(i in data){
var option = document.createElement('option')
option.innerText = i
select1.appendChild(option)
}
select1.onchange = function () {
var select2 =document.getElementById('city')
select2.innerText = null
var choosed = select1.options[this.options.selectedIndex].innerText
for(var i=0;i<data[choosed].length;i++){
var option = document.createElement('option')
option.value = i
option.innerText = data[choosed][i]
select2.appendChild(option)
}
}
</script>
</html>
3.Tab选项卡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
width: 100%;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color:black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block;
}
</style>
</head>
<body>
<div id="tab">
<ul>
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
// //需求:鼠标放到上面的li上,li本身变色(添加类),对应的p也显示出来(添加类);
//思路:1.点亮上面的盒子。 2.利用索引值显示下面的盒子。
var tabli = document.getElementsByTagName('li');
var tabContent = document.getElementsByTagName('p')
for(var i = 0; i < tabli.length; i++){
// 绑定索引值(新增一个自定义属性:index属性)
tabli[i].index = i;
tabli[i].onclick = function(){
// 1.点亮上面的盒子。 2.利用索引值显示下面的盒子。(排他思想)
for(var j = 0; j < tabli.length; j++){
tabli[j].className = '';
tabContent[j].className = '';
}
this.className = 'active'
tabContent[this.index].className = 'active';//【重要代码】
}
}
}
</script>
</html>
4.简易留言板
需求:当在textarea中输入内容,点击留言按钮,会添加到浏览器中,效果图如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.close{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
cursor: pointer;
background-color: rgba(0,0,0,.1);
margin-left: 20px;
}
</style>
</head>
<body>
<h1>简易留言板</h1>
<div id="box">
<!--<ul>
</ul>-->
</div>
<textarea id="msg"></textarea>
<input type="button" id="btn" value="留言"/>
<button onclick="sum()">统计</button>
</body>
<script type="text/javascript">
// 0 将ul标签添加到div#box标签中
var oUl = document.createElement('ul');
var oBox = document.getElementById('box');
oBox.appendChild(oUl);
var oBtn = document.getElementById('btn');
var oMsg = document.getElementById('msg')
// 控制留言的总数量
var count = 0;
oBtn.onclick = function(){
// 点击留言按钮事件操作
// 1.创建li标签
var oLi = document.createElement('li');
//2.设置内容
oLi.innerHTML = oMsg.value + "<span class='close'>X</span>"
// 3.如果想在插入的第一个li获取的前面继续添加li标签
//3.1获取li标签
var olis = document.getElementsByTagName('li');
//3.2 如果是第一次添加的li标签,则直接添加到ul的后面
if(olis.length == 0){
oUl.appendChild(oLi);
count++;
}else{
// 3.3 如果不是第一次添加的li标签,则插入到第一个li标签的前面
oUl.insertBefore(oLi,olis[0]);
count++;
}
// 4.添加完成之后 清空textarea的值
oMsg.value = '';
// 5.点击X的时候删除当前的一条数据
//5.1先获取所有的X
var oSpans = document.getElementsByTagName('span');
// 5.2for循环 对所有的X添加点击事件
for(var i = 0; i< oSpans.length; i++){
oSpans[i].onclick = function(){
// 5.3 移除当前的li标签
oUl.removeChild(this.parentNode)
count--;
}
}
}
function sum(){
alert('一共发布了'+count+'条留言');
}
</script>
</html>
javascrtpt DOM操作的更多相关文章
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
- 摆脱DOM操作,从TodoMVC看angularJS
取代jQuery? 我很久之前便听说了angularJS的大名,之前的leader也经常感叹angularJS的设计如何如何精妙,可叹一直没有机会深入了解,国庆长假因为没钱出游,倒是可以对他做一个了解 ...
- 前端页面卡顿?或是DOM操作惹的祸,需优化代码
文档对象模型(DOM)是一个独立 于特定语言的应用程序接口.在浏览器中,DOM接口是以JavaScript语言实现的,通过JavaScript来操作浏览器页面中的元素,这使得 DOM成为了JavaSc ...
- webform(九)——JQuery基础(选择器、事件、DOM操作)
JQuery -- 一个js函数包 一.选择器 1.基本选择器 ①id选择器:# ②class选择器:. ③标签名选择:标签名 ④并列选择:用,隔开 ⑤后代选 ...
- HTML 学习笔记 JQuery(DOM 操作)
一般来说,DOM操作分为三个方面,即:DOM Core(核心), HTML_DOM 和 CSS_DOM. 1.DOM Core DOM Core 并不专属于JavaScript,任何一种支持DOM的程 ...
- dom操作导致超级卡顿。。。
var i=0;j=30;setinterval(function(){ document.getElementId(idname).style.top=j+'px'; i<3?i++:i=0; ...
- php中通过DOM操作XML
DOM文档在js里早就接触过,知道DOM不但可以操作html文档,还可以操作XHTML,XML等文档,有着极强的通用性,下面我们通过两个小例子,看看在PHP中是如何用DOM操作XML文档的,和js中差 ...
- jQuery的DOM操作详解
DOM(Document Object Model-文档对象模型):一种与浏览器, 平台, 语言无关的规则, 使用该接口可以轻松地访问页面中所有的标准组件DOM操作的分类 核心-DOM: DOM Co ...
随机推荐
- mpvue搭建小程序框架
http://mpvue.com/mpvue/ 美团开源了mpvue 由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler) 运行时框架 runtime 和代码编译器 c ...
- Codeforces 1137F Matches Are Not a Child's Play [LCT]
Codeforces 很好,通过这题对LCT的理解又深了一层. 思路 (有人说这是套路题,然而我没有见过/kk) 首先发现,删点可以从根那里往下删,非常难受,所以把权值最大的点提为根. 然后考虑\(x ...
- 《挑战30天C++入门极限》引言
作为一个长篇的C++入门教程,无论如何也应该有这么个引言,可是文笔并不好的我,想了很久也不知道该如何写...... 仔细想想,与其把这篇短文当作教程的引言,其实它更应该是一篇引导初学者步入C++殿堂的 ...
- 割点 —— Tarjan 算法
由于对于这一块掌握的十分不好,所以在昨天做题的过程中一直困扰着我,好不容易搞懂了,写个小总结吧 qwq~ 割点 概念 在无向连通图中,如果将其中一个点以及所有连接该点的边去掉,图就不再连通,那么这个点 ...
- Linux之字符串截取
获取字符串的长度 在 Shell 中获取字符串长度很简单,具体方法如下: ${#string_name} string_name 表示字符串名字. root@master:~# b="ma ...
- BufferedReader和BufferedWriter简介
BufferedReader和BufferedWriter简介 为了提高字符流读写的效率,引入了缓冲机制,进行字符批量的读写,提高了单个字符读写的效率.BufferedReader用于加快读取字符的速 ...
- vue中如何动态添加readonly属性
动态绑定input的readonly属性 1 <inpu :readonly="status ? false : 'readonly'"> status 为 false ...
- listbox demo
功能 添加.删除.修改选中的项.上移.下移.清空.保存列表.加载列表.判断内容是否重复.查找.模糊查找.取消选择.上一条.下一条.第一条.最后一条 下载地址:https://download.csdn ...
- 第十二周助教工作总结——NWNU李泓毅
助教博客链接:https://www.cnblogs.com/NWNU-LHY/ 本次作业的要求:基于原型的团队项目需求调研与分析:https://www.cnblogs.com/nwnu-daizh ...
- 2019-暑假作业-Java语言程序设计
本文于2017年创建,最后更新2019-07-16 任务列表 1.学会使用Markdown做笔记 本篇随笔就是使用的Markdown语法.养成做笔记的习惯! 参考资料: 极简MarkDown排版介绍( ...
