Django:使用模态框新增数据,成功后提示“提交成功”,并刷新表格bootstrap-table数据
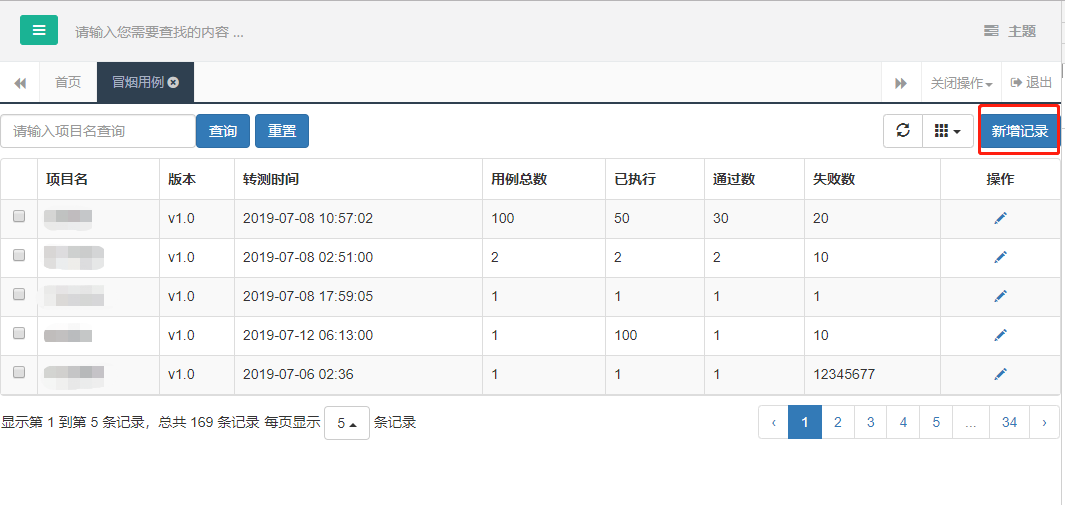
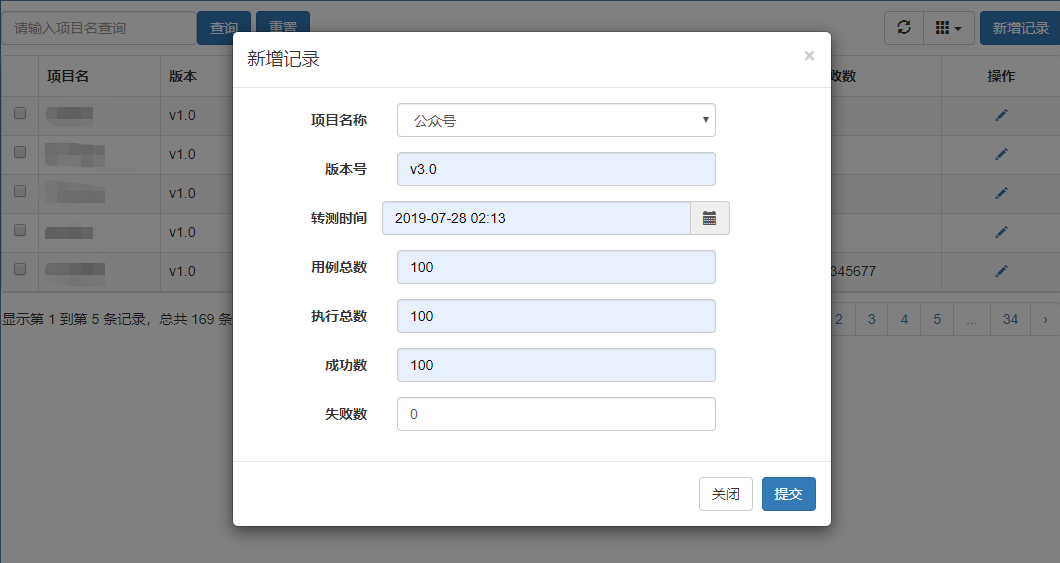
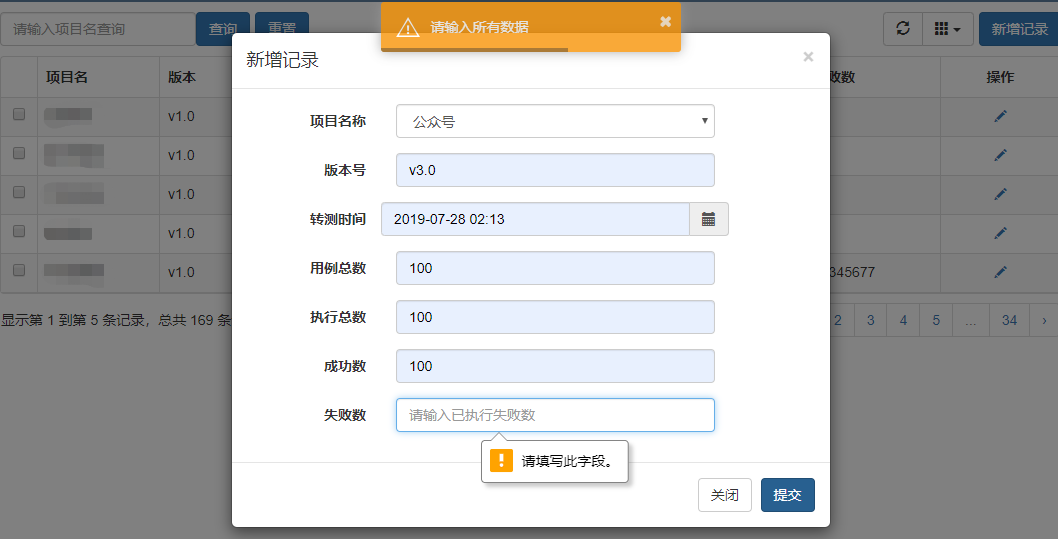
废话不说先看图:





代码实现:
前台代码:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>项目列表</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
{# toastr弹框在线CDN#}
<link href="https://cdn.bootcss.com/toastr.js/2.1.4/toastr.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/toastr.js/2.1.4/toastr.min.js"></script>
<!--日历图标样式-->
{# <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">#}
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
{# <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>#}
{# <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>#}
<script src="https://cdn.bootcss.com/moment.js/2.24.0/moment-with-locales.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
</head>
<body>
{# 自定义搜索条件区域#}
<div class="fixed-table-toolbar">
<div class="pull-left search">
<input id="search-keyword" class="form-control" placeholder="请输入项目名查询">
</div>
<div class="columns columns-left btn-group pull-left">
<button id="search-button" type="button" class="btn btn-primary">查询</button>
</div>
<div class="columns columns-left btn-group pull-left">
<button id="reset-button" type="button" class="btn btn-primary" onclick="clean()">重置</button>
</div>
<!-- 按钮触发模态框 -->
<div class="columns columns-right btn-group pull-right">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">新增记录</button>
</div>
<!-- 新增模态框(Modal) -->
<form id="add-smoke-form" action="#" method="post" class="form-horizontal" role="form">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
新增记录
</h4>
</div>
{# 模态框body #}
<div class="modal-body" style="height: 100%;">
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">项目名称</label>
<div class="col-sm-7">
<select data-placeholder="选择项目..." class="form-control" name="project_name" id="project_name" required="required">
<option value="">请选择项目</option>
{% for key,value in project_data.items %}
<option value="{{ value }}" hassubinfo="true">{{ key }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">版本号</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="version" id="version" required="required"
placeholder="请输入当前版本号">
</input>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">转测时间</label>
<div class='input-group col-sm-7 date' id='datetimepicker2'>
{# <div class="col-sm-7" id='datetimepicker2'>#}
<input type='text' class="form-control" name="submit_test_time" id="submit_test_time" required="required">
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">用例总数</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="case_num" id="case_num" required="required" oninput="value=value.replace(/[^\d]/g,'')"
placeholder="请输入冒烟用例总数">
</input>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">执行总数</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="executed_num" id="executed_num" required="required" oninput="value=value.replace(/[^\d]/g,'')"
placeholder="请输入已执行用例数">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">成功数</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="pass_num" id="pass_num" required="required" oninput="value=value.replace(/[^\d]/g,'')"
placeholder="请输入已执行成功数">
</input>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">失败数</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="fail_num" id="fail_num" required="required" oninput="value=value.replace(/[^\d]/g,'')"
placeholder="请输入已执行失败数">
</input>
</div>
</div>
</div>
{# 模态框底部#}
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<input type="button" data-dissmiss="modal" onclick="add_smoke()" class="btn btn-primary"value="提交">
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
{##}
</form>
<!-- 修改数据模态框(Modal) -->
<form action="/update_smoke/" method="post" class="form-horizontal" role="form">
<div class="modal fade" id="updateModal" tabindex="-1" role="dialog" aria-labelledby="updateModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="updateModalLabel">
修改项目
</h4>
</div>
{# 模态框body #}
<div class="modal-body" style="height: 100%;">
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">项目名称</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="update_project_name" id="update_project_name" readonly="readonly">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">版本号</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="update_version" id="update_version"
placeholder="请输入当前版本号">
</input>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">转测时间</label>
{# <div class="col-sm-7">#}
{# <input type="text" class="form-control" name="tableName"#}
{# placeholder="请输入项目名,仅限输入英文字符">#}
{# </div>#}
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" name="update_submit_test_time" id="update_submit_test_time">
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">用例总数</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="update_case_num" id="update_case_num"
placeholder="请输入冒烟用例总数">
</input>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">执行总数</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="update_executed_num" id="update_executed_num"
placeholder="请输入项目经理名">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">成功数</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="update_pass_num" id="update_pass_num"
placeholder="请输入项目描述">
</input>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label">失败数</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="update_fail_num" id="update_fail_num"
placeholder="请输入项目描述">
</input>
</div>
</div>
</div>
{# 模态框底部#}
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<input type="button" class="btn btn-primary"value="提交"/>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
{##}
</form>
</div>
{# bootstrap table自动渲染区域#}
<table id="mytab" class="table table-hover"></table>
</body>
<script type="text/javascript">
$('#mytab').bootstrapTable({
{#全部参数#}
{#url: "{% static 'guchen_obj.json' %}", //请求后台的URL(*)或者外部json文件,json内容若为json数组[{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}],#}
//且键的名字必须与下方columns的field值一样,同时sidePagination需要设置为client或者直接注释掉,这样前台才能读取到数据,且分页正常。
//当json文件内容为json对象时:{"total": 2,"rows": [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]},
//分页要写为server,但是server如果没有处理的话,会在第一页显示所有的数据,分页插件不会起作用
url:"/get_smoke_data", //从后台获取数据时,可以是json数组,也可以是json对象
dataType: "json",
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
{#queryParams: oTableInit.queryParams,//传递参数(*)#}
{#sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*),数据为json数组时写client,json对象时(有total和rows时)这里要为server方式,写client列表无数据#}
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 5, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
{#search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大#}
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
{#height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度#}
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
idField: 'project_name', //指定主键
singleSelect: true, //开启单选,想要获取被选中的行数据必须要有该参数
//得到查询的参数
queryParams: function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var query_params = {
rows: params.limit, //页面大小
page: (params.offset / params.limit) + 1, //页码
sort: params.sort, //排序列名
sortOrder: params.order, //排位命令(desc,asc)
//查询框中的参数传递给后台
search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
};
return query_params;
},
columns: [
{
checkbox:true //第一列显示复选框
},
{
field: 'project_name', //返回数据rows数组中的每个字典的键名与此处的field值要保持一致
title: '项目名'
},
{
field: 'version',
title: '版本'
},
{
field: 'submit_test_time', // 需要序列化,暂时隐藏
title: '转测时间'
},
{
field: 'case_num',
title: '用例总数'
},
{
field: 'executed_num',
title: '已执行'
},
{
field: 'pass_num',
title: '通过数'
},
{
field: 'fail_num',
title: '失败数'
},
{
field: 'operate',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter,
},
],
});
//操作栏的格式化,value代表当前单元格中的值,row代表当前行数据,index表示当前行的下标
function actionFormatter(value, row, index) {
var id = index;
var data = JSON.stringify(row);
var result = "";
{#result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";#}
{#result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + JSON.stringify(row) + "','" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";#}
result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + row + "','" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
{#result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"edit()\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";#}
{#result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";#}
return result;
}
// getData方法获取全部页面数据后,将data转为json对象,使用index当前行号作为下标获取对应数据
function EditViewById(row, index){
var data = JSON.stringify($("#mytab").bootstrapTable('getData')); //获取全部数据
var data_json = JSON.parse(data); //data_json和data_json2一样都是json对象
console.log(data_json);
//由于data2已经是对象了,alert不能显示对象只能显示为[object Object],需要控制台打印
{#alert(data_json[0]); #}
//根据index找到对应行数据,填充数据到修改模态框
$("#update_project_name").val(data_json[index].project_name);
$("#update_submit_test_time").val(data_json[index].submit_test_time);
$("#update_case_num").val(data_json[index].case_num);
$("#update_executed_num").val(data_json[index].executed_num);
$("#update_pass_num").val(data_json[index].pass_num);
$("#update_fail_num").val(data_json[index].fail_num);
//弹出修改模态框,非新增模态框
$('#updateModal').modal('show')
}
// 搜索查询按钮触发事件
$(function() {
$("#search-button").click(function () {
$('#mytab').bootstrapTable(('refresh')); // 很重要的一步,刷新url!
$('#search-keyword').val()
})
})
//重置搜索条件
function clean(){
//先清空
$('#search-keyword').val('');
//清空后查询条件为空了,再次刷新页面,就是全部数据了
$('#mytab').bootstrapTable(('refresh')); // 很重要的一步,刷新url!
}
// 新增选择时间日期
$(function () {
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
// 修改项目选择时间日期
$(function () {
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
</script>
{#模态框form表单提交修改为ajax提交为了新增成功后根据后端返回增加提示#}
<script type="text/javascript">
{#设置弹出提示框属性#}
toastr.options = {
closeButton: true,
debug: true,
progressBar: true,
positionClass: "toast-top-center",
onclick: null,
showDuration: "300",
hideDuration: "1000",
timeOut: "2000",
extendedTimeOut: "1000",
showEasing: "swing",
hideEasing: "linear",
showMethod: "fadeIn",
hideMethod: "fadeOut"
};
{#提交数据函数#}
function add_smoke() {
$.ajax({
//几个参数需要注意一下
cache:false,
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "/add_smoke/" ,//url
data: $('#add-smoke-form').serialize(), //将模态框的form表单数据序列化,以便提交到后台
async:false, //必须要为false,必须必须
success: function (data) {
console.log(data);//打印服务端返回的数据(调试用)
if(data.status == "success"){
{#关闭模态框并清除框内数据,否则下次打开还是上次的数据#}
document.getElementById("add-smoke-form").reset();
$('#myModal').modal('hide');
{# 判断确实正确入库之后提示#}
toastr.success('提交数据成功');
{#刷新表格数据#}
$("#mytab").bootstrapTable('refresh');
}
},
error : function() {
toastr.warning("请输入所有数据");
}
});
}
</script>
</html>
后台代码:
def add_smoke(request):
'''
新增冒烟测试记录
:param request:
:return:
'''
db = pymysql.connect("localhost", "root", "***", "*****", charset='utf8')
cursor = db.cursor()
if request.method == "POST":
project_name = request.POST.get("project_name", None)
version = request.POST.get("version", None)
submit_test_time = request.POST.get("submit_test_time", None)
case_num = request.POST.get("case_num", None)
executed_num=request.POST.get("executed_num", None)
pass_num=request.POST.get("pass_num", None)
fail_num=request.POST.get("fail_num", None)
print project_name, submit_test_time,case_num,executed_num
add_smoke_sql = "INSERT INTO smoke_test VALUES('%s', '%s','%s', '%s', '%s', '%s', '%s')" % (project_name, version, case_num, executed_num, pass_num, fail_num, submit_test_time)
cursor.execute(add_smoke_sql)
# 前往不要忘了commit,要不代码不报错,数据也不入库
db.commit()
print "已提交数据库"
cursor.close()
db.close()
return HttpResponse(json.dumps({'status':'success'}))
Django:使用模态框新增数据,成功后提示“提交成功”,并刷新表格bootstrap-table数据的更多相关文章
- ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作
ThinkPHP 表单提交操作成功后执行JS操作如何刷新父页面或关闭当前页等操作 .操作成功后刷新父页面 $this->assign('jumpUrl', "javascript:wi ...
- primary库新增数据文件后,standby库无法创建文件并终止数据同步
主库是RAC环境,使用asm存放数据文件,备库是操作系统本地文件系统存放数据文件.在主库执行以下操作: SQL> alter tablespace ysdv add datafile '+dat ...
- 帝国cms数据还原后提示数据库表不存在怎么解决?
下午,ytkah用帝国cms在wamp调试时发现了一个问题,还原备份好的数据后更新的页面提示数据库表不存在,查看了phpmyadmin分类的数据库表实际上是存在的,这个是怎么回事呢?重新搭建一个新站点 ...
- win7下安装Office2010老是出现提示安装MSXML6.10.1129.0,下载官方MSXML后提示安装成功却也安装不了
在注册表中增加以下信息: [HKEY_CLASSES_ROOT\TypeLib\{F5078F18-C551-11D3-89B9-0000F81FE221}][HKEY_CLASSES_ROOT\Ty ...
- zabbix web 登录成功后提示(红色提示):zabbix server is not running:the information displayed may not be current
原因是$ZBX_SERVER,我配了外网地址,这里应该配成内网的: # cat /etc/zabbix/web/zabbix.conf.php <?php // Zabbix GUI confi ...
- bootstrap table数据分页查询展示
index.php <html> <head> <link rel="stylesheet" href="./css/bootstrap.m ...
- bootstrap 模态框关闭状态怎么获取
比如现在有个场景,一个事件 需要在模态框关闭之后再执行自己的逻辑,先上图: 参考官网说明:http://v3.bootcss.com/javascript/#modals-events //每次关闭模 ...
- Bootstrap开启模态框后对数据处理(标记模态框的开启与关闭状态)
JS用全局变量标记状态,方法中动态修改全局变量以标记状态是一个重要思想. 需求:组合条件查询数据,查询完之后填充到模态框中,开启模态框,模态框中有组合条件查询,此时查询只需要更新模态框表格数据不需要开 ...
- [saiku] 系统登录成功后查询Cubes
一.系统启动时初始化ds和conn 1.查询出目前系统拥有的Datasources和Connections放入内存中 2.比对saiku-datasources中的ds是否有新增的,如果有,创建新的d ...
随机推荐
- asp.net文件夹上传下载组件
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现. 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压. ASP.NE ...
- 汇编知识之EIP寄存器
eip寄存器存储着我们cpu要读取指令的地址,没有了它,cpu就无法读取下面的指令(通俗点讲cpu就无法执行.每次相应汇编指令执行完相应的eip值就会增加. 因为80386 cpu的寻址范围是4GB. ...
- RookeyFrame 添加 导入功能
我遇到的情况: 我在‘模块管理’里面, 把模块‘客户联系人’的‘允许导入’勾上,保存后,在‘客户联系人’页面没有导入按钮, 模块‘客户主数据’却可以, 这是为什么额?两个模块都是线下创建的,是哪儿不一 ...
- C语言实现金字塔
#include <stdio.h> int main(void) { int i=0, j =0, k= 0, line; printf("请输入金字塔的总行数:") ...
- 6、httpd2.4 编译安装LAMP
www.itjc8.com 新特性: MPM支持运营DSO机制(动态共享对象),以模块形式按需加载 支持event MPM 支持异步读写 支持每模块及每个目录分别使用各自的日志级别 每请求配置 增强版 ...
- Java中判断数组是否为空
一维数组// 一维数组: int[] arrayif(array == null || array.length == 0) return true; 二维数组//二维数组: int[][] a ...
- OpenFOAM显示残差
本文主要讲解两种方法用来显示OpenFOAM的计算残差,一种是采用OpenFOAM自带的foamMonitor来输出残差,另一种就是大家经常看见的采用pyFoam来输出残差.不管采用哪一种方法都必须安 ...
- springboot项目获取resource下的文件
package com.expr.exceldemo; import org.springframework.core.io.ClassPathResource; public class Test ...
- 根据字符串从资源中取出对应的资源ResourceManager.GetObject
ResourceManager.GetObject 根据名称从资源中取出资源 需要:我有25张 五笔图片名称是a b c d ...y 这样组成的 每张图片名字只有一个名字 我想通过字符串a取出a这张 ...
- Mysql 按年、季度、月、周查询统计
User表 CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '用户ID', `username` varchar( ...
