网格布局 grid
推荐阅读:http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
1. 启动网格布局
div {
display: grid;
}
启动后,子元素的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效
2. 行列高度
div {
display: grid;
grid-template-columns: 50px 100px 150px;
grid-template-rows: 150px 100px 50px;
/** 等效于 50px 50px 50px **/
grid-template-columns: repeat(3, 50px);
/** 根据父容器,尽可能填充100px的子元素 **/
grid-template-columns: repeat(auto-fill, 100px);
/** 提供新单位fr, 表示第一列的宽度为150像素,第二列的宽度是第三列的一半 **/
grid-template-columns: 150px 1fr 2fr;
/** minmax 表示第三列宽度范围100px~1fr **/
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
/** 表示由浏览器自己决定长度 **/
grid-template-columns: 100px auto 100px;
/** 给网格线起名字 **/
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
}
3. 网格间隔
div {
grid-row-gap: 10px;
grid-column-gap: 15px;
grid-gap: <grid-row-gap> <grid-column-gap>;
}
4. 选择区域布局
<div>
<div class="item-1">1</div>
<div class="item-2">2</div>
<div class="item-3">3</div>
</div> <style>
div {
display: grid;
grid-template-rows: repeat(3, 50px);
grid-template-columns: repeat(3, 50px);
grid-template-areas: ". a a" "b a a" ". c c";
grid-gap: 10px;
}
div div {
border: 1px solid #000;
}
.item-1 {
grid-area: a;
}
.item-2 {
grid-area: b;
}
.item-3 {
grid-area: c;
}
</style>
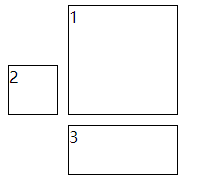
效果图:

网格布局 grid的更多相关文章
- 网格布局 grid(1)
目录 网格布局 grid(1) 实现方式 对容器设置的属性 行高与列宽的设置 单元格的间距 内容的位置 表格在容器的位置 兼容问题 网格布局 grid(1) 实现方式 display:grid 也可成 ...
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
新css属性为我们提供了更加便捷的网页布局方式.来自微软的thomas lewis将带你认识去Grid Alignment,Flexibox Box以及Multi-column Layout这三大领域 ...
- CSS3 网格布局(grid layout)基础知识 - 隐式网格自己主动布局(grid-auto-rows/grid-auto-columns/grid-auto-flow)
网格模板(grid-template)属性及其普通写法(longhands)定义了一个固定数量的轨道.构成显式网格. 当网格项目定位在这些界限之外.网格容器通过添加隐式网格线生成隐式网格轨道. 这些隐 ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- CSS3中的display:grid网格布局介绍
1.网格布局(grid): 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局; 2.基本概念: 容器和项目,如图所示: <div class="content&qu ...
- 鸿蒙的js开发部模式16:鸿蒙布局Grid网格布局的应用一
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口]目录:1.Grid简介2.使用Grid布局实现的效果3.grid-row-gap和grid-colunm-gap属性4.< ...
- 【PyQt5 学习记录】002:添加部件及网格布局
#!/usr/bin/python3 # -*- coding:utf-8 -*- import sys from PySide2.QtWidgets import (QApplication, QW ...
- 【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
随机推荐
- (二) Windows 进行 Docker CE 安装(Docker Desktop)
参考并感谢 官方文档: https://docs.docker.com/docker-for-windows/install/ 下载地址 https://download.docker.com/win ...
- 1+X证书学习日志 —— css样式表
## 因为初级的内容较多,所以选了一些有用的 需要记忆的内容写下 方便日后回顾 CSS语法 选择符{属性:属性值;} ## 所有的css代码 都要放在css样式表里面 ...
- webpack--splitChunksPlugin配置学习随笔
该配置用于代码抽离.官方文档 官方默认配置: module.exports = { //... optimization: { splitChunks: { chunks: 'async', // 异 ...
- Linux下MySQL的数据文件存放在哪里的??
http://bbs.csdn.net/topics/390620630 mysql> show variables like '%dir%';+------------------------ ...
- django--模型字段引用
如果内置字段不起作用,您可以尝试使用django-localflavor(文档),其中包含对特定国家和文化有用的各种代码片段. 此外,您可以轻松编写自己的自定义模型字段. 注意 从技术上讲,这些模型是 ...
- 2013.5.1 - KDD第十三天
今天把昨天的思路整理了一下,给中秋发过去了,还没回我. 然后就全天看代码了,把NER跟LTP的接口又过了一下.晚上师兄跟我约好这周六一起把LTP写完,到时候我们俩都早点过来. 这之前需要做的有: 1. ...
- ServicePointManager 类
地址:https://docs.microsoft.com/zh-cn/dotnet/api/system.net.servicepointmanager?redirectedfrom=MSDN&am ...
- linux网络编程之socket编程(四)
经过两周的等待,终于可以回归我正常的学习之旅了,表哥来北京了在我这暂住,晚上回家了基本在和他聊天,周末带他在北京城到处乱转,几乎剥夺了我自由学习的时间了,不过,亲人之情还是很难得的,工作学习并不是生活 ...
- AngularJs中Uncaught Error: [$injector:modulerr] http://errors.angularjs.org/1.3.15/
我在使用angularjs的时候报出来这个错误: Uncaught Error: [$injector:modulerr] http://errors.angularjs.org/1.3.15/ 当时 ...
- document.ready与window.onload的区别
代码分析: $(document).ready(function() { .... }); window.onload=function(){ ....} 两段代码功能上可以互换,但又有许多区别: 1 ...
