xadmin引入django-qiniu-storage七牛云存储图片
一、注册七牛云账号:
1、注册并完成实名认证
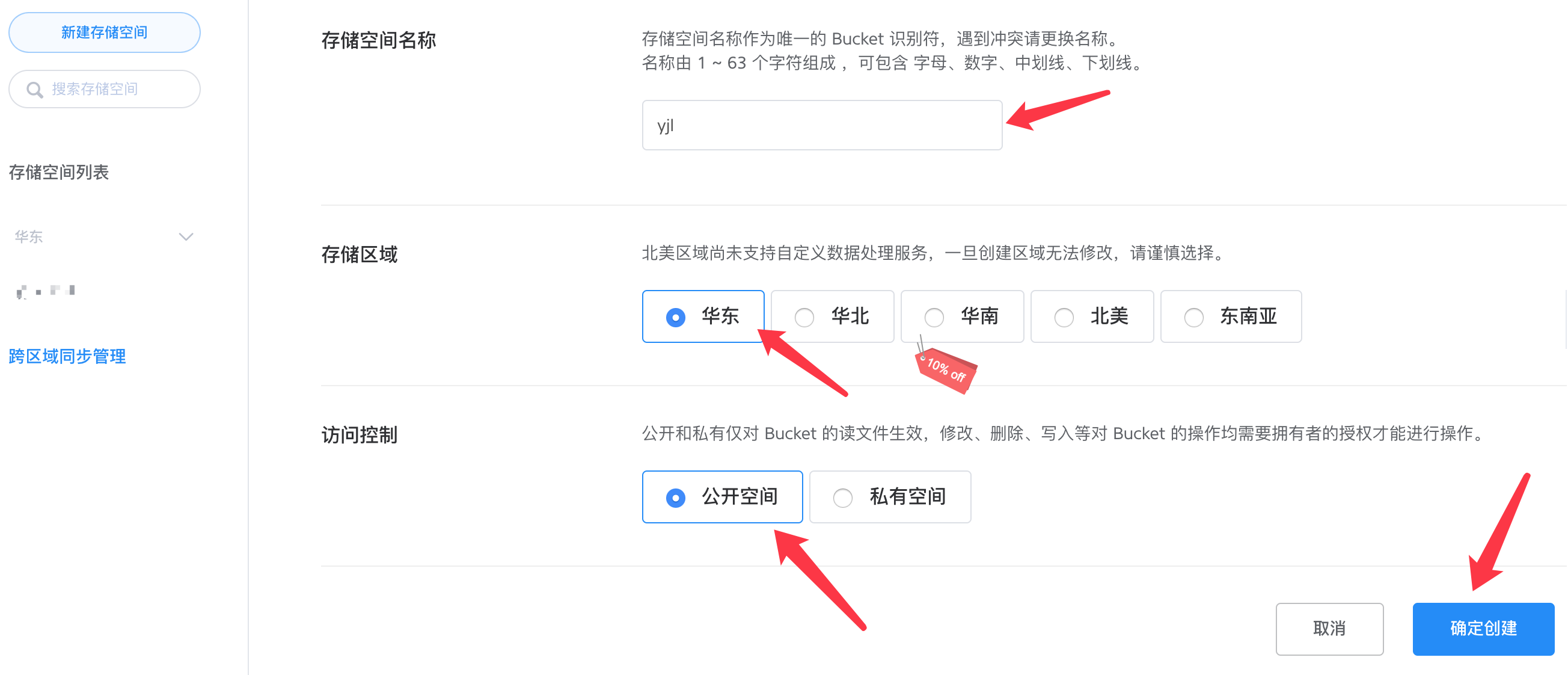
2、创建公有存储空间


二、安装django-qiniu-storage:
pip install django-qiniu-storage
安装django-qiniu-storage库
https://github.com/glasslion/django-qiniu-storage
GitHub主页
三、配置demo/settings.py:


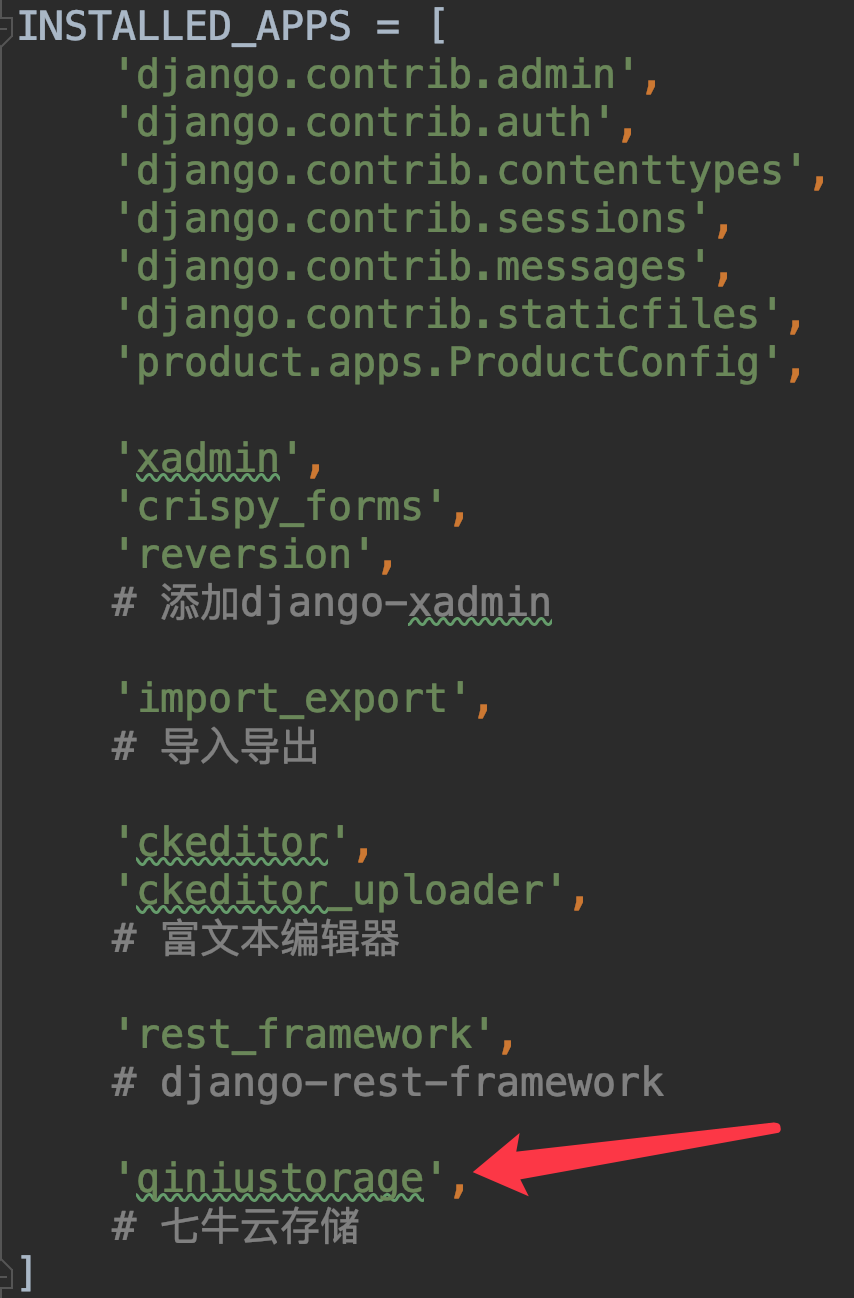
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'product.apps.ProductConfig', 'xadmin',
'crispy_forms',
'reversion',
# 添加django-xadmin 'import_export',
# 导入导出 'ckeditor',
'ckeditor_uploader',
# 富文本编辑器 'rest_framework',
# django-rest-framework 'qiniustorage',
# 七牛云存储
]
# MEDIA_URL = '/media/'
# MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
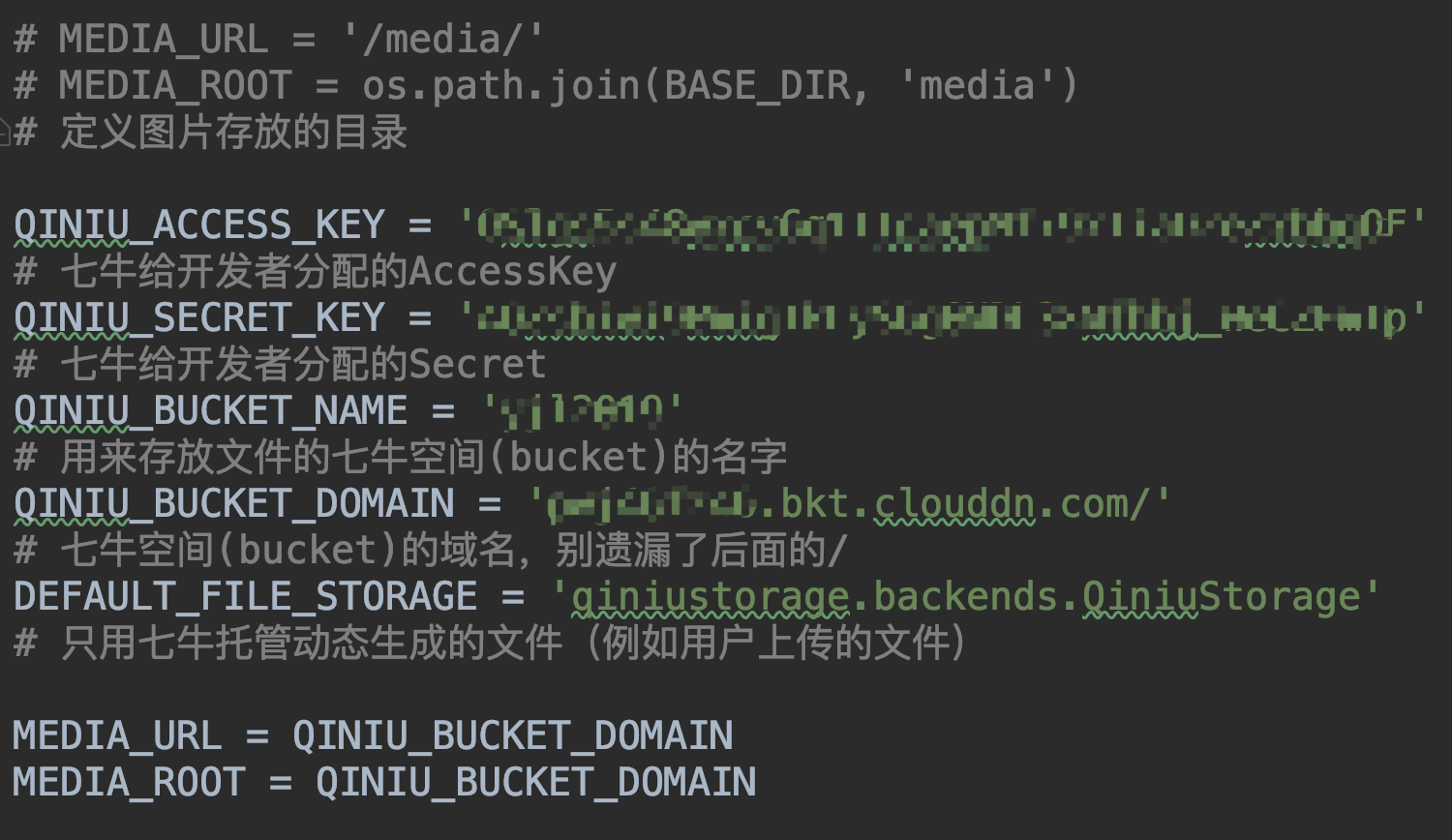
# 定义图片存放的目录 QINIU_ACCESS_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
# 七牛给开发者分配的AccessKey
QINIU_SECRET_KEY = 'YYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYYY'
# 七牛给开发者分配的Secret
QINIU_BUCKET_NAME = 'abc123'
# 用来存放文件的七牛空间(bucket)的名字
QINIU_BUCKET_DOMAIN = 'xxxxxxxx.bkt.clouddn.com/'
# 七牛空间(bucket)的域名,别遗漏了后面的/
DEFAULT_FILE_STORAGE = 'qiniustorage.backends.QiniuStorage'
# 只用七牛托管动态生成的文件(例如用户上传的文件) MEDIA_URL = QINIU_BUCKET_DOMAIN
MEDIA_ROOT = QINIU_BUCKET_DOMAIN
三、模型product/models.py:
from ckeditor_uploader.fields import RichTextUploadingField
from django.db import models # Create your models here. class ProductInfo(models.Model):
# 产品表 product_name = models.CharField(max_length=32, verbose_name="产品名称")
# 产品名称
product_picture = models.ImageField(blank=True,
null=True,
upload_to="pictures/%Y%m%d",
max_length=255,
verbose_name="产品图片")
# 产品图片,数据库里面存储的是图片的相对路径
product_describe = models.CharField(max_length=255, verbose_name="产品描述")
# 产品描述
product_manager = models.CharField(max_length=11, verbose_name="产品经理")
# 产品经理
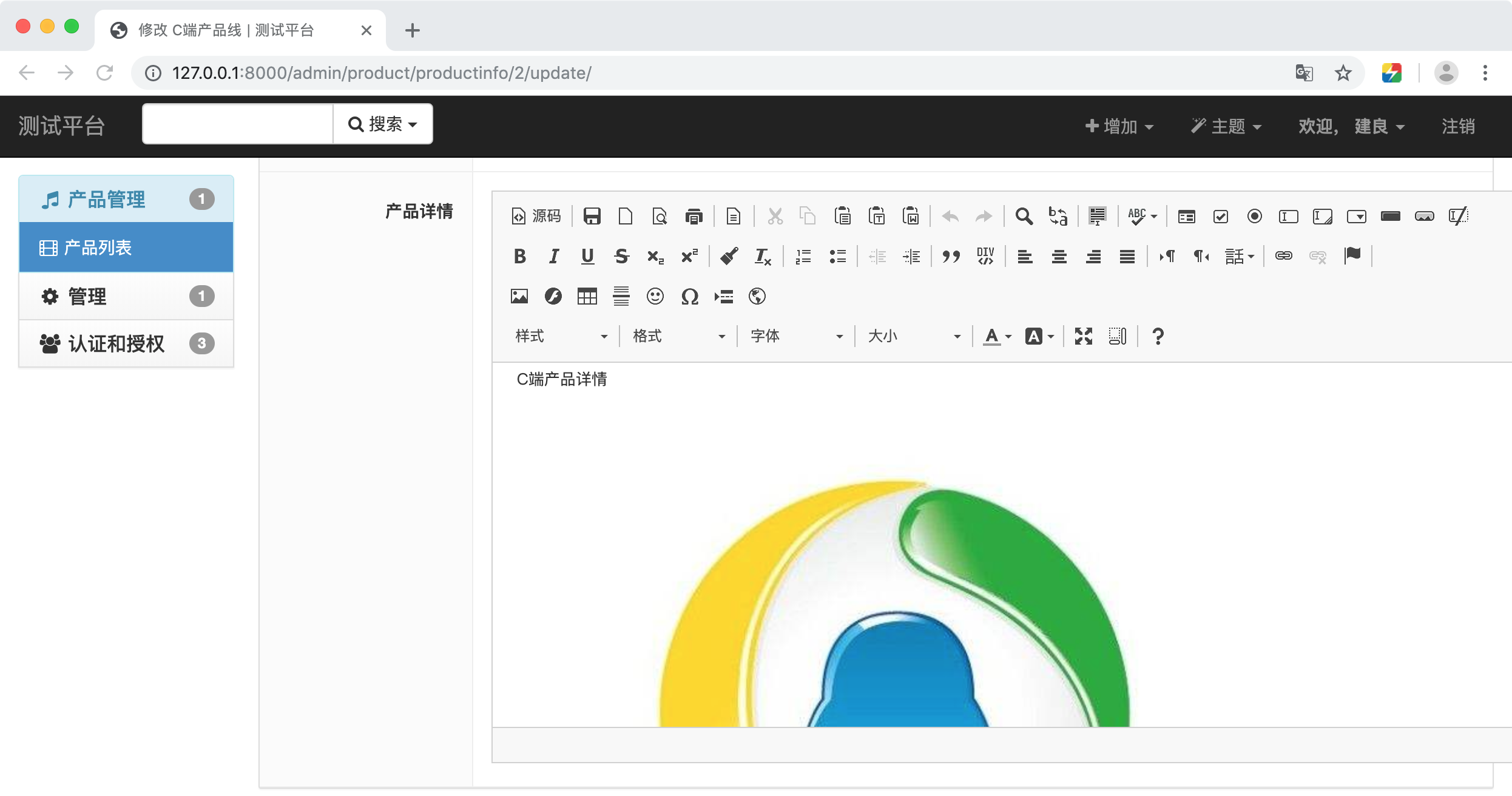
product_detail = RichTextUploadingField(verbose_name="产品详情", default="", blank=True, null=True,)
# 产品详情,带有上传图片功能的富文本编辑器
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
# 创建时间
update_time = models.DateTimeField(auto_now=True, blank=True, null=True, verbose_name="修改时间")
# 修改时间 class Meta:
db_table = 'product_info'
# 设置表名,默认表名是:应用名称_模型类名
# 带有应用名的表名太长了 verbose_name = '产品列表'
verbose_name_plural = "产品列表" def __str__(self):
return self.product_name
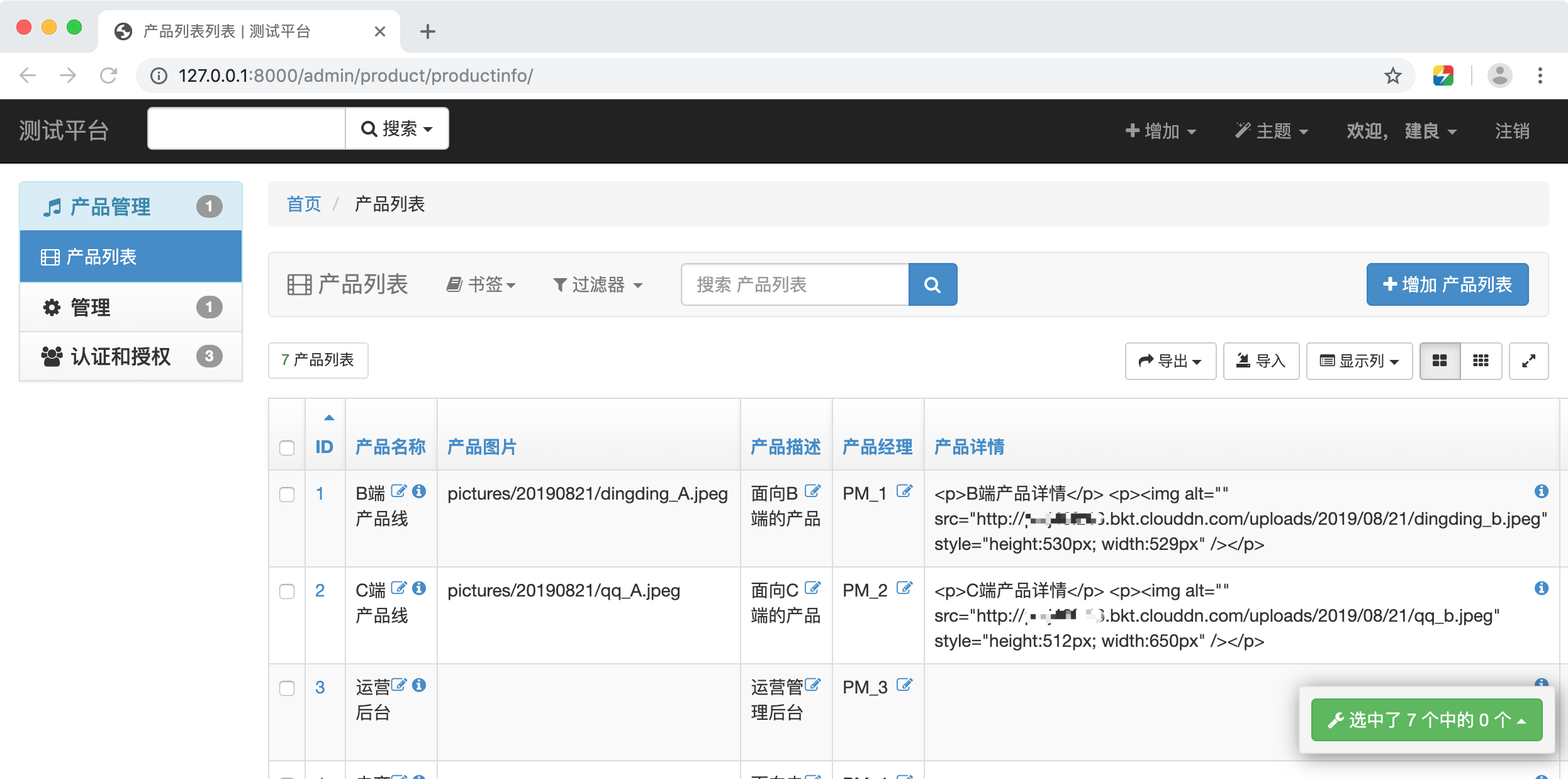
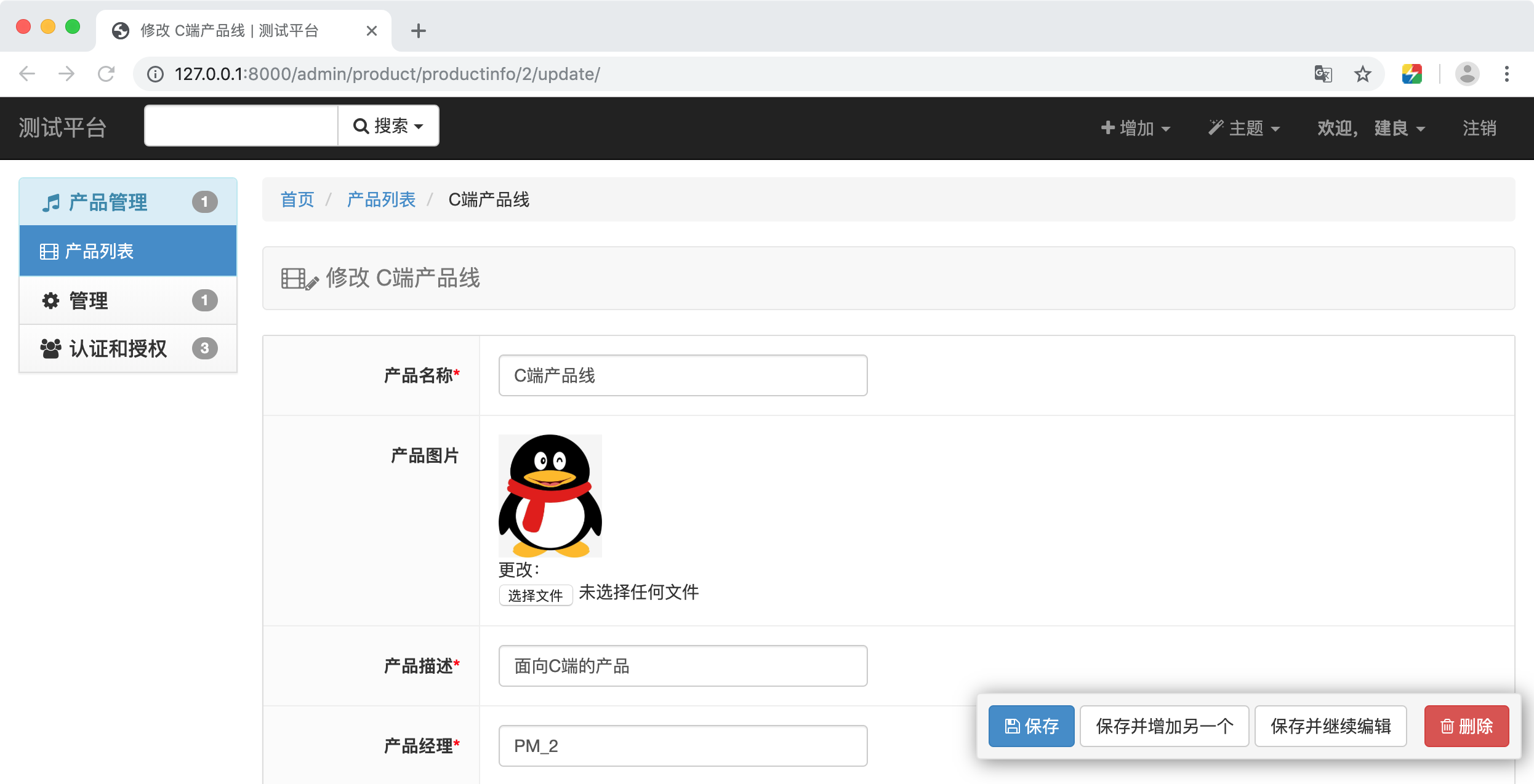
四、admin后台页面:
python manage.py runserver
启动服务



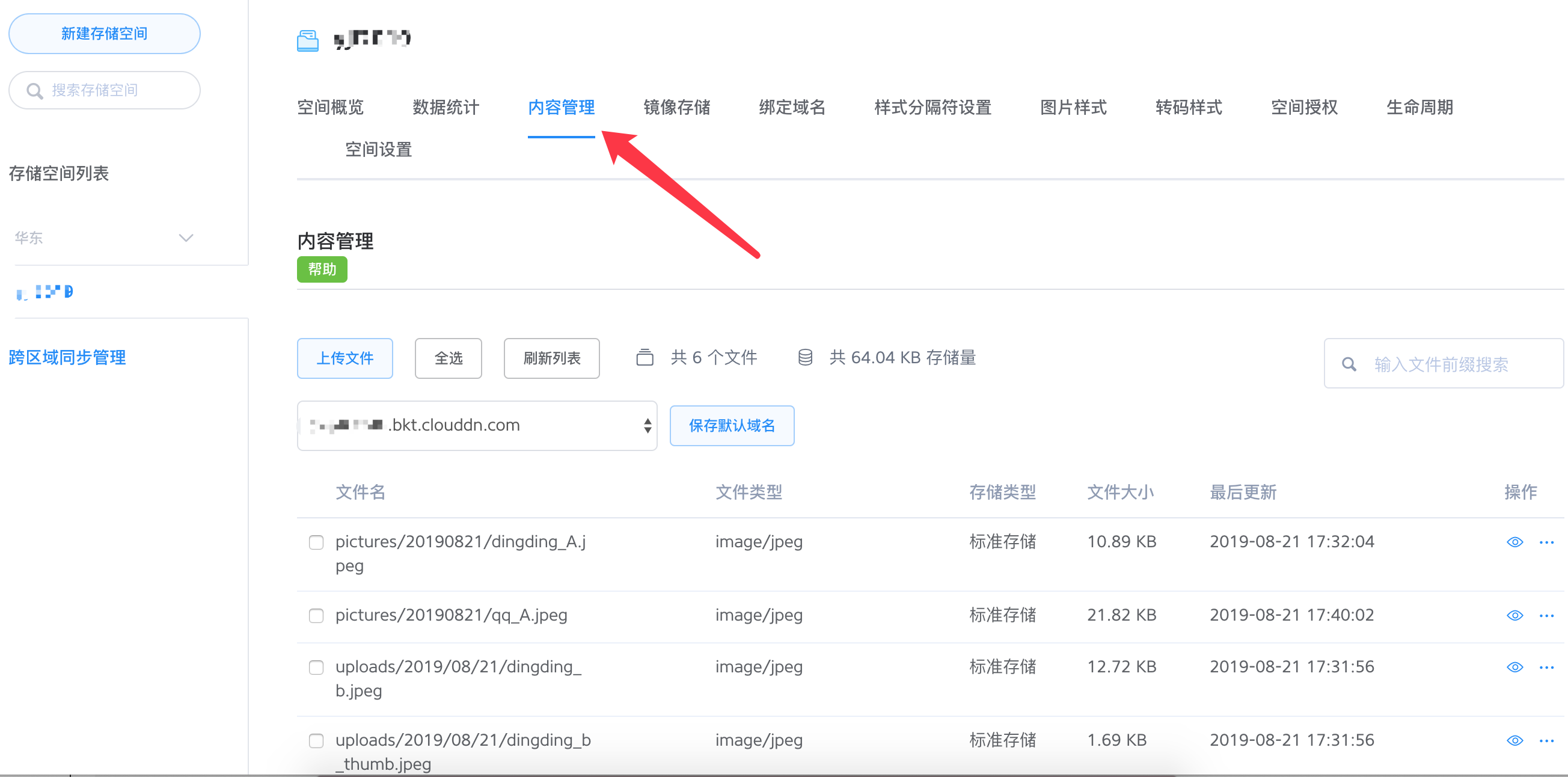
五、七牛云存储空间:

xadmin引入django-qiniu-storage七牛云存储图片的更多相关文章
- Django项目使用七牛云存储图片
Django项目使用七牛云存储图片 最近,写了一个django项目,想在项目中使用七牛云存储上传图片,在网上搜索到django-qiniu-storage,查看文档,按步骤居然设置成功了. 安装 1 ...
- django-mdeditor支持七牛云存储图片
由于django-mdeditor官方插件没有支持第三方存储,所以,我们只能进行修改源码的方式实现了. 本次改写即使替换了其文件,不使用七牛云也是无关紧要的,因为在存储时,去settings.py中判 ...
- ueditor上传图片到七牛云存储(form api,java)
转:http://my.oschina.net/duoduo3369/blog/174655 ueditor上传图片到七牛云存储 ueditor结合七牛传图片 七牛的试炼 开发前的准备与注意事项说明 ...
- Ueditor结合七牛云存储上传图片、附件和图片在线管理的实现和最新更新
最新下载地址: https://github.com/widuu/qiniu_ueditor_1.4.3 Ueditor七牛云存储版本 注意事项 老版本请查看 : https://github.com ...
- 七牛云存储 qiniu 域名 回收 文件上传 备份 下载 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 七牛云存储官方接口PHP版本
PHP SDKv6 此 SDK 适用于 PHP 5.1.0 及其以上版本.基于 七牛云存储官方API 构建.使用此 SDK 构建您的网络应用程序,能让您以非常便捷地方式将数据安全地存储到七牛云存储上. ...
- php 关于使用七牛云存储
1.首先注册七牛云存储账号 http://www.qiniu.com/ 2.获得密钥 3.仔细查看文档 http://developer.qiniu.com/docs/v6/sdk/php-sdk.h ...
- 为七牛云存储开发的PHP PEAR 包:Services_Qiniu
七牛云存储Qiniu Resource (Cloud) Storage:用于存储图片.apk等静态资源. 优点: 1.使用七牛带宽和CDN,速度快,不占用开发者服务器. 2.支持图片任意格式.任意分辨 ...
- CodeIgniter - 集成七牛云存储
最近有一个项目需要集成七牛云存储的图片存储和调用功能,程序是基于CodeIgniter2.1.3的PHP框架.刚拿到手完全无从下手的感觉,因为像框架这种东西,想从官方的PHPSDK集成进去,需要改动很 ...
随机推荐
- 动态的src路径怎么写
错误写法 <div class="icon--wrapper" @click="before"> <img class="icon- ...
- java 中 public default protected private 的区别
对于继承自己的class,父类可以认为他们都是自己的子女,而对于和自己都在同一个目录下的class,可以认为都是自己的朋友. public:对所有用户开发,所有用户都可以直接调用 private:自己 ...
- jquery设置bootstrap-table的当前选中页码的获取与设置
一.获取当前table分页的页码 有两种方式可以获得当前选中的页码: 1.通过table的onPageChange方法 $('#agentTable').bootstrapTable({ data: ...
- 《Linux就该这么学》培训笔记_ch00_认识Linux系统和红帽认证
<Linux就该这么学>培训笔记_ch00_认识Linux系统和红帽认证 文章最后会post上书本的笔记照片. 文章主要内容: 认识开源 Linux系统的种类及优势特性 认识红帽系统及红帽 ...
- 《Linux就该这么学》培训笔记_ch07_RAID和LVM
<Linux就该这么学>培训笔记_ch07_RAID和LVM 文章最后会post上书本的笔记照片. 文章主要内容: RAID(独立冗余磁盘阵列) 部署磁盘阵列 损坏磁盘阵列及修复 磁盘阵列 ...
- Java安装 --- jdk 和eclipse tomcat
本文主要使用win7进行安装 安装jdk jdk: 这里面有四个版本78910,会持续增加 链接:https://pan.baidu.com/s/1LTauKbBJKQVOvlbHx2dTwQ提取 ...
- Springboot Actuator之十:actuator中的audit包
前言这篇文章我们来分析一下org.springframework.boot.actuate.security,org.springframework.boot.actuate.audit中的代码,这2 ...
- 记lombok@Data和@Builder一起用无法添加无参构造方法的坑
转自:https://blog.csdn.net/w605283073/article/details/89221853 今天和小伙伴讨论一个mybatis-plus的一个诡异问题,最后定位到原因竟然 ...
- Java学习:方法重载的使用规则
方法的重载 对于功能类似的方法来说,因为参数列表不一样,却需要记住那多不同的方法名称,太麻烦. 方法的重载(Overload):多个方法的名称一样,但是参数列表不一样.好处:只需要记住唯一一个方法名称 ...
- c#按指定长度分解数组
在操作数据库时,我们需要注意一点,就是in查询的参数不能超过1000个,否则会报错,所以我们在进行in查询的时候需要对参数数量进行控制: 用于分解数组的扩展方法: /// <summary> ...
