2018-2019-2 20175217 实验四《Android开发基础》实验报告
一、实验报告封面
课程:Java程序设计 班级:1752班 姓名:吴一凡 学号:20175217
指导教师:娄嘉鹏 实验日期:2019年5月16日
实验时间:--- 实验序号:实验四
实验名称:Android开发基础
实验要求:
- 没有Linux基础的同学建议先学习《Linux基础入门(新版)》《Vim编辑器》 课程
- 完成实验、撰写实验报告,实验报告以博客方式发表在博客园,注意实验报告重点是运行结果,遇到的问题(工具查找,安装,使用,程序的编辑,调试,运行等)、解决办法(空洞的方法如“查网络”、“问同学”、“看书”等一律得0分)以及分析(从中可以得到什么启示,有什么收获,教训等)。报告可以参考范飞龙老师的指导
- 严禁抄袭,有该行为者实验成绩归零,并附加其他惩罚措施。
二、实验内容及步骤
1.Android Stuidio的安装测试
- 要求:
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
安装配置过程
先在官网上下载对应版本的Android studio,然后基本就是一步一步正常安装,一直点下一步就能安好了
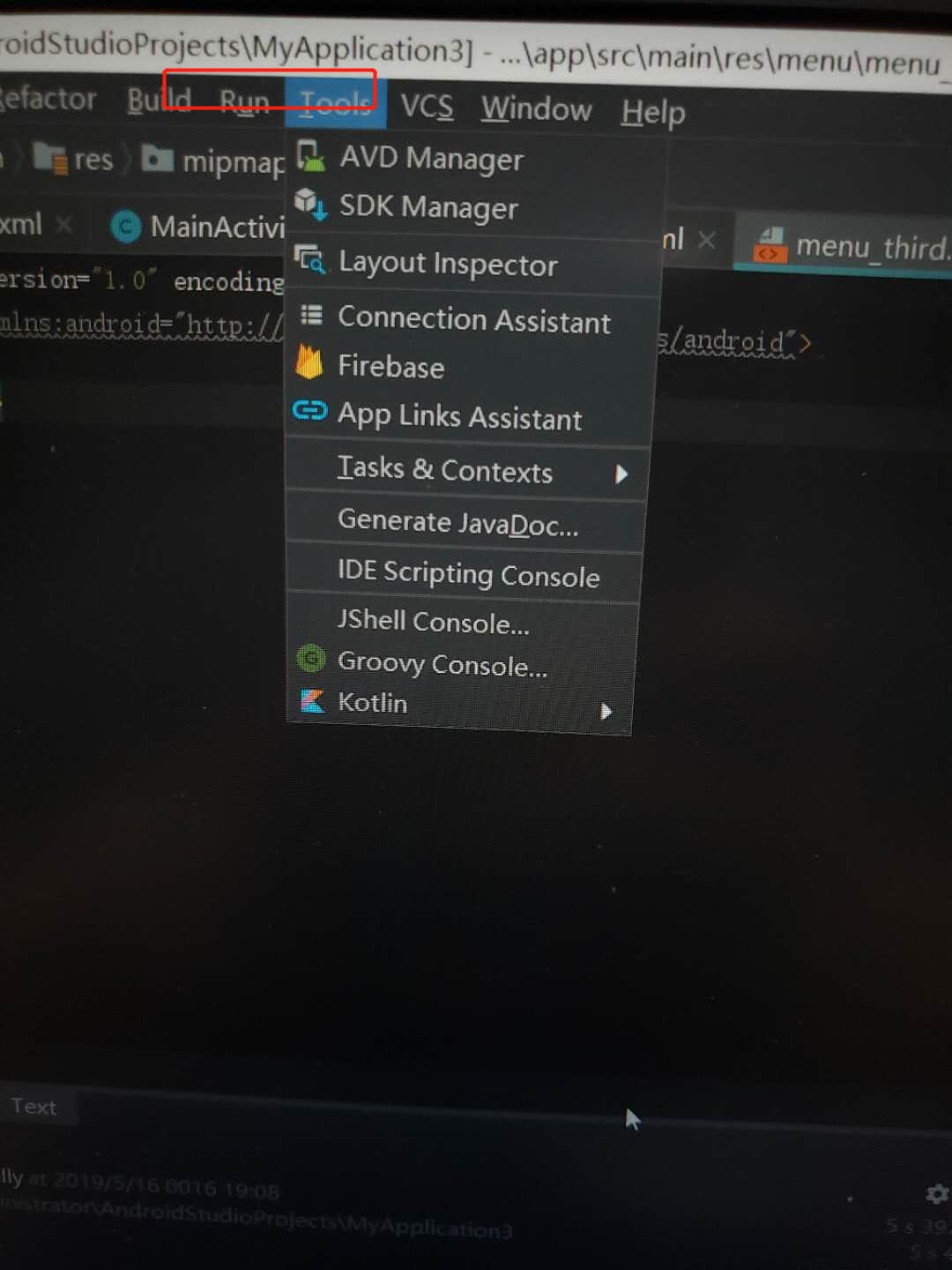
在
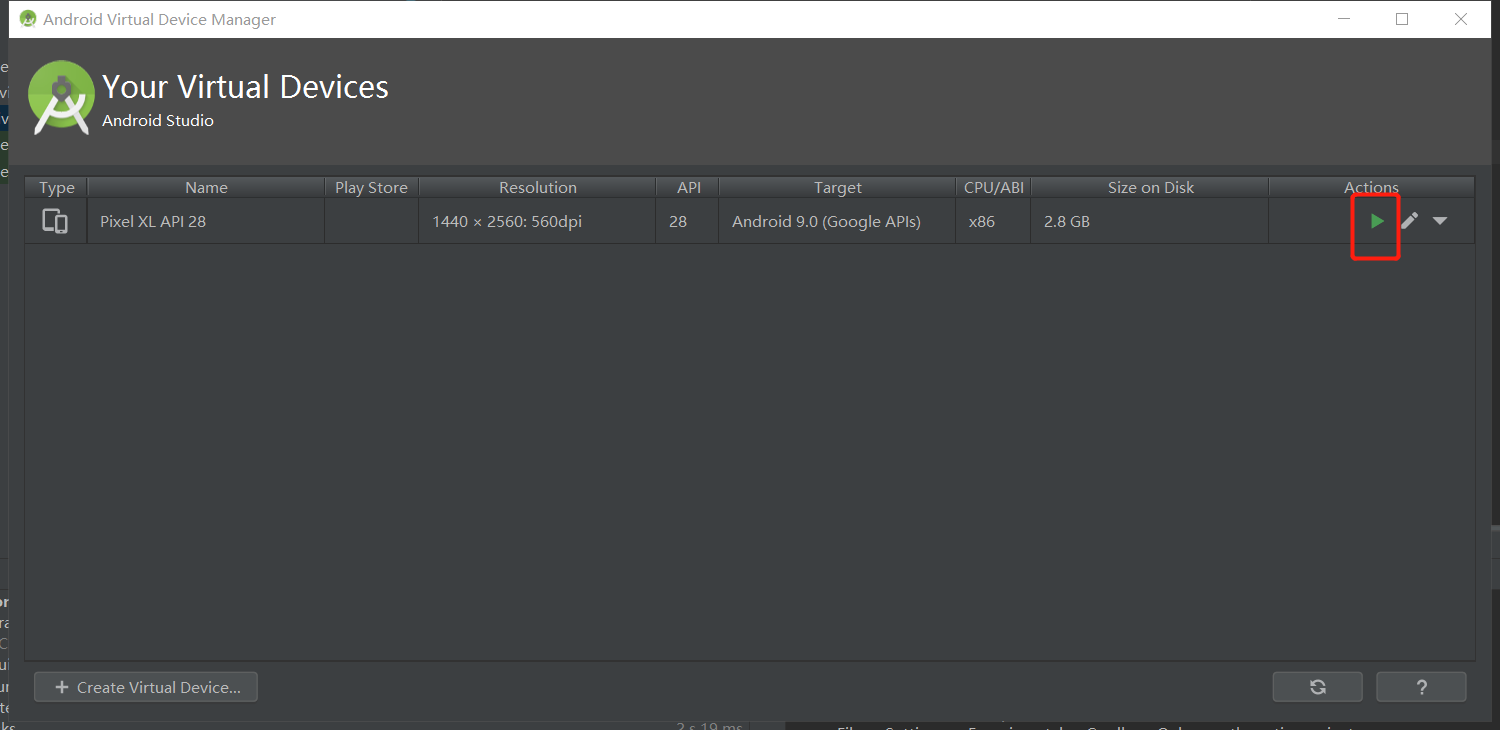
tool中点击AVD Manager就可以设置自己的手机了

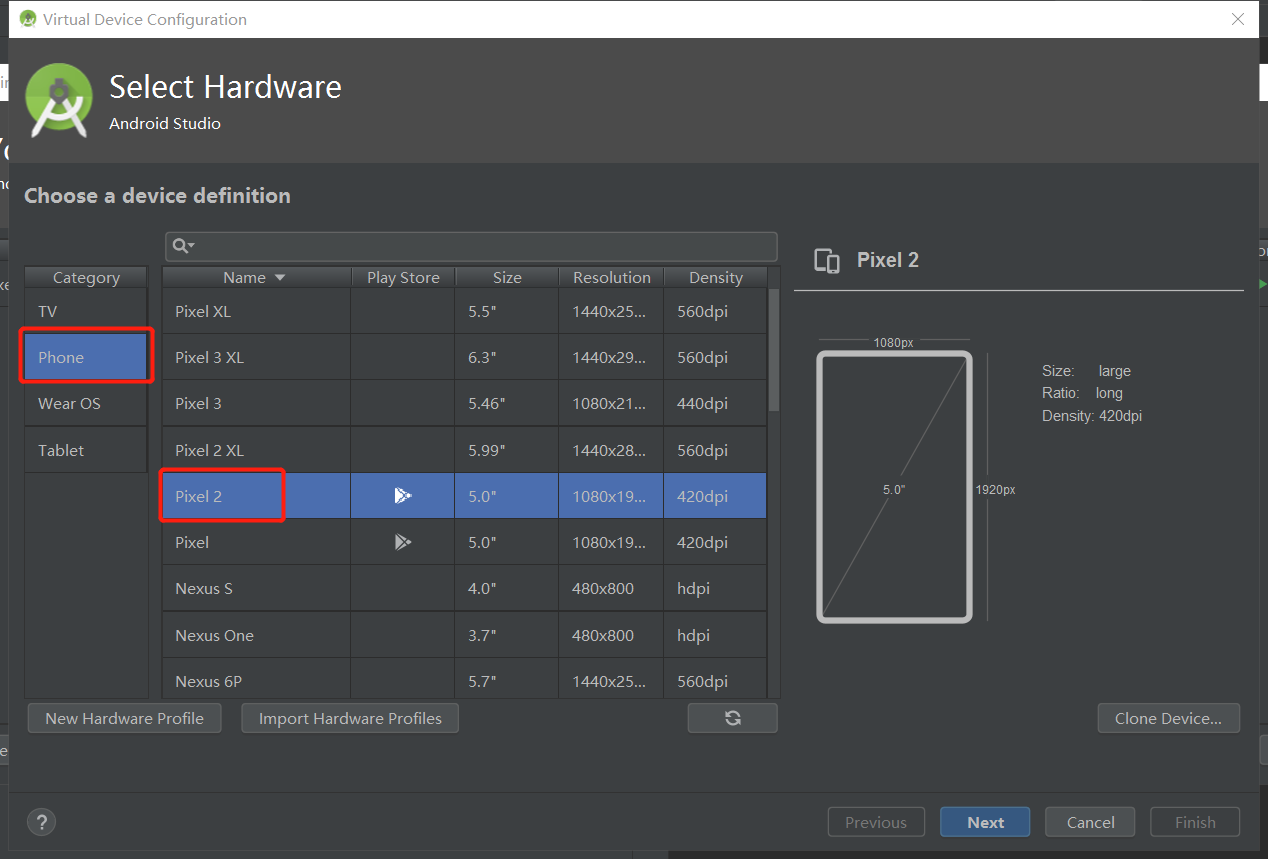
- 先在这里选择型号

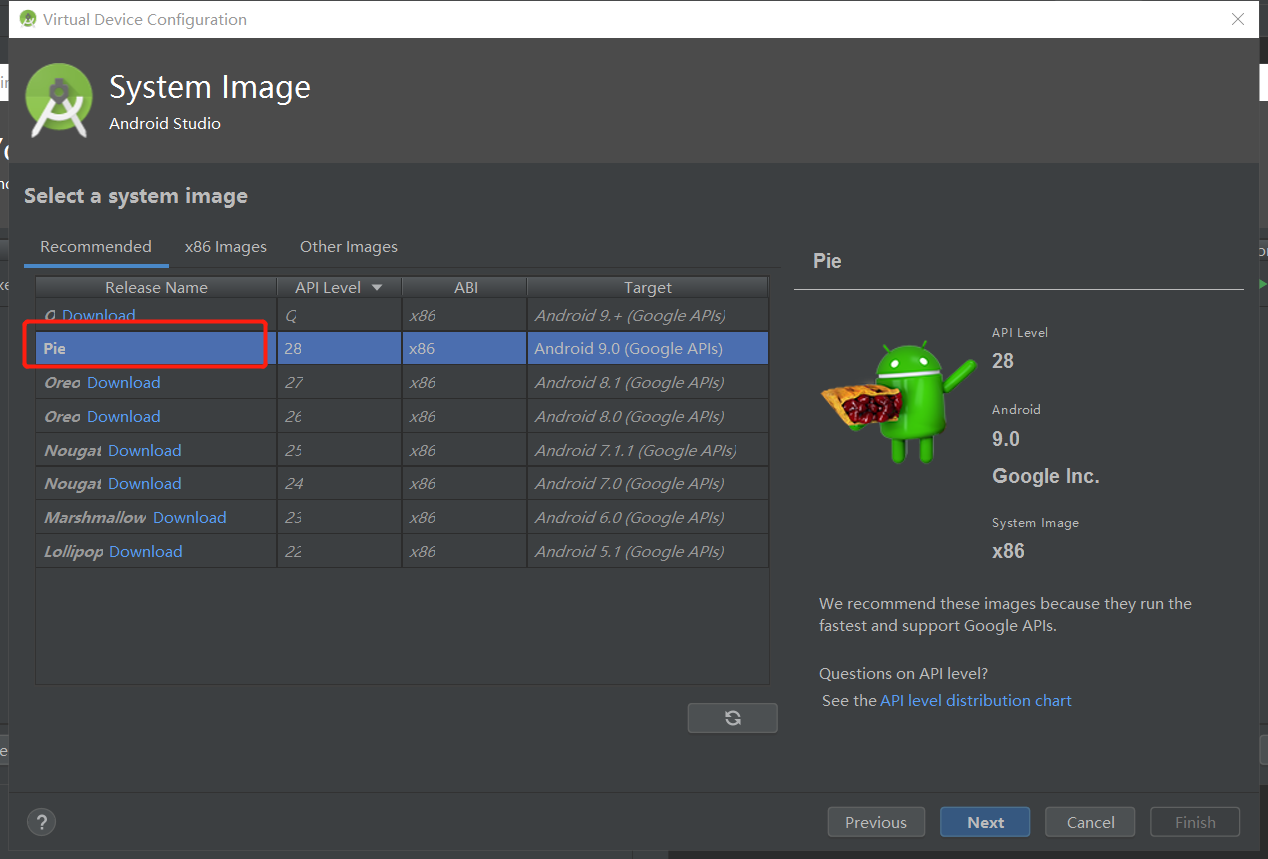
- 选择系统

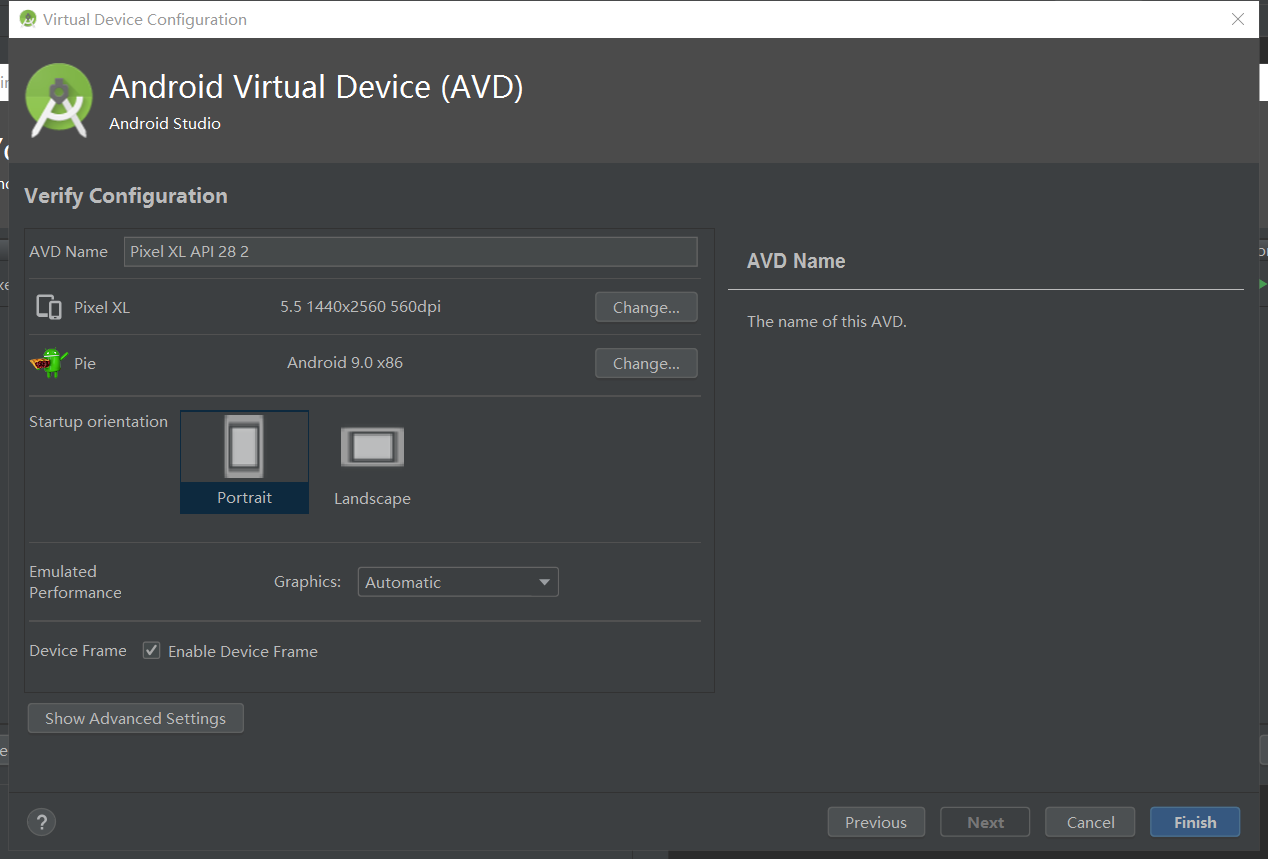
- 完成

- 然后点击这里就可以启动自己的手机了

修改res中的内容
- 点击
res中的layout,在点开activity_main.xml,修改其中的text的内容即可

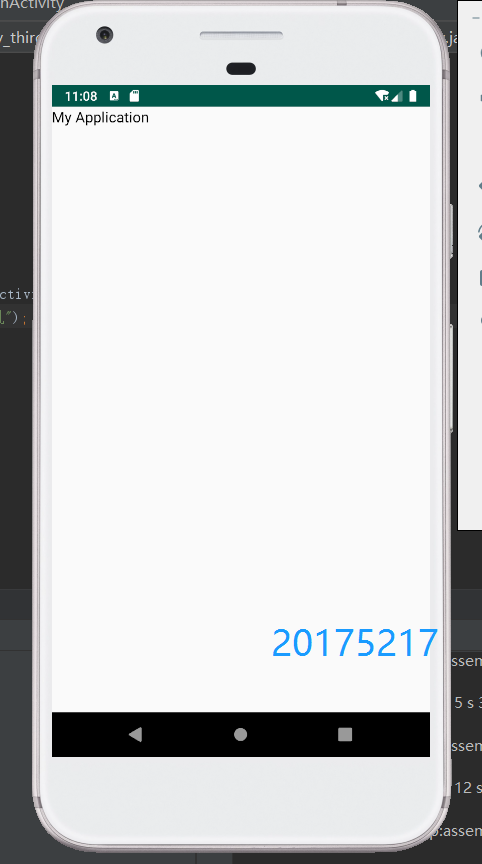
运行结果

2.Activity测试
- 要求:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
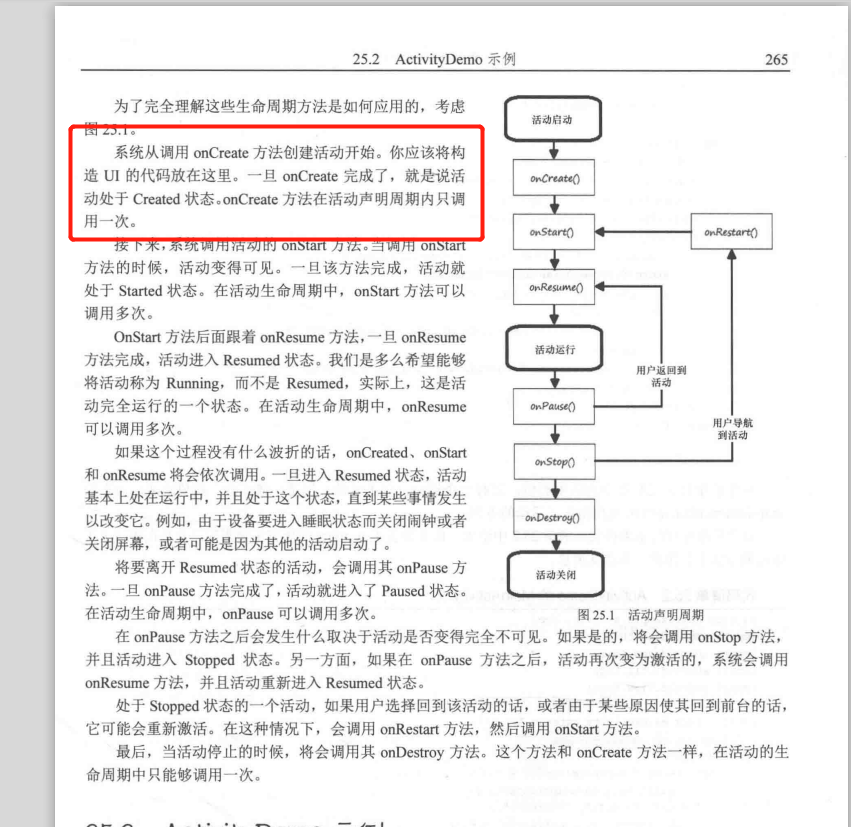
onCreat函数
- 调用onCreat函数,创建活动开始

onTouch事件
- 负责设置触碰事件,在本程序中负责第二个活动
ThirdActivity的调用,可利用Intent类创建对象,再用startActivity实现跳转

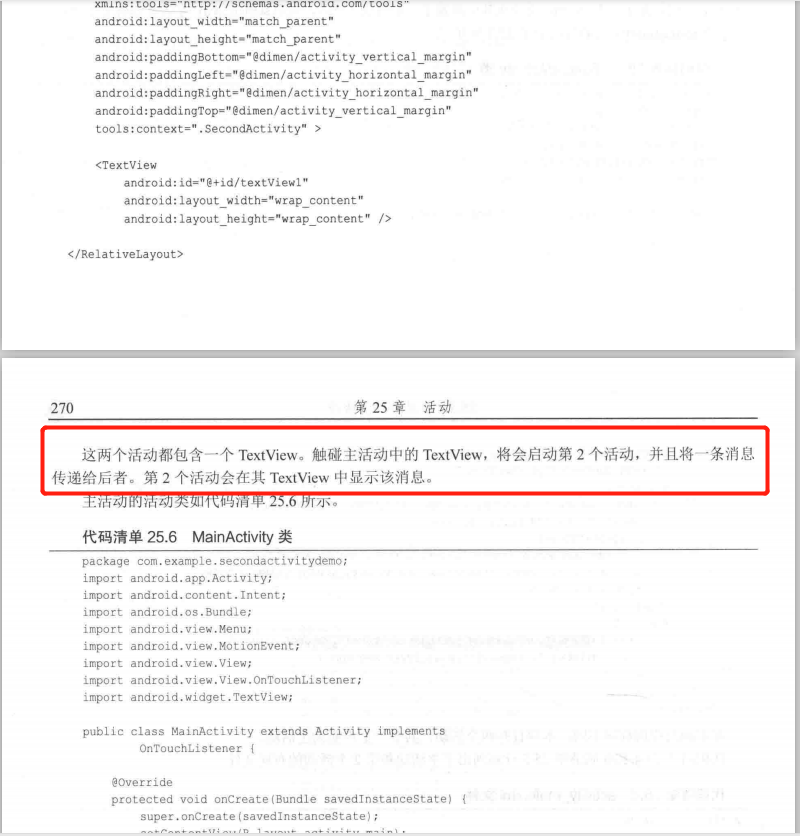
TextView类
- 在两个活动中,都包括TextView类,触发主活动中的TextView,会启动第二个活动,并将消息传给后者

onTouchListener接口
- MainActivity类实现了该接口,覆盖了onTouch方法,负责监听触碰行为
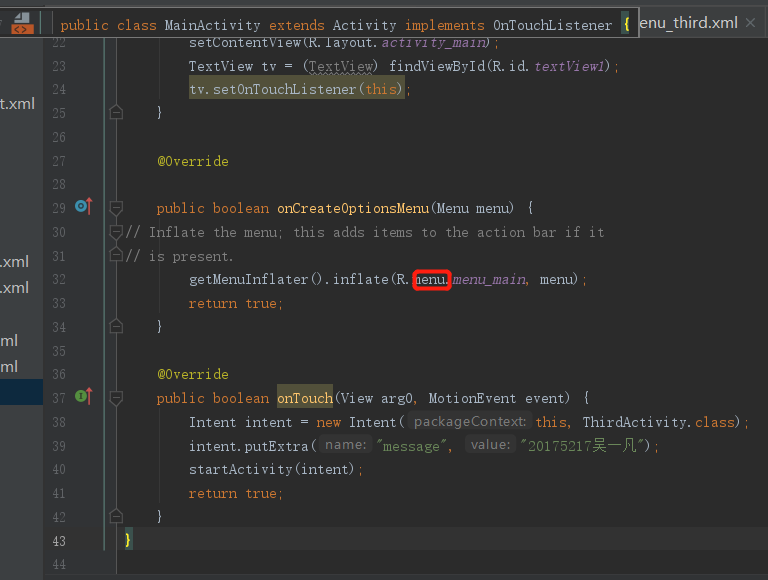
MainActivity代码
package com.example.myapplication;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.TextView;
import android.widget.Button;
import android.widget.Toast;
import android.graphics.Color;
import android.widget.AnalogClock;
public class MainActivity extends Activity implements OnTouchListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = (TextView) findViewById(R.id.textView1);
tv.setOnTouchListener(this);
}
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20175217吴一凡");
startActivity(intent);
return true;
}
}
运行截图


3.UI测试
- 要求:
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
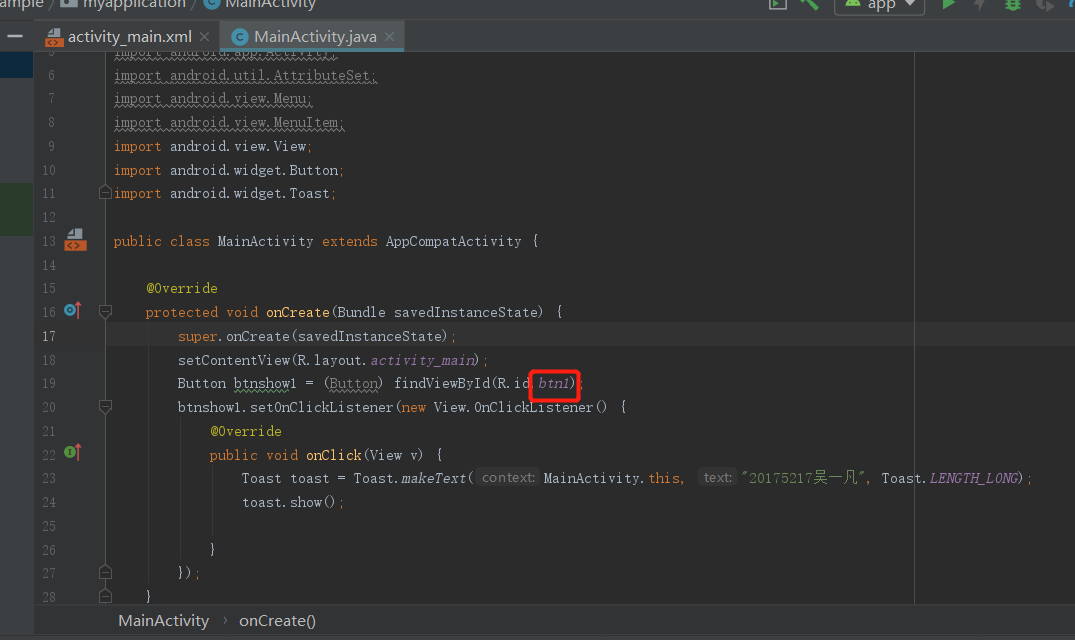
MainActivity代码
package com.example.myapplication;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.util.AttributeSet;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this, "20175217吴一凡", Toast.LENGTH_LONG);
toast.show();
}
});
}
}
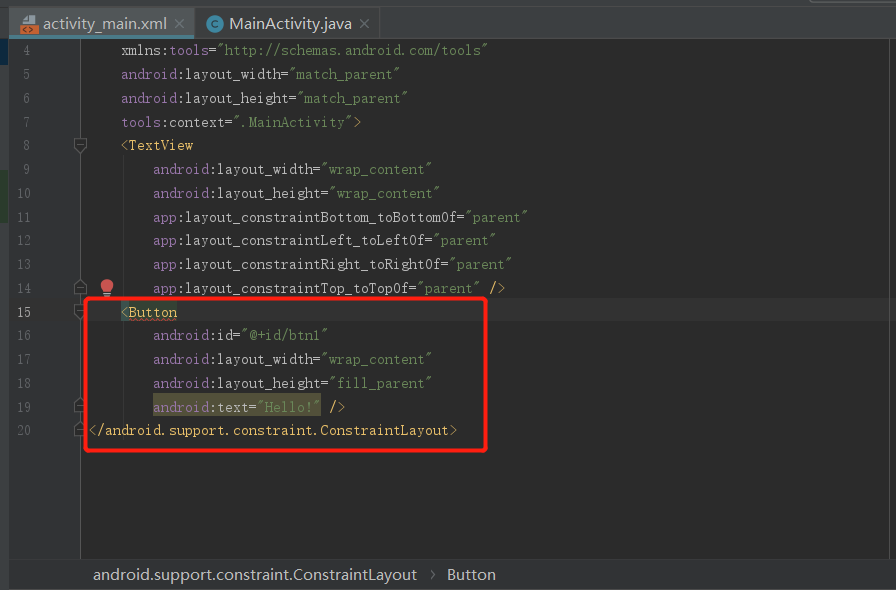
activity_main.xml
<?xml version="1.0" encoding="UTF-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Hello!" />
</android.support.constraint.ConstraintLayout>
运行截图

4.布局测试
- 要求
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
MainActivity
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="89dp"
android:text="20175217" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="吴一凡"
android:layout_below="@+id/cancelButton"
android:layout_alignLeft="@+id/cancelButton"
android:layout_alignStart="@+id/cancelButton"
android:layout_marginTop="23dp" />
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="45dp"
android:padding="4dp"
android:src="@android:drawable/ic_btn_speak_now"
tools:srcCompat="@tools:sample/avatars[8]" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>
运行截图

5.事件处理测试
- 要求:
- 运行教材本章相关代码并截图
监听器
- Android是基于事件的。使用活动中的一个视图进行的用户交互,可能会触发一个事件,包括点击、长按、触碰和按键等等
- 要让程序响应某一个事件,需要为该事件编写一个监听器。也就是要实现嵌入在android.view.View类中的一个接口。比如OnClickListener接口的onClick()方法
MainActivity
package com.example.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:id="@+id/analogClock1"
android:onClick="changeColor" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="20175217wyf"
android:layout_marginLeft="70dp"
android:layout_marginTop="300dp"
android:textSize="38dp"
android:textColor="#bbbb00"/>
</RelativeLayout>
运行截图

三、实验过程中遇到的问题及解决方法
问题1:当时做的时候,按教材代码敲上去,这里的menu是标红的

解决1:添加menu目录,并加入menu文件即可解决,后来发现这个方法时用来初始化目录的,对实验也没什么影响,就直接删掉了

问题2:当时这里也是标红的

解决2:发现自己忘记添加button按钮,在这里添加上就好了

四、代码托管
五、实验心得体会
- 这次实验的内容Android开发是之前都没有接触过的领域,在实验的过程中遇到了很多从来没有遇到过的问题,在这个过程中,我参考了一些博客,也跟同学们交流讨论了,解决了很多问题。通过这次实验,我初步掌握Android开发的一些基本知识,并能够运行虚拟手机,在自己调试代码的过程,对Android开发基本功能的运用了解的更深入。
2018-2019-2 20175217 实验四《Android开发基础》实验报告的更多相关文章
- 实验四 Android开发基础
实验四 Android开发基础 实验内容 1.安装Android Studio 2.运行安卓AVD模拟器 3.使用安卓运行出虚拟手机并显示HelloWorld以及自己的学号 (一)SDK的安装 (二) ...
- 20145337实验四Android开发基础
20145337实验四Android开发基础 实验内容 基于Android Studio开发简单的Android应用并部署测试; 了解Android组件.布局管理器的使用: 掌握Android中事件处 ...
- 20145225《Java程序设计》 实验四 Android开发基础
20145225<Java程序设计> 实验四 Android开发基础 实验报告 实验内容 安装Android Studio 运行安卓AVD模拟器 使用安卓运行出虚拟手机并显示HelloWo ...
- 20145215实验四 Android开发基础
20145215实验四 Android开发基础 实验内容 基于Android Studio开发简单的Android应用并部署测试; 了解Android组件.布局管理器的使用: 掌握Android中事件 ...
- 20155324 《Java程序设计》实验四 Android开发基础
20155324 <Java程序设计>实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件. ...
- 20155228 实验四 Android开发基础
20155228 实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3.掌握An ...
- 20155208 实验四 Android开发基础
20155208 实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3.掌握An ...
- 2065212Java实验四android开发基础
20165212 Java实验四Android开发基础 实验内容: 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3. ...
- 20155202 实验四 Android开发基础
20155202 实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件.布局管理器的使用: 3.掌握An ...
- 20155220 实验四 Android开发基础
20155220 实验四 Android开发基础 实验内容 (一)Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java for ...
随机推荐
- 前端1-----A标签 (锚点)
Title 头部,顶端, 点击跳转到id='abc' 1 2 到百度这里,点击跳转百度 3 到这里了 4 alex1 5 6 根据id 从底部到头 根据id='a1' 到指定位置 ...
- css3中的calc的使用
最近在布局的时候遇到一个问题,在页面中的左侧是侧边栏,右边是内容区域,内容区域中有一个固定定位的标签页,在设置固定定位的标签设置宽度的时候应该是内容区域的宽度,而固定定位的时候相对于是窗口的宽度,所以 ...
- Vue-使用计时器实现跑马灯效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript 流程控制(二)循环结构
一.while 语句 语法结构: 声明循环变量:while (循环条件) { //循环体 // 迭代条件 } 当循环条件为 true 时,执行循环体:当循环条件为false时,结束循环. 二.do.. ...
- java集合学习(1):集合框架
集合 Collection(有时候也叫container)是一个简单的对象, Java集合工具包位于Java.util包下,Java集合主要可以划分为4个部分:List列表.Set集合.Map映射.工 ...
- OpenSessionInViewFilter 的配置及替代方案
OpenSessionInViewFilter 的配置及替代方案 博客分类: hibernate OpenSessionInViewFilter 的配置及替代方案 Spring 为我们提供了一个叫做 ...
- Redis学习总结整理
基本操作 设值 set KEY VALUE 获值 get KEY 设置过期时间(单位:s) set KEY VALUE ex SECONDS 设置过期时间(单位:s) exprire KEY SECO ...
- Python装饰器与闭包
闭包是Python装饰器的基础.要理解闭包,先要了解Python中的变量作用域规则. 变量作用域规则 首先,在函数中是能访问全局变量的: >>> a = 'global var' & ...
- Vagrant+VirtualBox虚拟环境
Vagrant+VirtualBox虚拟环境 VagrantVirtualBox 软件安装 虚拟机基础配置 虚拟机创建 共享目录 配置网络 配置私有网络 配置公有网络 打包box与添加box 打包bo ...
- PHP操作MYSQL--PDO
感觉比直接弄SQL语句高级,但还不到ORM的封装. 一步一步进化. app.json { "db": { "user": "root", & ...
