ES6基础-ES6的扩展
进行对字符串扩展,正则扩展,数值扩展,函数扩展,对象扩展,数组扩展。
开发环境准备:
编辑器(VS Code, Atom,Sublime)或者IDE(Webstorm)
浏览器最新的Chrome
字符串的扩展:
模板字符串,部分新的方法,新的unicode表示和遍历方法:
部分新的字符串方法
padStart,padEnd,repeat,startsWith,endsWith,includes
字符串的扩展:
Unicode和UTF-16是什么和他们的关系
用for-of遍历字符:
模板字符串是什么:
`dashucoding`
const da = {
name: 'dada',
age: 12,
say1: function() {
console.log('da');
},
say2: function() {
console.log('da');
}
}
da.say1();
da.say2();
'我叫'+ this.name.toUpperCase() + ',我今年' + this.age + '岁'
// 模板字符串
(`我叫${` Mr.${this.name.toUpperCase() }` },我今年${this.age}岁!`);
const getList = function() {
// ajax
return{
status: true,
msg: '获取成功',
data: [{
id: 1,
title: '入门',
date: 'xxx'
},{
id: 2,
title: '入门',
date: 'xx'
},{
id: 3,
title: '入门',
date: 'x'
}]
}
};
const { status, msg, data: listData } = getList();
if(status) {
let arr = [];
listData.forEach(function({data, title}){
arr.push(
'<li>\
<span>' + title + '</span>' +
'<span>' + data + '</span>' +
'</li>'
);
});

arr.push(
`
<li>
<span>${title}</span>
<span>${date}</span>
</li>
`
)
部分新方法:
// padStart padEnd
{
let str = '1';
let str1 = str.padStart( 3, 'da');
let str1 = str.padStart( 5, 'da'); // dadai
console.log(str1); // dai
}
// let str2 = str.padEnd(3, 'da'); // ida
// repeat
{
console.log('i', repeat(5));
// i,i,i,i,i
}
function repeat(str, num) {
return new Array(num+1).join(str);
}
console.log(repeat('i',3));
// startsWith endsWith
以什么什么开头,以什么结尾的
{
const str = 'A d c';
cosole.log(str.startsWith('B')); // false
cosole.log(str.startsWith('A SSS'));
console.log(str.endsWith('c'));
console.log(str.endsWith('A'));
}
// includes
{
const str = 'A PD';
// if(str.indexOf('pr') !== -1) {
if(~str.indexOf('PD')) {
console.log('1');
}
if(str.includes('PD')) {
console.log('2');
}
}
for-of遍历字符串
let str = 'abc';
// es6 之前的遍历
for(var i=0, len = str.length; i<len; i++){
console.log(str[i]);
console.log(str.charAt(i));
}
// 转成数组后遍历
var arrStr = Array.prototype.slice.call(str);
console.log(arrStr);
var arr = str.split('');
const arr = [...str];
const [...arr] = str;


// for-of遍历字符串
for(let word of str) {
console.log(word);
}
let newStr = '';
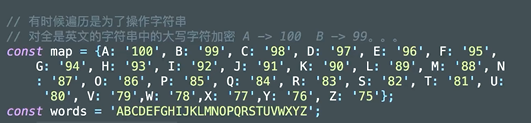
for(let word of str) {
if(words.includes(word)) newStr += map[word];
}
console.log(newStr)
unicode表示法:
Unicode是一种标准,包括了字符串,编码方案等,它是为了解决传统的字符编码方案的局限而产生的,每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言,跨平台进行文本转换,处理的要求。


正则扩展:
const regexp1 = /^a/g;
const regexp2 = new RegExp('^a', 'g');
const regexp3 = new RegExp(/a/g);
console.log('abc'.match(regexp1));
console.log('bd'.match(regexp1));

console.log('aabbaaccaasld'.match(regexp3));

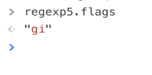
构造函数的变化:

const regexp5 = new RegExp(/a/giu, 'ig');
数值扩展:
新的进制表示法
新的方法与安全数
// Number.parseInt Number.parseFloat
console.log(window.parseInt(1.23))
// 1
console.log(parseFloat('1.23'));
// 1.23
console.log(Number.parseInt(1.23));
// 1
console.log(Number.parseFloat(1.23));
// 1.23
// Number.isNaN Number.isFinite
// isNaN
console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN(-NaN)); // true
console.log(Number.isNaN(1)); // false
console.log(Number.isNaN('1')); // false
console.log(Number.isNaN(true)); // false
function isNaN(value) {
return value !== value;
}
isFinite
console.log(Number.isFinite(Infinity));
console.log(Number.isFinite(2/0));
console.log(Number.isFinite(2/4));
console.log(Number.isFinite(123));
console.log(Number.isFinite('123'));
console.log(Number.isFinite(true));
console.log(Number.isFinite(NaN));
函数扩展:
默认参数,与扩展运算符结合,箭头函数
函数参数的默认值:
function add(a,b=1){
console.log(a,b);
}
add(1);
function People({name, age = 38 } = {}){
console.log(name,age);
};
People();

function People({name, age=30} = {name:1}) {
console.log(name,age);
};
People()
People({name: 3});
结合扩展运算符(剩余参数。。。)
function sum() {
console.log(arguments);
console.log(arguments instanceof Array); // false
}
sum(1,2,3,'23');
function sum() {
let args = Array.prototype.slice.call(arguments);
console.log(args);
}
sum(2,3,32);
// 结合扩展运算符(剩余参数...)
function sum(...args) {
// let args = Array.prototype.slice.call(arguments);
// let args = [...arguments];
// let [...args] = arguments;
console.log(args);
}
sum(1,23,3);
function sum(...numbers) {
return numbers.reduce(function(a,b) {
return a+b;
},0);
}
console.log(sum(1,2,3,4));
箭头函数:
const add1 = (a,b) => a+b;
const add2 = function(a,b) {
return a+b;
}
console.log(add1(2,3));
console.log(add2(2,3));
const pop = arr => void arr.pop();
console.log(pop([2,3,4]));


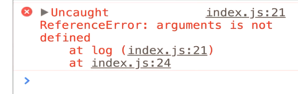
const log = () => {
console.log(arguments);
};
log(1,2,3);

const log = (...args) => {
console.log(args);
};
log(1,2,3);
const xiao = {
name: 'da',
say1: function() {
console.log(this);
},
say2: () => {
console.log(this);
}
}
xiao.say1();
xiao.say2();
部分新的方法和属性:
// Object.is
// ===
// +0 -0
// NaN
console.log(Object.is(+0, -0)); // false
console.log(+0 === -0); // true
console.log(Object.is(NaN,NaN)); // true
console.log(NaN === NaN); // false
console.log(Object.is(true,false)); // false
console.log(Object.is(true,true)); // true
Object.assign
const obj = Object.assign({a: 1}, {b: 2}, {c: 3}, {id:4, e:5});
const obj = {
a: 1,
b: {
c: 2
}
};
let newObj = Object.assign({a:3},obj);
console.log(newObj.b.c);
newObj.b.c = 100;
console.log(obj.b.c);
2
100
Object.keys
// console.log(Object.keys(obj));
// object.values
// console.log(Object.values(obj));
// Object.entries
// console.log(Object.entries(obj));

for(let key of Object.keys(obj)) {
console.log(key);
}

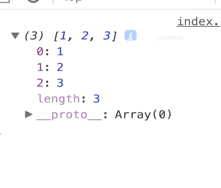
// __proto__
console.log({a: 1});
Object.setPrototypeof
const obj1 = {
a: 1
};
const obj2 = {
b: 1
}
const obj = Object.create(obj1);
console.log(obj.__proto__)
Object.setPrototypeOf(obj,obj2);
console.log(obj.__proto__);

// Object.getPrototypeOf
const obj1 = {a:1};
const obj = Object.create(obj1);
console.log(obj.__proto__);
console.log(Object.getPrototypeOf(obj));
console.log(obj.__proto__ === Object.getPrototypeOf(obj));
// super
const obj = {name: 'da'};
const cObj = {
say() {
console.log(`my name is ${super.name}`);
}
}
Object.setPrototypeOf(cObj.obj);
cObj.say();
数组的扩展
和扩展运算符结合,新的方法:
function da(a,b,c){
console.log(a);
console.log(b);
console.log(c);
}
da(...[12,3,4]);
数组的新方法:
Array.from
Array.of
Array.fill
Array.includes
keys,values,entries,find
from()方法
将一个ArrayLike对象或者是Iterable对象转换成一个Array
const obj = {
0: 1,
1: 2,
2: 4,
length: 3
};
console.log(Array.from(obj));
const obj = {
0: 1,
1: '22',
2: false,
length: 2
};
console.log(Array.from(obj, item => item * 2));
Array.prototype.slice.call();
[].slice.call();
[...]
Array.of合成组成
console.log(Array.of(2,3,4));

let arr = new Array(10).fill(0); // 10个元素都是0

console.log([2,3,4].fill(0)); // [0,0,0]
let arr = new Array(10).fill(0,0,3);
Array.includes
var arr = [1,2,3,4];
console.log(arr.includes(1));
console.log(arr.includes(55));
// keys 获取下标
const arr = [0,1,8,3];
console.log(arr.keys);

for(let i of arr.keys()) {
console.log(i);
}

// values 获取值
for(let v of arr.values()) {
console.log(v);
}
// entries
for(let v of arr.entries()){
console.log(v);
}
for(let [i,v] of arr.entries()){
console.log(i,v);
}
const res = [1,2,3].find(function(value,index,arr){
console.log('value',value);
console.log('index', index);
console.log('arr',arr);
return value % 2 === 0;
});
console.log(res);
字符串,正则,数值,函数,对象,数组扩展。
❤️ 不要忘记留下你学习的脚印 [点赞 收藏 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【转载说明】:转载请说明出处,谢谢合作!~
关于目前文章内容即涉及前端,PHP知识点,如果有兴趣即可关注,很荣幸,能被您发现,真是慧眼识英!也感谢您的关注,在未来的日子里,希望能够一直默默的支持我,我也会努力写出更多优秀的作品。我们一起成长,从零基础学编程,将 Web前端领域、数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。分享 Web 前端相关的技术文章、工具资源、精选课程、热点资讯。
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客

ES6基础-ES6的扩展的更多相关文章
- es6基础(3)-正则扩展
//正则扩展 { let regex=new RegExp('xyz','i'); let regex2=new RegExp(/xyz/i); console.log(regex.test('xyz ...
- 【ES6基础】字符串扩展
4.字符串扩展 (1)for...of循环遍历. let foo = [1,2,3,4,5,6] for(let i of foo){ console.log(i); } 结果: (2)include ...
- es6基础(6)--数组扩展
//数组扩展 { let arr=Array.of(3,4,6,7,9,11);//可以是空 console.log('arr=',arr);//[3,4,6,7,9,11] } { //Array. ...
- es6基础(4)--字符串扩展
//字符串扩展 { console.log('a','\u0061'); console.log('s','\u20BB7');//超过了0xffff console.log('s','\u{20BB ...
- es6基础(7)--函数扩展
{ //有默认值的后面如果有参数必须要有默认值 function test(x,y="world"){ console.log(x,y) } test('hello');//hel ...
- es6基础(5)--数值扩展
{ //Number.isFinite数字是有尽的 console.log(Number.isFinite(15));//true console.log(Number.isFinite(NaN)); ...
- ES6基础-ES6 class
作者 | Jeskson 来源 | 达达前端小酒馆 ES - Class 类和面向对象: 面向对象,即万物皆对象,面向对象是我们做开发一种的方式,开发思维,面向对象的思维中万物皆对象,以人作为例子,它 ...
- ES6 基础
转载自:ES6 基础 一.新的变量声明方式 let/const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升. 通过2个简单的例子来 ...
- 新手必看ES6基础
ES6 基础 一.新的变量声明方式 let/const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升. 通过2个简单的例子来说明这两 ...
随机推荐
- Eureka概述
1:Eureka是什么 Eureka是Spring Cloud Netflix的一个子模块,也是核心模块之一.Eureka是一个基于REST的服务,用于定位服务,以及·实现云端中间层服务发现和故障转移 ...
- 管道的原子性 linux写操作原子性
从本质上说,管道也是一种文件,但他又和一般的文件有所不同,管道可以克服使用文件进行通信的两个问题 限制管道的大小.实际上,管道是一个固定大小的缓冲区.在Linux中该换冲区的大小为一页,4k 使得他的 ...
- sql server报【从varchar数据类型到datetime数据类型的转换产生一个超出范围的值】错误的解决办法
产生这个错误的原因是在使用convert函数将给定的日期字符串转换为日期类型的时候,因为datetime这个数据类型有时间数值的范围限定,当超出时间范围时就抛出这个错误. 如果类型是[datetime ...
- 趣文:如何通过给MM修电脑培养感情[转]
在修之前,向 MM 反复声明,这电脑故障是有硬件和软件之分的,如果是硬件故障,例如显卡风扇不转了,显示器连线老化,显示器分辨率超出显示器指标,等等都会导致黑屏啊,这个我不回家用专门的工具是修不好的! ...
- WPF DataGird 类似Excel筛选效果 未成品
这个本是针对MSDN上所写的代码,不过写一半不想写了. 不想浪费代码,是个半成品的半成品. 效果图: 思路: 利用PopUp来做显示层. 显示层中的数据则是绑定到Datagrid的数据. popup中 ...
- logstash 对配置文件conf敏感信息,密码等加密
logstash的配置文件conf经常会涉及敏感信息,比如ES,mysql的账户密码等,以下使用logstash导入mysql为例子,加密隐藏mysql的密码. 在向keystore中添加key及其s ...
- ifame内嵌页面全屏完美展示
<body style= marginwidth= marginheight= width='100%' height='100%' allowfullscreen='true' src='ht ...
- webapi ClaimsPrincipal使用
参考文档:ClaimsPrincipal Class 个人demo:SwaggerDemoApi 今天看到一段代码懵逼了 var principal = new ClaimsPrincipal(new ...
- saltstack手册(含官方pdf)
官方手册 https://docs.saltstack.com/en/pdf/Salt-2019.2.1.pdf 快速入门 SALTSTACK是什么? Salt是一种和以往不同的基础设施管理方法,它是 ...
- Java NIO学习系列一:Buffer
前面三篇文章中分别总结了标准Java IO系统中的File.RandomAccessFile.I/O流系统,对于I/O系统从其继承体系入手,力求对类数量繁多的的I/O系统有一个清晰的认识,然后结合一些 ...
