原生ajax分页,无刷新分页,最简化。超简单,代码最少
<html>
<script>
var page=1;
// 页面第一次加载,显示第一页
window.onload=function(){
ajax_go(1)
}
//分页的代码
function ajax_go(type){
if (type==1) { //首页
page=1;
}else if (type=='prev') { //上一页
page=page-1>1?page-1:1;
}else if(type=='next'){ //下一页
page=page+1>max?max:page+1;
}else{ //尾页
page=max;
}
var str = ""
//ajax 核心代码
var xhr = new XMLHttpRequest;
xhr.open('get','getdata.php?p='+page)
xhr.send();
xhr.onreadystatechange=function(){
if (xhr.readyState==4&&xhr.status==200) {
var obj = JSON.parse(xhr.responseText)
// 数据
var data = obj['data'];
// 最大页码
max = obj['pages'];
//拼接要显示的数据
for (var i = 0; i < data.length; i++) {
str +="<tr>"
str +="<td>"+data[i]['id']+"</td>"
str += "<td>"+data[i]['goods_name']+"</td>"
str +="<td>"+data[i]['price']+"</td>"
str +="<td>"+data[i]['state']+"</td>"
str +="</tr>"
}
document.getElementById('content').innerHTML=str
document.getElementById('all').innerHTML=max
}
}
}
</script>
<body>
<table border="1">
<tr>
<th>id</th>
<th>标题</th>
<th>单价</th>
<th>状态</th>
</tr>
<tbody id="content">
</tbody>
</table>
<div>
共<span id='all'></span>页
<span><button onclick="ajax_go(1)">首页</button></span>
<span><button onclick="ajax_go('prev')">上一页</button></span>
<span><button onclick="ajax_go('next')">下一页</button></span>
<span><button onclick="ajax_go('end')">尾页</button></span>
</div>
</body>
</html>
下面是getdata.php:
<?php
$link = mysqli_connect("127.0.0.1", "root", "root", "news") or die("数据库连接失败!");
// 一、接收页码值
$p = $_GET["p"] ?? 1;
// 二、获取总条数
$sql = "select * from goods";
$result = mysqli_query($link, $sql);
$total = mysqli_num_rows($result);
// 三、计算偏移量
$size = 5; // 设置每页显示条数
$start = ($p - 1) * $size;
//四、 拼接sql语句
$page_sql = "select * from goods limit $start,$size";
$res = mysqli_query($link, $page_sql);
// 查询出分页的数据
while ($rows = mysqli_fetch_assoc($res)) {
$data[] = $rows;
}
// 总页数
$pages = ceil($total / $size);
// 把数组转为json字符串
echo json_encode(['pages' => $pages, 'data' => $data]);
?>
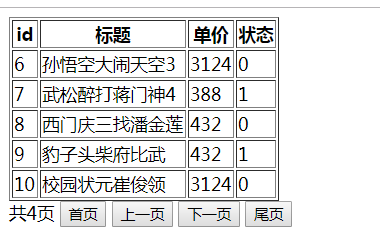
效果图:

原生ajax分页,无刷新分页,最简化。超简单,代码最少的更多相关文章
- Ajax 实现无刷新分页
Ajax 实现无刷新分页
- 在Thinkphp中使用AJAX实现无刷新分页
在Thinkphp目录的Lib\ORG\Util\目录里新建AjaxPage.class.php,写入一下内容: <?php // +------------------------------ ...
- javascript项目实战---ajax实现无刷新分页
分页: limit 偏移量,长度; limit 0,7; 第一页 limit 7,7; 第二页 limit 14,7; 第三页 每页信息条数:7 信息总条数:select count(*) from ...
- ajax实现无刷新分页效果
基于jquery.pagination.js实现的无刷新加载分页数据效果. 简介与说明 * 该插件为Ajax分页插件,一次性加载数据,故分页切换时无刷新与延迟.如果数据量较大,加载会比较慢. * 分页 ...
- Ajax做无刷新分页
1.主页面代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- knockout Ajax异步无刷新分页 Demo +mvc+bootstrap
最近工作中web客户端需要用到knockout,在此记录下一些Demo,以后用到的时候查找起来方便.也希望给新入门的knockout使用者一点经验.knockout官方文档.这儿是一个使用knocko ...
- thinkphp ajax 无刷新分页效果的实现
思路:先做出传统分页效果,然后重新复制一份Page.class.php类,对它进行修改,把js中的函数传到page类中,把上一页.下一页.首页.尾页.链接页中的url地址改成js控制的函数,模板页面中 ...
- 学习笔记之AJAX无刷新分页
利用AJAX实现无刷新分页技术原理: 其主要是利用AJAX的异步处理机制,实现数据的异步传递,它隐藏了客户端向服务端请求数据的状态,在客户端表现为无刷新的显示状态. 实现分页的步骤: 1.客服端点击页 ...
- Ajax 实现无刷新页面
注意:如本文所用,在前面的文章库的数目可以在源代码中找到,我将指示在文本,其中链路,为了缩短制品的长度,阅读由此带来的不便.乞求被原谅. 评论文章 Ajax 实现无刷新页面.其原理.代码库.代码. 这 ...
- ajax 无刷新分页
//ajax 无刷新分页1.前台要做的 滑动时 当前page+1,通过page ajax请求后台接口获取数据将数据进行拼装;2.后台要做的 做分页接口返回json数据前台判断触发请求条件: var p ...
随机推荐
- axios的各种传参方式
axios的各种传参方式 1. params方式 axios({ url: '/users', method: 'get', params: { id: '11111', name: '22222' ...
- html 四种定位含义
技术过段时间不用的话就会忘记,需要复习一下 1.static:默认值.没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明). 2.relative:生 ...
- SQL 复制表到另一个表
SqlServer 复制表结构和表数据 复制表数据到已存在的表 INSERT INTO targetTableName SELECT COLUMNS FROM sourceTableName; 复制表 ...
- Razor Page中的AJAX
1.由于Razor Pages自带提供防伪令牌/验证,用来防止跨站点请求伪造(称为XSRF或CSRF),所以和MVC框架中API使用方式有稍许的不同. 2.所以在我们使用Razor Pages中的fo ...
- 图层树右键菜单结合Command操作过程
图层树右键菜单结合Command操作过程 根据老师线上培训图层树右键菜单的生成,添加contextMenuStrip后再依次添加.命名ToolStripMenuItem,若将全部‘项’添加C ...
- Dr. Memory Quickstart Instructions in Chinese
For similar insructions in English, please see RPI CSCI1200 instructions. 程序内存调试 程序内存错误有很多种,比如内存访问错误 ...
- springmvc注解@Controller和@RequestMapping
Spring从2.5版本引入注解,从而让开发者的工作变得非常的轻松 springmvc注解Controller org.springframework.stereotype.Controller注解类 ...
- 【知识点】SPU&SKU
SPU:标准化产品单元 SPU = Standard Product Unit (标准化产品单元),SPU是商品信息聚合的最小单位,是一组可复用.易检索的标准化信息的集合,该集合描述了一个产品的特性. ...
- 如何提高你的移动开发中AS3/AIR性能
Shawn Blais 让我了解到如何在移动平台上对AS3代码进行优化.他的博客(http://esdot.ca/site/category/blog)只有十来篇文章,但都是些很意思的信息,尤其适合我 ...
- linux pid文件
在Linux系统的目录/var/run下面一般我们都会看到很多的*.pid文件 作用 防止进程启动多个副本 有写入权限(F_WRLCK)的进程才能正常启动并把自身的PID写入该文件中 fcntl in ...
