基于jQuery会员中心安全修改表单代码
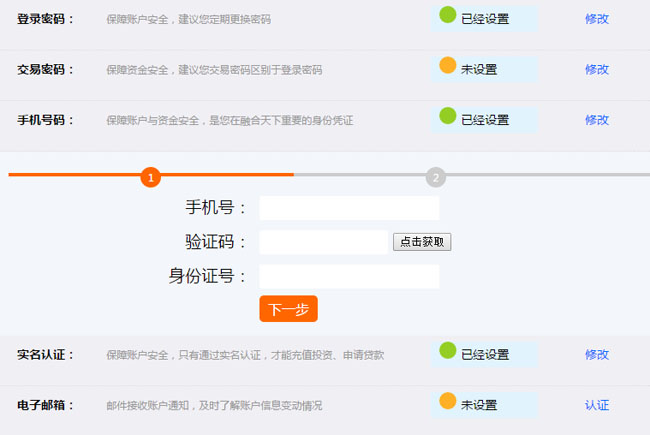
基于jQuery会员中心安全修改表单代码。这是一款登录密码,交易密码,手机号码,实名认证,电子邮箱,安全设置表单,会员表单等设置代码。效果图如下:

实现的代码。
html代码:
- <div class="Safety">
- <dl>
- <dt>
- <strong>登录密码:</strong>
- <span>保障账户安全,建议您定期更换密码</span>
- <b><span class="glyphicon glyphicon-ok"> </span>已经设置</b>
- <em>修改</em>
- </dt>
- <dd>
- <form action="#" method="get">
- <table width="100%" class="safForm">
- <tr>
- <td width="35%" align="right">当前密码:</td>
- <td><input type="text" class="safinput1" /> <span style="display:none;">直接在input后加span没问题</span></td>
- </tr>
- <tr>
- <td width="35%" align="right">设置新密码:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right">确认新密码:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td><input type="submint" class="safSub" value="修改登录密码" /></td>
- </tr>
- </table>
- </form>
- </dd>
- <dt>
- <strong>交易密码:</strong>
- <span>保障资金安全,建议您交易密码区别于登录密码</span>
- <b><span class="glyphicon glyphicon-exclamation-sign"> </span>未设置 </b>
- <em>修改</em>
- </dt>
- <dd>
- <form action="#" method="get">
- <table width="100%" class="safForm">
- <tr>
- <td width="35%" align="right">设置交易密码:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right">确认交易密码:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td><input type="submint" class="safSub" value="修改登录密码" /></td>
- </tr>
- </table>
- </form>
- </dd>
- <dt>
- <strong>手机号码:</strong>
- <span>保障账户与资金安全,是您在融合天下重要的身份凭证</span>
- <b><span class="glyphicon glyphicon-ok"> </span>已经设置 </b>
- <em>修改</em>
- </dt>
- <dd>
- <ul class="Step">
- <li class="stepCur"><span>1</span></li>
- <li><span>2</span></li>
- <li><span>3</span></li>
- <div class="clearfix"></div>
- </ul><!--Step/-->
- <form action="#" method="get" class="sjyz-one">
- <table width="100%" class="safForm">
- <tr>
- <td width="35%" align="right">手机号:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right">验证码:</td>
- <td><input type="text" class="safinput2" /> <button>点击获取</button></td>
- </tr>
- <tr>
- <td width="35%" align="right">身份证号:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td><a class="safSub sjyz-one-next" href="javascript:;">下一步</a></td>
- </tr>
- </table>
- </form>
- <form action="#" method="get" class="sjyz-two">
- <table width="100%" class="safForm">
- <tr>
- <td width="35%" align="right">新手机号:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right">验证码:</td>
- <td><input type="text" class="safinput2" /> <button>点击获取</button></td>
- </tr>
- <tr>
- <td width="35%" align="right">身份证号:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td><a class="safSub sjyz-two-next" href="javascript:;">下一步</a></td>
- </tr>
- </table>
- </form>
- <div class="sjyz-ok"><span class="glyphicon glyphicon-ok"></span> 恭喜您,设置成功!</div>
- </dd>
- <dt>
- <strong>实名认证:</strong>
- <span>保障账户安全,只有通过实名认证,才能充值投资、申请贷款</span>
- <b><span class="glyphicon glyphicon-ok"> </span>已经设置 </b>
- <em>修改</em>
- </dt>
- <dd>
- <form action="#" method="get" enctype="multipart/form-data">
- <table width="100%" class="safForm">
- <tr>
- <td width="35%" align="right">用户名:</td>
- <td>asdsdfasdf</td>
- </tr>
- <tr>
- <td width="35%" align="right">真是姓名:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right">身份证号:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right">正面证件照</td>
- <td><input type="file" name="_f" /> </td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td>
- <img src="http://gb.cri.cn/mmsource/images/2004/08/26/nc040826017.jpg" width="280" height="188" />
- </td>
- </tr>
- <tr>
- <td width="35%" align="right">背面证件照</td>
- <td><input type="file" name="_f" /> </td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td>
- <img src="http://www.southcn.com/tech/gdkj/200403290037_609722.jpg" width="280" height="188" />
- </td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td><input type="submint" class="safSub" value="提交" /></td>
- </tr>
- </table>
- </form>
- </dd>
- <dt>
- <strong>电子邮箱:</strong>
- <span>邮件接收账户通知,及时了解账户信息变动情况</span>
- <b><span class="glyphicon glyphicon-exclamation-sign"> </span>未设置 </b>
- <em>认证</em>
- </dt>
- <dd>
- <ul class="Step">
- <li class="stepCur"><span>1</span></li>
- <li><span>2</span></li>
- <li><span>3</span></li>
- <div class="clearfix"></div>
- </ul><!--Step/-->
- <form action="#" method="get" class="sjyz-one">
- <table width="100%" class="safForm">
- <tr>
- <td width="35%" align="right">邮箱验证:</td>
- <td><input type="text" class="safinput1" /></td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td><a class="safSub sjyz-one-next" href="javascript:;">下一步</a></td>
- </tr>
- </table>
- </form>
- <form action="#" method="get" class="sjyz-two">
- <table width="100%" class="safForm">
- <tr>
- <td width="35%" align="right">邮箱验证码:</td>
- <td><input type="text" class="safinput2" /></td>
- </tr>
- <tr>
- <td width="35%" align="right"> </td>
- <td><a class="safSub sjyz-two-next" href="javascript:;">下一步</a></td>
- </tr>
- </table>
- </form>
- <div class="sjyz-ok"><span class="glyphicon glyphicon-ok"></span> 恭喜您,设置成功!</div>
- </dd>
- </dl>
- </div><!--Safety/-->
via:http://www.w2bc.com/Article/44043
基于jQuery会员中心安全修改表单代码的更多相关文章
- 一款基于jquery ui的动画提交表单
今天要给大家分享一款基于jquery ui的动画提交表单.这款提交表单的的效果是以动画的形式依次列表所需填写的信息.效果非常不错,效果图如下: 在线预览 源码下载 实现的代码. html代码: & ...
- 【表单验证】基于jQuery的高度灵活的表单验证(无UI)
表单验证是前端开发过程中常见的一个需求,产品需求.业务逻辑的不同,表单验证的方式方法也有所区别.而最重要的是我们要清楚,表单验证的核心原则是--错误信息提示准确,并且尽可能少的打扰/干扰用户的输入和体 ...
- jquery.form插件中动态修改表单数据
jquery.form jquery.form插件(http://malsup.com/jquery/form/)是大家经常会用到的一个jQuery插件,它可以很方便将表单转换为ajax的方式进行提交 ...
- 基于jQuery商品分类选择提交表单代码
分享一款基于jQuery商品分类选择提交表单代码.这是一款基于jQuery实现的商品信息选择列表表单提交代码. 在线预览 源码下载 实现的代码: <div class="yList ...
- 使用jQuery,实现完美的表单异步提交
jQuery异步提交表单 <form id="form1" method="post"> <table border="1" ...
- jquery 通过submit()方法 提交表单示例
jquery 通过submit()方法 提交表单示例: 本示例:以用户注册作为例子.使用jquery中的submit()方法实现表单提交. 注:本示例仅提供了对表单的验证,本例只用选用了三个字段作为测 ...
- jQuery Label Better – 友好的表单输入框提示插件
jQuery Label Better 帮助你标记您的表单输入域,带有美丽的动画效果而且不占用空间.这个插件的独特之处在于所有你需要做的就是添加一个占位符文本,只有当用户需要它的时候才显示标签. 您可 ...
- jquery来跨域提交表单
说说用jquery来实现跨域提交表单 在jQuery中,我们使用json数据类型,通过getJSON方法来实现从服务端获取或发送数据,而当要向不同远程服务器端提交或者获取数据时,要采用jsonp数据类 ...
- 使用jQuery实现跨域提交表单数据
我们在WEB开发中有时会遇到这种情况,比如要从A网站收集用户信息,提交给B网站处理,这个时候就会涉及到跨域提交数据的问题.本文将给您介绍如何使用jQuery来实现异步跨域提交表单数据. 在jQue ...
随机推荐
- iOS-获取当前View所在的控制器
用一个分类,具体: .h #import <UIKit/UIKit.h> @interface UIView (CurrentController) /** 获取当前View的控制器对象 ...
- 代码管理(四)SVN和Git对比
在日常运维工作中,经常会用到版本控制系统,目前用到最广泛的版本控制器就是SVN和Git,那么这两者之间有什么不同之处呢?SVN(Subversion)是集中式管理的版本控制器,而Git是分布式管理的版 ...
- C++虚函数工作原理
一.虚函数的工作原理 虚函数的实现要求对象携带额外的信息,这些信息用于在运行时确定该对象应该调用哪一个虚函数.典型情况下,这一信息具有一种被称为 vptr(virtual table poi ...
- Android HttpURLConnection源代码分析
Android HttpURLConnection源代码分析 之前写过HttpURLConnection与HttpClient的差别及选择.后来又分析了Volley的源代码. 近期又遇到了问题,想在V ...
- html5+php实现文件拖动上传功能
界面样式我是参考了一个国外的相册网站,改动不大,只是把鸟语转换成中文,以及上传时的样式也进行了改动,之所以选这个的原因就是,我很容易做扩展,它支持3种方式添加图片,一种拖拽上传,一种常规的选择文件上传 ...
- Effective C++ 34
34.将文件间的编译依赖性降到最低. 对于一个大型程序,其结构是错综复杂的.当你对一个类进行一些改动时.改动的不是接口,而是类的实现,即仅仅是一些细节部分,但又一次生成程序时,所实用到这个类的的文件都 ...
- PHP发送HEAD方法请求
HEAD方法在99%的web服务中支持(不完全统计,默认都是HEAD.POST.GET,除了某些极其特殊的应用会限制HEAD方法),HEAD方法有很多用途,比如探测网页的状态(HTTP头部信息,404 ...
- Python 爬虫 使用正则去掉不想要的网页元素
在做爬虫的时候,我们总是不想去看到网页的注释,或者是网页的一些其他元素,有没有好的办法去掉他们呢? 例如:下面的问题 第一种情况<ahref="http://artso.artron. ...
- ElasticSearch 数据增删改实现
前言 本文介绍 ElasticSearch 增加.删除.修改数据的使用示例.通过Restful 接口和 Python 实现.ES最新版本中有Delete By Query 和 Update By Qu ...
- 从ext4将mysql数据目录移动至lustre出现(InnoDB: Unable to lock ./ibdata1, error: 38.)
因为数据目录过大,因此我把目录从本地移到了共享存储中.在修改了/etc/my.cnf和/etc/init.d/mysqld之后发现数据库可以运行,但启动速度很慢 原因是原文件系统是ext4,而目标文件 ...
