八叉树(Octree)
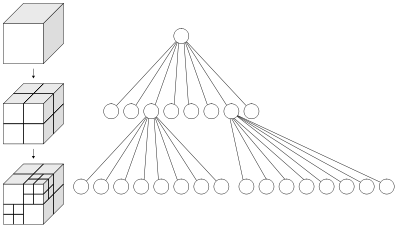
八叉树(Octree)是一种用于描述三维空间的树状数据结构。想象一个立方体,我们最少可以切成多少个相同等分的小立方体?答案就是8个。再想象我们有一个房间,房间里某个角落藏着一枚金币,我们想很快的把金币找出来,怎么找最高效?我们可以把房间当成一个立方体,先切成八个小立方体,然后排除掉没有放任何东西的小立方体,再把有可能藏金币的小立方体继续切八等份….如此下去,平均在Log8(房间内的所有物品数)的时间内就可找到金币。因此,八叉树就是用在3D空间中的场景管理,可以很快地知道物体在3D场景中的位置,或侦测与其它物体是否有碰撞以及是否在可视范围内。

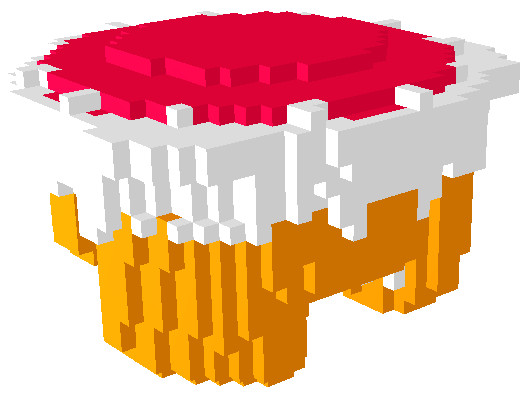
VREP软件中可以在场景里创建八叉树(Add→Octree),通常用于简化表达复杂的形体或点云。An octree is an object that represents a spacial partitioning. It is made up by a tree data structure in which each node has exactly eight children. Occupied leaf nodes are represented as voxels. Octrees can be used to offer a simplified representation for shapes or point clouds, or can act as an occupancy grid/space:
Octrees are collidable, measurable and detectable objects. This means that octrees:
- can be used in collision detections with other collidable objects.
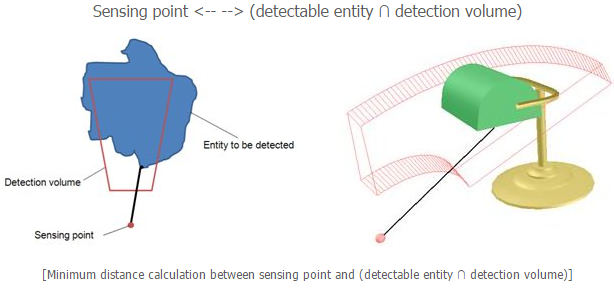
- can be used in minimum distance calculations with other measurable objects.
- can be detected by proximity sensors.

函数simInsertVoxelsIntoOctree可以向八叉树中插入Voxels (三维像素),它是一种基于体积概念的像素,通常的普通像素只需要X、Y轴两个坐标来定位它在空间中的方位,而它还需要加进一个额外的Z轴坐标,相当于空间中一个非常小的立方体。
simInsertVoxelsIntoOctree(number octreeHandle,number options,table points,table color=nil,table tag=nil)
下面代码通过Octree创建了一个简单的围墙:
if (sim_call_type==sim_childscriptcall_initialization) then
octree=simGetObjectAssociatedWithScript(sim_handle_self)
local p = {-, , 0.05}
for i=,, do
color = {*math.random(),*math.random(),*math.random()}
simInsertVoxelsIntoOctree(octree, , {p[],p[]-*i/,p[]}, color, nil)
simInsertVoxelsIntoOctree(octree, , {p[]+*i/,p[],p[]}, color, nil)
simInsertVoxelsIntoOctree(octree, , {p[]+*i/,p[]-,p[]}, color, nil)
simInsertVoxelsIntoOctree(octree, , {p[]+,p[]-*i/,p[]}, color, nil)
end
end
if (sim_call_type==sim_childscriptcall_cleanup) then
-- Put some restoration code here
simRemoveVoxelsFromOctree(octree, , nil)
end
 其中两轮差速的机器人BubbleRob通过接近传感器来进行简单的避障行走。感知阶段调用simReadProximitySensor来获取接近传感器信息,如果检测到障碍物result返回1,没有检测到障碍物返回0,出错返回-1。同时计算传感器到障碍物的最小距离,结果保存在distance中。注意探测只会在探测区域(Detection Volume)内进行,所以注意设置传感器的属性(探测体形状、探测距离、角度等)。
其中两轮差速的机器人BubbleRob通过接近传感器来进行简单的避障行走。感知阶段调用simReadProximitySensor来获取接近传感器信息,如果检测到障碍物result返回1,没有检测到障碍物返回0,出错返回-1。同时计算传感器到障碍物的最小距离,结果保存在distance中。注意探测只会在探测区域(Detection Volume)内进行,所以注意设置传感器的属性(探测体形状、探测距离、角度等)。number result,number distance = simReadProximitySensor(number sensorHandle)

参考:
八叉树(Octree)的更多相关文章
- 基于octree的空间划分及搜索操作
(1) octree是一种用于管理稀疏3D数据的树形数据结构,每个内部节点都正好有八个子节点,介绍如何用octree在点云数据中进行空间划分及近邻搜索,实现“体素内近邻搜索(Neighbors wi ...
- PCL库简要说明
PCL(PointCloudLibrary)是在吸收了前人点云相关研究基础上建立起来的大型跨平台开源C++编程库,它实现了大量点云相关的通用算法和高效数据结构,涉及到点云获取.滤波.分割.配准.检索. ...
- 游戏引擎架构 (Jason Gregory 著)
第一部分 基础 第1章 导论 (已看) 第2章 专业工具 (已看) 第3章 游戏软件工程基础 (已看) 第4章 游戏所需的三维数学 (已看) 第二部分 低阶引擎系统 第5章 游戏支持系统 (已看) 第 ...
- PCL
PCL(PointCloudLibrary)——是一个的模块化的现代C++模板库. 其基于以下第三方库:Boost.Eigen.FLANN.VTK.CUDA.OpenNI.Qhull,实现点云相关的获 ...
- CloudCompare 的简单的使用说明
来自:https://blog.csdn.net/datase/article/details/79797795 File open:打开 save:保存 Global Shift settings: ...
- 图形学3D渲染管线学习
图形学3D渲染管线 DX和OpenGL左右手坐标系不同,会有一些差距,得出的矩阵会不一样; OpenGL的投影平面不是视景体的近截面: 顶点(vertexs) 顶点坐标,颜色,法线,纹理坐标(UV), ...
- 八叉树(Octree)Typescript 实现
Demo GitHub export class Octree { // 父&子树 private parent_node: any; private children_nodes: Octr ...
- 转:Ogre的八叉树场景管理器OctreeSceneManager
上面是我绘制的一张图. 关于八叉树场景管理器主要需要关注两个类,其一是松散八叉树的数据结构Ogre::Octree,其二是八叉树场景管理器Ogre::OctreeSceneManager. 下面摘录图 ...
- 转:Ogre源码剖析 - 场景管理之Octree
由于本人的引擎ProjectGaia服务于08年创新杯的游戏项目 – 3D太空游戏,所以理所应当加入Octree(八叉树 – 已经周宁学长发帖介绍过)场景管理器.参考了无数Octree的代码,发现还是 ...
随机推荐
- 读书笔记,《Java 8实战》,第三章,Lambda表达式
第一节,Lambda管中窥豹 可以把Lambda表达式理解为简洁地表示可传递的匿名函数的一种方式,它没有名称,但它有参数列表.函数主题和返回值. 本节介绍了Lambda表达式的语法,它包括 ...
- FileProvider N 7.0 升级 安装APK 选择文件 拍照 临时权限 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- vue路由跳转传参数
1. router-link <router-link :to="{ path: 'yourPath', params: { name: 'name', dataObj: data } ...
- [asp.net]C#实现json的序列化和反序列化
在做asp.net和unity进行http通信的时候,当unity客户端发出表单请求的时候,我要将他要请求的数据以json的格式返回给客户端,让客户端来解析.服务器端这一块就涉及到json的序列化和反 ...
- fn:replace()函数
fn:replace()函数将字符串中所有指定的子串用另外的字符串替换. 语法 fn:replace()函数的语法如下: ${fn:replace(<原始字符串>, <被替换的字符串 ...
- 原生JS实现bind()函数
一.bind()函数的两个特性: 1.bind和curring,函数科里化 function add(a, b, c) { var i = a+b+c; console.log(i); return ...
- IntelliJ IDEA windows与mac下常用快捷键
摘自: http://www.th7.cn/Program/java/201604/817219.shtml 1.找文件找代码找引用 shif双击在项目的所有目录查找 ctrl+f(mac下:comm ...
- ZooKeeper 了解
- nginx不浏览直接下载文件
当我们使用Nginx时,如果要让一些附件比如txt,pdf,doc等不直接在浏览器打开,而弹出另存为的对话框(也就是下载),则可以在nginx里添加如下配置: location /{if ($requ ...
- GPUImage API 文档之GPUImageFilter类
GPUImageFilter类 方法 - (id)initWithVertexShaderFromString:(NSString *)vertexShaderString fragmentShade ...
