ArcGIS空间参考概述
任何特定区域的地理数据都存储在独立的图层中。例如,道路存储在一个图层中,宗地存储在另一个图层中,而建筑物则存储在第三个图层中。要启用各图层中的数据以整合显示和查询的时间,各图层必须以通用方式参考地球表面上的位置。坐标系提供了此框架。此外,坐标系还提供了将以不同方式引用的不同区域内的数据所需的框架。地理数据库中的每个图层都拥有一个坐标系,用于定义如何对图层位置进行地理配准。
在地理数据库中,坐标系和其他相关空间属性被定义为各数据集的空间参考的一部分。空间参考是用于存储各要素类和栅格数据集,以及其他坐标属性(例如,x,y 坐标的坐标分辨率及可选的 z 坐标和测量 (m) 坐标)的坐标系。如果需要,可使用表示表面高程的 z 坐标为数据集定义一个垂直坐标系。
空间参考描述要素实际所处的位置。当创建地理数据库要素数据集或独立要素类时,需要定义空间参考。空间参考包括一个 x、y、z 值坐标系以及 x、y、z 和 m 值的容差值和分辨率值。
坐标系
X,y 坐标通过地理坐标系或投影坐标系进行地理配准。地理坐标系 (GCS) 由基准面、角度测量单位(通常是度)和本初子午线定义。投影坐标系 (PCS) 由线性测量单位(通常是米或英尺)、地图投影、地图投影所使用的特定参数和地理坐标系组成。
投影坐标系或地理坐标系可以具有垂直坐标系这一可选属性。垂直坐标系 (VCS) 用于地理配准 z 值,最常用于表示高程。垂直坐标系包含大地基准或高程基准、测量的线性单位、轴方向和垂直位移。
M(测量)值不具有坐标系。
对于包含未知坐标系 (UCS) 的空间参考,只能指定容差。不能地理配准与 UCS 关联的要素。如果 x,y 坐标系是未知坐标系,则不能定义垂直坐标系。如有可能,尽量不要使用未知坐标系。因为如果有效的使用区域和测量单位都未知,数据的分辨率和容差值可能不适用。
分辨率
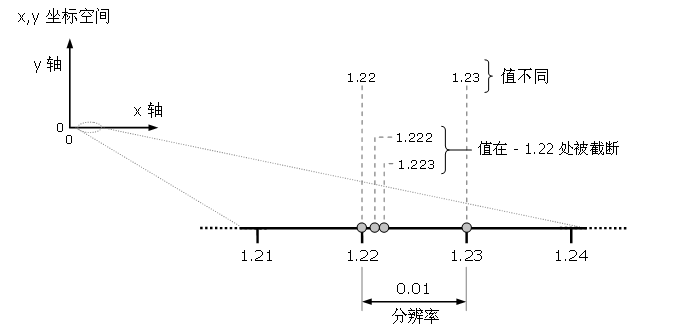
分辨率表示要素类记录地理要素的位置和形状时所使用的详细程度。分辨率是分隔要素坐标中唯一 x 值和唯一 y 值的最小距离,使用地图单位。例如,如果空间参考具有 0.01 的 x,y 分辨率,则 x 坐标 1.22 和 1.23 可以被存储为两个独立的坐标值,但 x 坐标 1.222 和 1.223 都可以被存储为 1.22。下图对此进行了说明。后面的一对 x 坐标值的最后一位数字将被截掉,这是因为值的变化小于 x,y 分辨率。这同样适用于 y 坐标。
 |
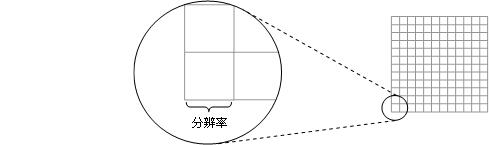
软件工程师喜欢用带有非常精细的网格的笛卡尔格网来处理整数坐标。网格的间距由坐标分辨率定义。所有的要素坐标都根据所选的坐标系进行地理配准并捕捉到坐标格网。此格网称为坐标分辨率格网,由用于确定坐标值精度(例如,有效数字位数)的分辨率来定义。分辨率用于确定坐标分辨率格网的细度,该格网覆盖了要素类或要素数据集范围。所有坐标均捕捉到此格网,而分辨率定义了格网的各条线之间的距离。
 |
分辨率值的单位与相关坐标系的单位相同。例如,如果空间参考所使用的投影坐标系的单位是米,则也会以米为单位来定义分辨率值。默认分辨率值是 0.0001 米 (1/10 mm),或者为其等效值(以地图单位表示)。例如,如果要素类以美国国家平面英尺为单位进行存储,则默认精度为 0.0003281 英尺(0.003937 英寸)。如果坐标以经纬度表示,则默认分辨率为 0.000000001 度。
具有较小(较精细)的 x,y 分辨率的要素坐标可以具有更多的精度位数。但是,极小的 x,y 分辨率可能会影响性能,因为使用了过多的磁盘空间以及更多的 I/O。当增大 x,y 分辨率值(即图像变得更粗糙)时,与要素坐标关联的精度将降低,要素边界将进行平滑和简化处理或根本不显示。
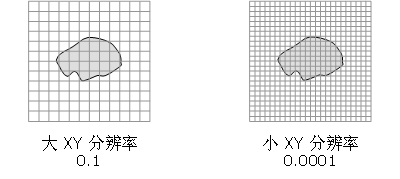
在下图中,具有高 x,y 分辨率的格网无法存储具有同样精度的面要素。相反,具有低 x,y 分辨率的格网将用更高的精度存储面要素,从而可以更好地保留面要素的形状。
 |
Esri 强烈建议在大多数情况下使用默认的 x,y 分辨率,因为实践证明这种分辨率性能非常好并且可以存储适用于大多数情况的坐标精度。
容差
空间参考也包含容差值。x、y、z 和 m 坐标都具有反映坐标数据精度的相关容差值。容差值为坐标之间的最小距离。如果一个坐标在另一个坐标的容差值范围内,则会将二者视为同一位置。当需要确定两个点是足够近(可以给定相同的坐标值)还是足够远(各自具有其自己的坐标值)时,会在关系运算和拓扑运算中使用此值。
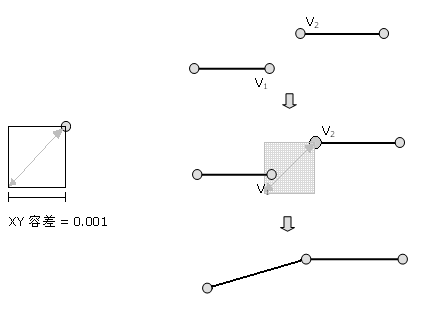
例如,在下图的同一个要素类中有两个同等级的线要素。在拓扑验证过程中,如果一个折点 V2 位于另一个折点 V1 的 x,y 容差内(反之亦然),则这两个折点都会被移动到一个新位置(例如,坐标之间的加权平均距离)。
 |
默认容差设定值为 0.001 米,或者为其等效值(以地图单位表示)。这是默认分辨率值的 10 倍,大多数情况下推荐使用此设置。可以设置一个自定义 x,y 容差值,但是该容差值不应接近数据采集分辨率,并且允许的最小 x,y 容差值是 x,y 分辨率的两倍。
ArcGIS空间参考概述的更多相关文章
- ArcGis空间参考的设置
ArcGis10.0空间参考设置: 选择一个数据右击,进入属性properties 点击进入后则出现以下界面 双击进入后则出现以下界面 双击进入后出现如下界面,此时则可选择需要设置的空间参考 ArcG ...
- ArcGIS Engine开发之旅09--几何对象和空间参考
原文:ArcGIS Engine开发之旅09--几何对象和空间参考 1.Geometry Geometry 是 GIS 中使用最为广泛的对象集之一,用户在创建.删除.编辑和进行地理分析的时候,就是处 ...
- ARCGIS切图:TPK文件的空间参考为地理坐标系
先来吐槽一下,之前习惯了百度地图API,所以一直习惯直接将经纬度点添加到地图上进行显示,目前使用ARCGIS RUNTIME FOR ANDROID进行开发,在地图上加点需要原始点的坐标为投影坐标系, ...
- ArcGIS for qml -关于空间参考如何选择设置
作者: 狐狸家的鱼 Github: 八至 版权声明:如需转载请获取授权和联系作者 1.关于空间参考 空间参考可以通过众所周知的ID(WKID) - 整数值来引用. 官网指南中也有对此的专门说明 htt ...
- ArcGIS模型构建器案例教程-批量修改工作空间所有要素类的空间参考
ArcGIS模型构建器案例教程-批量修改工作空间所有要素类的空间参考 目的:批量修改工作空间所有要素类的空间参考(坐标系) 工具名称:WorkspaceChangeSpatialReference 使 ...
- c#+ArcGIS Engine-获取矢量图层的空间参考
转自原文c#+ArcGIS Engine-获取矢量图层的空间参考 介绍一种简单的获取矢量图层空间参考的方法: 首先打开Shp文件获得FeatureClass,代码如下: string pPath=&q ...
- ArcGIS api for javascript——设置自定义范围和空间参考
描述 这个示例展示了在创建地图时如果定义一个自定义的范围和空间参考. 在 ArcGIS JavaScript API的1.0和1.1版本,任何要使用的地图服务图层都需要和地图的空间参考一致.1.2版本 ...
- ArcGIS空间分析工具
1. 3D分析 1.1. 3D Features toolset 工具 工具 描述 3D Features toolset (3D 要素工具集) Add Z Information 添加 Z 信息 添 ...
- GIS中的空间参考
GIS一般都是研究的基于地球的某个区域,例如一个国家.省或市的情况,既然地球上都有经纬度来标识,那么直接用经纬度来标识物体的位置不可以吗?但如果应用不一样,在实际中选择的空间参考系也是不一样的.例如我 ...
随机推荐
- Java NIO Pipe
A Java NIO Pipe is a one-way data connection between two threads. A Pipe has a source channel and a ...
- OJ模板库
近期刷了好几次的oj,好受伤好多都是相似的题目. 最长回文子串 string preprocess(string &str) { string afterProcessStr="#& ...
- C#字符串比较
正确写法1 bool bTemplatecontent2 = strtemplateContentInDB.Equals(strTemplateContentInDesignPanel, String ...
- RAMPS1.4 3d打印控制板接线与测试4
如果之前的操作都顺利,现在就可以插上USB线,打开printrun上位机软件了.mega2560刚刚接通电源时,RAMPS板子上的LED1(绿色)会闪几下.这说明mega2560板子中的固件正在启动. ...
- mac切换root
方法一: sudo -i sudo su或是su. 转自:http://blog.csdn.net/duanyipeng/article/details/8621967
- 整理收集49条JQuery代码小结
1. 如何创建嵌套的过滤器 . 代码如下: //允许你减少集合中的匹配元素的过滤器, //只剩下那些与给定的选择器匹配的部分.在这种情况下, //查询删除了任何没(:not)有(:has) //包含c ...
- JS实现拖动(2)
getBoundingClientRect() 来获取页面元素的位置 document.documentElement.getBoundingClientRect 该方法返回一个对象,从而获得页面中某 ...
- HDS推出HUS中端阵列 文件、块和对象统一存储
http://storage.chinabyte.com/86/12320086.shtml http://storage.chinabyte.com/134/12324134.shtml 日立数据系 ...
- Additional information: 对 COM 组件的调用返回了错误 HRESULT E_FAIL
1:Winform应用通过mshtml操作IE浏览器DOM时,第一次运行正常,点击第二次时错误信息如下 A first chance exception of type 'System.Runtime ...
- 数据库中truncate与delete的区别与联系
昨天被问到truncate与delete的区别,truncate没用过,回去百度了一下,才知道还有这个一种语句. truncate table命令将快速删除数据表中的所有记录(保留数据表结构).这种快 ...
