Vue SSR的渲染性能
一.前言
前端技术年年有新宠,Vue.js 2.0以其轻量级、渐进式、简洁的语法在MVVM框架中脱颖而出,一经推出便很受业界青睐。
为了提高首屏渲染速度 缓存+直出 是必不可少的。在Vue 1× 时代,没有 server-side-render 方案,直出需要专门给写一份首屏非Vue语法的模板。Vue2.0 server-side-render(简称Vue SSR)的推出,成功地让前后端渲染模板代码同构。
不过对于海量PV级的业务,直出模板的渲染效率直接影响服务端的压力,在对业务代码重构的同时,直出模板的性能是需要衡量的关键指标。
当前常用的模板渲染方案可以归结成两类:
a类:string-based (基于字符串拼接)
b类:virtual-dom-based(基于虚拟dom对象)
Vue SSR的模板是virtual-dom-based
二、常用string-based模板渲染原理介绍
还是先介绍下常用的string-based模板的写法和编译后的样子, 帮助不太熟悉HTML模板原理的同学可以更容易理解文章后面优化的过程。
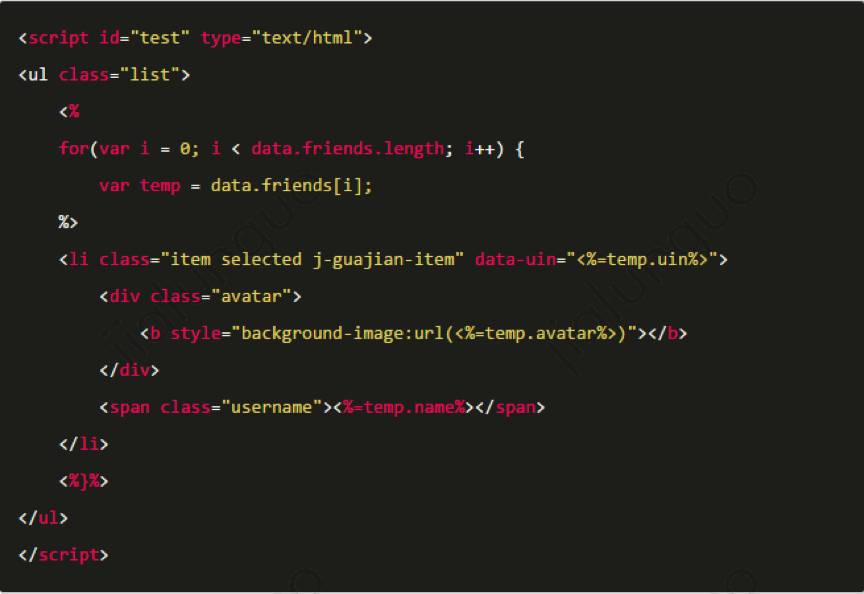
首先看一下H5页面常用的HTML模板写法:

上面的模板应该是前端开发者很熟悉的一种模板语法,通过<%%>来包裹逻辑,<%=%>来赋值。
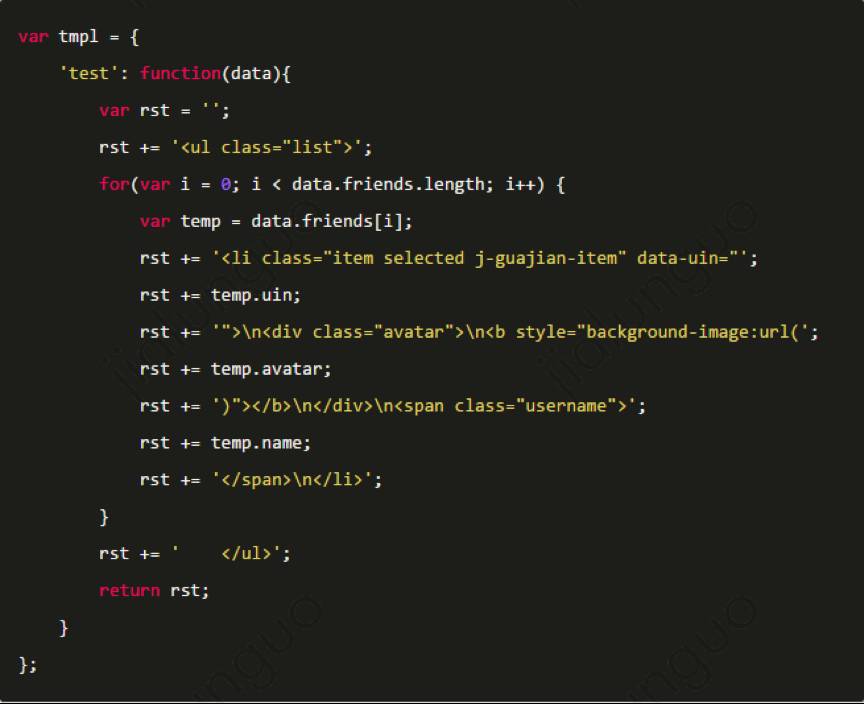
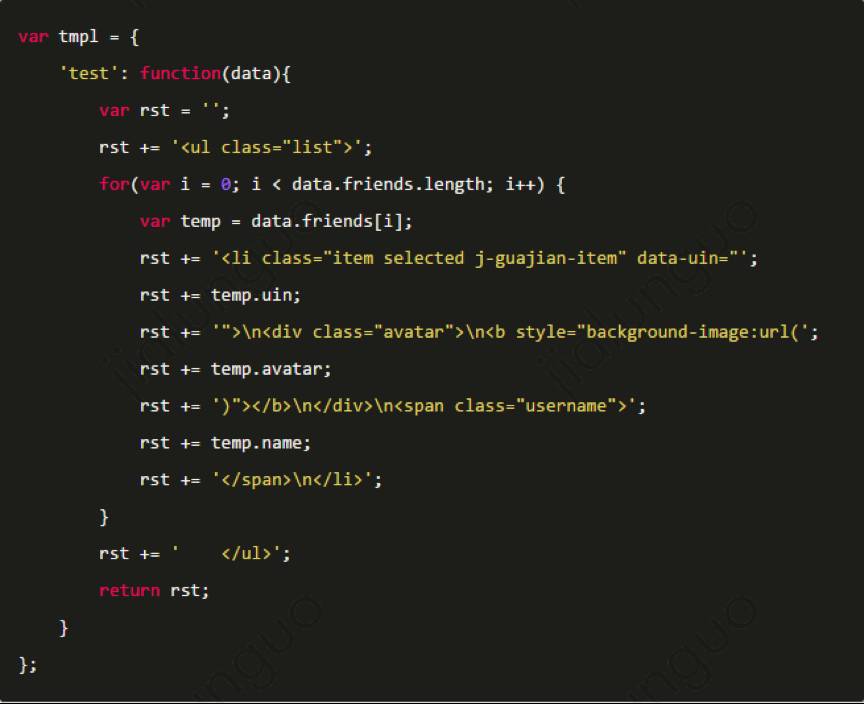
下面来看看模板代码被编译后的JS是什么样的:

JS中执行 tmpl.test(data) 即可拿到渲染出来的HTML片段。tmpl.test 就相当于是一个test模板的render函数。
那么这个render函数是如何通过上面的script模板转换过来的呢,此时需要一个模板的编译工具来实现,编译工具的核心是一个正则表达式:
let jscReg = new RegExp(/(?:(?:\r\n|\r|\n)\s*?)?<%([=-]?)([\w\W\r\n]*?)%>(?:\r\n|\r|\n)?/gmi);
用这个正则表达式,可以将模板代码中的 JS逻辑与JS属性值 分割出来,再通过'引号来将静态dom串包裹,拼接,最后加上函数的头尾,就能得到一个完整的render函数。编译过程可以通过预编译在线下实现,也可以在线上实时动态完成。
看到现在应该都理解了string-based HTML模板在JS中渲染的方式了吧,这种类型的模板渲染效率其实是最高的,因为它的render函数是不存在任何冗余逻辑,completely字符串拼接。
三、Vue SSR性能如何
实测循环 1w 次渲染耗时对比:
传统模板:143ms
Vue SSR:2685ms
Vue SSR的耗时是传统模板的近20倍
四、20倍差距是如何产生的?
20倍差距是如何产生的?我们来分析一下Vue SSR完整的渲染过程。
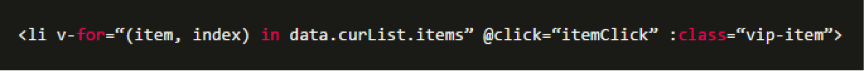
Vue模板片段:

Vue模板语法大部分都是指令试的伪代码,既不是HTML语法,也不是JS语法,这也是virtual-dom类模板渲染较复杂的原因之一。
步骤1:模板字符串通过正则解析成virtual-dom对象:

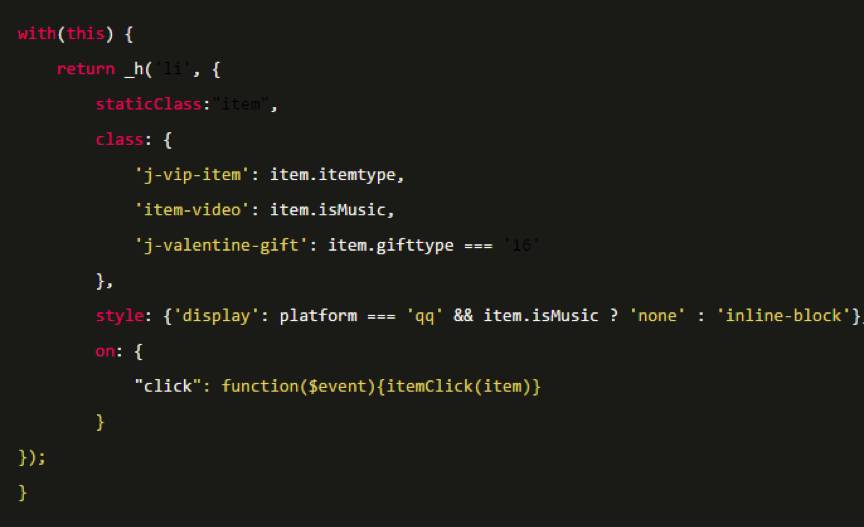
步骤2:生成with绑定上下文对象的render函数(该函数被缓存):

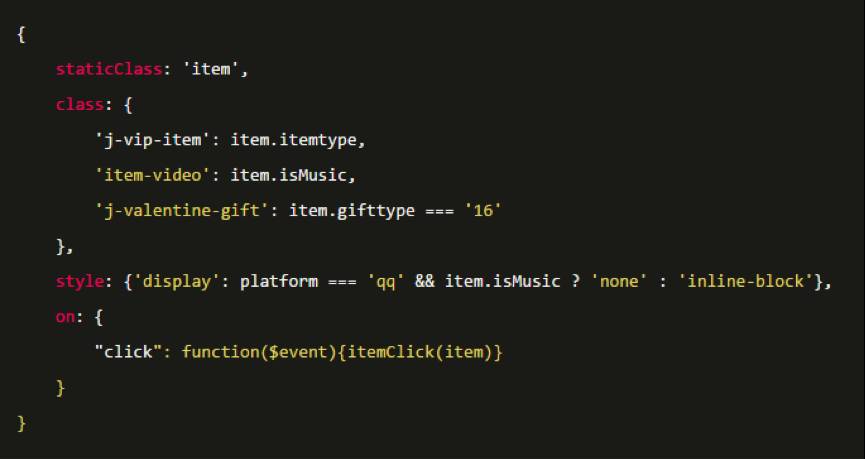
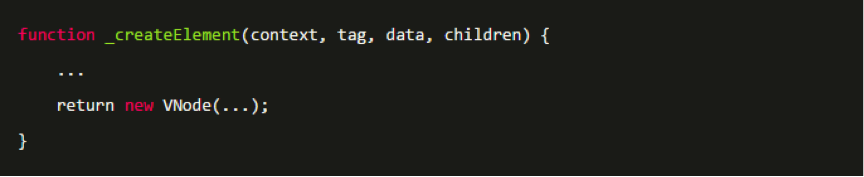
步骤3:_h ----> _createElement 执行render函数返回 包含了业务数据 的vnode对象:

步骤4:遍历dom对象属性 拼接字符串 HTML渲染完成:
四、性能瓶颈分析
在上文中可以看到,步骤1(模板字符串通过正则解析成virtual-dom对象)与步骤2(生成with绑定上下文对象的render函数)都已经被缓存,在本次对比中直接忽略其耗时,问题只能出在步骤3、4:
步骤3:执行render函数生成vnode-tree对象;
步骤4:递归遍历vnode-tree将其转化拼接成HTML;
相比传统string-based模板以最直接的方式拼接HTML,逻辑包含了 with、call、对象创建、递归拼接 是制约性能的关键,由于vnode对象是包含了业务数据,不能通过缓存vnode来解决,即便是缓存了vnode,步骤4的拼接耗时也是瓶颈所在。
五、缓存没有用,直接上大招!
既然我们已经知道什么样的render函数是最快的,那么就做个工具直接把Vue模板编译成string-based类的render函数即可,目标:

引入jscHelper https://github.com/jialunguo/vue-server-render-jscHelper
步骤1:
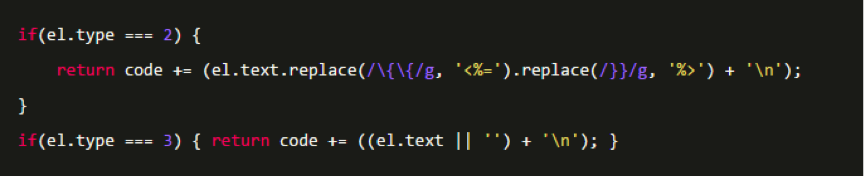
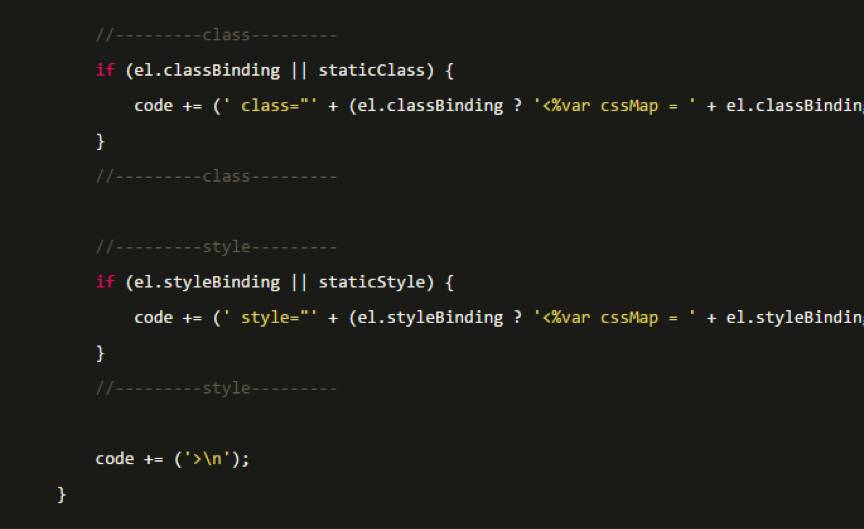
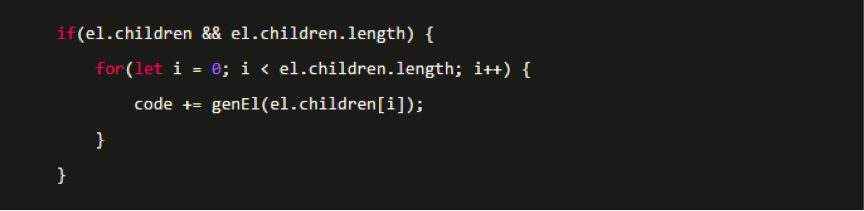
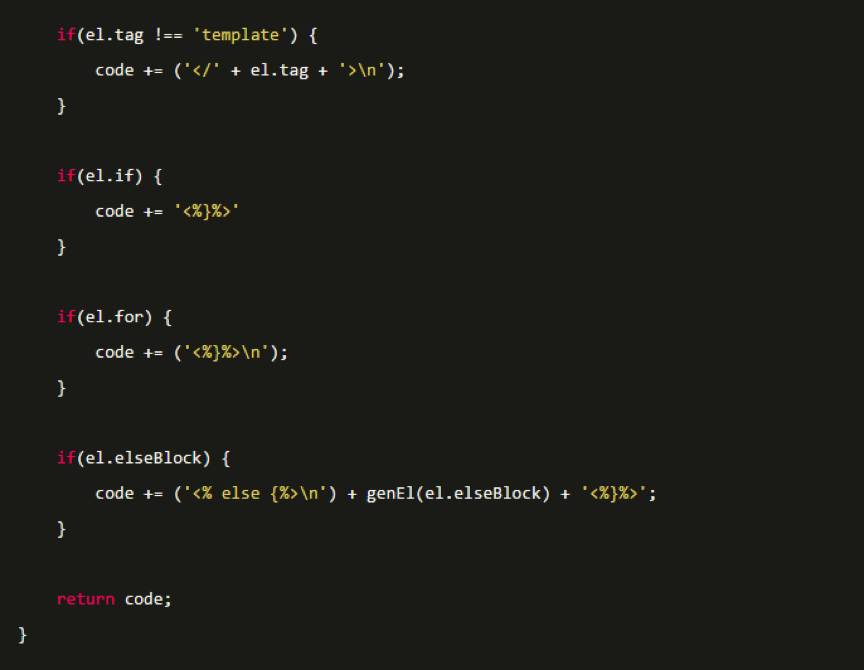
将vue-server-render在 第1步 生成的 virtual-dom对象 拼成 string-based语法的模板字符串,genEl是先将Vue模板语法转换成jsc语法:

1)值的转换

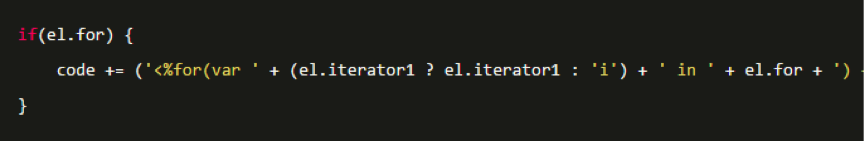
2)for循环转换

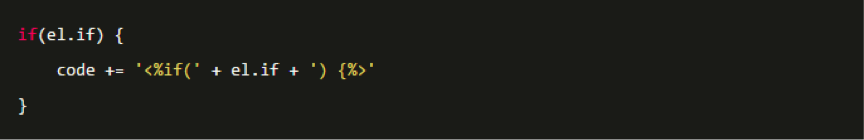
3)if判断转换

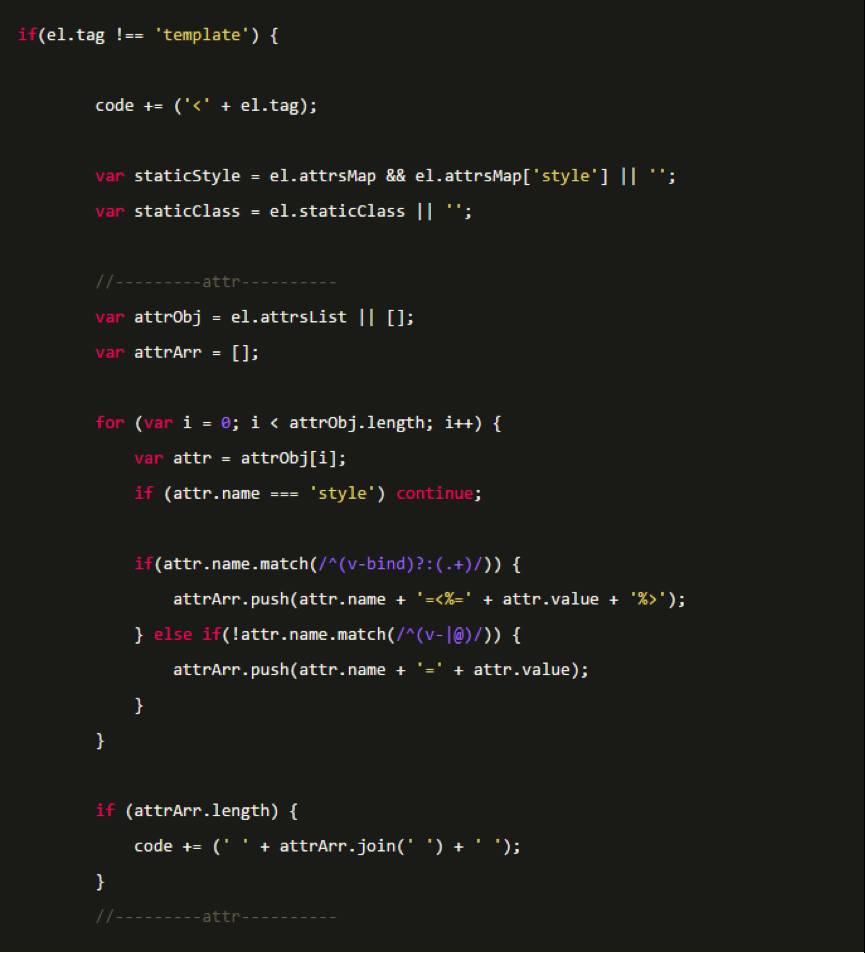
4)处理属性

5)Vue指令转换

6)样式class和内联代码转换

7)递归处理子dom

8)标签闭合

步骤2:
再通过文章开头介绍的正则表达式:
let jscReg = new RegExp(/(?:(?:\r\n|\r|\n)\s*?)?<%([=-]?)([\w\W\r\n]*?)%>(?:\r\n|\r|\n)?/gmi);
将模板编译成render函数,加以缓存。详细过程请看GitHub上的jscHelper源码。
七、写在最后
通过jscHelper对vue-server-render的性能做提升,需要持续地维护对Vue语法的兼容,而且目前并不支持类似, , 等高级语法,对组件的渲染方式也需要兼容。作为使用方,我们更希望Vue作者本身能多提供一种简单的string-based渲染方式来作为高性能的直出渲染方案。
相关的issue https://github.com/vuejs/vue/issues/5176 ,希望能在Vue.js未来版本中看到更好的渲染实现。
Vue SSR的渲染性能的更多相关文章
- Vue SSR 配合Java的Javascript引擎j2v8实现服务端渲染2创建Vue2+webpack4项目
前提 安装好nodejs并配置好环境变量,最好是 node10,https://nodejs.org/en/download/ 参考我之前的文章 debian安装nodejs Yarn &&a ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- Vue SSR不可不知的问题
Vue SSR不可不知的问题 本文主要介绍Vue SSR(vue服务端渲染)的应用场景,开发中容易遇到的一些问题,提升ssr性能的方法,以及ssr的安全性问题. ssr的应用场景 1.SEO需求 SE ...
- Vue SSR常见问题、异常处理以及优化方案
本文主要介绍Vue SSR(vue服务端渲染)的应用场景,开发中容易遇到的一些问题,提升ssr性能的方法,以及ssr的安全性问题. SSR的应用场景 1.SEO需求 SEO(Search Engine ...
- vue服务端渲染添加缓存
缓存 虽然 Vue 的服务器端渲染(SSR)相当快速,但是由于创建组件实例和虚拟 DOM 节点的开销,无法与纯基于字符串拼接(pure string-based)的模板的性能相当.在 SSR 性能至关 ...
- vue ssr
https://mp.weixin.qq.com/s/v1c69bJ5PxGcqt-ZU4FVXw https://juejin.im/entry/590ca74b2f301e006c10465f h ...
- webpack4+koa2+vue 实现服务器端渲染(详解)
_ 阅读目录 一:什么是服务器端渲染?什么是客户端渲染?他们的优缺点? 二:了解 vue-server-renderer 的作用及基本语法. 三:与服务器集成 四:服务器渲染搭建 4.1 为每个请求创 ...
- vue服务端渲染之nuxtjs
前言 本篇主要针对nuxtjs中的一些重要概念整理和代码实现! 在学习vue服务端渲染之前,先搞清楚几个概念: 什么是客户端渲染(CSR) 什么是服务端渲染(SSR) CSR和SSR有什么异同 客户端 ...
- Vue(服务端渲染)
一.前言 1.服务端渲染图解 2.简介服务端渲染 ...
随机推荐
- Python3基础 __setattr__ 在属性被赋值的时候,新增提示功能
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- HDU3085(双向BFS+曼哈顿距离)题解
Nightmare Ⅱ Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- UVA 11426 GCD - Extreme (II) (欧拉函数)题解
思路: 虽然看到题目就想到了用欧拉函数做,但就是不知道怎么做... 当a b互质时GCD(a,b)= 1,由此我们可以推出GCD(k*a,k*b)= k.设ans[i]是1~i-1与i的GCD之和,所 ...
- js与jquery对象的互转
//dom对象 var odiv = document.getElementById('box'); //dom对象转化成JQ对象, 在通过原生的方法获取到元素后,给它加上$() //$(odiv). ...
- 用 SwitchHosts设置hotst, 用法示例
涉及到本地默认ip(localhost,127.0.0.1)设置关联地址时,使用XAMPP本地服务器时避免自动跳转设置的域名的一些处理方法 打开此文件,把内容修改如下 # Virtual Hosts# ...
- WCF 统一处理异常利用行为服务扩展
https://www.cnblogs.com/niaowo/p/4727378.html using System; using System.Collections.Generic; using ...
- 使用docker安装myql/redis等软件
使用docker安装myql/redis等软件 概述 基本命令 安装mysql 安装redis 概述 在开发时经常需要安装各种软件,有时甚至为了验证一个命令不得不安装配置一个缓存.数据库.MQ等,耽误 ...
- WZY社区
WZY社区是我自己做的一个网站,后面会详细更新,敬请关注!
- Servlet之javax.servlet包
链接 : http://blog.sina.com.cn/s/blog_5d4214c70102wnf1.html
- URAL 1501 Sense of Beauty
URAL 1501 思路: dp+记忆化搜索 状态:dp[i][j]表示选取第一堆前i个和第二堆前j的状态:0:0多1个 1:0和1相等 2:1 ...

