browsersync即时刷新页面
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面

多个浏览器、多个设备间来回切换,频繁的刷新页面。更神奇的是您在一个浏览器中滚动页面、点击等行为也会同步到其他浏览器和设备中,这一切还可以通过可视化界面来控制。

1.node.js 全局安装 BrowserSync
$ npm install -g browser-sync
2.启动 BrowserSync
--files 路径是相对于运行该命令的项目(目录)
$ browser-sync start --server --files "css/*.css, *.html"
如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。
监听多个类型的文件,cmd进入文件目录输入命令,如进入F:\learning\web目录
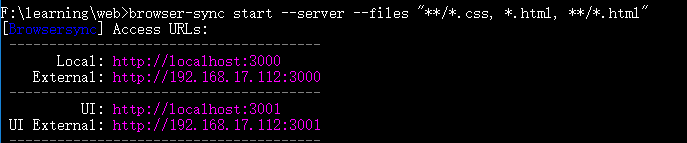
F:\learning\web>browser-sync start --server --files "**/*.css, *.html, **/*.html"

3.http://localhost:3000/或者(本地ip:3000) 访问你所在的项目,启动成功后页面会出现Connected to BrowserSync

4.http://localhost:3001/ 是设置选项

browsersync即时刷新页面的更多相关文章
- gulp+browserSync自动刷新页面
BrowserSync “Browsersync能让浏览器实时.快速响应您的文件更改(html.js.css.sass.less等)并自动刷新页面.更重要的是 Browsersync可以同时在PC.平 ...
- mui 重写back 调用back方法,实现返回就即时刷新页面
需求: 从A-----b页面 B操作完后再返回A ,这时A页面数据变化 1.先是针对安卓机可以点击按钮返回,也可以用本机的返回键返回 监听本机的返回按钮,如果点击就调用写好的自定义刷新事件 (fun ...
- js刷新页面方法大全
如何实现刷新当前页面呢?借助js你将无所不能. 1,reload 方法,该方法强迫浏览器刷新当前页面.语法:location.reload([bForceGet]) 参数: bForceGet, ...
- 不使用Ajax,如何实现表单提交不刷新页面
不使用Ajax,如何实现表单提交不刷新页面? 目前,我想到的是使用<iframe>,如果有其他的方式,后续再补. 举个栗子: 在表单上传文件的时候必须设置enctype="mul ...
- 三种上传文件不刷新页面的方法讨论:iframe/FormData/FileReader
发请求有两种方式,一种是用ajax,另一种是用form提交,默认的form提交如果不做处理的话,会使页面重定向.以一个简单的demo做说明: html如下所示,请求的路径action为"up ...
- .net 刷新页面防止表单二次提交
1.页面上按钮是服务器控件,现在刷新页面要防止按钮事件重复执行 原网址:http://blog.csdn.net/high_mount/article/details/51066056
- JS定时刷新页面及跳转页面
JS定时刷新页面及跳转页面 Javascript 返回上一页1. Javascript 返回上一页 history.go(-1), 返回两个页面: history.go(-2); 2. history ...
- 刷新页面时 select值保持不变
刷新页面时,要使下拉菜单(select).raido保持不变,用ajax是无法实现的.我想只能通过cookies才能实现.刷新前先把select或radio的值保存在cookies中,刷新后再填回去. ...
- js 刷新页面window.location.reload();
Javascript刷新页面的几种方法:1 history.go(0)2 window.location.reload() window.location.reload(true) 3 ...
随机推荐
- [转帖]HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 <audio>标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 co ...
- android 转屏 onConfigurationChanged 不会执行的问题
参考 http://blog.csdn.net/tangzhilu/article/details/7399988 MainActivity 代码 package com.example.config ...
- 将文件导入到SQL server数据库表中的字段中
一.在要执行的sql server数据库a中执行如下脚本,创建存储过程sp_textcopy /* 将二进制文件导入.导出到数据库相应字段列中 */ CREATE PROCEDURE sp_textc ...
- [Module] 03 - Software Design and Architecture
本篇涉及内容: ORM框架(无需再用contentprovider或者sqlitedatebasehelper之类的古董工具了) 规划各种业务Bean文件(配合ORM框架) 设计一个好的请求基类(Ba ...
- Ubuntu14.04下Mongodb(离线安装方式|非apt-get)安装部署步骤(图文详解)(博主推荐)
不多说,直接上干货! 说在前面的话 首先,查看下你的操作系统的版本. root@zhouls-virtual-machine:~# cat /etc/issue Ubuntu LTS \n \l r ...
- web实现QQ头像上传截取功能
由于最近一段时间比较忙,发现好久没写博客了,给大家分享下最近搞的logo上传截取功能.在实现这个功能之前找了一些jq的插件,最后选定了cropper在github中可以找到. 具体的思路是1:选择上传 ...
- c#中如何退出程序后自动重新启动程序
//触发退出程序事件 private void button1_Click(object sender, EventArgs e) { Application.E ...
- SPREAD for Windows Forms 控制输入法
enc = System.Text.Encoding.GetEncoding("shift-jis") datamodel = CType(FpSpread1.ActiveShee ...
- Dubbo -- 系统学习 笔记 -- 示例 -- 服务分组
Dubbo -- 系统学习 笔记 -- 目录 示例 想完整的运行起来,请参见:快速启动,这里只列出各种场景的配置方式 服务分组 当一个接口有多种实现时,可以用group区分. <dubbo:se ...
- Dubbo -- 系统学习 笔记 -- API参考手册
Dubbo -- 系统学习 笔记 -- 目录 API参考手册 配置API 注解API 模型API 上下文API 服务API API参考手册 Dubbo的常规功能,都保持零侵入,但有些功能不得不用API ...
