vue性能优化1--懒加载
懒加载也叫延迟加载,即在需要的时候进行加载、随用随载。
为什么需要懒加载?像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时简单的说就是:进入首页不用一次加载过多资源造成用时过长!!!
前提
有两个页面,分别是abc、def和一个组件hello,abc页面有一个按钮,会往def页面跳转,dcf里引用了hello组件。
abc.vue
<template>
<div class="wrapp">
<div>我是abc页面</div>
<button @click="goPage">跳转到b页面</button>
</div>
</template> <script>
export default {
name: "abc",
methods:{
goPage(){
this.$router.push('/def')
}
}
}
</script> <style scoped>
.wrapp{color: red}
</style>
def.vue
<template>
<div class="wrapp">
<div class="ctx">我是def页面</div>
<hello/>
</div>
</template> <script>
import hello from '@/components/hello'
export default {
name: "def",
components:{
hello:hello
// hello:()=>import('@/components/hello')
}
}
</script> <style scoped>
.ctx{color: green}
</style>
hello.vue
<template>
<div class="wrapp">
<div class="speak">
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
<div>我是组件hello</div>
//大家可以多复制几个div,内容越多效果越明显,为了方便读者,删除了些
</div>
</div>
</template> <script>
export default {
data(){
return {
about: "about"
}
}
}
</script>
<style scoped>
.wrapp{
background-color: blueviolet;
color: white;
padding: 6px;
width: 200px;
height: 300px;
overflow-y: auto;
}
</style>
router
import Vue from 'vue'
import Router from 'vue-router'
import abc from '../pages/abc'
import def from '../pages/def'
Vue.use(Router) export default new Router({
routes: [{
path: '/abc',
component: abc
},{
path: '/def',
component: def
},{
path: '/',
redirect:'/abc'
}]
})
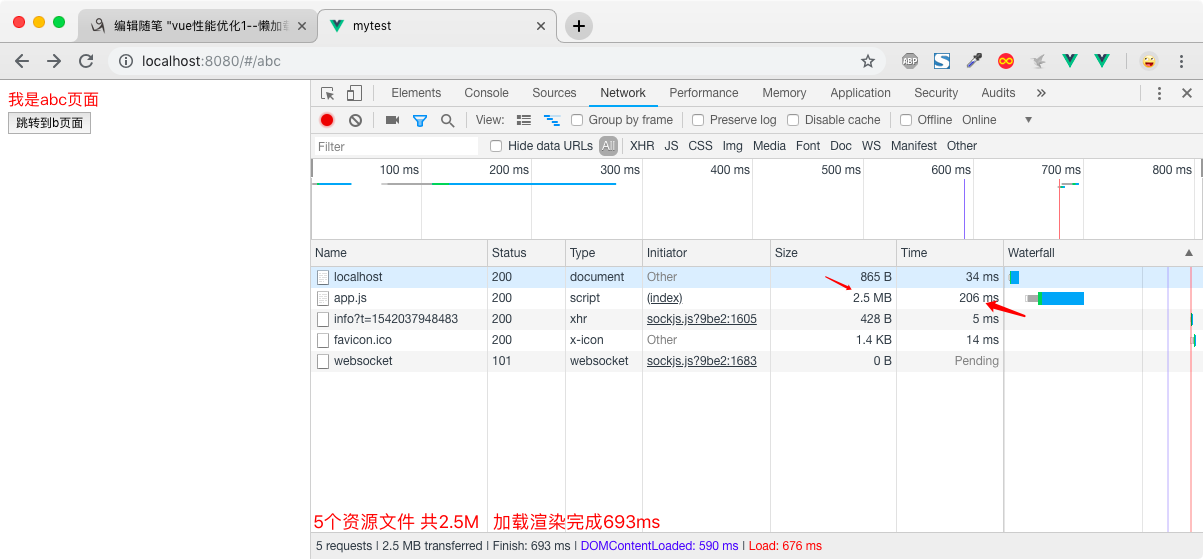
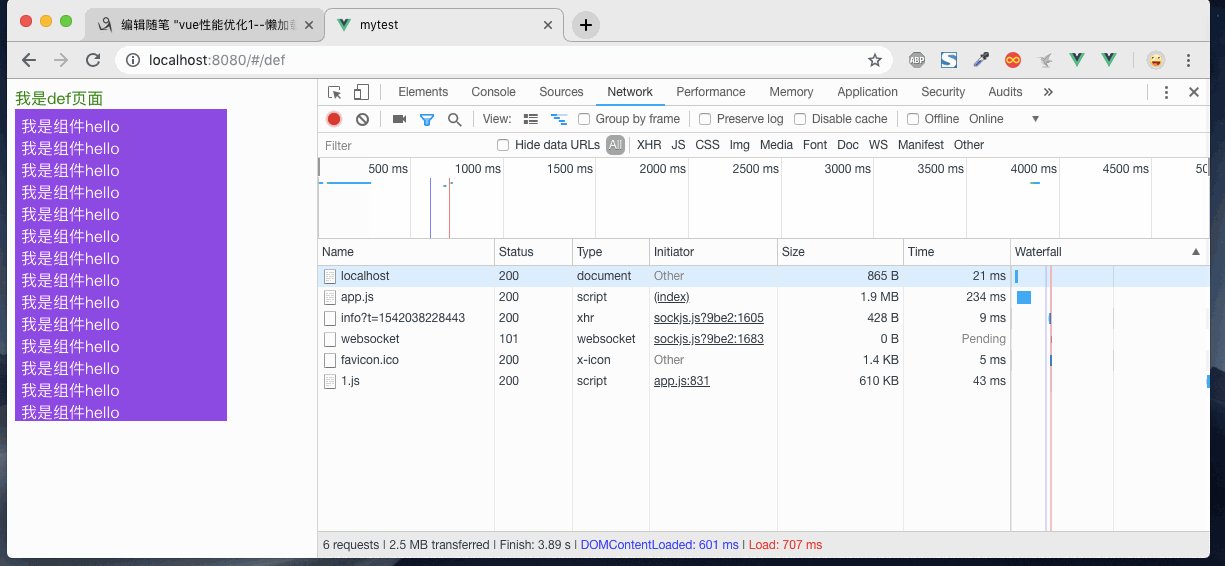
组件同步加载
如上代码,所有东西(包含hello组件)都被一起合并到了app.xxx.js大文件中去了,首屏加载的时候会一次行加载整个网站的资源

组件懒加载
官方文档:https://cn.vuejs.org/v2/guide/components-dynamic-async.html
因为hello组件,只要在def页面中使用,所以没必要提前一起加载进来,试想如果用户可能就不进入def页面,那加载进来岂不是浪费时间
所以我们可以修改def的代码为如下即可:即异步加载hello组件,这样就可以当def页面被访问到的时候,才会被加载
<script>
// import hello from '@/components/hello'
export default {
name: "def",
components:{
// hello:hello
hello:()=>import('@/components/hello')
}
}
</script>

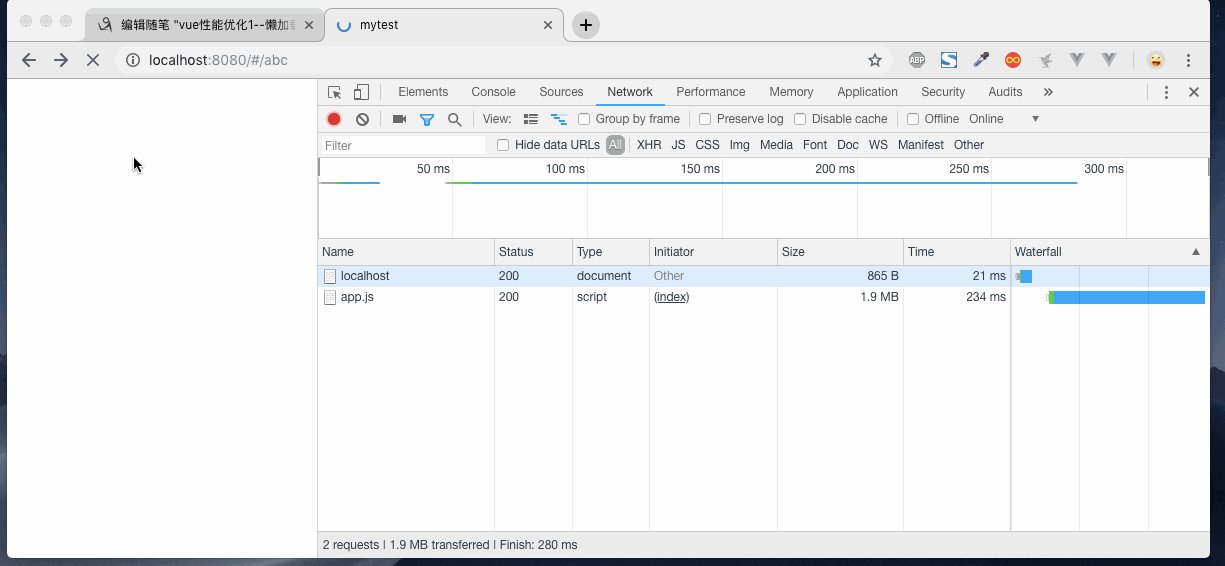
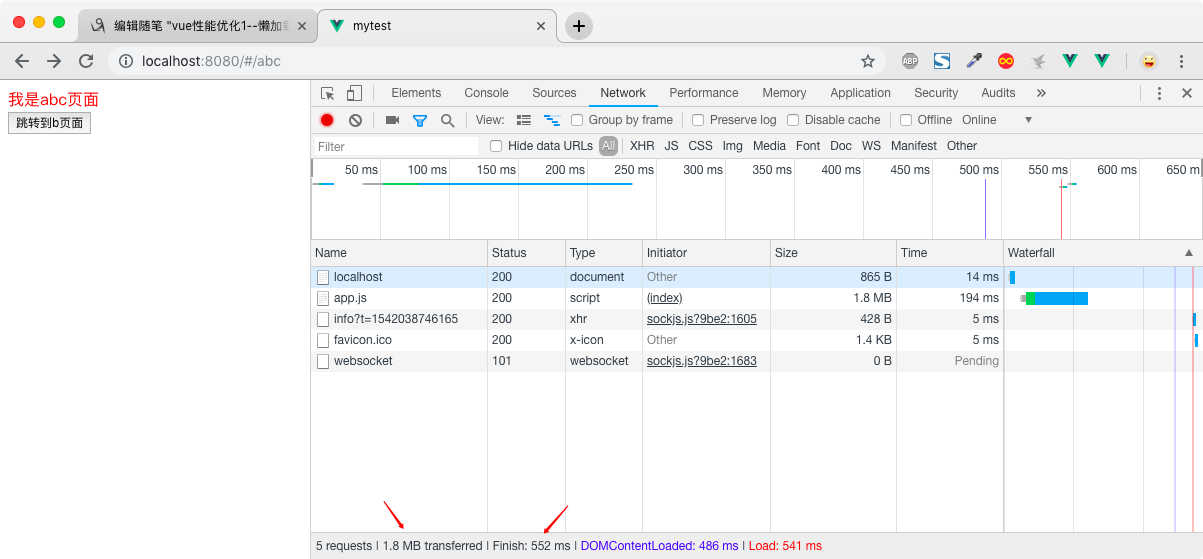
看到没有,app.js明显小了很多,而且finish时间也快了很多。 而hello组件也在需要的时候才被加载。 这样对于项目很大的情况下对于首屏白屏卡顿优化是很有必要的
路由懒加载
官方文档:https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
原理同上,路由配置改为如下即可
import Vue from 'vue'
import Router from 'vue-router'
import abc from '../pages/abc'
const def=()=>import('../pages/def')//异步加载该路由
Vue.use(Router) export default new Router({
routes: [{
path: '/abc',
component: abc
},{
path: '/def',
component: def
},{
path: '/',
redirect:'/abc'
}]
})
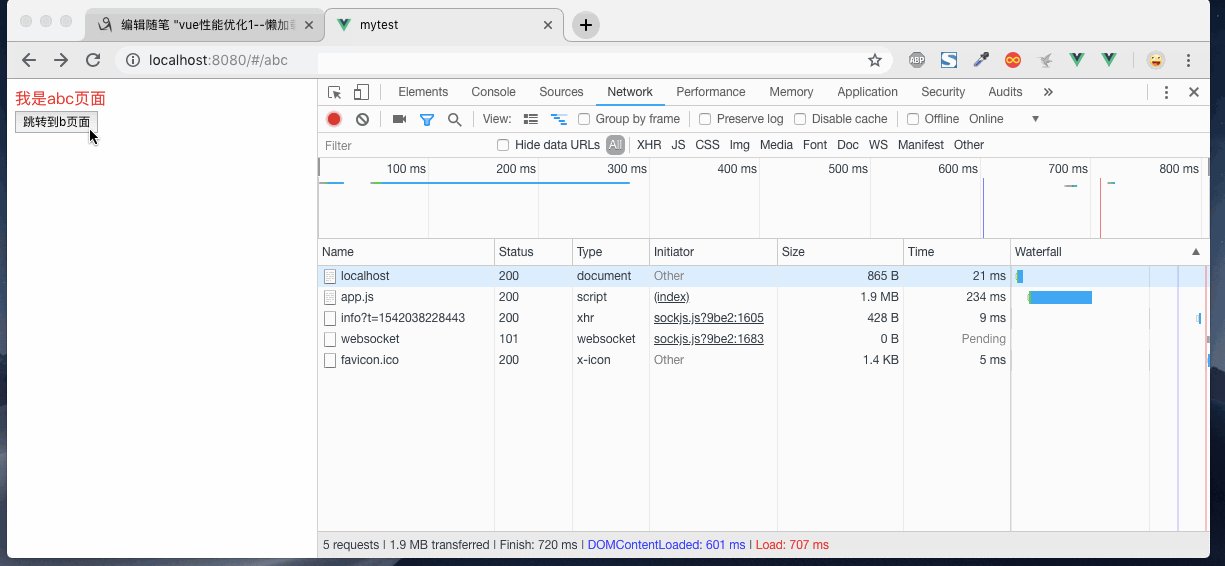
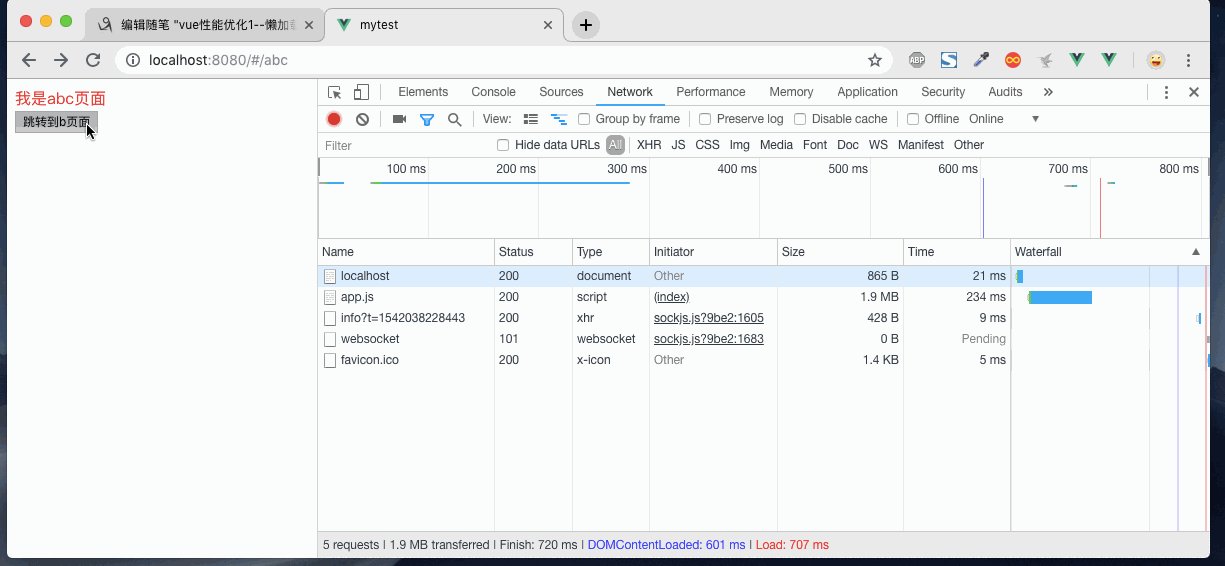
看一下最终结果
看一下组件,路由都异步的情况下,能节省多少资源

结果很明显,从2.5MB减少到了1.8MB 耗时也从693提升到了553.果然没让我失望,哈哈哈
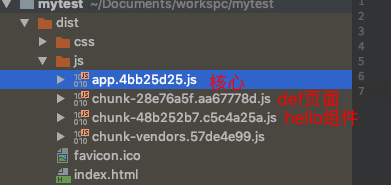
懒加载打包
凡是懒加载的组件,在build的时候,都会被分割成独立的js文件,这些文件通常叫做‘chunk.xxx.js’ ,chunk是模块的意思
注意
参考:https://forum.vuejs.org/t/vue-cli3-link-href-102-js-rel-prefetch/40307/6
使用vue-cli3的朋友,留意一下坑:vue-cli3初始化的项目,默认用了h5中ref的prefetch的属性,这个属性会导致首屏加载渲染完成后,利用空余时间会下载所有的资源,会让人觉得‘懒加载’的困惑,增加一个配置即可。但是我觉得这个挺好的,要不然人家也不会添加这个特性。如果不喜欢移除配置接口。一下是vue.config.js
module.exports = {
baseUrl:'./',
chainWebpack: config => {
// 移除 prefetch 插件
config.plugins.delete('prefetch')
}
}
vue性能优化1--懒加载的更多相关文章
- 前端性能优化--图片懒加载(lazyload image)
话说前头: 上次写了一篇webpack的学习心得,webpack能做到提升前端的性能,其模块打包最终生成一个或少量的文件能够减少对服务端的请求.除此之外,本次的图片懒加载(当然不仅限于图片,还可以有视 ...
- SPA应用性能优化(懒加载)
前提: 如今开发方式都是采用前后台分离的方式,前台采用的方式则是单页面应用开发简称SPA,这种开发模式最大的一个特点就是将有所代码打包成了一个文件, 这会导致了一个问题就是如果这个应用过大,打出来的这 ...
- Hibernate 性能优化之懒加载
针对数据库中的大数据,不希望特别早的加载到内存中,当用到它的时候才加载 懒加载分为:类的懒加载.集合的懒加载.单端关联的懒加载 类的懒加载 1.在默认情况下,类就是执行懒加载 2. ...
- Vue项目优化首屏加载速度
Vue项目部署上线后经常会发现首屏加载的速度特别慢:那么有那写能做的简单优化呢 一.路由的懒加载 路由懒加载也就是 把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件. 结合 ...
- 前端性能优化(四)——网页加载更快的N种方式
网站前端的用户体验,决定了用户是否想要继续使用网站以及网站的其他功能,网站的用户体验佳,可留住更多的用户.除此之外,前端优化得好,还可以为企业节约成本.那么我们应该如何对我们前端的页面进行性能优化呢? ...
- vue + vue-lazyload 实现图片懒加载
1.安装 npm i vue-lazyload -S 2.配置 main.js /***图片模板等懒加载 start ***/ import VueLazyload from 'vue-lazyloa ...
- Vue实现一个图片懒加载插件(转载)
Vue是可以自定义指令的,最近学习过程中遇见了一个需要图片懒加载的功能,最后参考了别人的代码和思路自己重新写了一遍.以下将详细介绍如何实现自定义指令v-lazyload. 先看如何使用这个指令: &l ...
- vue实现menu菜单懒加载
本文将在vue+element ui项目中简单实现menu菜单的懒加载. 最近接到这样的需求:菜单的选项不要固定的,而是下一级菜单选项需要根据上级菜单调接口来获取.what? 这不就是懒加载吗?翻了一 ...
- requirejs:性能优化-及早并行加载
为了提高页面的性能,通常情况下,我们希望资源尽可能地早地并行加载.这里有两个要点,首先是尽早,其次是并行. 通过data-main方式加载要尽可能地避免,因为它让requirejs.业务代码不必要地串 ...
- 网页性能优化之异步加载js文件
一个网页的有很多地方可以进行性能优化,比较常见的一种方式就是异步加载js脚本文件.在谈异步加载之前,先来看看浏览器加载js文件的原理. 浏览器加载 JavaScript 脚本,主要通过<scri ...
随机推荐
- [转]OpenStack Neutron解析
1.为什么还需要linux bridge的部署方式? 2.哪一个网桥起着交换机的作用? 3.neutron如何实现私有网络的隔离 =================================== ...
- [原]openstack-kilo--issue(四) WARNING: nova has no endpoint in ! Available endpoints for this service:
本博客已经添加"打赏"功能,"打赏"位置位于右边栏红色框中,感谢您赞助的咖啡. 在安装kilo的时候出现了一个报错 nova endpoints WARNING ...
- 4327: JSOI2012 玄武密码[SAM]
4327: JSOI2012 玄武密码 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 263 Solved: 112[Submit][Status] ...
- Python中的str与bytes之间的转换的三种方法
# bytes object b = b"example" # str object s = "example" # str to bytes sb = byt ...
- Android Google Maps API 网络服务用于网络定位、计算路线、获取经纬度、获取详细地址等
extends:http://blog.csdn.net/h7870181/article/details/12505883 Google Maps API 网络服务 官网地址 : https://d ...
- Gradle 教程
extends:http://www.zhihu.com/question/27866554/answer/38427122 stormzhang博客精华 有一个Gradle 的教程,足够你入门啦. ...
- intellij idea移动至方法块function()末尾的快捷键
intellij idea移动至方法块末尾的快捷键: 1. move caret to code block end ctrl+] 2. move caret to code block end wi ...
- yii---左查询使用
看到一些做关联查询的示例,例如使用hasMany(一对多),还是有一个hasOne(一对一)的,没有细看,下面是我看到的一个比较好用的一个: $query = (new \yii\db\Query() ...
- cp命令取消提示的方法
Linux默认cp命令带参数-i如果有重复的文件会提示覆盖 查看cp别名 在大量复制的时候这个提示不友好,在脚本写复制命令也无法使用交互式输入 解决办法 1,修改别名 vi ~/.bashrc 注释掉 ...
- numpy的文件存储,读取 .npy .npz 文件
Numpy能够读写磁盘上的文本数据或二进制数据. 将数组以二进制格式保存到磁盘 np.load和np.save是读写磁盘数组数据的两个主要函数,默认情况下,数组是以未压缩的原始二进制格式保存在扩展名为 ...
