React Native(七)——react-native-elements
配合React native使用的UI库:https://react-native-training.github.io/react-native-elements/
1. 新建项目:http://www.cnblogs.com/zhengyeye/p/7567509.html(不赘述了)
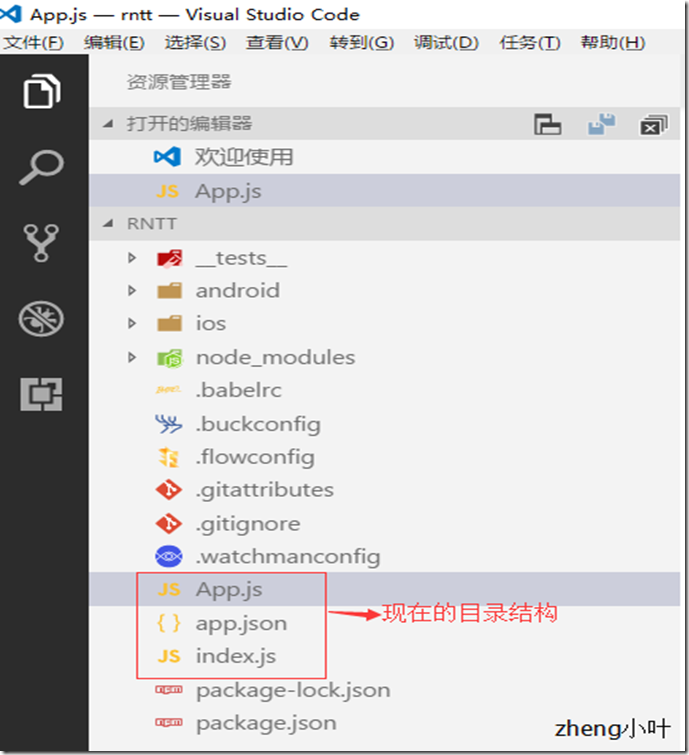
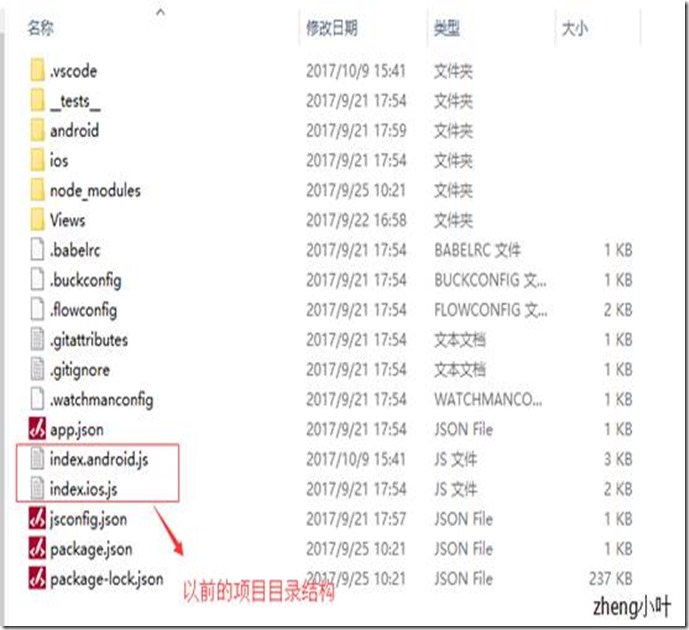
2. 执行 react-native run-android 安装app在手机或者模拟机上;突然才发现RN版本升级后,项目目录结构变得更简洁了:


新版的为用户节省了很多工作,将整个逻辑代码合并在一个App.js中,省去了用户自己新建项目的必要。
安装方法:
Step 1: Install react-native-vector-icons¶ npm i react-native-vector-icons --save && react-native link react-native-vector-icons Step 2: Install react-native-elements¶ yarn add react-native-elements or npm i react-native-elements --save
使用方法(使用什么组件,便引入其就可):
import { Button } from 'react-native-elements';
部分组件——
1.button(按钮):
onPress:用法类似于RN中button的用法,这种也是定义一个函数;
export default class App extends Component<{}> {
_onPress = () => {
alert('dianji');
};
render() {
return (
<View style={styles.container}>
<Button
raised
icon={{ name: 'home', size: 32 }}
buttonStyle={{ backgroundColor: 'red', borderRadius: 10 }}
textStyle={{ textAlign: 'center' }}
onPress={this._onPress}
title={`Welcome to\nReact Native Elements`}
/>
</View>
)
}
...
2.Avatar(头像):
限制头像大小:
small medium large xlarge
rounded:默认为false(矩形),定义头像的形状,为ture则为圆形;
若想在头像中自定义图片,则有两种方法:...
icon={{name: 'rocket', color: 'orange'}} //通过icon属性设置
...
...
source={{ uri: 'https://s3.amazonaws.com/uifaces/faces/twitter/ladylexy/128.jpg' }}//通过类似于<Image />的source属性来定义
...
overlayContainerStyle:定义图片之外视图的颜色;
onPress:用法同button;
containerStyle:定义整个容器的外部样式,比如宽高怎样的;
3.Badge(徽章,类似于聊天中未读消息右上角的阅读数):
……
很多组件,还是需要慢慢了解的~~~
React Native(七)——react-native-elements的更多相关文章
- WHAT IS THE DIFFERENCE BETWEEN REACT.JS AND REACT NATIVE?
Amit Ashwini - 09 SEPTEMBER 2017 React.js was developed by Facebook to address its need for a dynami ...
- Native VS React Native VS 微信小程序
随着React Native和 微信小程序的出现,Native一家独大的局面出现裂痕,很多小公司使用已经正在着手微信小程序和React Native了,我公司就已经走上React Native之路.那 ...
- React Native & react-native-web-player & React Native for Web
React Native & react-native-web-player & React Native for Web https://github.com/dabbott/rea ...
- React Native之React速学教程(下)
概述 本篇为<React Native之React速学教程>的最后一篇.本篇将带着大家一起认识ES6,学习在开发中常用的一些ES6的新特性,以及ES6与ES5的区别,解决大家在学习Reac ...
- React Native之React速学教程(中)
概述 本篇为<React Native之React速学教程>的第一篇.本篇将从React的特点.如何使用React.JSX语法.组件(Component)以及组件的属性,状态等方面进行讲解 ...
- React Native之React速学教程(上)
概述 本篇为<React Native之React速学教程>的第一篇.本篇将从React的特点.如何使用React.JSX语法.组件(Component)以及组件的属性,状态等方面进行讲解 ...
- 【React Native】React Native项目设计与知识点分享
闲暇之余,写了一个React Native的demo,可以作为大家的入门学习参考. GitHub:https://github.com/xujianfu/ElmApp.git GitHub:https ...
- 七天接手react项目 系列 —— react 路由
其他章节请看: 七天接手react项目 系列 react 路由 本篇首先讲解路由原理,接着以一个基础路由示例为起点讲述路由最基础的知识,然后讲解嵌套路由.路由传参,最后讲解路由组件和一般组件的区别,以 ...
- 七天接手react项目 系列 —— react 脚手架创建项目
其他章节请看: 七天接手react项目 系列 react 脚手架创建项目 前面我们一直通过 script 的方式学习 react 基础知识,而真实项目通常是基于脚手架进行开发. 本篇首先通过 reac ...
- React(七)独立组件间的共享Mixins
(1)ES6的使用 (https://github.com/brigand/react-mixin) 下载依赖包 npm i react-mixin --save (2)导入react-mixin包 ...
随机推荐
- 自然语言交流系统 phxnet团队 创新实训 个人博客 (三)
因为需要处理自然语言的括号切分问题,专门记录下. import java.util.Scanner; import java.util.Stack; /** * @author Owner * */ ...
- hashMap put方法 第三行代码
inflateTable(threshold) 分析: Hi.java public class Hi { //临界值(一个值最接近2的n次幂的数,比如7的临界值为8) int threshold; ...
- 单表多个Count 条件进行查询拼接小妙用
单表多数据进行拼接 DROP table if EXISTS tmp_table; CREATE TEMPORARY TABLE tmp_table ( 创建临时表 SELECT p1q04,p2q0 ...
- Android WiFi 日志记录(四次握手)
记录一下四次握手的log. PMK: PMK(Pairwise Master Key,成对主密钥 STA和AP得到PMK后,将进行密匙派生以得到PTK.最后,PTK被设置到硬件中, 用于数据的加解密. ...
- Xianfeng轻量级Java中间件平台:基于RBAC模型实现权限控制的原理
首先,白话一下RBAC模型.RBAC是基于角色的访问控制(Role-Based Access Control)的简称.RBAC认为权限授权实际上是Who.What.How的问题.在RBAC模型中,wh ...
- TensorFlow-GPU:查看电脑显卡型号是否支持CUDN,以及相关软件下载与介绍
1.显卡(GPU)是否支持CUDN https://developer.nvidia.com/cuda-gpus 2.了解基础知识 1)CUDA(Compute Unified Device Arch ...
- CentOS7 防火墙配置(关闭)
CentOS7 的防火墙配置跟曾经版本号有非常大差别,经过大量尝试,最终找到解决这个问题的关键 CentOS7这个版本号的防火墙默认使用的是firewall.与之前的版本号使用iptables不一样. ...
- oauth 2.0转
原文:http://www.ruanyifeng.com/blog/2014/05/oauth_2_0.html OAuth是一个关于授权(authorization)的开放网络标准,在全世界得到广泛 ...
- [转]Linux服务器上11种网络连接状态 和 TCP三次握手/四次挥手详解
一.Linux服务器上11种网络连接状态: 图:TCP的状态机 通常情况下:一个正常的TCP连接,都会有三个阶段:1.TCP三次握手;2.数据传送;3.TCP四次挥手. 注:以下说明最好能结合”图:T ...
- 通过expect免自动输入密码登陆远程服务器
通过expect免自动输入密码登陆远程服务器 1.前提必须已经安装expect 2.新建login.sh,文件内容如下 #!/usr/bin/expect -f spawn ssh root@140. ...
