Image():强制让图片缓存起来
Image 对象
Image 对象代表嵌入的图像。
- <img> 标签每出现一次,一个 Image 对象就会被创建。
- 创建一个Image对象:var a=new Image(); 定义Image对象的src: a.src=”xxx.jpg”; 这样做就相当于给浏览器缓存了一张图片。
对于浏览器载入图像来说,只有在对图像发送一个 HTTP请求之后,它们才会被浏览器载入,对图像的 HTTP 请求要么使用 <img> 标记,要么通过方法调用实现。如果使用 JavaScript 脚本来处理在 mouseover 事件时交换图像,或者在一段时间之后自动更改图像,那么在从服务器获取图像时可能要等上几秒钟到几分钟的时间。如果使用一个慢速的 Internet 连接,或者要获取的图像非常大,或者其它一些情况,这种现象就特别明显;这样,延迟就造成你不能达到自己期望的效果。 预载入是在需要图像之前将其下载到缓存的一种方法。通过这一措施,当真正需要图像时,它就可以被立即从缓存中取出,从而能够立即显示。
示例:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Image</title>
- <script language = "JavaScript">
- function preloader()
- {
- var heavyImage = new Image();
- heavyImage.src = "3.jpg";
- }
- </script>
- </head>
- <body onLoad="javascript:preloader()">
- <a href="#" onMouseOver="javascript:document.img2.src='3.jpg'">
- <img name="img2" src="2.jpg">
- </a>
- </body>
- </html>
请注意,图像标记本身不能处理 onMouseOver() 和 onMouseOut() 事件,这就是上例中<img> 标记被包含在一个<a> 标记之中的原因,<a> 标记支持这两个事件类型。

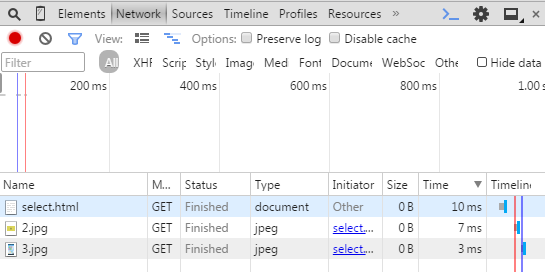
如图,所需的图片都已经加载。
Image 对象的属性
| 属性 | 描述 |
|---|---|
| align | 设置或返回与内联内容的对齐方式。 |
| alt | 设置或返回无法显示图像时的替代文本。 |
| border | 设置或返回图像周围的边框。 |
| complete | 返回浏览器是否已完成对图像的加载。 |
| height | 设置或返回图像的高度。 |
| hspace | 设置或返回图像左侧和右侧的空白。 |
| id | 设置或返回图像的 id。 |
| isMap | 返回图像是否是服务器端的图像映射。 |
| longDesc | 设置或返回指向包含图像描述的文档的 URL。 |
| lowsrc | 设置或返回指向图像的低分辨率版本的 URL。 |
| name | 设置或返回图像的名称。 |
| src | 设置或返回图像的 URL。 |
| useMap | 设置或返回客户端图像映射的 usemap 属性的值。 |
| vspace | 设置或返回图像的顶部和底部的空白。 |
| width | 设置或返回图像的宽度。 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| title | 设置或返回元素的 title。 |
Image 对象的事件句柄
| 事件句柄 | 描述 |
|---|---|
| onabort | 当用户放弃图像的装载时调用的事件句柄。 |
| onerror | 在装载图像的过程中发生错误时调用的事件句柄。 |
| onload | 当图像装载完毕时调用的事件句柄。 |
- function preloader()
- {
- var heavyImage = new Image();
- heavyImage.src = "3.jpg";
- heavyImage.onload=function(){alert(heavyImage.width)};
- }
在实际应用中,我们可能需要预载入多个图像,而不止一个。
- function preloader()
- {
- // counter
- var i = 0;
- // create object
- var arr = new Array(4)
- // set image list
- var images = new Array();
- images[0]="1.jpg" ;
- images[1]="2.jpg" ;
- images[2]="3.jpg" ;
- images[3]="4.jpg" ;
- // start preloading
- for(i=0; i<=3; i++) {
- arr[i] = new Image();
- arr[i].src = images[i];
- }
- }
Image():强制让图片缓存起来的更多相关文章
- Android的图片缓存ImageCache(转)
为什么要做缓存? 在UI界面加载一张图片时很简单,然而如果需要加载多张较大的图像,事情就会变得更加复杂.在许多情况下(如ListView.GridView或ViewPager等的组件),屏 ...
- SDWebImage 图片缓存机制
SDWebImage与iOS系统自带的缓存相比,优势是什么? 从iOS5开始,iOS NSURLCache对于原生得HTTP Response做内存和磁盘缓存.每一次缓存命中(缓存命中就是说内存或者磁 ...
- 前端图片缓存之通过img标签加载GIF只能播放一次问题(转载)
最近项目中要求再网页中插入一张gif图片,让用户每次到达该位置时动一次,所以我们就制作了一张只动一次的gif图片通过img标签引入.当用户进入该位置时,通过remove()清除图片然后重新append ...
- Android图片缓存之Lru算法
前言: 上篇我们总结了Bitmap的处理,同时对比了各种处理的效率以及对内存占用大小.我们得知一个应用如果使用大量图片就会导致OOM(out of memory),那该如何处理才能近可能的降低oom发 ...
- android使用ImageLoader实现图片缓存(安卓开发必备)
相信大家在学习以及实际开发中基本都会与网络数据打交道,而这其中一个非常影响用户体验的就是图片的缓存了,若是没有弄好图片缓存,用户体验会大大下降,总会出现卡顿情况,而这个问题尤其容易出现在ListVie ...
- Android图片缓存之Glide进阶
前言: 前面学习了Glide的简单使用(Android图片缓存之初识Glide),今天来学习一下Glide稍微复杂一点的使用. 图片缓存相关博客地址: Android图片缓存之Bitmap详解 And ...
- Android图片缓存之初识Glide
前言: 前面总结学习了图片的使用以及Lru算法,今天来学习一下比较优秀的图片缓存开源框架.技术本身就要不断的更迭,从最初的自己使用SoftReference实现自己的图片缓存,到后来做电商项目自己的实 ...
- Android图片缓存之Bitmap详解
前言: 最近准备研究一下图片缓存框架,基于这个想法觉得还是先了解有关图片缓存的基础知识,今天重点学习一下Bitmap.BitmapFactory这两个类. 图片缓存相关博客地址: Android图片缓 ...
- AFNetworking图片缓存问题
AFNetworking网络库已经提供了很好的图片缓存机制,效率是比较高的,但是我发现没有直接提供清除缓存的功能,可项目通常都需要添加 清除功能的功能,因此,在这里我以UIImageView+AFNe ...
随机推荐
- type Props={};
Components Learn how to type React class components and stateless functional components with Flow Se ...
- VS中出现“链接器工具错误,XXX工具模块对于SAFESEH映像是不安全的”的解决方法
1.“调试”菜单->“属性”->“配置属性”->“链接器”->“命令行” 2.在“其它选项”的输入框里输入 /SAFESEH:NO ,点击“应用”
- Verilog篇(四)时序模型
时序模型:仿真器的时间推进模型,它反映了推进仿真时间和调度事件的方式. 1)门级时序模型:适用于分析所有的连续赋值语句,过程连续赋值语句,门级原语,用户自定义原语. 特点:任意时刻,任意输入变化都将重 ...
- camera原理
1)Color Filter Array---CFA 图像传感器都采用一定的模式来采集图像数据,常用的有 BGR 模式和 CFA 模式.BGR 模式是一种可直接进行显示和压缩等处理的图像数据模式,它 ...
- fontawesome与amazeUI
fontawesome是很不错的东西呢~~~~ amazeUI也是很不错的东西呢~~~~~ 最近一年里,比较偏爱这两个家伙? 什么?为什么bootstrap?有什么区别? 这个我还真说不太清楚. 用一 ...
- php 5.0 新字符串
简介:新字符串以“<<<”开始,后边紧跟子字符串标记,之后为字符串内容,最后用标记和分号结束. 说明:"<<<标记"后不要有空格符,否则可能出现 ...
- Object-C-属性参数
assign:默认参数setter 方法不会引起引用计数的变化 retain:setter方法首先释放旧的对象,将旧对象的值赋予输入对象,再提高输入对象的引用计数为1 copy:setter 方法首先 ...
- 持续集成之二:搭建SVN服务器(整合Apache+Subversion)
安装环境 Red Hat Enterprise Linux Server release 7.3 (Maipo) jdk1.7.0_80 rhel-server-7.3-x86_64-dvd.iso ...
- IntelliJ IDEA 编译Java程序出现 'Error:java: 无效的源发行版: 9' 解决方法
最新安装的IntelliJ IDEA 2018.1编译器,创建Java Project,并选择之前安装好的Eclipse配置的JDK,如图所示: 在工程中添加 Main.class, main函数中写 ...
- 容器技术与DevOps
容器技术的使用支撑了目前 DevOps 三大主要实践:工作流.及时反馈.持续学习. 有人说容器技术与 DevOps 二者在发展的过程中是互相促进的关系.得益于 DevOps 设计理念的流行,容器生态系 ...
