m_Orchestrate learning system---三十三、公共变量多弄成全局变量
m_Orchestrate learning system---三十三、公共变量多弄成全局变量
一、总结
一句话总结:比如班级id,小组id,这样省事,而且减少数据库的访问,加快访问速度,而且节约代码
全局变量 访问速度
1、jquery查看checkbox是否被选中?
prop
直接jquery手册查看prop
参数name 描述:
选中复选框为true,没选中为false
jQuery 代码:
$("input[type='checkbox']").prop("checked");参数properties 描述:
禁用页面上的所有复选框。
jQuery 代码:
$("input[type='checkbox']").prop({
disabled: true
});参数key,value 描述:
禁用和选中所有页面上的复选框。
jQuery 代码:
$("input[type='checkbox']").prop("disabled", true);
$("input[type='checkbox']").prop("checked", true);参数key,回调函数 描述:
通过函数来设置所有页面上的复选框被选中。
jQuery 代码:
$("input[type='checkbox']").prop("checked", function( i, val ) {
return !val;
});<script>
//checkbox选中逻辑
//父亲checkbox没被选上,那么点父亲check_box的时候就是全选
//父亲checkbox被选上,那么点父亲check_box的时候就是全不选 //所有的子checkbox都被选中
function select_all_fry_checkbox_child() {
$('.fry_checkbox_child').each(function () {
$(this).prop("checked", true);
});
}
//所有的子checkbox都不被选中
function not_select_all_fry_checkbox_child() {
$('.fry_checkbox_child').each(function () {
$(this).prop("checked", false);
});
} //判断所有的子checkbox是否都被选中
function is_fry_checkbox_child_all_checked(){
$('.fry_checkbox_child').each(function () {
if(!$(this).prop("checked")){
//console.log('no');
return false;
}
});
//console.log('yes');
return true;
} //判断父亲checkbox是否被选中
function is_fry_checkbox_parent_checked(){
if($('.fry_checkbox_parent').prop("checked")){
//console.log('no');
return true;
}
return false;
} //checkbox的选中逻辑
function fry_checkbox(){
//父亲checkbox没被选上,那么点父亲check_box的时候就是全选
//父亲checkbox被选上,那么点父亲check_box的时候就是全不选
$('.fry_checkbox_parent').click(function () {
if(is_fry_checkbox_parent_checked()){
select_all_fry_checkbox_child();
}else{
not_select_all_fry_checkbox_child();
}
}); } $(function () {
fry_checkbox();
}); </script>
2、一行字体截断效果?
宽 高
一定注意,不仅要限制宽度,还要限制高度
这里是已经限制了宽度,所以代码里面没有限制宽度的代码
1 <p style="word-wrap: normal;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;height: 20px;line-height: 20px;">{$message_vo.sf_content}</p>

3、报“未定义数组索引: u_picture”错误?
重名
出错原因:基础控制器base中定义了$user,管理员界面也定义了$user,而且两个的内容不一样,
所以在导航和顶部用了user,页面的user就出错了
4、如果要使用in_array函数的话,数组最好被初始化为[]而不是null?
数组 初始化 []
因为in_array的第二个参数是数组
所以,所有的数组我要初始化为[],而现在我已经习惯初始化为null了,
这样可以避免超级多的错误
bool in_array ( mixed $needle , array $haystack [, bool $strict = FALSE ] )
5、select中-1做all的值的时候,后台的判断语句应该是>0,而不是!=-1?
null >0
因为初始没传值进去的时候值为null
public function index()
{
$d_id=input('d_id');
$this->assign('d_id',$d_id); //將學科信息傳遞到頁面
$disciplines=db('discipline')->select();
$this->assign('disciplines',$disciplines); $map=null;
//dump($d_id);die;
if($d_id>0) $map['p_d_id']=$d_id;
$projects=db('project')->where($map)->select();
$this->assign('projects',$projects);
return view();
}
<select class="form-control btn-sm" name="d_id" id="d_id" onchange="javascript:location.href=this.value;">
<option value="{:url('discipline.project/index',array('d_id'=>-1))}" selected >All</option>
{volist name="disciplines" id="vo"}
<option value="{:url('discipline.project/index',array('d_id'=>$vo.d_id))}" {if condition="$vo.d_id eq $d_id"}selected{/if} >{$vo.d_name}</option>
{/volist}
</select>
6、php函数strtotime使用时候的一点注意点(/-.分别代表的日期格式)?
/ American M/D/Y
- European D-M-Y
. ISO Y.M.D
就是用/的时候不支持dd/mm/yyyy的模式,用-或者.的话都支持
I've had a little trouble with this function in the past because (as some people have pointed out) you can't really set a locale for strtotime. If you're American, you see 11/12/10 and think "12 November, 2010". If you're Australian (or European), you think it's 11 December, 2010. If you're a sysadmin who reads in ISO, it looks like 10th December 2011.
The best way to compensate for this is by modifying your joining characters. Forward slash (/) signifies American M/D/Y formatting, a dash (-) signifies European D-M-Y and a period (.) signifies ISO Y.M.D.
Observe:
<?php
echo date("jS F, Y", strtotime("11.12.10"));
// outputs 10th December, 2011 echo date("jS F, Y", strtotime("11/12/10"));
// outputs 12th November, 2010 echo date("jS F, Y", strtotime("11-12-10"));
// outputs 11th December, 2010
?>
Hope this helps someone!
7、php保留两位小数?
round() sprintf() number_format()
$num = 10.4567;
//第一种:利用round()对浮点数进行四舍五入
echo round($num,2); //10.46
//第二种:利用sprintf格式化字符串
$format_num = sprintf("%.2f",$num);
echo $format_num; //10.46
//第三种:利用千位分组来格式化数字的函数number_format()
echo number_format($num, 2); //10.46
//或者如下
echo number_format($num, 2, '.', ''); //10/46
8、js随机从一个数组中取出几个元素?
Math.random()
JS如何从一个数组中随机取出一个元素或者几个元素。
假如数组为
var items = ['1','2','4','5','6','7','8','9','10'];1.从数组items中随机取出一个元素
//code from http://caibaojian.com/js-get-random-elements-from-array.html
var item = items[Math.floor(Math.random()*items.length)];
2.从前面的一篇随机数组中随机取几个元素
function getRandomArrayElements(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
var items = ['1','2','4','5','6','7','8','9','10'];
console.log( getRandomArrayElements(items, 4) );9、js判断变量未定义?
typeof a == "undefined"
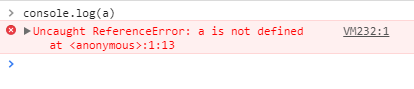
控制台输出未定义变量a会报错:

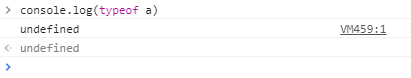
我们打印出a的数据类型是:

我们可以看到未定义变量的数据类型是 “undefined”
所以判断js变量是否未定义的方法就是
typeof a != "undefined" ? true : false;//如果沒定義筆刷,就在數組裡面隨機選就好了,多簡單
if(typeof olddata.brush == "undefined") olddata.brush=fry_brush_group[Math.floor(Math.random()*fry_brush_group.length)];
10、原生js增加和移除disabled属性?
setAttribute disabled 属性
增加
document.getElementById("fry_add_first_btn").setAttribute('disabled','disabled'); 移除
document.getElementById("fry_add_first_btn").disabled="";
二、内容在总结中
m_Orchestrate learning system---三十三、公共变量多弄成全局变量的更多相关文章
- m_Orchestrate learning system---十三、thinkphp的验证器支持多语言么
m_Orchestrate learning system---十三.thinkphp的验证器支持多语言么 一.总结 一句话总结:支持,不仅验证器支持,其它的插件应该都支持 不仅thinkphp支持多 ...
- Python - 面向对象(三)公共变量,受保护变量,私有变量
前言 在Python的类里面,所有属性和方法默认都是公共的:但Python也可以设置受保护.私有类型的变量or方法 受保护类型的变量.方法 一般称为:protected变量 #!/usr/bin/en ...
- m_Orchestrate learning system---二十三、如何搜索概念图插件
m_Orchestrate learning system---二十三.如何搜索概念图插件 一.总结 一句话总结:要在百度你们搜索前端组件,前端组件 概念图工具,js概念图工具等等这些 用的话用go ...
- m_Orchestrate learning system---十九、局部变量和块变量是什么
m_Orchestrate learning system---十九.局部变量和块变量是什么 一.总结 一句话总结:下面的global的使用情况可以很好的解释这个问题 这是在一个函数里面,只不过里面有 ...
- Machine Learning - 第6周(Advice for Applying Machine Learning、Machine Learning System Design)
In Week 6, you will be learning about systematically improving your learning algorithm. The videos f ...
- m_Orchestrate learning system---三十四、使用重定义了$的插件的时候最容易出现的问题是什么
m_Orchestrate learning system---三十四.使用重定义了$的插件的时候最容易出现的问题是什么 一.总结 一句话总结:如下面这段代码,定义了$的值,还是会习惯性的把$当成jQ ...
- m_Orchestrate learning system---二十九、什么情况下用数据库做配置字段,什么情况下用配置文件做配置
m_Orchestrate learning system---二十九.什么情况下用数据库做配置字段,什么情况下用配置文件做配置 一.总结 一句话总结: 配置文件 开发人员 重置 数据库 非开发人员 ...
- m_Orchestrate learning system---二十五、复制类的时候最容易出现的错误是什么
m_Orchestrate learning system---二十五.复制类的时候最容易出现的错误是什么 一.总结 一句话总结:命名空间错误导致Analyze类虽然继承了Base类,但是没有执行里面 ...
- NeHe OpenGL教程 第三十三课:TGA文件
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
随机推荐
- mysql查询表基本操作
数据库表的创建create table <表名>( <列名> <数据类型及长度> [not null], <列名> <数据类型及长度>, . ...
- easyDialog参数配置说明
easyDialog不依赖框架,使用起来很简单,只要引入easydialog.js文件就可以使用了: // 引入easyDialog <script src="easydialog.j ...
- 2:5 视图控制器result的配置
result: 1:其实底层还是使用原来servlet的转发和重定向的方法: 2:redirectAction:只能定位到 action (比如下面name属性为 *User 的Action ,但 ...
- VCS中的覆盖率分析
VCS在仿真过程中,也可以收集Coverage Metric.其中覆盖率类型有: 1)Code Coverage:包括control_flow和value两部分的coverage,line_cover ...
- Python: 猴子分桃。海滩上有一堆桃子,五只猴子来分。
海滩上有一堆桃子,五只猴子来分.第一只猴子把这堆桃子平均分为五份,多了一个,这只猴子把多的一个扔入海中,拿走了一份.第二只猴子把剩下的桃子又平均分成五份,又多了一个,它同样把多的一个扔入海中,拿走了一 ...
- 很全的linux网络编程技巧
本文转载自:http://www.cnblogs.com/jfyl1573/p/6476607.html 1. LINUX网络编程基础知识 1 1.1. TCP/IP协议概述 1 1.2. OSI参考 ...
- Linux基础命令---bc
bc bc是一种算数语言,其语法和c语言类似,可以交互执行.通过命令行选项可以获得一个标准的数学库.如果请求,在处理任何文件之前定义数学库.BC从处理所有文件的代码开始.命令行中列出的文件按所列顺序排 ...
- leetcode_目录
3Sum Closest 3Sum 4Sum Add Binary Add Two Numbers Anagrams Balanced Binary Tree Best Time to Buy and ...
- 硬件中断和DPC一直占40-52%左右 解决方法
硬件中断和DPC一直占40-52%左右,突然感觉电脑变慢 重启后竟然启动不了了,冷却一段时间后才能进去,温度检测cpu,硬盘都超标了! 用Process Explorer检测硬件中断和DPC 占cpu ...
- checkbox的readonly不起作用的解决方案
checkbox的readonly不起作用的解决方案 <input type="checkbox" readonly /> checkbox没有readOnly属性,r ...
