Ajax实现文件上传的临时垃圾文件回收策略
转载请注明原文出处:http://www.cnblogs.com/ygj0930/p/6126240.html
在我们web开发过程中,一个很重要的技术就是Ajax(异步传输)。Ajax通过把数据从网页DOM中独立出来进行后台操作,从而达到在不影响当前页面的布局、地址栏等的情况下动态地改变网页内的数据内容。关于Ajax的画图理解请移步:http://www.cnblogs.com/ygj0930/p/6126542.html
设想有下面一种情况:我们正在编辑一篇博客,在编辑过程中,插入了一张图片img1。好,此时,当前网页的在线编辑器利用Ajax技术把img1上传到了服务器的文件夹中,然后再把其在服务器中的保存地址url返回给网页DOM,网页DOM再把该url通过img标签在编辑器中显示出图片的缩略图。然而,我们在编辑过程中,有可能出现插错了图片、或者需要换更好的图片等情况,此时,我们简单地在编辑器中按回退键删除掉“那张图片”即可。但是实际上你只是删除了当前在线编辑器内的一个<img src=url>标签而已!丝毫不会影响到服务器上的图片文件本身。试想,一天会有多少这种类似的被“舍弃”的图片、附件等等垃圾文件出现在我们的服务器里?这将浪费我们多少空间呀!
鉴于此,我们就要对Ajax上传过来的文件们进行管理:基本思路就是,在事件完成后,检测此前上传过的所有文件,哪些保留了哪些被“舍弃”了?舍弃了的就删除掉不需再保存在服务器中。
例如:上面博客编辑过程中产生的垃圾图片文件管理,基本处理思路如下:

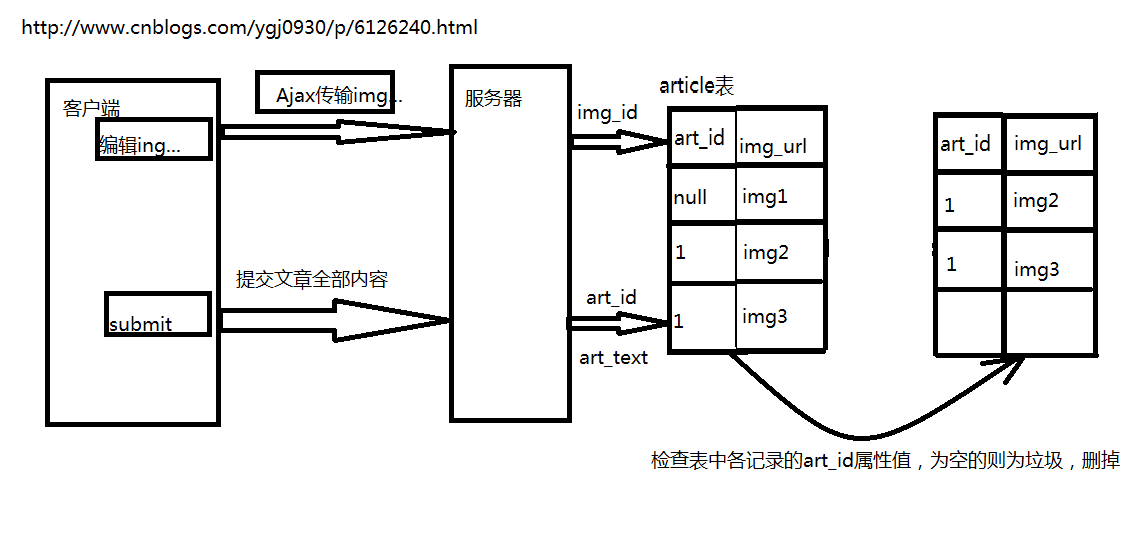
如图:
在编辑博客的过程中,插入了img1,然后在继续编辑博文的同时,后台ajax异步传输把img1上传到了服务器。服务器执行数据库操作,把img1的路径名作为属性值插入到博文数据库中作为一条记录,由于只有图片上传而没有具体的博客,所以这条记录的文章id属性值为null。
然后,在后续编辑过程中由于觉得img1没必要,把它删了。之后又相继插入了img2、img3,并点击了提交博文。此时,网页把在线编辑器内部的所有内容提交上去,并根据内容中所包含的文件路径,在相应的文件数据库表格中(如:img表)修改各记录,路径在文章内容中的说明最终提交的内容包含该图片,则为img表中的art_id赋值(此处art_id=1)。
最后,定期管理img表(其他类型文件管理同理,比如管理附件表file),检测每条记录的art_id属性值,为空则说明是垃圾文件,根据其img_url值检索到服务器上该文件进行删除操作。
Ajax实现文件上传的临时垃圾文件回收策略的更多相关文章
- HTTP文件上传服务器-支持超大文件HTTP断点续传的实现办法
最近由于笔者所在的研发集团产品需要,需要支持高性能的大文件http上传,并且要求支持http断点续传.笔者在以前的博客如何实现支持大文件的高性能HTTP文件上传服务器已经介绍了实现大文件上传的一些基本 ...
- PHP实现单文件、多文件上传 封装 面向对象实现文件上传
文件上传配置 客户端配置 1.表单页面 2.表单的发送方式为post 3.添加enctype = "multipart/form-data" <form action=&qu ...
- php 文件上传后缀名与文件类型对照表(几乎涵盖所有文件)
网上有很多php文件上传的类,文件上传处理是php的一个特色(至少手册上是将此作为php特点来展示的,个人认为php在数组方面的优异功能更有特 色),学php的人都知道文件上传怎么做,但很多人在编程中 ...
- SpringBoot - 实现文件上传2(多文件上传、常用上传参数配置)
在前文中我介绍了 Spring Boot 项目如何实现单文件上传,而多文件上传逻辑和单文件上传基本一致,下面通过样例进行演示. 多文件上传 1,代码编写 1)首先在 static 目录中创建一个 up ...
- 【转载】文件上传那些事儿,文件ajax无刷上传
导语 正好新人导师让我看看能否把产品目前使用的FileUploader从老的组件库分离出来的,自己也查阅了相关的各种资料,对文件上传的这些事有了更进一步的了解.把这些知识点总结一下,供自己日后回顾,也 ...
- 聊一聊jquery文件上传(支持多文件上传)
谈到文件上传,现在一般都用现成的组件可以使用.PC端的可以使用uploadify.针对微网站H5也有uploadifive.但是这组件并不能满足各种场景的需求,例如:预览 切图 放大缩小,取消之类的. ...
- SpringMVC 文件上传配置,多文件上传,使用的MultipartFile(转)
文件上传项目的源码下载地址:http://download.csdn.net/detail/swingpyzf/6979915 一.配置文件:SpringMVC 用的是 的MultipartFil ...
- jQuery插件AjaxFileUpload文件上传实现Javascript多文件上传功能
Ajax file upload plugin是一个功能强大的文件上传jQuery插件,可自定义链接.或其它元素庖代传统的file表单上传结果,可实现Ajax动态提示文件上传 过程,同时支撑多文 ...
- SpringMVC 文件上传配置,多文件上传,使用的MultipartFile
一.配置文件:SpringMVC 用的是 的MultipartFile来进行文件上传 所以我们首先要配置MultipartResolver:用于处理表单中的file <!-- 配置Multipa ...
随机推荐
- MAC 上的 Live Writer : ecto
ecto 在这里: http://illuminex.com/ecto/ 它是一款 MAC 上的 live writer,对我来说,没有 writer 之类的工具,我就宁可不写博客。 测试插入图片 测 ...
- SVG Path路径使用(一)
一.<path> 标签 <path> 标签用来定义路径. 下面的命令可用于路径数据: M = moveto L = lineto H = horizontal lineto V ...
- org.hibernate.PropertyAccessException: Null value was assigned to a property of primitive type setter of com.xugao.bean.MemberLevel.memberpointrate
由于数据不合法的原因,好几次遇到: org.hibernate.PropertyAccessException: Null value was assigned to a property of pr ...
- Apache URL重写的配置 及其 apache500错误
1:如果apache报500错误时 ----->原因:可能是你的ReWrite模块没有打开(有时在apache重装时会忘记打开该模块) 将apache--->httpd.conf文件中Lo ...
- [leetcode]Scramble String @ Python
原题地址:https://oj.leetcode.com/problems/scramble-string/ 题意: Given a string s1, we may represent it as ...
- Android WindowManager实现悬浮窗效果 (一)——与当前Activity绑定
最近有学生做毕业设计,想使用悬浮窗这种效果,其实很简单,我们可以通过系统服务WindowManager来实现此功能,本章我们来试验一下在当前Activity之上创建一个悬浮的view. 第一步:认识W ...
- WebApi&MVC对比
使用上区分,mvc主要用于建站,web api主要用于构建http服务,当然你非要用mvc来构建Uri式的Api也行,不过显然是没有这个必要的,一个不恰当的比喻就像是你也可以玩破解版的单机游戏,也可以 ...
- 转: git使用时让http记住帐号密码
见 http://git.mydoc.io/?t=154710 https 方式每次都要输入密码,按照如下设置即可输入一次就不用再手输入密码的困扰而且又享受 https 带来的极速 按照以下设置记住密 ...
- 在java中像js那样处理json数据
工作中经常需要通过ajax向前台返回json数据,都是通过拼字符串拼出来的,很发麻烦不说,还容易出错. 于是想,能不能像js那样操作json呢?或者说更方便的操作呢? Google的gson就是这样的 ...
- (纪录片)数学的故事 The Story of Maths (2008)
简介: 导演: Robin Dashwood编剧: Marcus du Sautoy主演: Marcus du Sautoy类型: 纪录片官方网站: www.bbc.co.uk/programmes/ ...
