类似select下拉选择框同时又支持手动输入的元素 datalist 介绍。
有时候我们会有这样的需求,通过使用下拉菜单给用户一定的选择范围,同时又可以使用户在找不到选择项的时候手动输入。这个时候我们就需要用到html5的datalist属性了。
datalist包含<option>元素,类似于<select>元素,并且它是附加在<input type="text"/>上的list。
代码如下:
<label>爱好:</label>
<input type="text" id="txt_ide" list="ide" />
<datalist id="ide">
<option value="篮球" label="球类"/>
<option value="跑步"/>
<option value="登山"/>
<option value="绘画"/>
<option value="舞蹈"/>
</datalist>
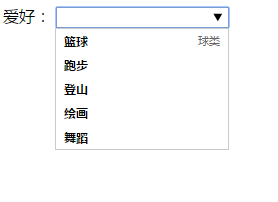
list的值指向datalist的id。同时option还支持添加label属性。效果如下:

<input type="text" /><input type="url" /><input type="tel" /><input type="color" />
来源:前端开发博客
类似select下拉选择框同时又支持手动输入的元素 datalist 介绍。的更多相关文章
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
- [jQueryUI] – Chosen:select下拉选择框美化插件及问题
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的.很长的select选择框变的更好看.更方便.不仅如此,它更扩展了select,增加了自动筛选的功能.它可对列表进行分组, ...
- jsp页面数据回显(select下拉选择框)
1.静态变量方式: <!-- 实现select标签回显 --> 1.<select name="curStatus" value="${curStatu ...
- layui下拉选择框select不显示
弹层layer下拉框没有样式_不可点击_没有效果_渲染失效的解决办法 一.必须给表单体系所在的父元素加上 class="layui-form" 在一个容器中设定 class=&qu ...
- selenium之 下拉选择框Select
今天总结下selenium的下拉选择框.我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框. 后者我们通常的处理方式与其他的元素类似,点击或使用J ...
- HTML、CSS小知识--兼容IE的下拉选择框select
HTML <div class="s_h_ie"> <select id="Select1" disabled="disabled& ...
- Bootstrap系列 -- 15. 下拉选择框select
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple.Bootstrap框架会为这些元素提供统一的样式风格 <form role=&quo ...
- Bootstrap 表单控件一(单行输入框input,下拉选择框select ,文本域textarea)
单行输入框,常见的文本输入框,也就是input的type属性值为text.在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootst ...
- jquery.chosen.js下拉选择框美化插件项目实例
由于之前使用的bootstrap-select插件是建立在bootstrap基础上的,实际使用到项目中的时候,与我们使用的ace-admin(基于bootstrap)存在样式冲突,导致下拉框的样式发生 ...
随机推荐
- 获取CheckBox的值
前台获取 function chkCheckBox() { var code_arr = new Array(); //定义一数组 $('.C_B').each(function () { if ($ ...
- 肿瘤基因组学数据库终结者:cBioPortal---转载
转载自:http://blog.sciencenet.cn/blog-1509670-1000479.html 随着芯片和高通量测序技术的广泛应用,在肿瘤研究领域积累了越来越多的基因组学数据,特别是像 ...
- 【Django】【待解决问题】
1. from Crypto.Cipher import AES File "/Library/Frameworks/Python.framework/Versions/3.5/lib/py ...
- 浅谈PHP5中垃圾回收算法
原文链接:http://www.cnblogs.com/leoo2sk/archive/2011/02/27/php-gc.html PHP是一门托管型语言,在PHP编程中程序员不需要手工处理内存资源 ...
- Ubuntu更新软件源出现GPG error
原因 在sources.list文件中加入了非ubuntu官方源,所以认为加入源是不可信任的. 解决方法导入该源公钥.E084DAB9为PUBKEY后八位 gpg --keyserver keyser ...
- 使用uWSGI和nginx来设置Django和你的web服务器
本教程针对那些想要设置一个生产web服务器的Django用户.它介绍了设置Django以使得其与uWSGI和nginx工作良好的必要步骤.它涵盖了所有三个组成部分,提供了一个web应用和服务器软件的完 ...
- Codeforces 260C - Balls and Boxes
260C - Balls and Boxes 思路:模拟.在x前面找到最小值,如果没有,从0跳到n,继续找到最小值,边找最小值路过的点边减1.然后所有值都减去最小值,最小值那个点加上减去的值. 找到x ...
- python模块——random模块(简单验证码实现)
实现一个简单的验证码生成器 #!/usr/bin/env python # -*- coding:utf-8 -*- __author__ = "loki" # Usage: 验证 ...
- Android发展历程
Android历代版本的命名: 我们都是知道,安卓系统的历来的名称都是很有意思的,下面无限互联Android培训的老师归纳了一下:Android在正式发行之前,最开始拥有两个内部测试版本,并且以著名的 ...
- Android之侧滑菜单DrawerLayout的使用
在android support.v4 中有一个抽屉视图控件DrawerLayout.使用这个控件,可以生成通过在屏幕上水平滑动打开或者关闭菜单,能给用户一个不错的体验效果. DrawerLayout ...
