vue基础——vue实例
创建一个vue实例
每个vue应用都是通过Vue函数创建一个新的Vue实例开始的
var vm = new Vue({
//选项
})
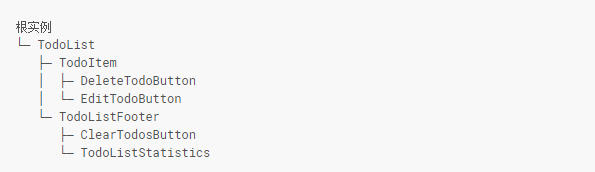
一个Vue应用由一个通过new Vue创建的根Vue实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个todo应用的组件树应该是下面这样的:
只需要明白所有的Vue组件都是Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外)。

数据与方法
当一个Vue实例被创建时,它向Vue的响应式系统中加入了其data对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生响应,即匹配为新的值。
js
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
当上面的数据进行改变时,视图会重新进行渲染。值得注意的是只有实例被创建时data中存在的属性才是响应式。也就是说如果你添加一个属性,比如:
js
vm.b = 'hi'
那么对b的改动将不会触发任何视图更新。如果你知道你会在晚些时候需要一个属性,但是它一开始为空或者不存在,那么你只需要设置一些初始值,比如:
js
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
这里唯一的例外是使用Object.freeze(),则会阻止修改现有的属性,也意味着相应系统无法追踪变化(就是关闭响应式系统),如下图:
index.html
<div id="appz">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
main.js
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#appz',
data: obj
})
除了数据属性,Vue实例还暴露了一些有用的实例属性和方法。它们都有前缀$,便于和用户定义的属性分离开,如下:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
实例生命周期钩子
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到dom并在数据变化时更新dom等。
在这个过程中会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己代码的机会。
比如created钩子可以用来在一个实例被创建之后执行代码,如下:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其他的钩子,在实例生命周期的不同阶段被调用,如mounted、updated和destroyed。生命周期钩子的this上下文指向调用它的Vue实例。
注意:不要在选项属性或回调上使用箭头函数,如下:
created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。
因为箭头函数是和父级上下文绑定在一起的,
this 不会是如你所预期的 Vue 实例,
经常导致 Uncaught TypeError: Cannot read property of undefined
或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
生命周期钩子图示
vue基础——vue实例的更多相关文章
- vue - vue基础/vue核心内容
终于算是顺利进入vue了,确实也只有学了过后才知道,之前三过vue而不学,确实是对的,现在进来了一点都不后悔,ajax.node.js.promise.webpack.git等等确实是除了三大基础外还 ...
- vue - vue基础/vue核心内容(终结篇)
今天是vue基础.vue核心内容第三天,也是最后一天,后面开始进入组件化学习,整个基础内容以生命周期的结束而结束,不得不说,张天禹把这节课讲活了,开始觉得vue是一个有生命的东西,包括前面所说的很多脏 ...
- vue - vue基础/vue核心内容(2)
今天的内容书接上回,同样是vue的核心基础部分,今天偏向于理论性,特别是vue对于数据对象的监测那一块,刚开始琢磨了半天,这股劲一过,现在好理解多了 10.watch和computed对比 计算属性案 ...
- vue基础——vue介绍
声明式渲染——文本插值: 数据和dom已经进行了关联,所有东西都是响应式的 index.html <div id="app0"> {{message}} </di ...
- vue学习指南:第二篇(详细Vue基础) - Vue的指令
一. Vue 的介绍 1. vue是一个 mvvm 的框架.(面试官经常会问的),angular 是 mvc的框架. 2. vm 是 vum 的实例,这个实例存在计算机内存中,主要干两件大事: 1. ...
- (day65、66)Vue基础、指令、实例成员、JS函数this补充、冒泡排序
目录 一.Vue基础 (一)什么是Vue (二)为什么学习Vue (三)如何使用Vue 二.Vue指令 (一)文本指令 (二)事件指令v-on (三)属性指令v-bind (四)表单指令v-model ...
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- vue基础实例
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"> ...
- vue 基础-->进阶 教程(2): 指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
随机推荐
- tomcat源码阅读之Server和Service接口解析
tomcat中的服务器组件接口是Server接口,服务接口是Service,Server接口表示Catalina的整个servlet引擎,囊括了所有的组件,提供了一种优雅的方式来启动/关闭Catali ...
- linux 命令 随笔
1 查找命令 which (寻找执行档) :这个指令是根据PATH这个环境变量所规范的路径,去搜寻执行档的档名,所以,重点是找出执行档而已,which 后面接的是完整档名,也就说执行文件 wherei ...
- Django模板语言(常用语法规则)
Django模板语言 The Django template language 模板中常用的语法规则 {最新版本的Django语法可能有改变,不支持的操作可能支持了.[HTML教程 - 基本元素/标签 ...
- Jenkins进阶-发布后自动创建git tag(5)
为了便于项目中对发布的版本进行回滚,所以我们每次发布完成以后自动创建git tag. 1,创建一个Jenkins任务,命名成为push_tag_demo: 2,配置<源码管理>,这里配置比 ...
- C#连接Oracle数据库的方法(Oracle.DataAccess.Client也叫ODP.net)
官方下载地址(ODP.net)(中文):http://www.oracle.com/technetwork/cn/topics/dotnet/downloads/index.html 官方下载地址(O ...
- js的自定义事件
js中的事件是js的一大技术点,说白了就是操作dom树的唯一途径. 关于事件无非两种绑定方式: document.getElementById('xxx').onclick = function(){ ...
- [记录]js跨域调用mvc ActionResult扩展
背景 最近2个项目中都用到了js跨域访问的知识,2个项目都需要主站与各个分站之间进行数据交互.状态同步等相关操作.浏览器本身是不允许进行跨域访问,在MVC中我们可以扩展一个方法来实现这个功能.在此大家 ...
- BASIC-3_蓝桥杯_字母图形
示例代码: #include <stdio.h>#define N 26 int main(void){ int i = 0 , j = 0 , k = 0; int n = 0 , m ...
- C++进阶--const和函数(const and functions)
// const和函数一起使用的情况 class Dog { int age; string name; public: Dog() { age = 3; name = "dummy&quo ...
- 小峰mybatis(3)mybatis分页和缓存
一.mybatis分页-逻辑分页和物理分页: 逻辑分页: mybatis内置的分页是逻辑分页:数据库里有100条数据,要每页显示10条,mybatis先把100条数据取出来,放到内存里,从内存里取10 ...
