MSCRM 2011中过滤化查询的实现方法和禁用选择视图
MS CRM 2011中过滤化查询的实现方法
使用过滤化查询,可以实现根据表单上的其他信息作为搜索条件,限制Lookup查找框中的搜索结果数量的目的。
在讲解具体的实现方法之前,先设定一个应用场景:
实体配置信息列表:
| 省份 | New_province | |||
| 名称 | New_name | |||
| 城市 | New_city | |||
| 名称 | New_name | |||
| 省份 | New_provinceId | 关联省份N:1 | ||
| Demo4FilterView | Demo4FilterView | |||
| 名称 | New_name | |||
| 省份 | New_provinceId | 关联省份N:1 | ||
| 城市 | New_cityId | 关联城市N:1 |
录入数据
| 北京 | 东城 |
| 西城 | |
| 海淀 | |
| 上海 | 浦东 |
| 静安 | |
| 卢湾 | |
| 江苏 | 南京 |
| 无锡 | |
| 苏州 |
要完成的目标是,在Demo4FilterView表单中,如果省份选择了北京,那么城市Lookup字段的查找对话框中,只能够出现“东城”/“西城”/“海淀”,依此类推“上海”、“江苏”。
MS CRM 4.0中,实现方式网上已经有不少的文章了,可以看星吧客的文章《MSCRM4 在过滤后的Lookup框中实现查找》,我就不再重复了。
下面说一下在ms crm 2011中,如何实现这种过滤化视图。
实现的方式有两种,一种是配置,一种是脚本编写。
我们首先说一下配置的方式。
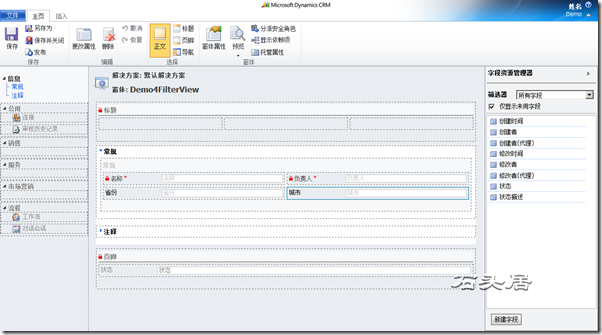
打开表单编辑器,效果如下图所示

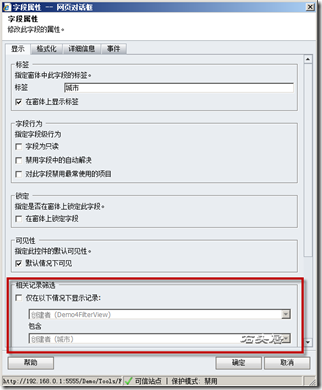
点击“城市”字段 àRibbon工具条的“更改属性”按钮,系统弹出“字段属性”对话框。如下图所示。

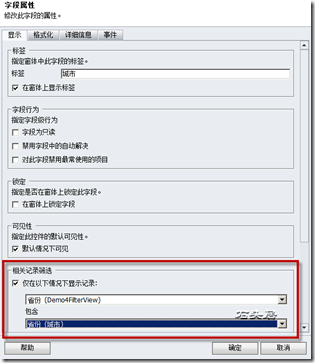
在对话框中,有一个部分,叫做“相关记录筛选”,在该部分,勾选“仅在以下情况下显示记录”。勾选之后,该checkbox下方的两个下拉框就变成可以选择的状态,此时,在上面的下拉框中选择“省份(Demo4FilterView)”,下方的下拉框中选择“省份(城市)”,如下图所示。

此设置的意义在于,设定如果在Demo4FilterView表单中,设定了省份信息,那么城市信息就会按照省份——城市之间的关联关系进行数据筛选,而筛选结果将作为点击“城市”字段时Lookup查找对话框Grid中的结果。
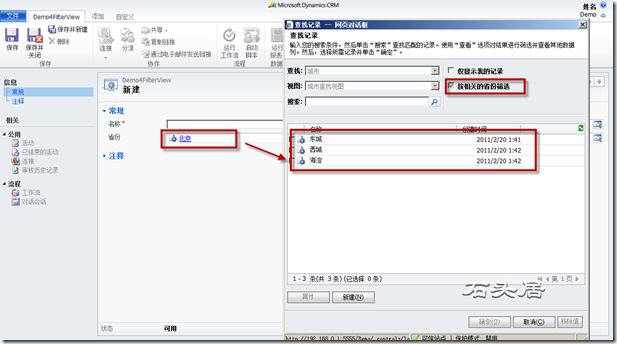
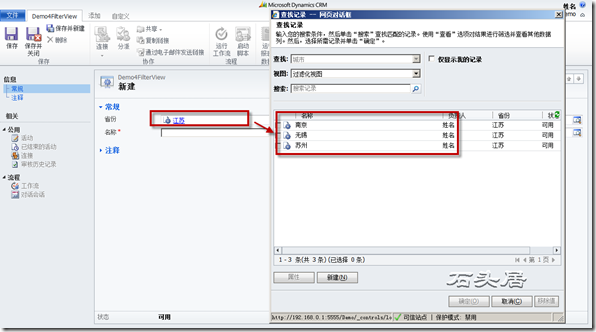
效果如下图所示。

可见,如果省份字段设定的“北京”,那么城市字段的查找对话框记录就是北京下属的各个城市记录。而且,在查找对话框中还多出一个界面元素,名为“按相关的省份筛选”。
除了上面说的这个方法,另一个就是编写代码来实现过滤化查询的效果。
其基本的原理和MS CRM 4中的实现方式类似,都是在省份字段的OnChange事件中,根据省份字段的现有值,设定城市字段的过滤条件。在MS CRM 2011中,产品组专门为了过滤化查询添加了新的方法和属性,并不再使用MS CRM 4中的AdditionalParams以及lookupbrowse两个属性,而是使用addCustomView方法。 addCustomView方法的签名如下:
function addCustomView(viewid,entityName,sName,sFetchXml,sLayoutXml,isDefault)
其中,
- viewid,是提供的自定义视图的id值,意义不是很大,只要是一个Guid值就可以;
- entityName,是过滤化视图所查询的实体的名称;
- sName,是过滤化视图的名称;
- sFetchXml,是过滤化视图的查询条件;
- sLayoutXml,是过滤化视图的展现样式;
- isDefault,是设定过滤化视图是否是默认的视图;
我当前的样例中,这些输入参数的设定如下:
- viewid,使用省份字段的主键值;
- entityName,因为是查询城市实体,所以值为”new_city”;
- sName,过滤化视图的名称,就叫做“过滤化视图”
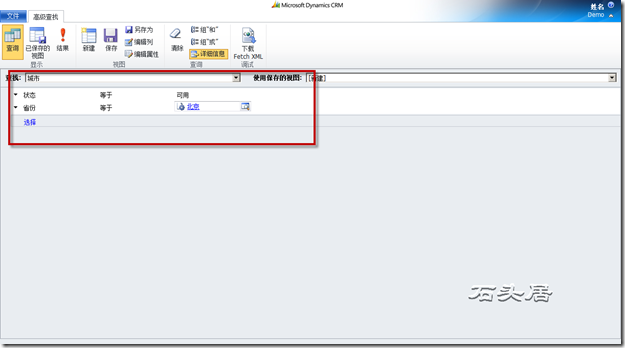
- sFetchXml,查询的逻辑是处于活动状态的,而且省份字段值为给定省份的城市记录,使用高级查找,完成该查询条件的创建,如下图所示。

点击Ribbon工具条的“下载Fetch Xml”按钮,下载此fetchxml文件。该文件的内容如下所示
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="new_city">
<attribute name="new_cityid" />
<attribute name="new_name" />
<attribute name="createdon" />
<order attribute="new_name" descending="false" />
<filter type="and">
<condition attribute="statecode" operator="eq" value="0" />
<condition attribute="new_provinceid" operator="eq" value="{BD2078E7-4D3C-E011-A7FA-00155D00010A}" />
</filter>
</entity>
</fetch>
用记事本打开:Ctrl+H,Ctrl+F "(双引号) 替换成'(单引号)。最外面用"" ,代码如下:
var fetchxml = "<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>"+
"<entity name='new_buget'>"+
"<attribute name='createdon' />"+
"<attribute name='new_number' />"+
"<attribute name='new_bugetid' />"+
"<order attribute='createdon' descending='false' />"+
"<filter type='and'>"+
"<condition attribute='statecode' operator='eq' value='0' />"+
"<condition attribute='new_bedgetsheet' operator='eq' value='"+ id +"' />"+
"</filter>"+
"</entity>"+
"</fetch>";
var layoutxml = "<grid name='resultset' object='10004' jump='new_name' select='1' icon='1' preview='1'>"+
"<row name='result' id='new_bugetid'>" +
"<cell name='new_number' width='300'/>" +
"<cell name='createdon' width='100'/>" +
"</row>"+
"</grid>"; Xrm.Page.getControl("new_budget").addCustomView("{7DBAF8B0-A348-0CE0-466C-30FBC2D4C89B}", "new_buget", "所属费用预算", fetchxml, layoutxml, true);
modifiedLookupParameter("new_budget", "disableViewPicker", "1");//设置查找框不可选择 注意这里的disableViewPicker,千万别写错,第一个字母为小写。
//设置查找框不可选择
function modifiedLookupParameter(fieldName, parameterName, parameterValue){
document.getElementById(fieldName).setAttribute(parameterName, parameterValue);
}
个人喜欢这种方式处理。
注意红色粗体字标识的部分,该部分内容,需要修改,变成选定的省份记录的主键值,后面的Javascript代码中会看到。
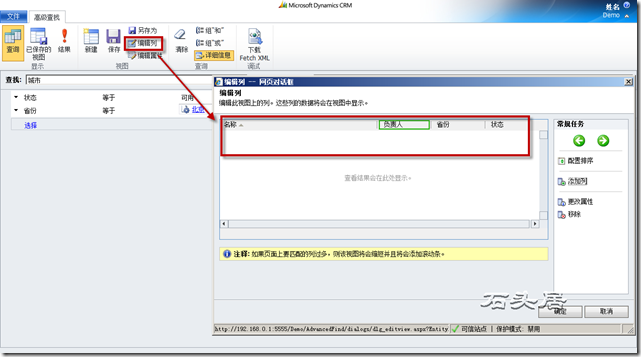
sLayoutXml,是查询结果的展现样式字段,我的做法是利用上面获取FetchXml的高级查找,点击Ribbon工具条的“编辑列”按钮,设定查找结果的输出样式信息,如下图所示。

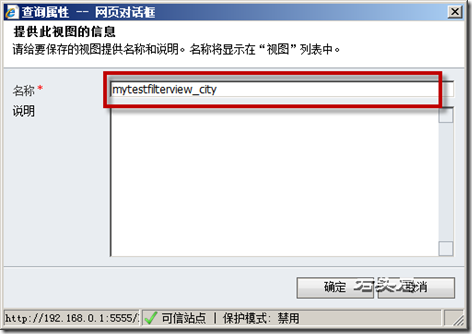
设定完成后,点击Ribbon工具条的“保存”按钮,将当前的高级查找保存为一个用户视图,我设定的该用户视图的名称为mytestfilterview_city。如下图所示

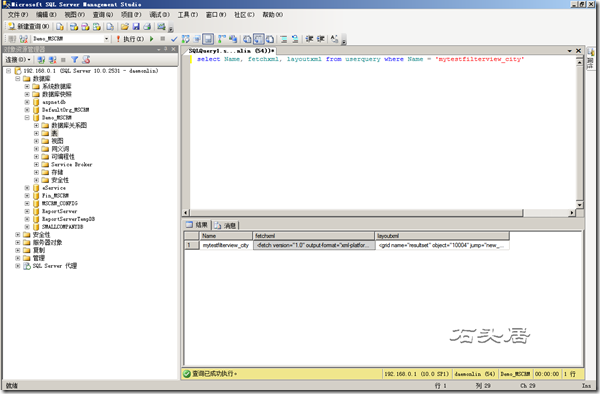
而后,打开SQL server Management Studio,连接到CRM的数据库,输入查询语句
select Name, fetchxml, layoutxml from userquery where Name = 'mytestfilterview_city',如下图所示。

如此,即获得了layoutxml信息了。
在搞定了所有的输入参数信息后,编写的脚本如下所示。
function DoProvinceChanged()
{
var provinceValue = Xrm.Page.getAttribute("new_provinceid").getValue();
if (provinceValue != null)
{
var provinceId = provinceValue[0].id;
var entityName = "new_city";
var viewId = provinceId;
var viewName = "过滤化视图";
var fetchXml = "<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'><entity name='new_city'><attribute name='new_cityid' /><attribute name='new_name' /><attribute name='createdon' /><order attribute='new_name' descending='false' /><filter type='and'><condition attribute='statecode' operator='eq' value='0' /><condition attribute='new_provinceid' operator='eq' value='" + provinceId + "'/></filter></entity></fetch>";
var layOutXml = "<grid name='resultset' object='10004' jump='new_name' select='1' icon='1' preview='1'><row name='result' id='new_cityid'><cell name='new_name' width='300'/><cell name='ownerid' width='100'/><cell name='new_provinceid' width='100'/><cell name='statecode' width='100'/></row></grid>";
var cityControl = Xrm.Page.getControl("new_cityid");
cityControl.addCustomView(viewId, entityName, viewName, fetchXml, layOutXml, true);
}
}
脚本的基本逻辑是:
- 首先判断省份字段是否有值,如果没有,就不做处理了;
- 获取省份字段的guid值,存放于变量provinceid中;
- 为输入参数viewid赋值,其值为provinceid;
- 设定输入参数entityName的值为“new_city”;
- 设定输入参数viewName的值为“过滤化视图”;
- 设定输入参数fetchXml的值,注意,红色粗体标识的部分,我已经将原有的value="{BD2078E7-4D3C-E011-A7FA-00155D00010A}"更改为value='" + provinceId + "',这样,才实现了根据省份的不同,筛选出不同的城市记录;
- 设定输入参数layOutXml的值;
- 调用城市字段的addCustomView方法
将该脚本作为web resources上传到crm服务器,设定省份字段的Onchange事件的处理函数为上面完成的函数DoProvinceChanged,保存,发布之后,效果出来了,如下图所示。

来自:http://www.cnblogs.com/StoneGarden/archive/2011/02/23/1962653.html
MSCRM 2011中过滤化查询的实现方法和禁用选择视图的更多相关文章
- 几种在shell命令行中过滤adb logcat输出的方法
我们在Android开发中总能看到程序的log日志内容充满了屏幕,而真正对开发者有意义的信息被淹没在洪流之中,让开发者无所适从,严重影响开发效率.本文就具体介绍几种在shell命令行中过滤adblog ...
- elasticsearch结构化查询过滤语句-----4
1.之前三节讲述的都是索引结构及内容填充的部分,既然添加了数据那我们的目的无非就是增产改查crudp,我先来讲讲查询-----结构化查询 我们看上图截图两种方式: 1)第一种,在索引index5类型s ...
- ElasticSearch 基本概念 and 索引操作 and 文档操作 and 批量操作 and 结构化查询 and 过滤查询
基本概念 索引: 类似于MySQL的表.索引的结构为全文搜索作准备,不存储原始的数据. 索引可以做分布式.每一个索引有一个或者多个分片 shard.每一个分片可以有多个副本 replica. 文档: ...
- MSCRM 2011 操作大全
CRM字段类型:货币:new Money(Decimal){SQL更新Money类型字段,需要同时更新_base字段,存在汇率差的时候值不同}查找:new EntityReference(object ...
- ElasticSearch 5学习(10)——结构化查询(包括新特性)
之前我们所有的查询都属于命令行查询,但是不利于复杂的查询,而且一般在项目开发中不使用命令行查询方式,只有在调试测试时使用简单命令行查询,但是,如果想要善用搜索,我们必须使用请求体查询(request ...
- ElasticSearch(6)-结构化查询
引用:ElasticSearch权威指南 一.请求体查询 请求体查询 简单查询语句(lite)是一种有效的命令行_adhoc_查询.但是,如果你想要善用搜索,你必须使用请求体查询(request bo ...
- ElasticSearch权威指南学习(结构化查询)
请求体查询 简单查询语句(lite)是一种有效的命令行adhoc查询.但是,如果你想要善用搜索,你必须使用请求体查询(request body search)API. 空查询 我们以最简单的 sear ...
- ES-结构化查询
参考: https://es.xiaoleilu.com/054_Query_DSL/55_Request_body_search.html 请求体查询 GET /_search {} 分页 GET ...
- 详细讲述MySQL中的子查询操作 (来自脚本之家)
继续做以下的前期准备工作: 新建一个测试数据库TestDB: ? 1 create database TestDB; 创建测试表table1和table2: ? 1 2 3 4 5 6 7 8 9 1 ...
随机推荐
- BlockingQueue-----多线程(一)
前言: 在新增的Concurrent包中,BlockingQueue很好的解决了多线程中,如何高效安全“传输”数据的问题.通过这些高效并且线程安全的队列类,为我们快速搭建高质量的多线程程序带来极大的便 ...
- BZOJ一天提交(AC) 51纪念
像我这种蒟蒻...一天交了51道题也要纪念... 真是...但是.不知道还有没有机会了... 这样子就会有很多题解要补了...慢慢来吧... 另.AC数已经超过500了还真是历史性的一步啊...
- Android JNI作用及其详解
Android JNI作用及其详解 Java Native Interface (JNI)标准是Java平台的一部分,它允许Java代码和其他语言写的代码进行交互.JNI 是本地编程接口,它使得在 J ...
- PAT 天梯赛 是否同一棵二叉搜索树 (25分)(二叉搜索树 指针)
给定一个插入序列就可以唯一确定一棵二叉搜索树.然而,一棵给定的二叉搜索树却可以由多种不同的插入序列得到.例如分别按照序列{2, 1, 3}和{2, 3, 1}插入初始为空的二叉搜索树,都得到一样的结果 ...
- ThreadLocal讲解
一.前言 ThreadLocal这个对象就是为多线程而生的,没有了多线程ThreadLocal就没有存在的必要了.可以将任何你想在每个线程独享的对象放置其中,并在任何时候取出来. 二.基本用法 Thr ...
- SPSS教程学习笔记1:K个独立样本秩和检验及多重比较 (转载) (非参数假设检验)
本文地址:http://www.datasoldier.net/archives/173版权声明:本文为原创文章,版权归 数据小兵 所有,欢迎分享本文,转载请保留出处! 方差分析经常会出现不满 ...
- dir matlab
%file=dir('D:\dataset\temp');file=dir('D:\dataset\INRIAPerson\test_64x128_H96\pos');for i=3:length(f ...
- Nim Game,一个有趣的游戏,也是一道入门算法题。
Nim Game,其实很多人都玩过.其实就是我们玩的划线游戏. 一张纸上,画若干条线,双方一人划一次,每次划掉1~3条线.可以选择画1条,也可以划2条,也可以3条.具体划去几条线完全看自己的策略.谁划 ...
- java面试题12
1. jsp与servlet的区分? 答:Servlet和JSP都是基于java语言上的动态网页技术,Servlet程序其实就是java程序,只不过它所使用的类库为JAVA Servlet API, ...
- ppt正文排版
