【css】绝对定位的元素在 ie6 下不显示
问题描述:
在 ie6 中如果一个浮动元素与绝对定位元素相邻的话,在某些情况下绝对定位元素将会消失。
产生原因:
只有当绝对定位元素的邻近浮动元素的宽度大于父层宽度减 3 时(即如果父层宽度是 300px,浮动元素的宽度大于 297px),该绝对定位元素在 ie6 下面会隐藏。
html:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>绝对定位的元素在ie6下不显示</title>
</head>
<body>
<div class="w">
<div class="fl">浮动元素</div>
<div class="pa">绝对定位元素</div>
</div>
</body>
</html>
css:
.w{border:3px solid #000;color:#fff;height:200px;position:relative;width:300px;}
.pa{background:orange;height:100px;position:absolute;right:10px;top:10px;width:100px;}
.fl{background:gray;float:left;height:100px;width:100%;}
ie6 浏览器效果:

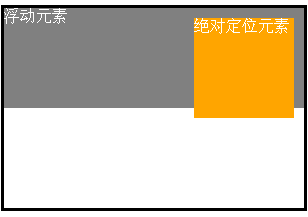
其他浏览器效果:

解决方法:
1、调整浮动元素的宽度,即宽度小于或等于父层宽度减 3;
2、在浮动元素与绝对定位元素之间添加一个空的 div(推荐)。
还是以上面的实例为参考:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>绝对定位的元素在ie6下不显示</title>
</head>
<body>
<div class="w">
<div class="fl">浮动元素</div>
<div></div>
<div class="pa">绝对定位元素</div>
</div>
</body>
</html>
ie6 浏览器和其他浏览器效果:

【css】绝对定位的元素在 ie6 下不显示的更多相关文章
- css绝对定位如何在不同分辨率下的电脑正常显示定位位置?
有时候我们在写页面中,会发现绝对定位的父级元素已经相对定位了,但是在不同分辨率的电脑下,绝对定位还是会错乱,似乎父级的相对定位并没有起了作用. 首先要明白如下几个原理: 1.笔记本电脑的分辨率一般为1 ...
- 解决IE6下select显示在弹出框上问题
利用定位position:absolute;z-index:1;和iframe[z-index:-1]来解决此问题,最好根据需要加上: border='0' frameborder='0' scrol ...
- 让 “微软雅黑” 在IE6下完美显示
微软雅黑可以说是网页中最常见的字体了,但是往往在IE8+的浏览器上调试得很好,到了IE6则会变成默认的"宋体". 因为宋体字体宽度通常比雅黑的要宽,有时候会把页面都布局挤乱. 为了 ...
- IE6下div遮盖select的最优解决方案
a.本节精选html5/css频道里一款IE6下div遮盖select的最优解决方案 原理:利用iframe来遮挡select,再用div来遮挡iframe,就这么简单. 1)首先,建一个div层和i ...
- 关于IE6下绝对定位元素莫名消失的问题
一般来说,让绝对定位的元素不挨着浮动元素就OK了: 1.当绝对定位层的邻近浮动层的宽度不等于父层宽度时,以及没有清除浮动时,IE6/7,FF中显示一致: 2.当绝对定位层的邻近浮动层的宽度不等于父层宽 ...
- IE6下css常见bug处理
1.双倍边距 如下图所示,一个样式里面既设定了“float:left:”又有“margin-left:100px:”的情况,就呈现了双倍情况.如外边距设置为100px, 而左侧则呈现出200px,解决 ...
- css绝对定位元素实现居中的几个方法
一:CSS绝对定位元素left设为50%实现水平居中 绝对定位的元素left设为50%时,是已左上角为原点的,所以只要再使用margin属性添加负值补偿回来即可.示例:[css]代码如下: #boar ...
- IE6下CSS常见兼容性问题及解决方案
1. 在IE6元素浮动,如果宽度需要内容撑开,就给里面的块元素加浮动. 2. IE6下最小高度问题:在IE6下元素高度小于19px的时候,会被当作19px处理.解决方案:给元素加 overflow:h ...
- ie6下js更新元素display:block后,仍然不显示的hack办法
$hotGames.html(html).removeClass("hide").show();//代码执行到这里,在ie6下仍然无法正常显示 //只有执行了下边的两行代码后,才正 ...
随机推荐
- SNF平台从sql server兼容oracle的处理方式和开发方式
前几天有这样一个需求,就是让SNF平台BS版的基础程序全面支持Oracle数据库. 初一看这是一个很大的工程,因为大家都知道 Sql和Oracle的语法有很多的不一样,如 top .日期获取.类型之间 ...
- Linux 下的hiredis的简单安装、测试*(转)
上一章介绍的是如何安装Redis以及在Redis客户端上进行简单测试,但是我们一般安装完Redis之后,都是要结合编程语言对其进行应用的,hiredis是redis开源库对外发布的客户端API包,这一 ...
- FIR特性及仿真实现_01
作者:桂. 时间:2018-02-05 19:01:21 链接:http://www.cnblogs.com/xingshansi/p/8419007.html 前言 本文主要记录FIR(finit ...
- ELK 中的elasticsearch 集群的部署
本文内容 背景 ES集群中第一个master节点 ES slave节点 本文总结 Elasticsearch(以下简称ES)搭建集群的经验.以 Elasticsearch-rtf-2.2.1 版本为例 ...
- KMP算法理解
1.KMP算法解决问题:对BF(Brute Force)算法优化,避免对主串进行回溯匹配(匹配不成功主串指针向后移1位,子串指针重置开始位置,两串继续匹配),效率底. 2.KMP算法原则/目的:主串不 ...
- 有关 Windows 10 中“适用于 Linux 的 Windows 子系统(Beta)”
1.如何启用?(未来应该可从应用商店中直接安装) 在"控制面板"的"启用或关闭 Windows 功能"中进行勾选安装.(安装完成后需要重新启动) 2.然后呢? ...
- [nginx]盗链和防盗链场景模拟实现
盗链环境模拟 http://www.daolian.com/index.html 这个页面盗用http://www.maotai.com/qq.jpg这个站点页面的图. <!doctype ht ...
- node webkit(nw.js) 设置自动更新
原理:把更新的文件放在服务器上,设置一个客户端版本号,每次打开客户端的时候,通过接口获取服务器上的版本,如果高于本地的版本就下载服务器上的代码,低于或等于就不更新 <script> var ...
- haproxy-1.7.7 源码安装
安装一下依赖 yum install openssl-devel openssl 编译安装 make TARGET=linux2628 USE_OPENSSL=1 ADDLIB=-lz make in ...
- nginx 屏蔽恶意请求
https://www.xlongwei.com/detail/nginx-%E5%B1%8F%E8%94%BD%E6%81%B6%E6%84%8F%E8%AF%B7%E6%B1%82 nginx可以 ...
