inline-blcok 之间的空白间隙
前言:
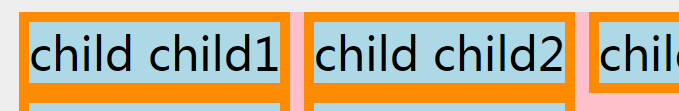
inline-blcok布局时,通常情况下, inline-blocks 之间有空白,尽管通常我们是不想要的,毕竟不像padding或者margin一样好控制,如图:

<div class="parent">
<span class="child child1">child child1</span>
<span class="child child2">child child2</span>
<span class="child child3">child child3</span>
<span class="child child4">child child4</span>
<span class="child child5">child child5</span>
</div>
* {
margin: 0;
padding: 0;
color: black;
}
.parent {
background-color: pink;
}
.child {
display: inline-block;
border: 10px solid darkorange;
background-color: lightblue;
}
原因
产生空白的原因,其实有两个:
white-space默认为normal,根据MDN上来说,就是
连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。
这个不合理么?不,这是合理的,这也就是为什么你的行内标签之间有那么多空白符或者换行,但是在实际展示的时候,都被缩成了一个空白。
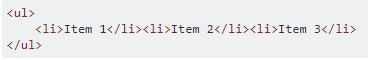
inline-blcok元素对外是按照IFC来布局的,所以 inline-blcoks 之间的空白就变会被合并,变成一个空白,如果 inline-blcoks 之间没有空白,那自然就不存在这个问题了,当然这在实际编码中可行性不大。
方案:
text-space-collapse:discard,然而这个规范才出来,2018.5 还没有浏览器支持,戳 草案- 负偏移,具体有很多种设置方法,如下:
.parent设置letter-spacing : -0.3em,.child设置letter-spacing:0。.parent的letter-spacing过大也不会有大问题,opera 老版浏览器和 IE6/7 可能会有问题。.child设置margin-right:-0.3em。但margin-right过大可能会产生负间隙。.parent设置word-spacing : -0.3em,.child设置word-spacing:0。但.parent的word-spacing过大可能会产生负间隙。
.parent设置font-size : 0,.child把font-size设置成原来的值。缺点明显,如果原来字号都用的em,就不太好用。- 回
float布局或去flex布局。
总结:可行的方案就是负偏移和font-size,考虑兼容性就结合font-size和letter-spacing ,如:
.parent {
letter-spacing: -0.3em;
font-size: 0;
}
.child {
display: inline-block;
letter-spacing: 0;
font-size: 12px;
}
如果不考虑 opera 老版浏览器,就 letter-spacing就可以了,这个应该是趋势。
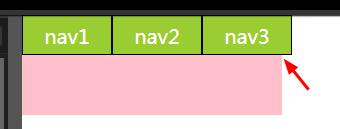
注意letter-spacing不要用-0.3em和-0.31em之外的值,否则会出现类似下面的情况,在 chrome66上测试过。

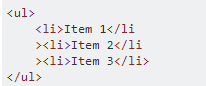
除此之外,还有些十分不优雅的方法,这里就截图一下,看看就好:




参考文章:
How do I remove the space between inline-block elements?
display: inline-block extra margin
Unwanted margin in inline-block list son sons
拜拜了浮动布局-基于 displayinline-block 的列表布局
inline-blcok 之间的空白间隙的更多相关文章
- Latex: 减少图与文字之间的空白间隙
参考: Remove space after figure and before text Latex: 减少图与文字之间的空白间隙 论文中图与文字之间的空白间隙过大,导致排版不大美观.解决方法是在\ ...
- 行内块inline-block元素之间出现空白间隙原因及解决办法
首先,来看下具体的问题,下面是用inline-block布局实现的两边固定宽度,中间自适应的html代码: 1 2 3 4 5 6 7 8 9 <section class="layo ...
- font-size:0; 消除空白间隙
使用font-size:0解决设置inline-block引起的空白间隙问题 一.空白间隙问题 在进行页面布局的时候为了页面代码所谓整洁刻度,往往会设置缩进或是换行,但是元素display为inlin ...
- CSS font-size: 0去除内联元素空白间隙
我们在编写HTML标签的时候,通常会使用换行,缩进来保证代码的可读性.同时,在编写CSS样式的时候,也会需要把一些元素设置为inline或inline-block.这样一来,有时在页面中会出现意外的空 ...
- 清除inline-block元素之间的空白
一个元素如果被设置为display:inline-block,那么这个元素将表现为行内块的性质.被设为行内块的元素 对内(子元素)表现为块级框,具体为可以设置高度宽度,可以设置垂直margin和pad ...
- 5种方法去掉HTML中Inline-Block元素之间的空白
5种方法去掉HTML中Inline-Block元素之间的空白 记得年轻时我在IE6上开发,绝望的希望IE6能支持display: inline-block功能.当需要在”inline”元素上控制mar ...
- 去除inline-block之间的空白
做一个水平排列的导航通常有以下几种布局: 1.给一个浮动. 2.设置display为inline. 3.设置display为inline-block. 但要追求代码量最少的话,设置为inline元素或 ...
- li 与 li 之间有空白间隔是什么原因引起的,有什么解决办法
li 与 li 之间有空白间隔是什么原因引起的,有什么解决办法 原因 浏览器会把inline元素间的空白字符(空格.换行.Tab等)渲染成一个空格.而为了美观,我们通常是一个 放在一行,这导致 换行后 ...
- 清除行内元素之间HTML空白的几种解决方案
行内块(inline-block)是非常有用的,特别是想要不用'block'和'float'来控制这些行内元素的margin,padding之时. 问题来了,HTML源码中行内元素之间的空白有时候显示 ...
随机推荐
- SVN服务器多个项目的权限分组管理
1.创建两个代码仓库 cd /home/svn svnadmin create project1 svnadmin create project2 2. 复制 authz passwd 两文件到SV ...
- Linux下php安装Redis安装
1. 下载 redis-2.4.14.tar.gz 2. 解压 tar -zxvf redis-2.4.14.tar.gz 3.cd redis-2.4.14 4. make 注意:出错 1. CC ...
- Line云端全自动加好友机器人
一个 LINE 帐号可以加入 5,000 名好友,让这些 5,000 名好友收到 LINE 的主动提醒,好友会看到我的头像.主页照片.姓名与状态消息等,这种行为称为 LINE 的曝光. 如果我们要针对 ...
- linux中高亮显示文本的工具 -- bat
bat 的项目地址 https://github.com/sharkdp/bat bat 是用rust 开发的, 在centos中安装bat需要rust的环境, 我们可以通过安装rust的包管理工具c ...
- 使用pycharm,追求最优的代码。
1.最近追求的是代码0警告,没有任何提示. 怎么追求这样的目标,不需要再去单独使用pylint和flake8这些玩意,只需要看pycharm右边编辑区的竖向滚动条的黄色就可以了. 2. 比较糟糕的就是 ...
- 对象克隆技术Object.clone()
Java中对象的创建 clone顾名思义就是复制, 在Java语言中, clone方法被对象调用,所以会复制对象. 所谓的复制对象,首先要分配一个和源对象同样大小的空间,在这个空间中创建一个新的对象. ...
- Java md5加密 控制台传入与web传入参数 结果不匹配 || 相同字符串加密结果不同,如何保证JAVA MD5加密结果在不同的环境下都相同
开发中遇到md5加密不一致问题,排除了上下文编码,加密内容问题. 爬了各类资料,最终找到了原因. /** 对字符串进行MD5加密 */ private static String encodeByMD ...
- grid网格的流动一
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 服务端测试之接口测试工具——postman
今天跟大家分享一个非常常见大家也非常熟悉的测试工具——postman. 1.安装postman postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.打开chrome浏览器, ...
- Android中显示照片的Exif信息
package com.hyzhou.pngexifdemo; import android.media.ExifInterface; import android.os.Bundle; import ...
