javascript开发HTML5游戏--斗地主(单机模式part2)
最近学习使用了一款HTML5游戏引擎(青瓷引擎),并用它尝试做了一个斗地主的游戏,简单实现了单机对战和网络对战,代码可已放到github上,在此谈谈自己如何通过引擎来开发这款游戏的。

(点击图片进入游戏体验)
前文链接:
javascript开发HTML5游戏--斗地主(单机模式part1)
本文章为第二部分内容,主要包括发牌、抢地主流程。主要内容如下:
- 发牌
- 抢地主流程
- 确定地主
- 手牌布局问题
一、发牌
发牌,就是取3张底牌,然后3个玩家各发17张牌,之前我把一副牌的信息都放置在了Scripts/logic/clone/Card.js中,也就是qc.landlord.Card类。存放在这个类的属性data中,这是一个数组,数组中的对象有3个属性,如下:
- icon : 牌图片文件名,用于显示这张牌;
- val : 牌值,也就是大小,由于在斗地主规则中除大小王外,2最大,A其次,所以这里并不完全按照数值排大小,A是14,2是15,小王16,大王17。其它牌自己的数值就是大小;
- type : 花色,虽然说在斗地主中没有花色大小问题,但是为了手牌美观,一般都会把同等大小的牌按照一定的顺序(黑桃-红心-草花-方块)来排列。
javascript的数组有许多强大的方法,在发牌这块上算是很多都派上用场了,整个发牌流程的思路如下:
- 使用数组slice方法复制一副牌来发牌,保证原牌组不会变动;
- 使用数组splice方法结合随机数,抽取一张牌,这里利用splice做删除时会以一个数组形式返回被删除的几个元素,得到返回的对象后加入到对应玩家的手牌的数组中。这样就不用去做一个洗牌的代码,好比如买了一副新牌经常我们都要洗一下再玩,但是也可以不洗,三个人每人随机从中抽一张,直到17张为止,大概就是这个思路。
- 使用数组sort方法对每个玩家手牌排序,这里需要我们自己写一个数组元素的比较方法。因为按照上面的方法,每个玩家的手牌都是乱序的,我们要求是从大到小并且等值的按照花色排序,排序不仅是为了展示美观,后面AI分析牌也用于判断顺子、连对之类的牌型,这里给出牌比较的代码,如下:
/**
* 卡牌排序
* @method cardSort
* @param {Object} a [description]
* @param {Object} b [description]
* @return 1 : a < b ,-1 a : > b [description]
*/
GameRule.prototype.cardSort = function (a, b){
var va = parseInt(a.val);
var vb = parseInt(b.val);
if(va === vb){
return a.type > b.type ? 1 : -1;
} else if(va > vb){
return -1;
} else {
return 1;
}
};
发牌的时候,利用定时器每0.2秒给每个玩家都发一张牌,共发17张,这样玩家就可以看到一个发牌的动画。左右边的AI玩家不需要显示牌,只需要显示背面,所以每次只需要在各自的手牌容器中加一个牌的图片就可以;但是玩家自己的牌要按顺序显示,所以每次取牌,都要根据大小判断位置再放进去。代码在Scripts/ui/PlayUI.js中,这里给主要的代码,如下:
//发牌
PlayUI.prototype.dealCards = function (){
var self = this,
cards = G.cardMgr.getNewCards();
//抽三张底牌
for (var i = 0; i < 3; i++) {
G.hiddenCards.push(self.getOneCard(cards));
}
//总牌数
var total = 17;
var deal = function (){
//左边电脑玩家发牌
card = self.getOneCard(cards);
G.leftPlayer.cardList.push(card);
var c = self.game.add.clone(self.cardPrefab, self.leftPlayerArea.getScript('qc.engine.PlayerUI').cardContainer);
c.visible = true;
c.interactive = false;
//右边电脑玩家发牌
card = self.getOneCard(cards);
G.rightPlayer.cardList.push(card);
c = self.game.add.clone(self.cardPrefab, self.rightPlayerArea.getScript('qc.engine.PlayerUI').cardContainer);
c.visible = true;
c.interactive = false;
//左边电脑玩家发牌
//玩家的牌
card = self.getOneCard(cards);
G.ownPlayer.cardList.push(card);
self.insertOneCard(card);
if ( --total > 0) {
self.dealTimer = self.game.timer.add(200, deal);
} else {
G.leftPlayer.cardList.sort(G.gameRule.cardSort);
G.rightPlayer.cardList.sort(G.gameRule.cardSort);
G.ownPlayer.cardList.sort(G.gameRule.cardSort);
for (i = 0; i < G.currentCards.length; i++) {
G.currentCards[i].getScript('qc.engine.CardUI').isSelected = false;
}
//进入抢地主阶段
self.robLandlord();
}
};
deal(); };
二、抢地主流程
1、流程介绍
抢地主,就是玩家轮换叫分的过程,代码的流程如下:

2、AI手牌评分
这里实现的AI抢地主,先根据手牌对AI玩家进行手牌评分,如果评分大于上家的叫分,就叫分,否则不叫。整体思路是看了以下这篇文章来写的,包括后面的AI出牌之类都是从这边看的,文章链接:斗地主ai设计。
叫牌原则分析
因为在斗地主中,火箭、炸弹、王和2可以认为是大牌,所以叫牌需要按照这些牌的多少来判断。下面是一个简单的原则,来自于上面这篇文章:
假定火箭为8分,炸~弹为6分,大王4分,小王3分,一个2为2分,则当分数
大于等于7分时叫3分;
大于等于5分时叫2分;
大于等于3分时叫1分;
小于三分不叫
我在Scripts/logci/AILogic.js下创建了AILogic类,在创建对象时需要传入一个玩家对象,该类会对玩家手牌进行分析归类,这些在AI出牌中再详细阐述,这里我们先看看AI手牌评分的代码吧。如下:
/**
* 手牌评分,用于AI根据自己手牌来叫分
* @method function
* @return {[nmber]} 所评得分
*/
AILogic.prototype.judgeScore = function() {
var self = this,
score = 0;
score += self._bomb.length * 6;//有炸弹加六分
if(self._kingBomb.length > 0 ){//王炸8分
score += 8;
} else {
if(self.cards[0].val === 17){
score += 4;
} else if(self.cards[0].val === 16){
score += 3;
}
}
for (var i = 0; i < self.cards.length; i++) {
if(self.cards[i].val === 15){
score += 2;
}
}
console.info(self.player.name + "手牌评分:" + score);
if(score >= 7){
return 3;
} else if(score >= 5){
return 2;
} else if(score >= 3){
return 1;
} else {//4相当于不叫
return 4;
}
};
3、轮换抢地主
继发牌完成之后,就进入到了抢地主阶段,发完牌后随机选取一个玩家开始叫分。由于进入单机模式便给每一个玩家添加了一个nextPlayer指向自己下一家,形成一个循环的引用,所以很容易找到自己下一家。如果是玩家则给玩家显示叫分按钮,AI则给出分数,主要代码如下:
/**
* 抢地主阶段
* @method robLandlord
*/
PlayUI.prototype.robLandlord = function (){
var self = this;
//随机获取从哪一家开始
var fb = G.gameRule.random(1,3);
var firstPlayer = fb === 1 ? G.ownPlayer : (fb == 2 ? G.rightPlayer : G.leftPlayer);
self.provideScore(firstPlayer);
}; /**
* 轮换叫分
* @method robLandlord
*/
PlayUI.prototype.provideScore = function(player){
var self = this;
if(player.isAI){//AI玩家随机出分
self.scoreThree.visible = false;
self.scoreTwo.visible = false;
self.scoreOne.visible = false;
self.scoreZero.visible = false;
self.game.timer.add(1000, function (){
var s = (new AILogic(player)).judgeScore();
var area = player.nextPlayer.isAI ? window.landlordUI.rightCards : window.landlordUI.leftCards;
if(s < 4 && s > self.currentScore){//小于3分
console.info(player.name + ":叫" + s);
self.currentScore = s;
self.scorePanel.text = s + '';
self.currentLandlord = player;
//根据下家是否是AI判断他的出牌区
for (var i = 0; i < area.children.length; i++) {//清空
area.children[i].destroy();
}
var mesg = self.game.add.clone(self.msgPrefab, area);
mesg.text = s + '分';
if(s === 3){//三分,得地主
self.setLandlord(player);
return;
}
} else {
var mesg = self.game.add.clone(self.msgPrefab, area);
mesg.text = '不叫';
console.info(player.name + "没有叫分抢地主");
}
if(++self.round === 3){//已经三次不再进行
if(self.currentLandlord){//有叫分的得地主
self.setLandlord(self.currentLandlord);
} else {//没有叫分,重新发牌
self.showRestartMesg();
self.startGame();
}
} else {
self.provideScore(player.nextPlayer);
}
});
} else {
self.scoreZero.visible = true;
self.scoreThree.visible = true;
if(self.currentScore < 2)
self.scoreTwo.visible = true;
if(self.currentScore < 1)
self.scoreOne.visible = true;
}
}; /**
* 玩家给分(抢地主)
* @method function
* @return {[type]} [description]
*/
PlayUI.prototype.playerProvideScore = function(score){
var self = this;
if(score < 4){//小于3分
self.currentScore = score;
self.scorePanel.text = score + '';
self.currentLandlord = G.ownPlayer;
var mesg = self.game.add.clone(self.msgPrefab, window.landlordUI.ownCards);
mesg.text = score + '分';
if(score === 3){//三分,得地主
self.setLandlord(G.ownPlayer);
return;
}
} else {
var mesg = self.game.add.clone(self.msgPrefab, window.landlordUI.ownCards);
mesg.text = '不叫';
}
if(++self.round === 3){//已经三次不再进行
if(self.currentLandlord){//有叫分的得地主
self.setLandlord(self.currentLandlord);
} else {//没有叫分,重新发牌
self.showRestartMesg();
self.startGame();
}
} else {
self.provideScore(G.ownPlayer.nextPlayer);
}
};
这里的playerProvideScore方法是玩家叫分,玩家有四个叫分按钮:1分、2分、3分、不叫,每个按钮事件都是调用这个方法,只是传入不同的分数。详细完整代码可以在github上查看,去玩玩这个游戏结合代码应该更好理解。
三、确定地主
完成抢地主后,确定地主的环节也是有不少事情要做,主要是以下几点:
- 将底牌给地主,这里AI玩家只要修改牌数量,玩家的则需要将3张底牌插入对应位置,保证顺序
- 显示出底牌
- 界面上标明各个玩家身份
- 保存本局的分数,也就是地主叫的分数
- 让地主开始出牌
代码如下:
//设置地主
PlayUI.prototype.setLandlord = function(player){
var self = this;
self.scorePanel.text = self.currentScore + '';
self.scoreThree.visible = false;
self.scoreTwo.visible = false;
self.scoreOne.visible = false;
self.scoreZero.visible = false;
//显示底牌
var oldHiddenCard = self.hiddenContainer.children;
for (var i = 0; i < self.hiddenContainer.children.length; i++) {
self.hiddenContainer.children[i].frame = G.hiddenCards[i].icon;
}
//self.startBtn.visible = false;
//设置地主及农民信息
G.ownPlayer.isLandlord = false;
G.leftPlayer.isLandlord = false;
G.rightPlayer.isLandlord = false;
player.isLandlord = true;
self.setAIStation(self.leftPlayerArea, G.leftPlayer.isLandlord);
self.setAIStation(self.rightPlayerArea, G.rightPlayer.isLandlord);
self.ownPlayerArea.getScript('qc.engine.PlayerUI').headPic.frame = G.ownPlayer.isLandlord ? 'landlord.png' : 'peasant.png';
self.ownPlayerArea.getScript('qc.engine.PlayerUI').headPic.visible = true;
//把底牌给地主
player.cardList = player.cardList.concat(G.hiddenCards);
player.cardList.sort(G.gameRule.cardSort);
self.reDraw();
if(!player.isAI){//不是AI需要重新渲染牌组
for (i = 0; i < G.hiddenCards.length; i++) {
self.insertOneCard(G.hiddenCards[i]);
}
}
for (i = 0; i < G.currentCards.length; i++) {
G.currentCards[i].getScript('qc.engine.CardUI').isSelected = false;
}
console.info('本轮地主是' + player.name);
//由地主开始出牌
window.landlordUI.cleanAllPlayArea();
window.landlordUI.playCard(player);
};
四、手牌布局问题

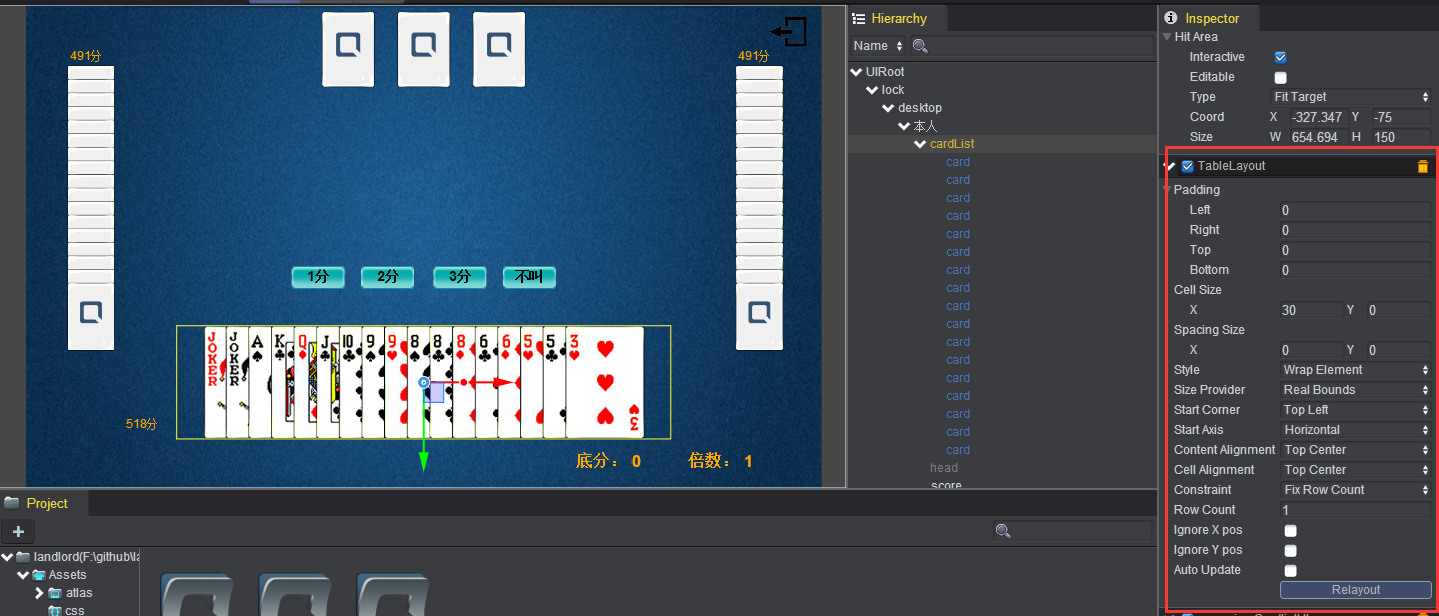
完成上面的步骤后,游戏也进入可以愉快打牌的阶段了,这里分享下我在用青瓷引擎做手牌布局显示的时候遇到的些问题。如上图,每个区域的手牌,左右两边玩家显示倒是问题不大,因为其只是显示相应数量的牌,都以背面显示,并不需要真正显示牌。主要还是在玩家手牌的问题,如果每张牌都我们去控制布局,会很繁琐,我一开始就走了一个错误的路线,用这样的方法:每张牌都放在手牌区域底下,每张牌设置不同的AnchoredX属性值,来达到每张牌错开的效果,但是会导致一些问题:
- 每当玩家出牌后,需要对所有牌重新布局
- 每当玩家出牌后,剩下牌难以居中显示
- 要加入底牌时,由于要找在对应位置,难以实现
后面才发现青瓷引擎为我们提供了一个很好的布局组件:表格布局组件(点击我看文档),很好帮我实现了这个功能。真是一开始没看全文档,浪费了不少时间。实现的话,在牌的容器节点加入TableLayout组件,属性设置如下图,然后就只要往如图cardList加子节点(卡牌图片),删除子节点(卡牌图片),所有牌整体居中显示,而且每张牌固定错开30像素,不用做其他任何事情,就达到了我想要的布局效果。当然,左右两边玩家的手牌我也用了同样的方式,只是用的是竖直的排列方式。

确定完了地主,就可以进入玩牌了,我会在下一篇文章分享单机模式斗地主剩下的流程。
javascript开发HTML5游戏--斗地主(单机模式part2)的更多相关文章
- javascript开发HTML5游戏--斗地主(单机模式part3)
最近学习使用了一款HTML5游戏引擎(青瓷引擎),并用它尝试做了一个斗地主的游戏,简单实现了单机对战和网络对战,代码可已放到github上,在此谈谈自己如何通过引擎来开发这款游戏的. 客户端代码 服务 ...
- javascript开发HTML5游戏--斗地主(单机模式part1)
最近学习使用了一款HTML5游戏引擎(青瓷引擎),并用它尝试做了一个斗地主的游戏,简单实现了单机对战和网络对战,代码可已放到github上,在此谈谈自己如何通过引擎来开发这款游戏的. 客户端代码 ...
- JAVASCRIPT开发HTML5游戏--斗地主(网络对战PART4)
继之前用游戏引擎(青瓷引擎)做了斗地主单机版游戏之后,这里分享下使用socket.io来实现网络对战,代码可已放到github上,在此谈谈自己整个的开发思路吧. 客户端代码 服务端代码 (点击图片进入 ...
- 青瓷引擎之纯JavaScript打造HTML5游戏第二弹——《跳跃的方块》Part 10(排行榜界面&界面管理)
继上一次介绍了<神奇的六边形>的完整游戏开发流程后(可点击这里查看),这次将为大家介绍另外一款魔性游戏<跳跃的方块>的完整开发流程. (点击图片可进入游戏体验) 因内容太多,为 ...
- JS开发HTML5游戏《神奇的六边形》(二)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- JS开发HTML5游戏《神奇的六边形》(一)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- JS开发HTML5游戏《神奇的六边形》(四)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- JS开发HTML5游戏《神奇的六边形》(三)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- HTML5外包注意事项-开发HTML5游戏的九大坑与解决方法剖析
随着移动社区兴起,势必带动HTML5的革命.未来一两年内,HTML5移动游戏必将呈现大爆发趋势. 以下是整理的HTML5游戏研发.市场趋势以及渠道布局和技术解决方案的内容.希望大家能从本文中找到对HT ...
随机推荐
- 常用模块之 shutil,json,pickle,shelve,xml,configparser
shutil 高级的文件.文件夹.压缩包 处理模块 shutil.copyfileobj(fsrc, fdst[, length]) 将文件内容拷贝到另一个文件中 import shutil shut ...
- 写一个标准宏MIN,输入两个参数,返回较小的
#define MIN(A,B) ((A) <= (B) ? (A) : (B))MIN(*p++, b)会产生宏的副作用 剖析: 这个面试题主要考查面试者对宏定义的使用,宏定义可以实现类似于函 ...
- E: could not get lock /var/lib/dpkg/lock-frontend - open (11: Resource temporary unavailable) E: Unable to acquire the dpkg frontend lock (/var/lib/dpkg/lock-frontend), is an other process using it
1. 问题详细提示如下: E: Could not get lock /var/lib/dpkg/lock-frontend - open (11: Resource temporarly unava ...
- 九数组分数|2015年蓝桥杯B组题解析第五题-fishers
九数组分数 1,2,3...9 这九个数字组成一个分数,其值恰好为1/3,如何组法? 下面的程序实现了该功能,请填写划线部分缺失的代码. #include <stdio.h> void t ...
- IIS Logs
日志路径 %SystemDrive%\inetpub\logs\LogFiles https://stackify.com/where-are-iis-log-files-located/ Where ...
- 全网最详细Apache Kylin1.5安装(单节点)和测试案例
转:http://blog.itpub.net/30089851/viewspace-2121221/ 微视频链接: Apache Kylin初识 1.版本(当前实验版本组合,版本一定要兼容 ...
- 解决 Github:failed to add file / to index 问题
参考: Github:failed to add file / to index 解决 Github:failed to add file / to index 问题 在通过Github for Ma ...
- python ros 关闭节点
def myhook(): print "shutdown time!" rospy.on_shutdown(myhook) 或 rospy.signal_shutdown(rea ...
- python 连加
sum= number=int(input('请输入整数: ')) #递增for循环,从小到大打印出数字 print('从小到大排列输出数字:') ,number+): sum+=i #设置sum为i ...
- wc的使用
统计文件个数 ls -l |grep "^-"|wc -l 统计目录的个数 ls -l|grep "^d"|wc -l 统计文件个数(包括子文件夹) ls -l ...
