【webpack系列】1 What is webpack?
什么是webpack?
现今的网页可以看做是功能丰富的应用,拥有着复杂的js代码和一大堆依赖包。为了简化开发的复杂程度,有了很多好用的实践方法
模块化 让我们可以把复杂的程序细化为小的文件
类似于TypeScript这种在js基础上拓展的开发语言,使我们能够实现目前版本的Js不能直接使用的特性,并且可以转换为js文件让浏览器可以识别
less saas等css预编译
但是利用他们开发的文件往往需要进行额外的处理才能让浏览器识别,手动又很麻烦,就出现类似webpack类的工具。
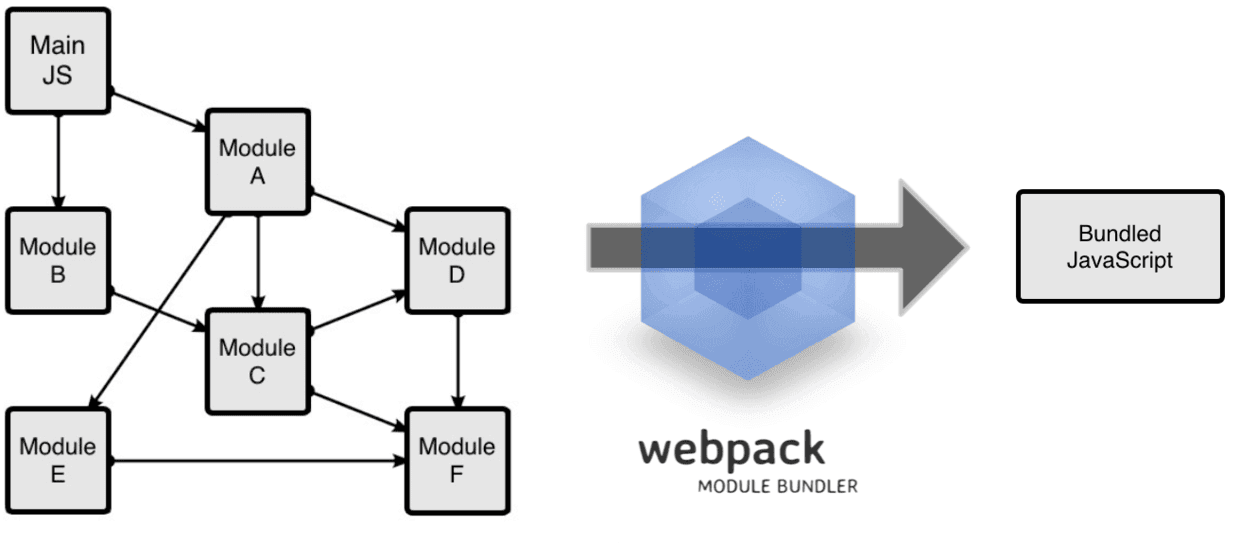
webpack可以看做是模块打包机器:它做的事情是,分析你的项目结构,找到js模块以及其他的一些浏览器不能直接运行的语言(ty等)并将其转换和打包为合适的格式供浏览器使用。
WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
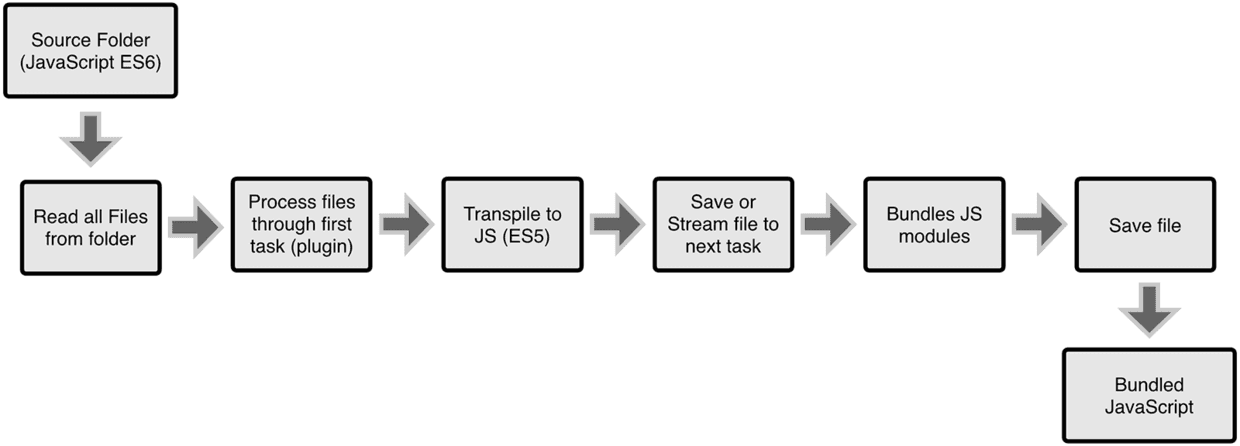
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。

webpack工作方式是:把你的项目当做是一个整体,通过一个给定的主文件,如(index.js),webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理他们,最后打包为一个或者多个浏览器可识别的js文件

【webpack系列】1 What is webpack?的更多相关文章
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- Webpack系列-第三篇流程杂记
系列文章 Webpack系列-第一篇基础杂记 Webpack系列-第二篇插件机制杂记 Webpack系列-第三篇流程杂记 前言 本文章个人理解, 只是为了理清webpack流程, 没有关注内部过多细节 ...
- 【webpack系列】从零搭建 webpack4+react 脚手架(一)
搭建一个React工程的方式有很多,官方也有自己的脚手架,如果你和我一样,喜欢刨根究底,从零开始自己一行一行代码创建一个React脚手架项目,那你就来对地方了.本教程是针对React新手,以及对web ...
- 全网最贴心webpack系列教程和配套代码
webpack-demos:全网最贴心 webpack 系列教程和配套代码 欢迎关注个人技术博客:godbmw.com.每周 1 篇原创技术分享!开源教程(webpack.设计模式).面试刷题(偏前端 ...
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- 【webpack 系列】基础篇
Webpack 基础篇 基本概念 Webpack 是一个现代 JavaScript 应用程序的静态模块打包器.当 webpack 处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每 ...
- 【webpack 系列】进阶篇
本文将继续引入更多的 webpack 配置,建议先阅读[webpack 系列]基础篇的内容.如果发现文中有任何错误,请在评论区指正.本文所有代码都可在 github 找到. 打包多页应用 之前我们配置 ...
- webpack系列之loader的基本使用
可以访问 这里 查看更多关于大数据平台建设的原创文章. webpack系列之loader及简单的使用 一. loader有什么用 webpack本身只能打包Javascript文件,对于其他资源例如 ...
随机推荐
- 20145318《网络对抗》MSF基础应用
20145318 <网络对抗> MSF基础应用 实验内容 掌握metasploit的基本应用方式,掌握常用的三种攻击方式的思路.具体需要完成(1)一个主动攻击,如ms08_067;(2)一 ...
- 20145339顿珠 Exp5 MSF基础应用
20145339顿珠 Exp5 MS08_067漏洞测试 实验过程 IP地址:192.168.1.104 虚拟机ip:192.168.1.102 在控制台内使用search ms08_067查看相关信 ...
- tf.multiply()和tf.matmul()区别
(1)tf.multiply是点乘,即Returns x * y element-wise. (2)tf.matmul是矩阵乘法,即Multiplies matrix a by matrix b, p ...
- NRF24L01通信频率
RF-CH 共包括六位,这六位决定了不同的工作方式频率,nRF24L01无线通信模块中工作通道频率由RF-CH寄存器的内容确定, 可由以下公式计算得出:Fo=(2400+RF-CH)MHz. 扩展:射 ...
- UVa 11082 Matrix Decompressing - 网络流
开始眨眼一看怎么也不像是网络流的一道题,再怎么看也觉得像是搜索.不过虽然这道题数据范围很小,但也不至于搜索也是可以随随便便就可以过的.(不过这道题应该是special judge,因为一题可以多解而且 ...
- [c/c++]指针(3)
在指针2中提到了怎么用指针申配内存,但是,指针申配的内存不会无缘无故地 被收回.很多poj上的题都是有多组数据,每次地数组大小会不同,所以要重新申请 一块内存.但是原来的内存却不会被收回,也是说2.3 ...
- 计算TCP链接的RTO超时重传时间
- Python3基础 list remove 删除元素
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Python3基础 A类作为B类的实例变量
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 在terminal下的快捷键
1.回到行首的快捷键:ctrl + esc 2.ctrl+[可以替代esc
