React Js 之JSX
React使用JSX作为模板替换JavaScript,它不是必须的,但是它是推荐使用。原因如下:
1.它比传统的JavaScript更快,因为编译代码的时候,JSX做了相应的优化
2.它是类型安全的,在编译代码的过程中会捕获大量的错误。
3.它是编写模板变得更简单,更快捷。
JSX模板如下:
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App; //导出相应的组件 因为需要在别处去使用
JSX看起来就是简单的html,但是使用的时候也要注意。
内嵌元素:
如果你想返回更多的元素,你需要包含在一个容器元素里,如这里的div元素节点。这个div包含了h1,h2,和p
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p>This is the content!!!</p>
</div>
);
}
}
export default App; 属性:
我们能使用我们自定义的属性,当我们使用自定义属性的时候,需要在元素上面添加data前缀,如下:
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p data-myattribute = "somevalue">This is the content!!!</p>
</div>
);
}
}
export default App;
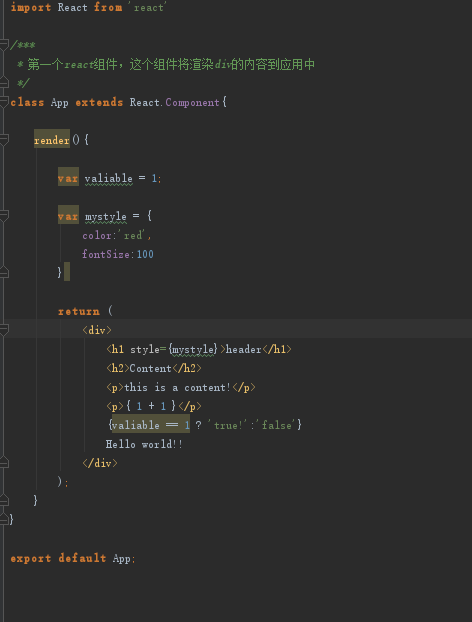
javasctipt表达式:
JSX能使用javascript表达式,我们只需要包含到{}中,如下:
import React from 'react' /***
* 第一个react组件,这个组件将渲染div的内容到应用中
*/
class App extends React.Component{ render(){
return (
<div>
<h1>header</h1>
<h2>Content</h2>
<p>this is a content!</p>
<p>{ 1 + 1 }</p> <!--进行JavaScript的表达式-->
Hello world!!
</div>
);
}
} export default App; 不能使用if else语法在JSX里面,但是可以使用模板表达式语言进行判断,如下:
import React from 'react' /***
* 第一个react组件,这个组件将渲染div的内容到应用中
*/
class App extends React.Component{ render(){ var valiable = 1; return (
<div>
<h1>header</h1>
<h2>Content</h2>
<p>this is a content!</p>
<p>{ 1 + 1 }</p>
{valiable == 1 ? 'true!':'false'}
Hello world!!
</div>
);
}
} export default App; html 样式表style():
react建议使用内联样式,当我们使用内联样式表的时候,需要使用camelCase 语法,react会自动追加px在相应的数值之后,为指定的元素。如下:
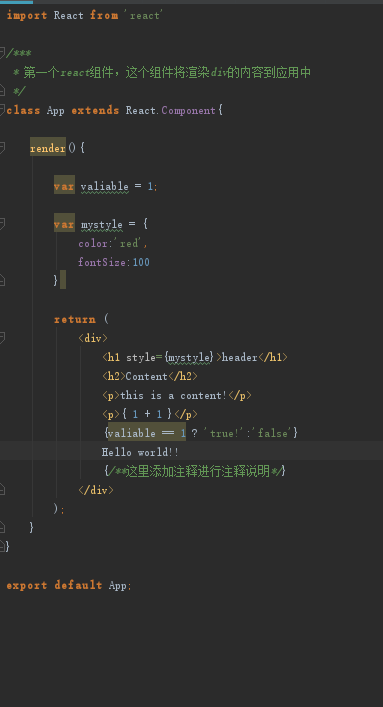
注释:
在html注释是<!----> 但是在reactjsx中,注释有所不一样,需要使用{//}或者{/****/}
Naming Convention
HTML tags always use lowercase tag names, while React components start with Uppercase.
Note − You should use className and htmlFor as XML attribute names instead of class and for.
This is explained on React official page as −
Since JSX is JavaScript, identifiers such as class and for are discouraged as XML attribute names. Instead, React DOM components expect DOM property names such as className and htmlFor, respectively.
React Js 之JSX的更多相关文章
- React.js中JSX的原理与关键实现
在开始开发之前,我们需要创建一个空项目文件夹.安装 初始化 npm init -y 2.安装webpack相关依赖 npm install webpack webpack-cli -D 安装babel ...
- 混合开发的大趋势之 一个Android程序员眼中的 React.js 块级作用域 和 let
转载请注明出处:王亟亟的大牛之路 最近都有事干然后,快到月底了这个月给CSDN的博文也就两篇,想想也蛮多天没更了,那就来一篇. 老规矩,先安利:https://github.com/ddwhan012 ...
- 【一起来烧脑】一步React.JS学会体系
[外链图片转存失败(img-cn4fbVDq-1563575047348)(https://upload-images.jianshu.io/upload_images/11158618-8c6f3d ...
- React.js 小书 Lesson6 - 使用 JSX 描述 UI 信息
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson6 转载请注明出处,保留原文链接和作者信息. 这一节我们通过一个简单的例子讲解 React.j ...
- 再谈React.js实现原生js拖拽效果
前几天写的那个拖拽,自己留下的疑问...这次在热心博友的提示下又修正了一些小小的bug,也加了拖拽的边缘检测部分...就再聊聊拖拽吧 一.不要直接操作dom元素 react中使用了虚拟dom的概念,目 ...
- React.js实现原生js拖拽效果及思考
一.起因&思路 不知不觉,已经好几天没写博客了...近来除了研究React,还做了公司官网... 一直想写一个原生js拖拽效果,又加上近来学react学得比较嗨.所以就用react来实现这个拖 ...
- React.js深入学习详细解析
今天,继续深入学习react.js. 目录: 一.JSX介绍 二.React组件生命周期详解 三.属性.状态的含义和用法 四.React中事件的用法 五.组件的协同使用 六.React中的双向绑定 ...
- React.js入门必须知道的那些事
首先,React.js是facebook在2013年5月开源的一个前端框架,React不是一个MVC框架,它是构建易于可重复调用的web组件,侧重于UI, 也就是view层, React为了更高超的性 ...
- React.js 官网入门教程 分离文件 操作无法正常显示HelloWord
对着React官网的教程练习操作,在做到分离文件练习时,按照官网步骤来却怎么也无法正常显示HelloWord. 经测试,html文件中内容改为: <!DOCTYPE html><ht ...
随机推荐
- 08:Python数据分析之pandas学习
1.1 数据结构介绍 参考博客:http://www.cnblogs.com/nxld/p/6058591.html 1.pandas介绍 1. 在pandas中有两类非常重要的数据结构,即序列Ser ...
- SCP报错:WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
经过google,出现这个问题的原因是,这是ssh的问题, GkFool大神说(第一次使用SSH连接时,会生成一个认证,储存在客户端的known_hosts中) 我的解决办法是: ssh-keygen ...
- 20145319 《网络渗透》web基础
20145319 <网络渗透>web基础 实验要求 掌握网页编程的基本知识 html语法 javascript php 前端,后台,数据库之间如何建立连接 掌握数据库的使用 mysql的启 ...
- .Family_物联网
群名称 : .Family_物联网 QQ群号: 群介绍 基于嵌入式,构建各通信模式,网关,平台软件,工业系统等领域,欢迎各位朋友加群,交流学习!
- noip2007部分题
1.统计数字 题目描述 Description 某次科研调查时得到了n个自然数,每个数均不超过1500000000(1.5*109).已知不相同的数不超过10000 个,现在需要统计这些自然数各自出现 ...
- Python3基础 生成器推导式 简单示例
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Python3基础 super 子类调用父类的__init__
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 【TCP/IP详解 卷一:协议】第二十章 TCP的成块数据流
本章节主要内容: ACK的累积 滑动窗口协议(即 接收方TCP数据报缓存的大小) 流量控制(慢启动 -发送方TCP的 拥塞窗口(cwnd) 以及接受方的 通告窗口) 20.1 引言 在教材的之前章节中 ...
- UVa 10118 免费糖果(记忆化搜索+哈希)
https://vjudge.net/problem/UVA-10118 题意: 桌上有4堆糖果,每堆有N颗.佳佳有一个最多可以装5颗糖的小篮子.他每次选择一堆糖果,把最顶上的一颗拿到篮子里.如果篮子 ...
- mybatis generator插件系列--lombok插件 (减少百分之九十bean代码)
经常使用mybatis generator生成代码的你 有没有因为生成的getter/setter而烦恼呢? 有没有生成后又手动加toString/hashCode/Equals方法呢? 有没有改一个 ...