微信开发之Author网页授权
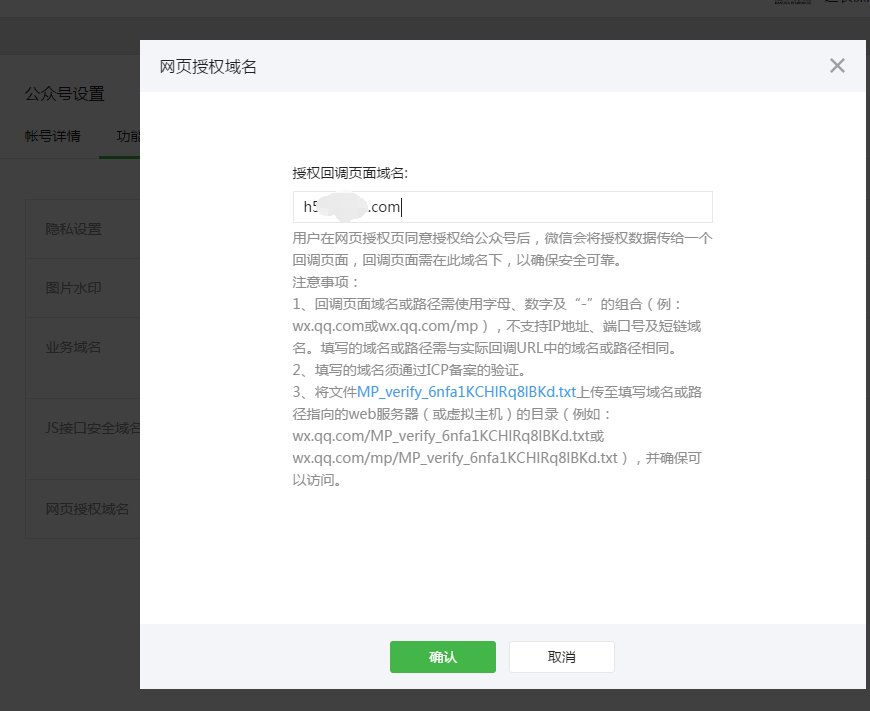
1.配置安全回调域名:


2.用户级授权和静默授权
3.网页授权access_token和普通access_token的区别
4.引导用户进入授权页面同意授权,获取code


js:
var center = {
init: function(){
.....
},
enterWxAuthor: function(){
var wxUserInfo = localStorage.getItem("wxUserInfo");
if (!wxUserInfo) {
var code = common.getUrlParameter('code');
if (code) {
common.getWxUserInfo();
center.init();
}else{
//没有微信用户信息,没有授权-->> 需要授权,跳转授权页面
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+ WX_APPID +'&redirect_uri='+ window.location.href +'&response_type=code&scope=snsapi_userinfo#wechat_redirect';
}
}else{
center.init();
}
}
}
$(document).ready(function() {
center.enterWxAuthor();
}
getWxUserInfo方法:
/**
* 授权后获取用户的基本信息
*/
getWxUserInfo:function(par){
var code = common.getUrlParameter("code"); if (par) code = par; $.ajax({
async: false,
data: {code:code},
type : "GET",
url : WX_ROOT + "wechat/authorization",
success : function(json) {
if (json){
try {
//保证写入的wxUserInfo是正确的
var data = JSON.parse(json);
if (data.openid) {
localStorage.setItem('wxUserInfo',json);//写缓存--微信用户信息
}
} catch (e) {
// TODO: handle exception
}
}
}
});
},
5.后台restful-- /wechat/authorization,根据code换取用户信息
/**
* 微信授权
* @param code 使用一次后失效
*
* @return 用户基本信息
* @throws IOException
*/
@RequestMapping(value = "/authorization", method = RequestMethod.GET)
public void authorizationWeixin(
@RequestParam String code,
HttpServletRequest request,
HttpServletResponse response) throws IOException{
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8"); PrintWriter out = response.getWriter();
LOGGER.info("RestFul of authorization parameters code:{}",code); try {
String rs = wechatService.getOauthAccessToken(code);
out.write(rs);
LOGGER.info("RestFul of authorization is successful.",rs);
} catch (Exception e) {
LOGGER.error("RestFul of authorization is error.",e);
}finally{
out.close();
}
}
/**
* 根据code 获取授权的token 仅限授权时使用,与全局的access_token不同
* @param code
* @return
* @throws IOException
* @throws ClientProtocolException
*/
public String getOauthAccessToken(String code) throws ClientProtocolException, IOException{
String data = redisService.get("WEIXIN_SQ_ACCESS_TOKEN");
String rs_access_token = null;
String rs_openid = null;
String url = WX_OAUTH_ACCESS_TOKEN_URL + "?appid="+WX_APPID+"&secret="+WX_APPSECRET+"&code="+code+"&grant_type=authorization_code";
if (StringUtils.isEmpty(data)) {
synchronized (this) {
//已过期,需要刷新
String hs = apiService.doGet(url);
JSONObject json = JSONObject.parseObject(hs);
String refresh_token = json.getString("refresh_token"); String refresh_url = "https://api.weixin.qq.com/sns/oauth2/refresh_token?appid="+WX_APPID+"&grant_type=refresh_token&refresh_token="+refresh_token;
String r_hs = apiService.doGet(refresh_url);
JSONObject r_json = JSONObject.parseObject(r_hs);
String r_access_token = r_json.getString("access_token");
String r_expires_in = r_json.getString("expires_in");
rs_openid = r_json.getString("openid"); rs_access_token = r_access_token;
redisService.set("WEIXIN_SQ_ACCESS_TOKEN", r_access_token, Integer.parseInt(r_expires_in) - 3600);
LOGGER.info("Set sq access_token to redis is successful.parameters time:{},realtime",Integer.parseInt(r_expires_in), Integer.parseInt(r_expires_in) - 3600);
}
}else{
//还没有过期
String hs = apiService.doGet(url);
JSONObject json = JSONObject.parseObject(hs);
rs_access_token = json.getString("access_token");
rs_openid = json.getString("openid");
LOGGER.info("Get sq access_token from redis is successful.rs_access_token:{},rs_openid:{}",rs_access_token,rs_openid);
} return getOauthUserInfo(rs_access_token,rs_openid);
}
/**
* 根据授权token获取用户信息
* @param access_token
* @param openid
* @return
*/
public String getOauthUserInfo(String access_token,String openid){
String url = "https://api.weixin.qq.com/sns/userinfo?access_token="+ access_token +"&openid="+ openid +"&lang=zh_CN";
try {
String hs = apiService.doGet(url); //保存用户信息
saveWeixinUser(hs); return hs;
} catch (IOException e) {
LOGGER.error("RestFul of authorization is error.",e);
}
return null;
}
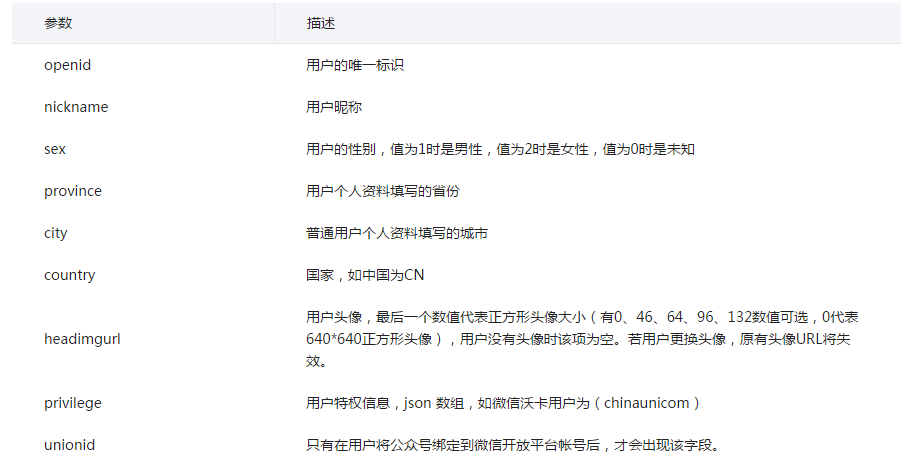
6:保存用户信息

参考链接:
微信公众平台官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN
在线接口调试工具:http://mp.weixin.qq.com/debug

微信开发之Author网页授权的更多相关文章
- C#微信公众号开发--网页授权(oauth2.0)获取用户基本信息二
前言 这一篇实现snsapi_userinfo,写这篇时其实我是有疑惑的,因为我并没有调试成功,但是我反复检查程序和思路是没有问题的,因为我使用的测试公众号,群里一个伙计说他之前调试时用的也是测试公众 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(76)-微信公众平台开发-网页授权
前言 网页授权是:应用或者网站请求你用你的微信帐号登录,同意之后第三方应用可以获取你的个人信息 网上说了一大堆参数,实际很难理解和猜透,我们以实际的代码来演示比较通俗易懂 配置 实现之前我们必须配置用 ...
- asp.net mvc 根据浏览器判断,如果是微信浏览器则进行网页授权,否则直接访问
遇到这个需求,想到的第一点就是,这个肯定是需要写在一个通用的地方.方便调用.一般可以定义个 父类控制器在OnActionExcuting方法执行前写逻辑,先上代码,一边写代码一边讲解: /// < ...
- C#微信公众号开发--网页授权(oauth2.0)获取用户基本信息一
前言 微信网页授权共分为两种方式:snsapi_base.snsapi_userinfo. snsapi_base需要关注公众号,获取用户信息时不弹出用户授权界面. snsapi_userinfo是在 ...
- 微信开发之web开发者工具
web开发者工具. 有任何疑问或建议请私信我,或者在评论区大家一起探讨. 概述 为帮助开发者更方便.更安全地开发和调试基于微信的网页,我们推出了 web 开发者工具.它是一个桌面应用,通过模拟微信客户 ...
- [微信开发] - weixin4j获取网页授权后的code进而获取用户信息
weixin4j封装好的SnsComponent组件中的方法可以执行该步骤 WeixinUserInfoController : package com.baigehuidi.demo.control ...
- 微信开发之Ngrok环境准备
一.为什么要使用ngrok? 各位肯定都知道,做微信开发,我们的开发服务器需要和微信服务器做交互,SO,我们需要准备一台放置在公网的服务器,能够使得我们的服务器可以正常访问微信服务器,并且微信服务器也 ...
- 微信开发之Ngrok环境准备(一)
一.为什么要使用ngrok? 各位肯定都知道,做微信开发,我们的开发服务器需要和微信服务器做交互,SO,我们需要准备一台放置在公网的服务器,能够使得我们的服务器可以正常访问微信服务器,并且微信服务器也 ...
- 微信开发之SSM环境搭建
首先,感谢大神的文章,地址:http://blog.csdn.net/zhshulin/article/details/37956105# 第一步:新建maven项目 如有需要,查看之前的文章:从配置 ...
随机推荐
- SpringBean_获取Spring加载的所有bean(实践)
一.查询代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 3 ...
- JavaScript零基础学习系列四
案例分享 对象 具体的东西,在以js的眼光看所有的标签都是标签对象,对象是属性的无序集合. 创建对象有两种方式: 直接量: 构造器:所谓的构造器,其实就是函数,只不过这个函数有些特殊,因为它是用于创建 ...
- C#中的try catch 和finally
错误的出现并不总是编写应用程序的人的原因,有时应用程序会因为终端用户的操作而发生错误.无论如何,我们都应预测应用程序和代码中出现的错误. 这三个关键字try是必定要用的,要不然就失去了意义.然后cat ...
- BZOJ1017: [JSOI2008]魔兽地图DotR
传送门 设$f[i][j][k]$表示对于第$i$个点,向父节点贡献$j$个已合成的装备,花费了$k$的代价,最多获得的力量值. 单纯的$f[i][j][k]$是很难转移的,主要原因是无法维护和其他儿 ...
- php.ini 中文注释
这个文件控制了PHP许多方面的观点.为了让PHP读取这个文件,它必须被命名为 ; ´php.ini´.PHP 将在这些地方依次查找该文件:当前工作目录:环境变量PHPRC ; 指明的路径:编译时指定的 ...
- linux管道命令grep命令参数及用法详解---附使用案例|grep
功能说明:查找文件里符合条件的字符串. 语 法:grep [-abcEFGhHilLnqrsvVwxy][-A<显示列数>][-B<显示列数>][-C<显示列数>] ...
- js下载浏览器中的图片
jquery function download(src) { var $a = $("<a></a>").attr("href", s ...
- Fibonacci 数列算法分析
/************************************************* * Fibonacci 数列算法分析 ****************************** ...
- CSS3实现阴阳鱼
直接上代码: <!doctype html> <html> <head> <meta charset="utf-8" /> < ...
- 使用Xcode HeaderDoc和Doxygen文档化你的Objective-C和Swift代码
在一个应用的整个开发过程中涉及到了无数的步骤.其中一些是应用的说明,图片的创作,应用的实现,和实现过后的测试阶段.写代码可能组成了这个过程的绝大部分,因为正是它给了应用生命,但是这样还不够,与它同等重 ...
