vue-cli构建vue项目
1.Node.js安装
https://nodejs.org/en/download/
2.安装vue-cli
npm install -g vue-cli
3.使用vue-cli初始化项目
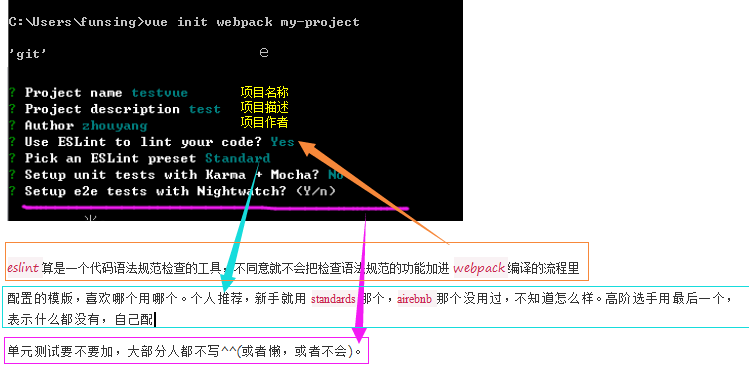
vue init webpack-simple my-project-name
(图片来源网络,侵删)

4、进到目录
cd my-project
5、安装依赖
npm install
6、开始运行
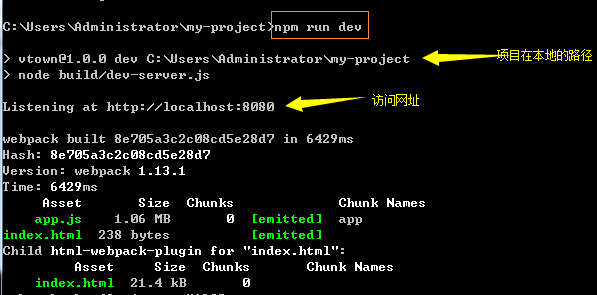
npm run dev
(图片来源网络,侵删)

7、测试项目--访问
localhost:8080
vue-cli构建vue项目的更多相关文章
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
随机推荐
- VMware虚拟网络编辑器
摘要:很多已经使用VMware很久的同学,也没有接触过VMware的虚拟网络编辑器这个工具.其 实这个工具非常有用.功能也很强大. 我们都知道,安装了VMware软件后,系统中会自动出现VMnet ...
- iOS项目常用效果方法注意点集锦
移动中隐藏tabBar,静止显示tabbar - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { // 隐藏tabbar ...
- 【OpenJudge 8463】Stupid cat & Doge
http://noi.openjudge.cn/ch0204/8463/ 挺恶心的一道简单分治. 一开始准备非递归. 大if判断,后来发现代码量过长,决定大打表判断后继情况,后来发现序号不对称. 最后 ...
- 什么是js面向对象??
简单的来说就是键值对,写一个函数,然后传值进去, function Person(name,age){ this.name = name; this.age ...
- 教你一招:解决windows xp系统开机出现“disk checking has been canceled”
问题重现: 问题分析: 系统的注册表被修改了. 问题解决: 1.(临时解决)开机时,按ESC或ENTER键取消. 2.(彻底解决)修改注册表文件. Win + R 打开运行 Regedit ,进入注册 ...
- 详解https是如何确保安全的?
Https 介绍 什么是Https HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是 ...
- <<< ajax在jsp中对于https跨域不能访问
XMLHttpRequest cannot load https://www.emaple.com. No 'Access-Control-Allow-Origin' header is presen ...
- NPOI 导出Excel
NPOIExcel npoiexcel = new NPOIExcel(); string filename = DateTime.Now.ToString("yyyyMMddHHmmssf ...
- Java排序算法——桶排序
文字部分为转载:http://hxraid.iteye.com/blog/647759 对N个关键字进行桶排序的时间复杂度分为两个部分: (1) 循环计算每个关键字的桶映射函数,这个时间复杂度是O(N ...
- Python之路【第十九篇】自定义分页实现(模块化)
自定义分页 1.目的&环境准备 目的把分页写成一个模块的方式然后在需要分页的地方直接调用模块就行了. 环境准备Django中生成一个APP并且注册,配置URL&Views 配置URL ...
