jquery easyui dialog一进来直接最大化
扩展自 $.fn.window.defaults。通过 $.fn.dialog.defaults 重写默认的 defaults。
对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具。用户可以配置对话框行为来显示其他工具(比如:可折叠 collapsible、可最小化 minimizable、可最大化 maximizable,等等)。
代码示例:
$("#setActionDialogDiv").dialog({
title: '设置特殊权限', //对话框的标题文本
modal: true, //是否是模态div
width: 600, //宽度
height: 400, //高度
collapsible: true, //定义是否显示折叠按钮
minimizable: true, //定义是否显示最小化按钮
maximizable: true, //定义是否显示最大化按钮
resizable: true, //定义对话框是否可调整尺寸
maximized:true, //初始化窗口最大化
buttons: [{
id: 'btnOk',
text: '设置',
iconCls: 'icon-ok',
handler: subSetActionFrm
}, {
id: 'btnCancel',
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
//弹出一个添加的对话框
$("#setActionDialogDiv").dialog("close");
}
}]
})
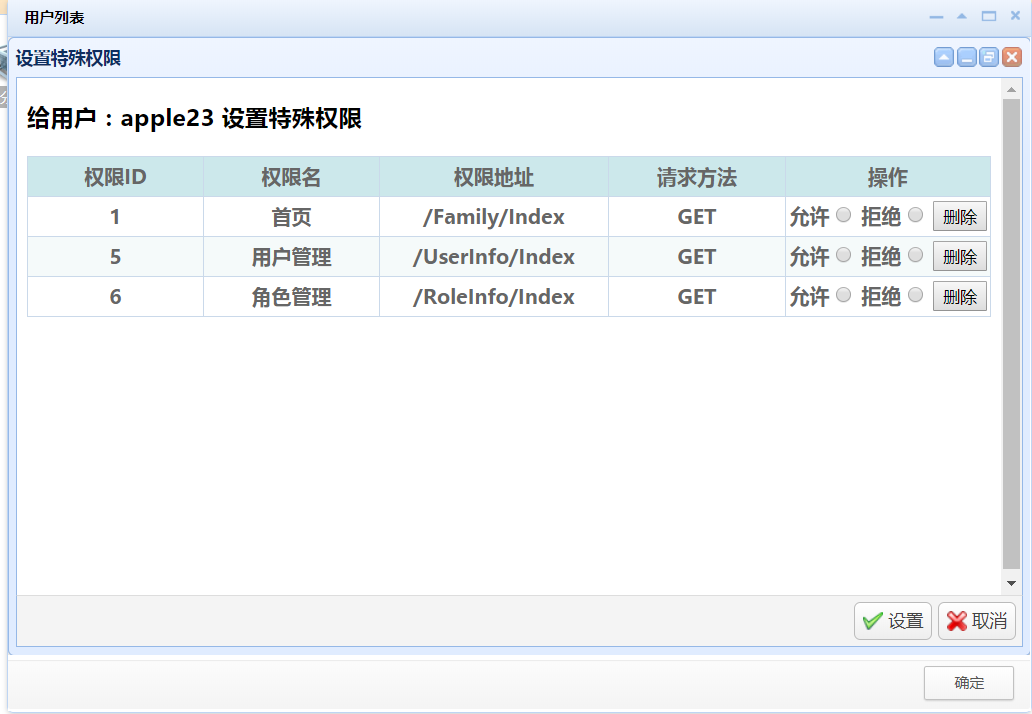
效果:

jquery easyui dialog一进来直接最大化的更多相关文章
- JQuery EasyUI dialog弹出框的 close 和 destroy
开发项目中(使用JQuery EasyUI),根据业务需要重叠弹出多个提示框的情况,会出现如下情况:页面出现两个div模块调用同一个弹出页面,页面的数据接受框元素不能实时存储数据解决方案: 使用$(t ...
- jquery easyui dialog Bug解决方案
最近一直都在用easyui前端框架来开发设计UI,但在使用Dialog时,发现如果页面内容比较多,就会出现问题,首先看一下我的原代码: <input type="button" ...
- 第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jQuery EasyUI,Dialog(对话框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖 ...
- jquery easyui tree dialog
<script type="text/javascript" src="<%=request.getContextPath()%>/include/ja ...
- jquery.util.easyui.dialog
(function ($) { var $parent = parent.$; //获取弹出窗口数据集合 function getDialogs() { var dialogs = $parent(& ...
- ASP.NET页面使用JQuery EasyUI生成Dialog后台取值为空
原因: JQuery EasyUI生成Dialog后原来的文档结构发生了变化,原本在form里的内容被移动form外面,提交到后台后就没有办法取值了. 解决办法: 在生成Dialog后将它append ...
- Easyui dialog中嵌入iframe
如果easyui dialog的地址属性用href超链接,easyui 不会加载整个url页面,只会截取url目标页的body体间的html, 如果想加载把其他页面 加载进dialog的iframe中 ...
- 【推荐】使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享
使用Jquery+EasyUI 进行框架项目开发案例讲解之一 员工管理源码分享 在开始讲解之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery的U ...
- jquery easyui中文培训文档
目 录 1.... Accordion(可折叠标签)... 2 1.1 实例... 2 1.2 参数... 3 2.... DateBox(日期框)... 4 2 ...
随机推荐
- 一段代码分清global和nonlocal
废话不多说,直接代码啊~~~ a=999 b=99999 def test1(): a=888 b=88888 print('a={}'.format(a)) print('b={}'.format( ...
- .net软件日常开发规范-基本标准
一. 基本标准 代码和SQL脚本均不要出现无意义的空格和空行. 所有SQL脚本确保可以重复运行不出错,添加数据的脚本重复运行不会重复添加数据. 能用一行代码或脚本解决的不要写出两行,能用一个方法解决的 ...
- turtle绘制图形
Example1: import turtle as t #初始设置画笔的宽度(size).颜色(color) t.pensize(5) t.pencolor("black") # ...
- 完美解决迅雷极速版强制升级到迅雷X
虽然迅雷已死,但是还是软件还是有点点用的.废话不好多说,直接上解决办法: 1. 找到桌面的迅雷图标,右键选择打开文件位置; 2. 根据路径找到: 相对路径:Thunder Network\Thunde ...
- CEF避坑指南(一)——下载并编译第一个示例
CEF即Chromium Embedded Framework,Chrome浏览器嵌入式框架.它提供了接口供程序员们把Chrome放到自己的程序中.许多大型公司,如网易.腾讯都开始使用CEF进行前端开 ...
- 开源题材征集 + MVC&EF Core 完整教程小结
到目前为止,我们的MVC+EF Core 完整教程的理论部分就全部结束了,共20篇,覆盖了核心的主要知识点. 下一阶段是实战部分,我们将会把这些知识点串联起来,用10篇(天)来完成一个开源项目. 现向 ...
- java短信验证和注册
最近公司需要用到短信验证注册,所以申请了阿里云的短信服务.我的项目是分布式的spring boot 原理: 利用第三方发送短信 获取回执消息,然后存入缓存里面 将用户填写的验证码与缓存里面的验证码对比 ...
- 【2017cs231n】:课程笔记-第2讲:图像分类
[2017cs231n]:课程笔记-第2讲:图像分类 搜索微信公众号:'AI-ming3526'或者'计算机视觉这件小事' 获取更多算法.机器学习干货 csdn:https://blog.csdn.n ...
- Apache JMeter HTTPS(S) Test Script Recorder
参考Apache官网资料:http://jmeter.apache.org/usermanual/jmeter_proxy_step_by_step.pdf 1. 进入apache-jmeter-2. ...
- 2019nc#3
题号 标题 已通过代码 题解/讨论 通过率 团队的状态 A Graph Games 点击查看 进入讨论 18/292 未通过 B Crazy Binary String 点击查看 1107/3615 ...
