element el-table resetfields() 不生效
问题场景
表单中的重置按钮,调用了resetfields() 方法,不生效
问题原因
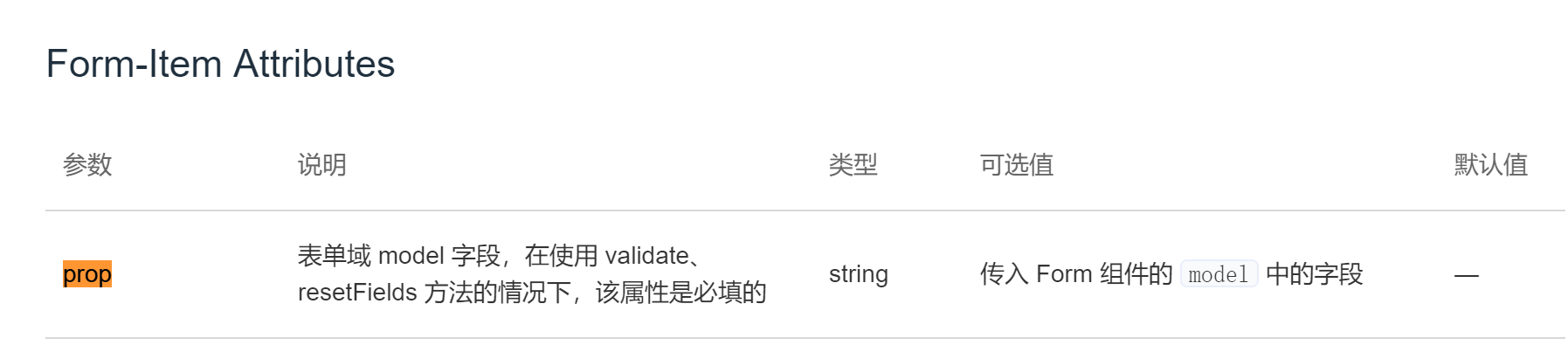
结合文档对照后,发现是没有为el-form-item设置prop字段

总结
想让resetfields()生效有2个前提:
- form要设置ref,且ref值要与 this.$refs[formName].resetFields()中的foemName一致
- el-form-item上设置prop字段,表单rule验证和resetfields() 清理的都是prop绑定的字段
注:this.$refs[formName].resetFields()只是将查询条件初始化,所以在初始化时绑定什么值就还是什么值,并不是全部置为空。
<el-form label-position="right" label-width="100px" ref="formList" :model="formList">
<el-col :span='8'>
<el-form-item label="输入搜索" prop="inputSearch">
<el-input
placeholder='输入关键字'
prefix-icon='el-icon-search'
v-model='formList.inputSearch'
style="width: 100%;" clearable>
</el-input>
</el-form-item>
</el-col>
<el-col :span='8'>
<el-form-item label="日期" prop="endDate">
<el-date-picker
v-model="formList.endDate"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
style="width: 100%;"
:picker-options='pickerOptions'>
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span='8'>
<el-form-item label="是否选择" prop="isUpToDate">
<el-select v-model='formList.isUpToDate' placeholder='是否选择' style="width: 100%;">
<el-option
v-for='select in selects'
:key='select.value'
:label='select.label'
:value='select.value'>
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span='8'>
<el-form-item>
<el-button @click="resetForm('formList')">重置</el-button>
<el-button @click="queryData">查询</el-button>
</el-form-item>
</el-col>
</el-form>
data () {
return {
formList: {
inputSearch: '',
endDate: '',
isUpToDate: ''
}
};
},
methods: {
resetForm (formName) {
this.$refs[formName].resetFields();
}
}
element el-table resetfields() 不生效的更多相关文章
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- Vue. 之 Element获取table中选中的行
Vue. 之 Element获取table中选中的行 问题描述: 如下截图,在Table中选择数据后,然后在点击“统计”按钮,获取Table表中选择的行 解决方案: 1. 给“统计”这个按钮添加一个点 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- 封装Vue Element的table表格组件
上周分享了几篇关于React组件封装方面的博文,这周就来分享几篇关于Vue组件封装方面的博文,也好让大家能更好地了解React和Vue在组件封装方面的区别. 在封装Vue组件时,我依旧会交叉使用函数式 ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- element ui table 导出excel表格
https://blog.csdn.net/u010427666/article/details/79208145 vue2.0 + element UI 中 el-table 数据导出Excel1. ...
随机推荐
- Android项目开发之--------地铁时光机(一,搭建主框架)
一:先看一下框架搭建后的效果图 , 二:框架结构 (1)底部导航栏采用的是: MainActivity(主框架), MsgFragment(首页), HistoryFragment(历史清单 ...
- 【设计模式】结构型06享元模式(Flyweight Pattern)
享元模式(Flyweight Pattern) 首先吐槽下这个名字,享元?共享元素的话感觉还是蛮好的~但是这个英文... 意图:更好的重用.管理对象,减少内存开销,节约资源. 主要解决:在有大量重复对 ...
- 漫谈Redis分布式锁实现
在Redis上,可以通过对key值的独占来实现分布式锁,表面上看,Redis可以简单快捷通过set key这一独占的方式来实现分布式锁,也有许多重复性轮子,但实际情况并非如此.总得来说,Redis实现 ...
- Codeforces 776C:Molly's Chemicals(思维)
http://codeforces.com/problemset/problem/776/C 题意:给出一个有n个数的序列,还有一个k,问在这个序列中有多少个子序列使得sum[l, r] = k^0, ...
- CSDN,CNBLOGS博客文章一键转载插件(转载测试)
插件地址: https://greasyfork.org/zh-CN/scripts/381053-csdn%E5%8D%9A%E5%AE%A2%E6%96%87%E7%AB%A0%E8%BD%AC% ...
- ORACLE常用函数的使用方法
ORACLE常用函数的使用方法 1. 字符串函数 (1) length(); 获取字符长度SELECT LENGTH('中国') FROM PLATFORM_METAINFO_TABLES WHERE ...
- Linux环境下虚拟环境virtualenv安装和使用(转)
virtualenv用于创建独立的Python环境,多个Python相互独立,互不影响,它能够: 1. 在没有权限的情况下安装新套件 2. 不同应用可以使用不同的套件版本 3. 套件升级不影响其他应用 ...
- CentOS 6.5 下安装及使用中文输入法
第一次在本机环境下搭载Linux环境,但搭载后发现在CentOS 6.5只能英文输入,于是试着安装并启用中文输入法,经过一翻折腾,实现了在终端和自带火狐浏览器下支持中文输入法. CentOS下安装中文 ...
- wincc C脚本如何调用第三方动态链接库dll
就Wincc本身脚本功能而言并不强大,但是wincc 脚本提供了第三方接口,如通用的Kernel32.dll,User32.dll,Gdi32.dll,大家如果对这些API接口感兴趣,可网上查找关于w ...
- Bzoj 3654 图样图森波 题解
3654: 图样图森破 Time Limit: 30 Sec Memory Limit: 512 MBSubmit: 123 Solved: 66[Submit][Status][Discuss] ...
