7月新的开始 - LayUI的基本使用 - Tab选项卡切换显示对应数据
LayUI tab选项卡 + 分页展示 实现 Tab选项卡切换显示对应数据
要求:实现tab选项卡改变的同时展示数据也跟着改变
实现条件:
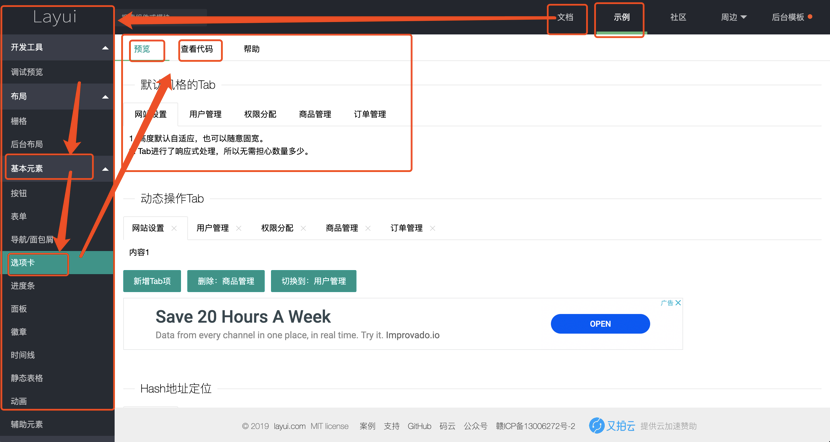
1、选项卡【官网 – 文档/示例 – 页面元素 – 选项卡】
2、数据表格【官网 – 文档/示例 – 内置模块 – 数据表格】
3、分页【官网 – 文档/示例 – 内置模块 – 分页】
具体实现过程:
1、 先找选项卡、使用默认的tab、然后查看代码、复制对应的代码。

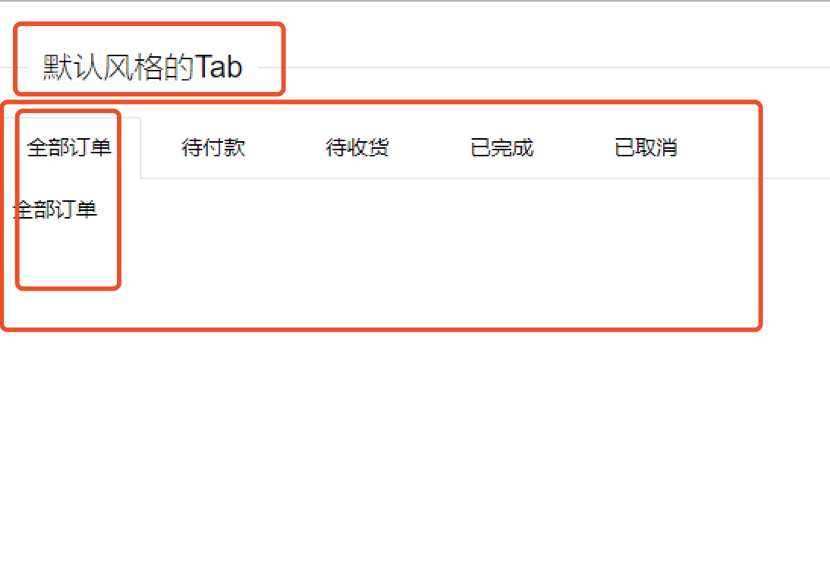
2、 然后改成自己想要显示效果、如下:

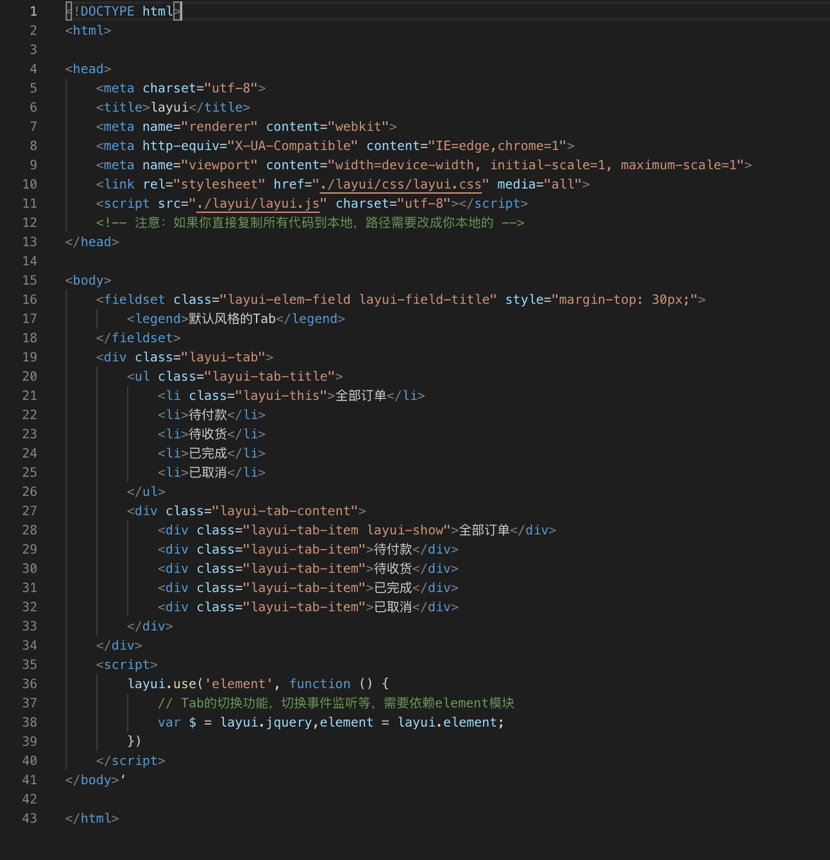
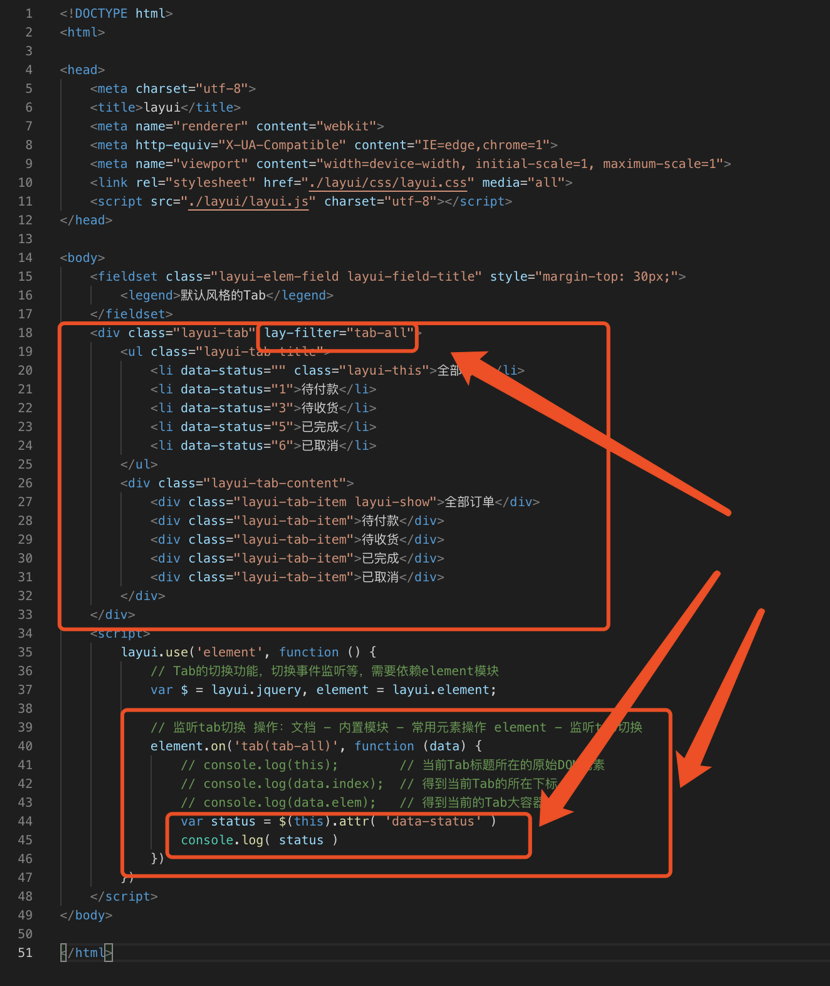
3、 然后查看具体的代码如下:

4、 获取Tab选项卡的状态值
到目前为止、实现了点击对应的Tab选项卡、展示对应的内容。但是、我现在要展示的订单的状态对应的数据、应拿到对应的每一个Tab选项卡的状态值、然后将内容展示在对应的位置。那如何获取每一个选项课的状态值呢?
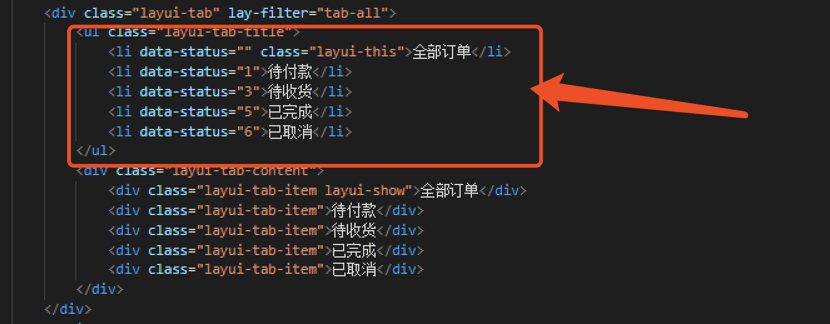
4.1 先给每一个Tab选项卡一个自定义属性、用来存放状态值。具体代码如下:

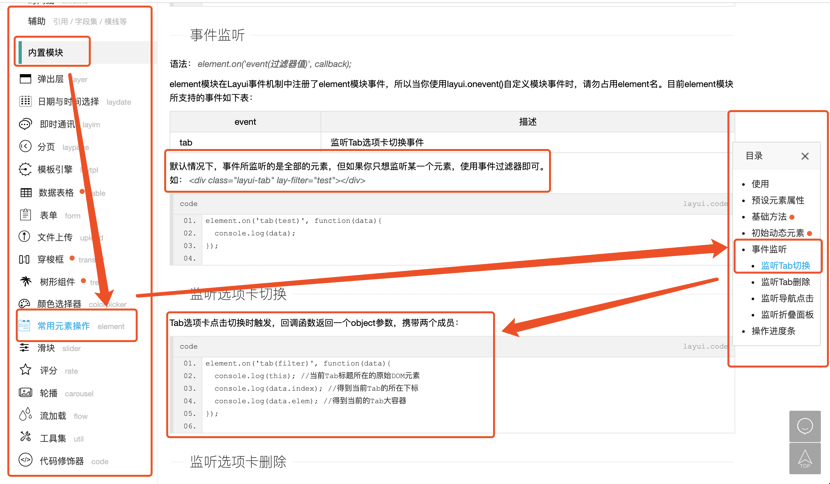
4.2 获取对应的值。在官网手册文档上、我们可以找到监听Tab切换事件

4.3 获取状态
然后直接copy代码到我们自己的目录下、然后运行、会发现没有效果。那如何解决呢?仔细看代码、会发现监听的是tab(filter)、那么我们需要给一个lay-filter。那这个filter给谁呢?还是回到手册、往上看、会发现事件监听中有一个默认情况下、那我们和它一样、直接粘在class为layui-tab的div上即可、将filter换成我们自己的名字。到这一步、运行发现Tab选项卡切换的时候、可以获取到对应的DOM元素、索引、容器等,那我们如何获取对应的状态码呢?很简单、和jQuery中的写法一致、直接通过attr获取即可、具体如下:

5、 数据展示 (分页加载数据)
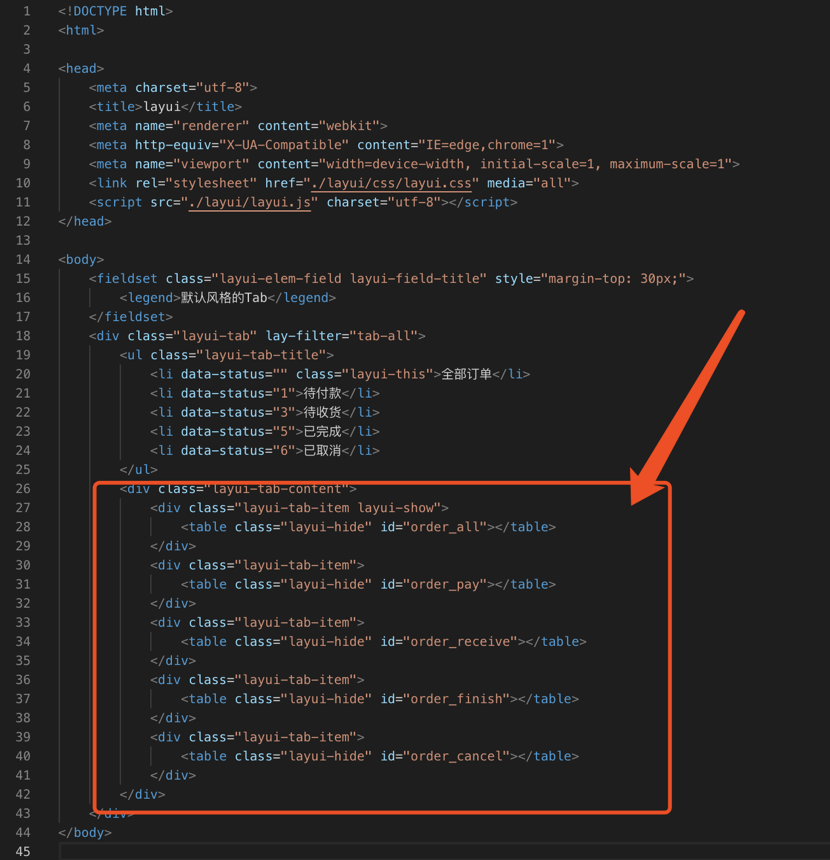
到这一步、基本工作完成了、效果也是OK。那么要实现Tab选项卡切换的时候、数据展示为我们自己的数据、同时根据选项卡状态的不同、展示不同的数据。那么该如何操作呢?其实很简答的,在每一个的div中加入数据展示表格table即可;然后再加分页的代码。
分页如何加载、请看我的另外一篇文章。地址:https://www.cnblogs.com/laowenBlog/p/11240503.html


6、 到这一步、运行查看效果会发现默认的所有订单数据是OK了、但是切换选项卡、其他的数据确没有显示。具体如下图:


7、 解决显示对应数据
那么这没有数据又该如何解决呢?很简单、会发现在table.rander加载的时候、只是将数据展示在全部订单中了、(通过代码elem: '#order_all'来体现)、那如何展示在应该展示的位置上呢?会发现我们已经在每一个table上给增加了id属性、只要修改elem参数的值即可。那该如何解决这个问题呢?怎么让它成动态的呢?很简单、只需将table.rander写在一个方法中、每一次切换选项卡的时候调用即可。
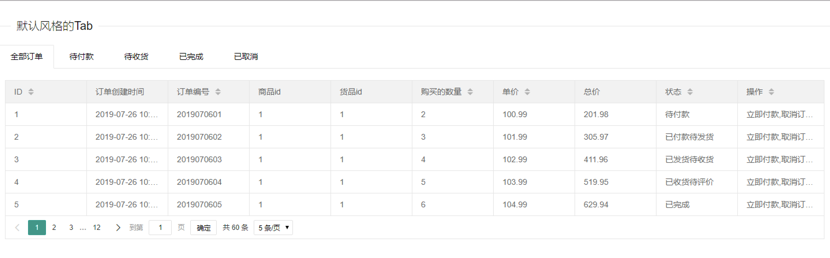
8、 最终实现效果如下:

9、 具体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
<script src="./layui/layui.js" charset="utf-8"></script>
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>默认风格的Tab</legend>
</fieldset>
<div class="layui-tab" lay-filter="tab-all">
<ul class="layui-tab-title">
<li data-status="" class="layui-this">全部订单</li>
<li data-status="1">待付款</li>
<li data-status="3">待收货</li>
<li data-status="5">已完成</li>
<li data-status="6">已取消</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<table class="layui-hide" id="order_all"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="order_pay"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="order_receive"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="order_finish"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="order_cancel"></table>
</div>
</div>
</div>
<script>
layui.use(['element', 'table'], function () {
// Tab的切换功能,切换事件监听等,需要依赖element模块
var $ = layui.jquery, table = layui.table, element = layui.element;
// 初始化加载
getList('#order_all', '')
// 监听tab切换 操作:文档 - 内置模块 - 常用元素操作 element - 监听tab切换
element.on('tab(tab-all)', function (data) {
// console.log(this); // 当前Tab标题所在的原始DOM元素
// console.log(data.index); // 得到当前Tab的所在下标
// console.log(data.elem); // 得到当前的Tab大容器
var status = $(this).attr('data-status')
var position = '#order_all'
switch (status) {
case '1': position = '#order_pay'; break;
case '3': position = '#order_receive'; break;
case '5': position = '#order_finish'; break;
case '6': position = '#order_cancel'; break;
default: position = '#order_all';
}
getList(position, status)
})
// 公共方法
function getList(position, status = '') {
table.render({
elem: position
, method: 'get'
, url: 'http://localhost/php/public/index.php/index/order/getList'
, where: {
status: status
}
, limit: 5
, limits: [2, 3, 5]
, request: {
pageName: 'page' //页码的参数名称,默认:page
, limitName: 'size' //每页数据量的参数名,默认:limit
}
, cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
, cols: [[
{ field: 'order_id', title: 'ID', sort: true }
, { field: 'order_create_time', title: '订单创建时间' }
, { field: 'order_code', title: '订单编号', sort: true }
, { field: 'goods_id', title: '商品id' }
, { field: 'produt_id', title: '货品id' } //minWidth:局部定义当前单元格的最小宽度,layui 2.2.1 新增
, { field: 'order_product_num', title: '购买的数量', sort: true }
, { field: 'order_price_one', title: '单价', sort: true }
, { field: 'order_price_all', title: '总价' }
, { field: 'statusName', title: '状态', sort: true }
, { field: 'action', title: '操作', sort: true }
]]
, page: true
, parseData: function (res) { //将原始数据解析成 table 组件所规定的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.data //解析数据列表
};
}
});
}
})
</script>
</body>
</html>
7月新的开始 - LayUI的基本使用 - Tab选项卡切换显示对应数据的更多相关文章
- LayUI的基本使用 - Tab选项卡切换显示对应数据
要求:实现tab选项卡改变的同时展示数据也跟着改变 实现条件: 1. 选项卡 [官网 – 文档/示例 – 页面元素 – 选项卡] 2.数据表格 [官网 – 文档/示例 – 内置模块 – 数据表格] 3 ...
- 7月新的开始 - LayUI的基本使用 - 分页
LayUI 分页处理 数据展示是以表格的形式展示的.使用模块如下: 首先使用内置模块-数据表格 然后使用内置模块-分页 官方文档地址:https://www.layui.com/doc/ 官方示例地址 ...
- Azure 12 月新公布
Azure 12 月新发布:人脸识别 API 推出更新,媒体服务当前几种计量方式的调整,Azure Media Redactor 提供预览, Azure 密钥保管库开始计费, 和 Azure 支付方式 ...
- Azure 11 月新公布
Azure 11 月新发布:Apple FairPlay Streaming, 应用服务(App Service), 虚拟机规模集(VMSS) Azure 媒体服务的 Apple FairPlay S ...
- Azure 10月新公布
Azure 10月新发布:F 系列计算优化实例,认知服务,媒体服务流式处理单元更名,Azure 镜像市场,FreeBSD 适用于Azure 虚拟机的全新 F 系列计算优化实例 Azure 虚拟机的全新 ...
- Azure 2 月新公布
Azure 2 月新发布:关于虚机和云服务的降价通告,Azure SQL 数据仓库正式发布,Microsoft 认知服务:人脸识别 API 定价模式和名称更新,以及计量名称变更 关于虚机和云服务的降价 ...
- Azure 1 月新公布
Azure 1 月新发布:Microsoft Power BI Embedded 公共预览和计算机视觉 API 标准版的更新以及 Azure IoT 网关 SDK 和中心设备管理新功能正式发布以及关于 ...
- Azure 5 月新公布(二)
Azure 5 月新发布(二):CDN 图片处理功能, CDN Restful API, 新版 CDN 管理门户, 计量名称变更延期 Azure CDN 图片处理功能开放公共预览版 Azure CD ...
- Azure 5 月新公布
Azure 5 月新发布:CDN 高级版服务降价,MySQL Database 高级版本和新功能,以及应用程序网关中的 WAF 层发布 Azure CDN 高级版服务自 2017 年 5 月 1 ...
随机推荐
- redis python 操作 Python操作Redis数据库
原文章于此:https://www.cnblogs.com/cnkai/p/7642787.html 有个人修改与改正 Python操作Redis数据库 连接数据库 StrictRedisfrom ...
- 如何保证MQ消息必达
此文章属于笔记,原属58沈剑 一.MQ消息必达,架构上的两个核心设计点: 消息落地 消息超时.重传.确认 四大部件:发送端 接收端 服务端 固化存储组成 二.上半场消息必达以及消息重复问题 上半场的流 ...
- 修改zookeeper jvm参数
在zkServer.sh中,增加以下参数: start) echo -n "Starting zookeeper ... " if [ -f $ZOOPIDFILE ...
- Docker+ Kubernetes已成为云计算的主流(二十五)
前言 最近正在抽时间编写k8s的相关教程,很是费时,等相关内容初步完成后,再和大家分享.对于k8s,还是上云更为简单.稳定并且节省成本,因此我们需要对主流云服务的容器服务进行了解,以便更好地应用于生产 ...
- ABP之Setting
介绍 每个应用程序都需要存储一些设置,并在应用程序的某个地方使用这些设置.ABP提供了一个强大的基础设施来存储/检索在服务器端和客户端都可用的应用程序.租户和用户级别设置. 设置是通常存储在数据库(或 ...
- java模拟键鼠操作
很久之前百度的,所以忘记了作者,所以仅作为自己的日记纪录在此: package com.robot.test;import java.awt.AWTException;import java.awt. ...
- 统一资源定位符URL
Uniform Resource Locate--URL 用途:通过URL访问web网页:通过URL使用其它的Internet应用程序,例如FTP,Telnet(远程登录服务):对应IE浏览器窗口中的 ...
- springboot websocket集群(stomp协议)连接时候传递参数
最近在公司项目中接到个需求.就是后台跟前端浏览器要保持长连接,后台主动往前台推数据. 网上查了下,websocket stomp协议处理这个很简单.尤其是跟springboot 集成. 但是由于开始是 ...
- Programming In Lua 第三章
1, 2, 3, 4, 5,lua中,只有false和nil为假,0和空字符串为真. 6, 7,
- Java基本数据类型之间转换
一.自动类型转换 转换的过程自动发生规则:小——>大byte->short->int->long->float->double char类型识别为int,可以转成i ...
