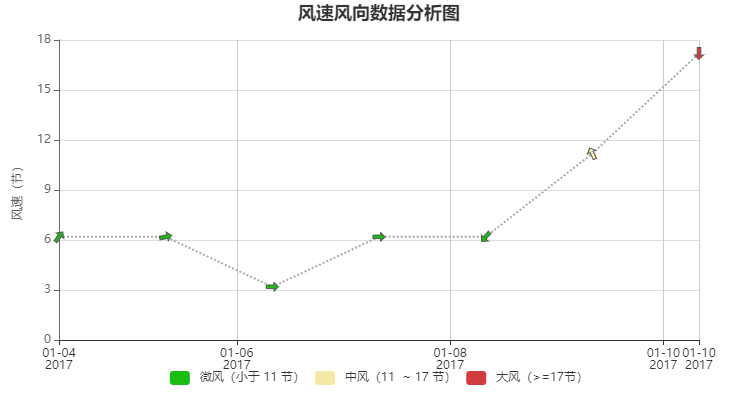
EChart绘制风速风向曲线分析图
1、获取ECharts
在 ECharts 的 GitHub 上下载最新的 release 版本,解压出来的文件夹里的 dist 目录里可以找到最新版本的 echarts 库。
2、引入ECharts
像普通的 JavaScript 库一样用 script 标签引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
3、绘制图表
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var data = [
[
1483488000000,
6.19,
0.9545
],
[
1483574400000,
6.19,
0.2303
],
[
1483660800000,
3.19,
0
],
[
1483747200000,
6.19,
0
],
[
1483833600000,
6.19,
4
],
[
1483920000000,
11.19,
2
],
[
1484006400000,
17.19,
4.7124
]
];
//数据参数顺序
var dims = {
time: 0,
windSpeed: 1,
R: 2
};
//箭头大小
var arrowSize = 12;
//方向绘制
function renderArrow(param, api) {
var point = api.coord([
api.value(dims.time),
api.value(dims.windSpeed)
]); return {
type: 'path',
shape: {
pathData: 'M31 16l-15-15v9h-26v12h26v9z',
x: -arrowSize / 2,
y: -arrowSize / 2,
width: arrowSize,
height: arrowSize
},
rotation: api.value(dims.R),
position: point,
style: api.style({
stroke: '#555',
lineWidth: 1
})
};
} var option = {
title: {
text: '风速风向数据分析图',
left: 'center'
},
tooltip: {
trigger: 'axis',
formatter: function (params) {
return [
echarts.format.formatTime('yyyy-MM-dd', params[0].value[dims.time])
+ ' ' + echarts.format.formatTime('hh:mm', params[0].value[dims.time]),
'风速:' + params[0].value[dims.windSpeed],
'风向:' + params[0].value[dims.R]
].join('<br>');
}
},
grid: {
top: 40,
bottom: 60
},
xAxis: {
type: 'time'
},
yAxis: [{
name: '风速(节)',
nameLocation: 'middle',
nameGap: 35,
axisLine: {
lineStyle: {
color: '#666'
}
},
splitLine: {
lineStyle: {
color: '#ddd'
}
}
}, {
axisLine: { show: false },
axisTick: { show: false },
axisLabel: { show: false },
splitLine: { show: false }
}],
visualMap: {
type: 'piecewise',
orient: 'horizontal',
left: 'center',
bottom: 10,
pieces: [{
gte: 17,
color: '#D33C3E',
label: '大风(>=17节)'
}, {
gte: 11,
lt: 17,
color: '#f4e9a3',
label: '中风(11 ~ 17 节)'
}, {
lt: 11,
color: '#18BF12',
label: '微风(小于 11 节)'
}],
seriesIndex: 0,
dimension: 1
},
dataZoom: [{
type: 'inside',
xAxisIndex: 0,
minSpan: 5
}],
series: [{
type: 'custom',
renderItem: renderArrow,
encode: {
x: dims.time,
y: dims.windSpeed
},
data: data,
z: 10
}, {
type: 'line',
symbol: 'none',
encode: {
x: dims.time,
y: dims.windSpeed
},
lineStyle: {
normal: {
color: '#aaa',
type: 'dotted'
}
},
data: data,
z: 1
}]
}; myChart.setOption(option); //窗口变化更改Chart大小
window.onresize(function () {
myChart.resize();
});
</script>
</body>
</html>
运行测试图表如下:

EChart绘制风速风向曲线分析图的更多相关文章
- c# 动态绘制直线和曲线
c# 动态绘制直线和曲线 在本案例中利用Graphics对象动态地绘制直线和曲线.程序运行后,选择“直线”单选按钮,然后按下鼠标左键拖动鼠标就可以绘制直线,选择“曲线”单选按钮,然后移动鼠标就可以 ...
- Echart绘制趋势图和柱状图总结
1.legend名字与series名字一样,即可联动,且不可手动去掉联动效果 2.通过legend图例联动,隐藏绘制图线后,对应( yAxisIndex: 1)坐标y轴如果没有同时设置min和max的 ...
- 利用eChart绘制网页图表
首先,最好的教程在这里:eCchart eChart所需JS: echarts.min.js china.js echarts.js 页面代码如下: 一.图表 <!DOCTYPE html> ...
- 玩转zynq7020之风速风向测量实战项目
本文是用米尔zynq7020开发板(Z-turn broad)风速风向测量实战项目. 这次项目是以测量风速风向为目标的产品,由于传统的风杯有很大的缺陷,在零下20度,结冰后不能使用,还有启动风速等等, ...
- UV数据与风速风向数据转换
package com.qr.util; import java.text.DecimalFormat; /** * //TODO UV数据与风速风向数据转换 */ public class UVAn ...
- C# Charts绘制多条曲线
一.创建winform工程 拖拽控件Chart 二.比如要绘制俩条曲线,设置Chart控件的属性Series 三.chart的属性根据自己的业务需求设计,我这里只设置了图标类型 代码: using S ...
- 风速风向 UV 相互转换
这里以c#为例将风的uv分量转成风向风速(别的语言类似) 风向是以y轴正方向为零度顺时针转 UV转风速风向 1 double v ;//v分量 2 double u;//u分量 3 double fx ...
- canvas绘制自定义的曲线,以椭圆为例,通俗易懂,童叟无欺
本篇文章,将讲述如何通过自定义的曲线函数,使用canvas的方式进行曲线的绘制. 为了通俗易懂,将以大家熟悉的椭圆曲线为例,进行椭圆的绘制.至于其他比较复杂的曲线,用户只需通过数学方式建立起曲线函数, ...
- 使用plot_importance绘制特征重要性曲线
代码如下所示: # -*- coding: utf-8 -*- #导入需要的包 import matplotlib.pyplot as plt from sklearn import datasets ...
随机推荐
- windows10远程桌面 删除IP记录
注册表位置: HKEY_CURRENT_USER/ Software/ Microsoft/ Terminal Server client/ servers/ 删除不需要的IP地址即可.
- openssl 证书请求和签名命令req基本分析
一 基本概念: OpenSSL 是一个开源项目,其组成主要包括一下三个组件: openssl:多用途的命令行工具 libcrypto:加密算法库 libssl:加密模块应用库,实现了ssl及tls o ...
- 牛客集训 湖南省赛E题 Grid 动态开点线段树
国庆牛客集训的题,正好准备好好训练线段树,想起来就补一下. 题意很简单,两种操作行合并或者列合并,每个操作后计算有多少个子块. 这题应该先推导公式,行操作或者列操作只有一种的时候,很简单,总数就是n* ...
- vue/cli 3 引入 使用jQuery
注意这里配置的是vue-cli3.0引入jquery的方法,不是vue-cli2.0的配置方法 一.安装jquery npm install jquery --save 二.一般安装成功后在packa ...
- Linux’s init system & systemd
一.init system 1.计算机是如何启动的 以早期 Fedora 系统为例. 1.开机 2.BIOS 和 GRUB(引导加载程序) 3.Linux 内核启动后,init 进程 是在 Fedor ...
- IPFS学习-DNS链接
DNSLink 什么是DNS链接 DNS链接使用DNS TXT记录映射域名(如ipfs.io)到一个IPFS地址.因为你可以编辑自己的DNS记录,可以使他们总是指向最新版本的IPFS中的对象(如果修改 ...
- 记录开发基于百度地图API实现在地图上绘制轨迹并拾取轨迹对应经纬度的工具说明
前言: 最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等.还有就是3D可视化了,整体来说难度也 ...
- Additional information: The maximum message size quota for incoming messages (65536) has been exceeded. To increase the quota, use the MaxReceivedMessageSize property on the appropriate binding elemen
wcf service: <system.serviceModel> <bindings> <basicHttpBinding> <binding name= ...
- 前端开发规范:3-CSS
尽量使用缩写属性 border-top-style: none; font-family: palatino, georgia, serif; font-size: 100%; line-height ...
- vmware vsphere client 虚拟机动态添加磁盘
0x00 事件 为了在虚拟机添加了磁盘之后,不重启机器加载新磁盘. 如上图,添加了一块 10G 的磁盘之后. 在虚拟机中是看不到新添加的磁盘: 0x01 解决 运行如下命令,通过重新扫描 SCSI ( ...
